アイキャッチ画像のサイズ調整
他のテーマから「Nishiki」にテーマを変更した場合、アイキャッチ画像のサイズ変更を行うことをお勧めします。ここではアイキャッチ画像で使用されるサイズの設定変更と、作成済みのアイキャッチ画像のサイズを一括で変更する方法について解説します。
(Last modified: )
サムネイル用の画像サイズを変更する
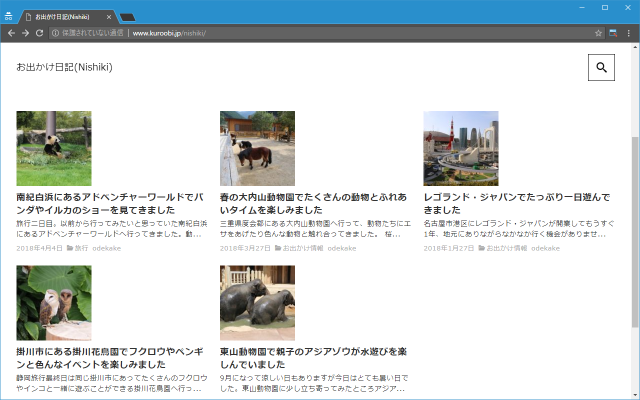
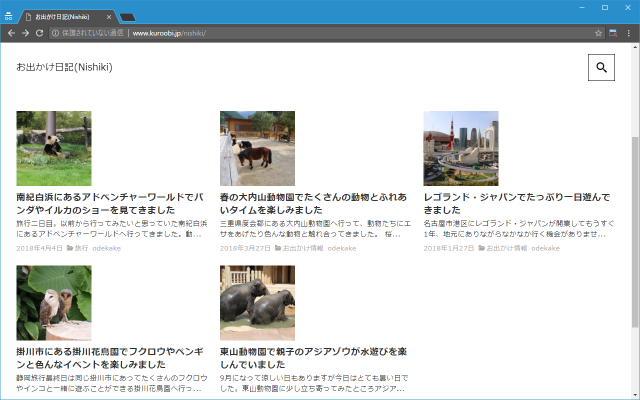
テーマ「Nishiki」をインストールしてブログのトップページを表示すると、最新の記事の一覧が次のように表示されます。

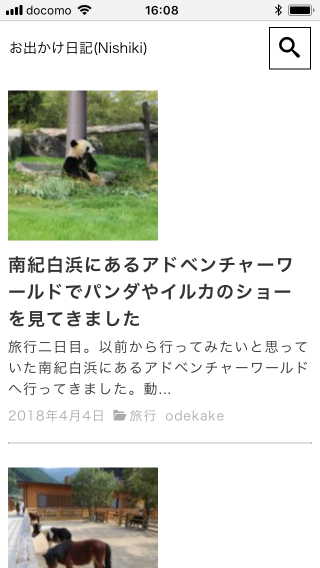
モバイルから閲覧した場合は次のように表示されます。

記事毎に表示される画像が正方形になっており、見た感じがあまりよろしくありません。これについては公式サイトの記事「【他のテーマから移行した時などに見直そう】WordPressテーマ Nishiki で使用するアイキャッチ画像の比率は「16:9」で設定するとキレイに表示されて統一感を持たせられます」に説明がされています。
WordPressのデフォルトの設定ではサムネイルのサイズが「150x150」に設定されており、Nishikiではサムネイルの画像を使用するため「150x150」のサイズの正方形の画像が記事毎に表示されているようです。

そこで(1)サムネイルの画像サイズを適切なサイズに変更する、(2)既に作成されているサムネイルの画像のサイズを一括して変更する、の2つを行います。
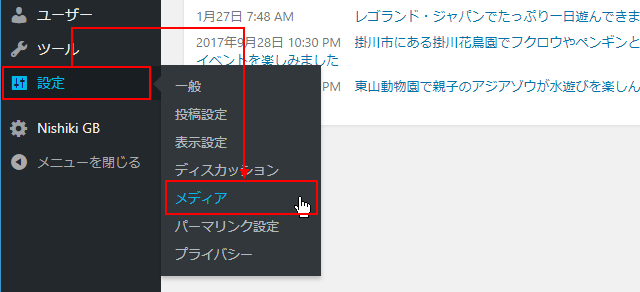
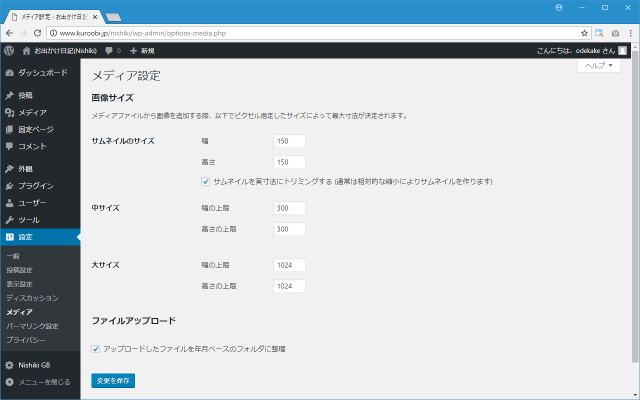
最初にサムネイルの画像サイズを変更します。WordPressにログイン後、画面左側の「設定」メニューの中にある「メディア」メニューをクリックして下さい。

