WordPressのテーマ「Nishiki」の動作環境とWordPressへのインストール
WordPressのテーマ「Nishiki」の動作環境を確認したあと、NishikiをWordPressへインストール手順について解説します。
(Last modified: )
Nishikiについて
Nishikiは次のサイトにて配布されています。
・https://support.animagate.com/product/wp-nishiki/

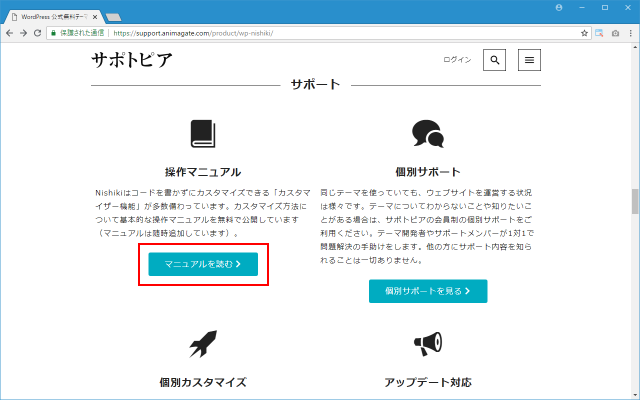
Nishikiの動作環境を確認するには、下の方へスクロールしていただき、「操作マニュアル」と書かれた箇所にある「マニュアルをよむ」をクリックして下さい。

「Nishiki 操作マニュアル」の画面が表示されます。

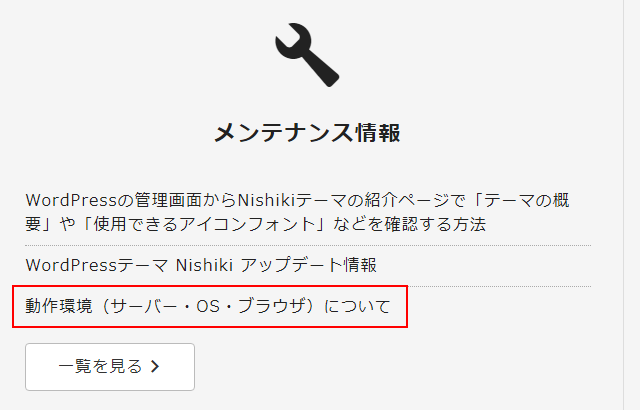
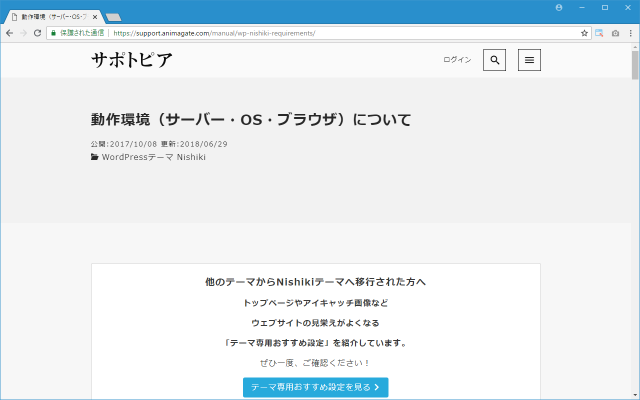
メンテナンス情報の個所にある「動作環境(サーバー・OS・ブラウザ)について」をクリックして下さい。

「Nishiki」を利用する場合の動作環境が表示されます。

2018年7月時点では次の通りです。
【サーバー環境】 WordPress 4.5 以上 PHP7 5.3 以上 【OS】 Windows 10 Android 6 以上 macOS 10.12.4(Sierra) 以上 iOS 10 以上 【ブラウザ】 Internet Explorer 11 Edge 40 以上 Safari 10.1 以上 Google Chrome 61 以上 Firefox 56 以上
テーマのみの利用料金は無料です。
Nishikiをインストールする
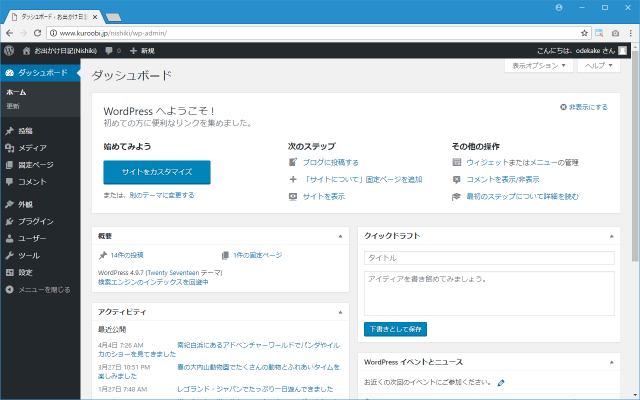
NishikiはWordPressの公式テーマとして登録されています。その為、WordPressの管理画面から簡単にインストールすることができます。WordPressにログインして下さい。