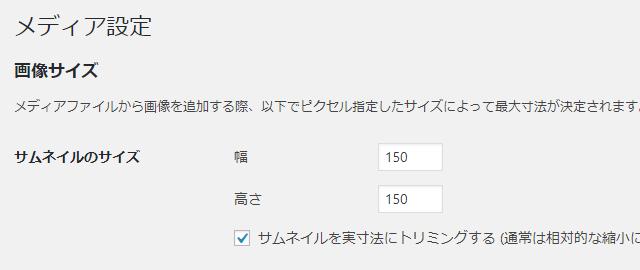
「メディア設定」の画面が表示されます。

「サムネイルのサイズ」が現在「幅」が150、「高さ」が150に設定されています。公式サイトによると推奨サイズは幅「640」、高さ「360」ということなので今回はこのサイズに変更してみます。

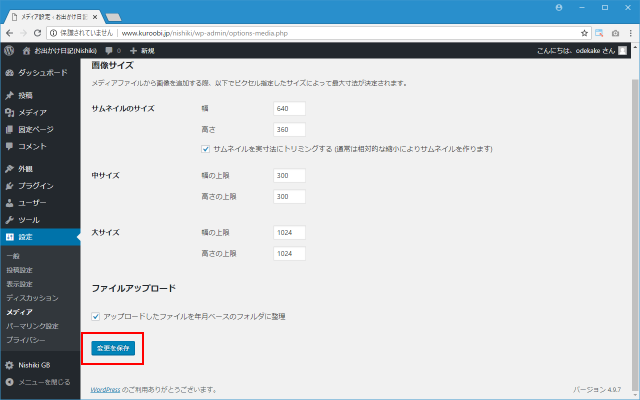
設定を変更したら、画面下部の「変更を保存」をクリックして下さい。

これで設定変更以降に画像をアップロードした時のサムネイルのサイズは640x360となります。
作成済のサムネイル画像のサイズをまとめて変更する
これまでアップロードされた画像のサムネイルは既に設定変更前のサイズで作成されています。改めて画像をアップロードしなおすのはとても大変ですが、先ほどの公式サイトの記事で「Regenerate Thumbnails」というプラグインが紹介されています。これはアイキャッチ画像を現在のサイズで作成しなおしてくれるプラグインです。
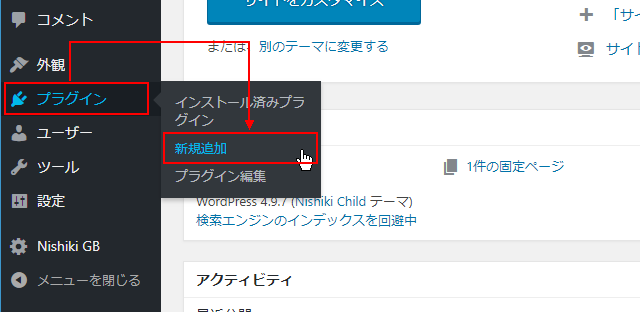
それではプラグインのインストールから行います。WordPressにログイン後、画面左側の「プラグイン」メニューの中にある「新規追加」メニューをクリックして下さい。

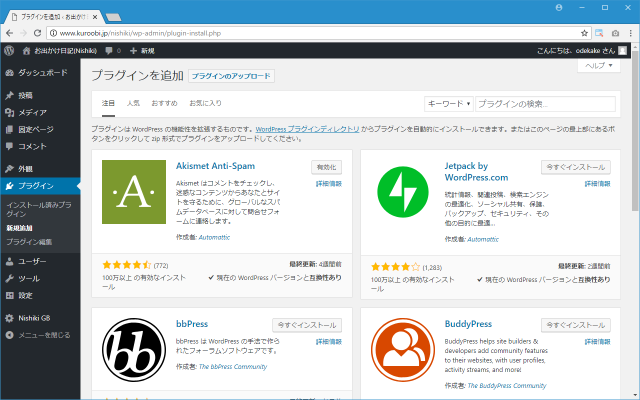
「プラグインを追加」の画面が表示されます。

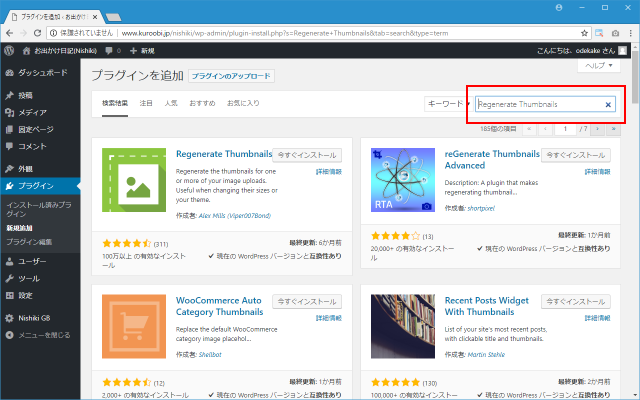
画面右上の検索ボックスで「Regenerate Thumbnails」と検索して下さい。

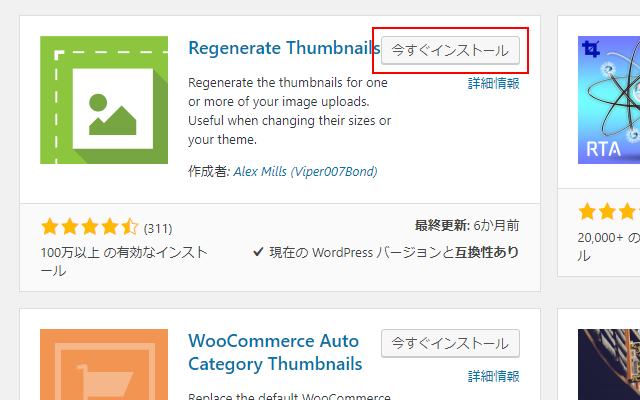
「Regenerate Thumbnails」プラグインが表示されましたら「今すぐインストール」をクリックして下さい。

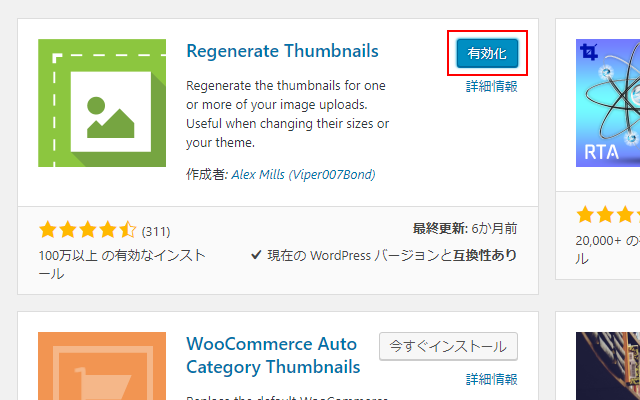
インストールが完了しましたら「有効化」を行います。「Regenerate Thumbnails」プラグインのところに表示されている「有効化」をクリックして下さい。

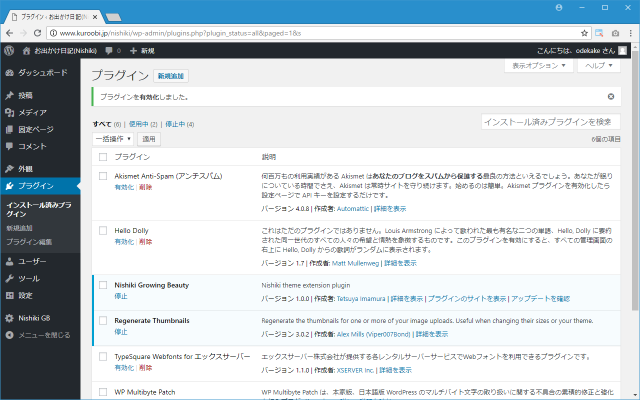
「Regenerate Thumbnails」プラグインが有効となりました。これで準備は完了です。