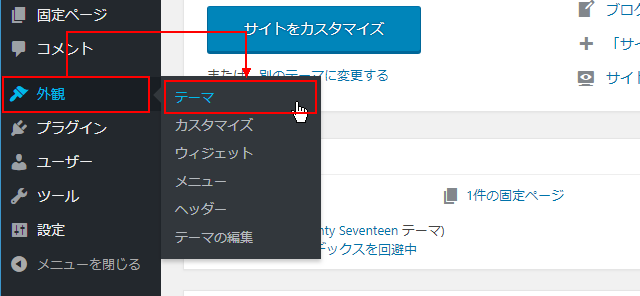
画面左側の「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

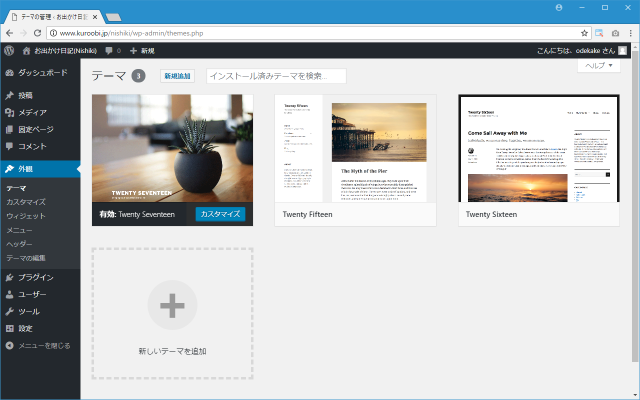
「テーマ」の画面が表示されます。現在インストールされているテーマの一覧が表示されます。

画面上部の「新規追加」をクリックして下さい。

「テーマを追加」画面が表示されます。

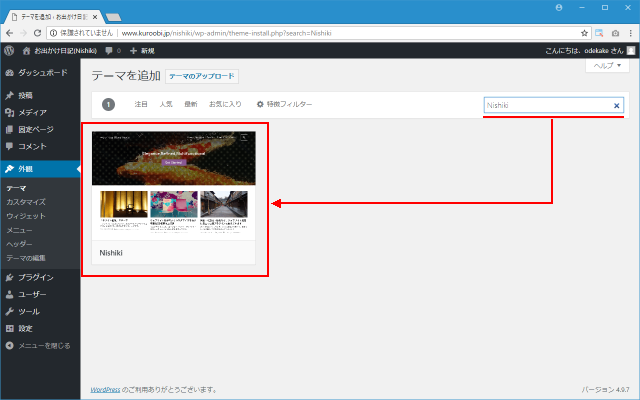
画面右上の検索ボックスで「Nishiki」と検索して下さい。「Nishiki」のテーマが見つかります。


テーマにマウスを合わせ、表示された「インストール」をクリックして下さい。

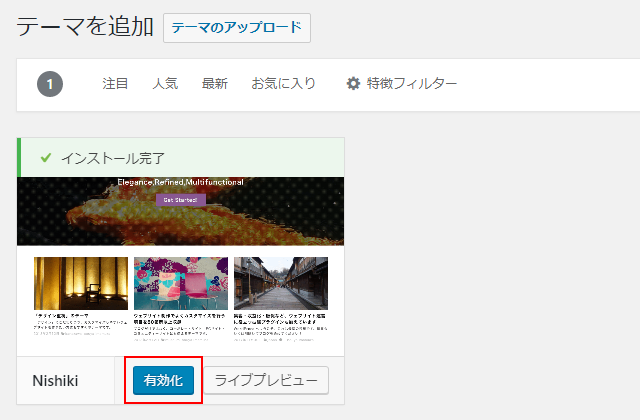
テーマのインストールが完了します。続いてテーマを有効にします。「有効化」をクリックして下さい。

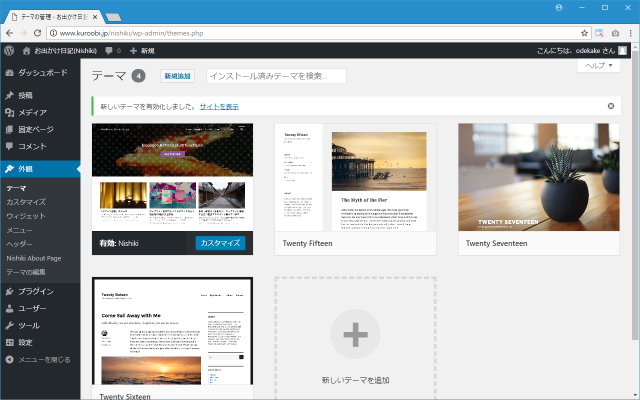
テーマ「Nishiki」が有効になりました。「テーマ」画面が表示されて、インストール済のテーマの一覧の中に「Nishiki」が含まれていることが確認できます。

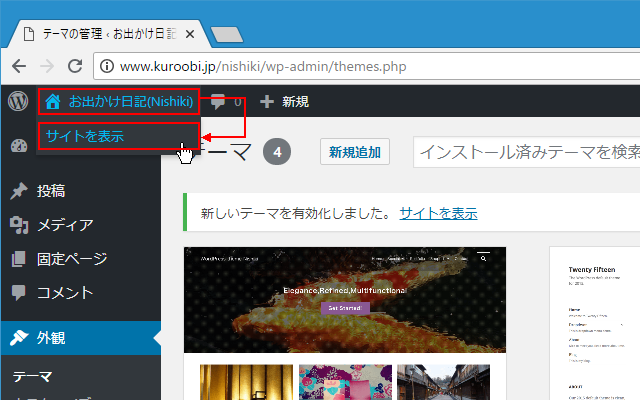
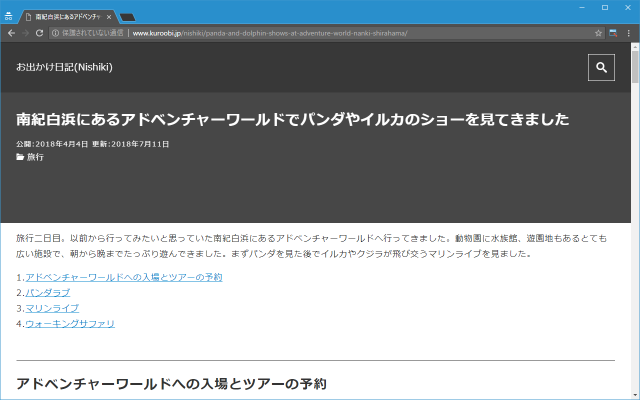
まだ細かい設定は行っていませんがブログがどのように表示されるのかを確認してみます。管理画面の左上に表示されている「ブログ名」をクリックし、表示されたメニューの中のサイトを表示」をクリックして下さい。

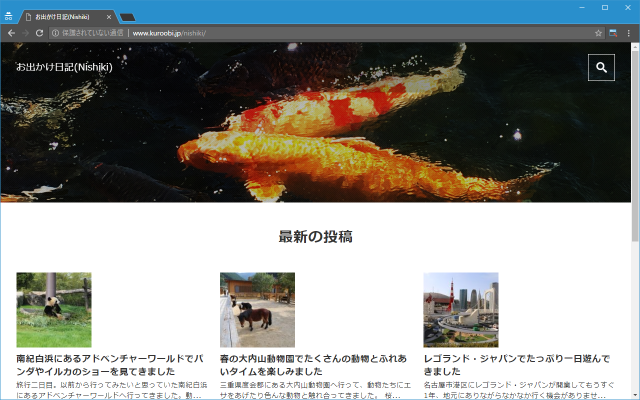
テーマとしてNishikiを使用したブログが表示されました。まだデフォルトの状態ですので必要に応じてカスタマイズを行っていきます。


※ 「アイキャッチ画像のサイズ調整」にて、あとから記事毎に表示される画像サイズの調整を行います。
モバイルから閲覧した場合は次のように表示されました。


WordPressのテーマ「Nishiki」の動作環境の確認とWordPressへのインストール手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。