-- --
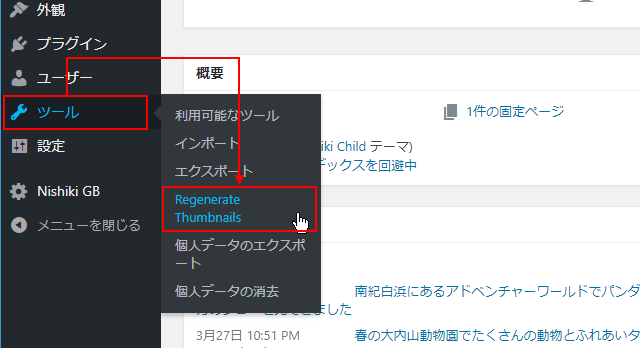
それではサムネイル画像を作り直します。WordPressの管理画面で、画面左側の「ツール」メニューの中にある「Regenerate Thumbnails」メニューをクリックして下さい。

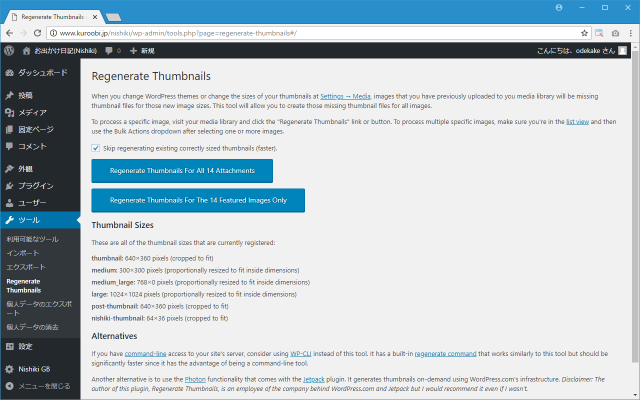
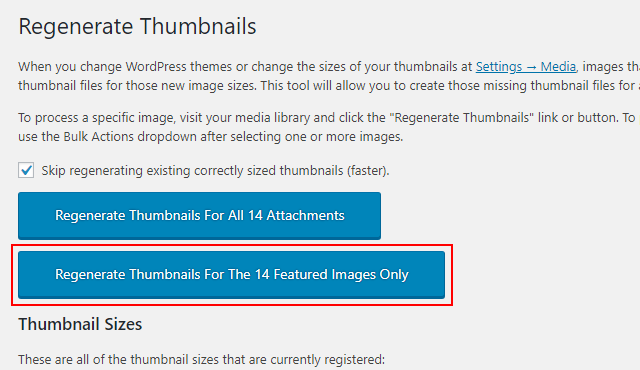
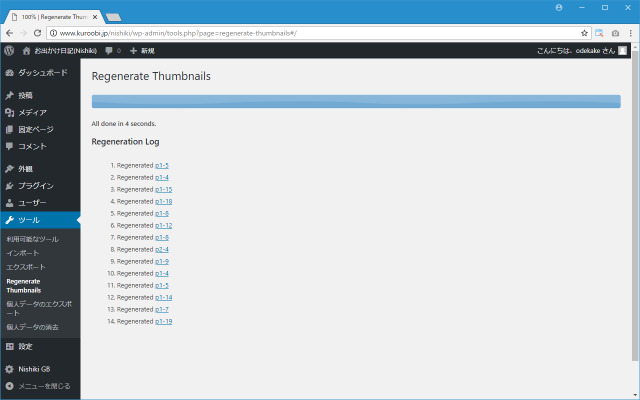
「Regenerate Thumbnails」画面が表示されます。

「Regenerate Thumbnails For The XX Featured Images Only」をクリックして下さい。

サムネイル画像の再作成が完了しました。

※ 再作成が完了したら「Regenerate Thumbnails」プラグインは削除されても構いません。
-- --
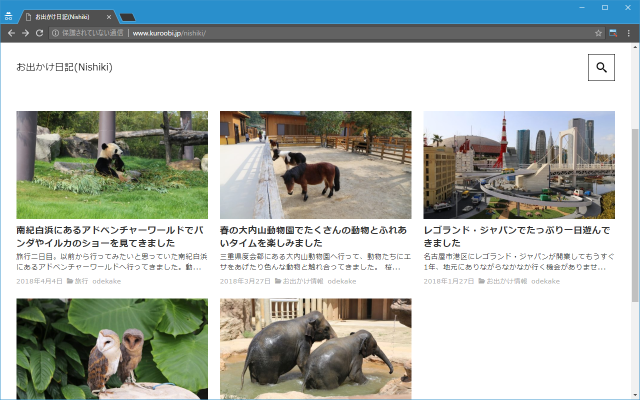
それでは改めてブログのトップページを表示してみます。記事一覧で記事毎に表示されている画像が新しく指定したサイズになっています。
変更前:

変更後:

またモバイルから閲覧した場合もPCからの場合と同じように記事毎に表示される画像が新しいサイズに変わっています。
変更前:

変更後:

他のテーマからNishikiに変更した場合に、アイキャッチ画像のサイズを調整する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。