サイドバーにプロフィールを表示する
サイドバーに記事を書いた人としてプロフィールを表示することができます。ここではWordPressのテーマとしてSANGOを使用している場合にサイドバーにプロフィールを表示するように設定する手順について解説します。なお記事ページの記事下にプロフィールを表示する場合は「記事下にプロフィールを表示する」を参照されてください。
(Last modified: )
サイドバーに「カスタムHTML」を挿入する
記事下にプロフィールを設定する場合と異なり、サイドバーにプロフィールを表示する場合はHTMLを使ってプロフィールを記述し、サイドバーに「カスタムHTML」を使って挿入します。
それでは最初に「カスタムHTML」をサイドバーに挿入してみます。WordPressにログインして下さい。

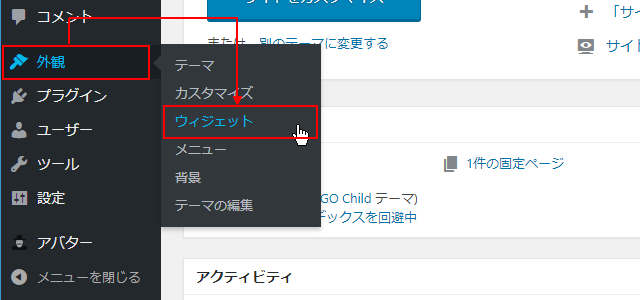
画面左側の「外観」メニューの中にある「ウィジェット」メニューをクリックして下さい。

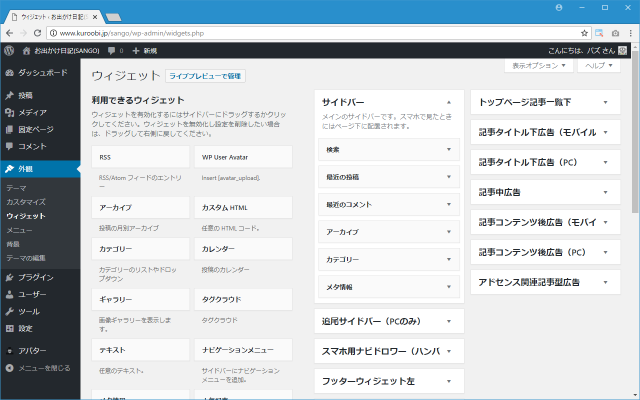
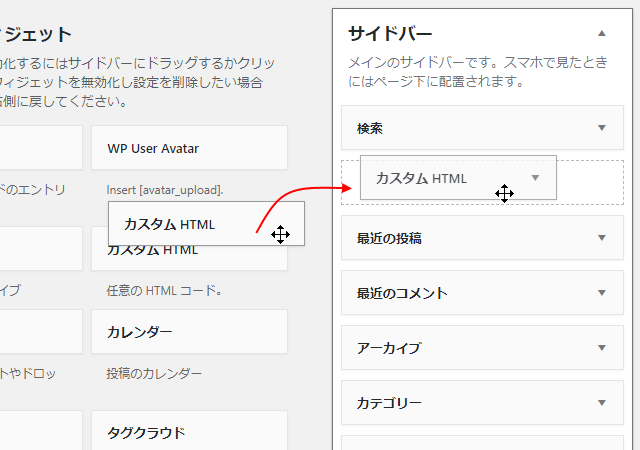
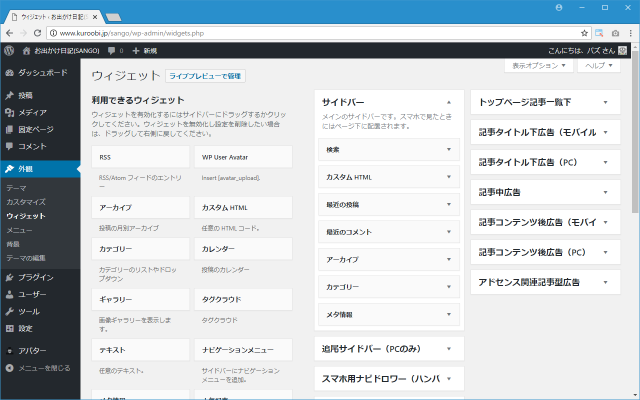
「ウィジェット」画面が表示されます。「利用できるウィジェット」の中にある「カスタムHTML」を、右側の「サイドバー」の中の挿入したい位置までドラッグ&ドロップで移動します。

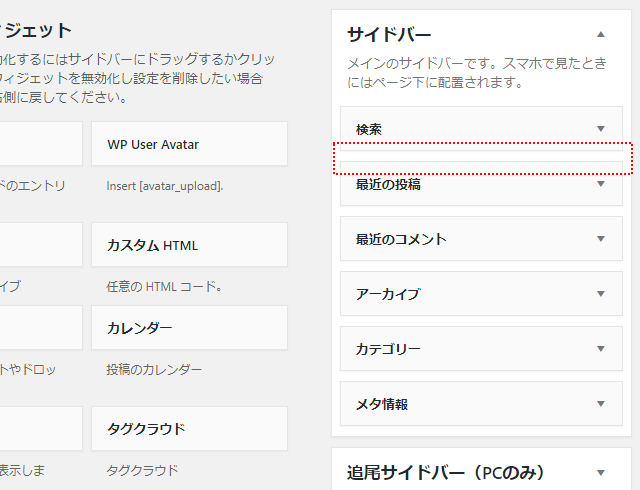
現在サイドバーには上から順に「検索」「最近の投稿」「最近のコメント」「アーカイブ」「カテゴリー」「メタ情報」とウィジェットが並んでいます。今回は「検索」と「最近の投稿」の間にプロフィールが表示されるように「検索」と「最近の投稿」の間に「カスタムHTML」を挿入してみます。

それでは「カスタムHTML」をドラッグして、サイドバーの先ほどの位置にドロップして下さい。

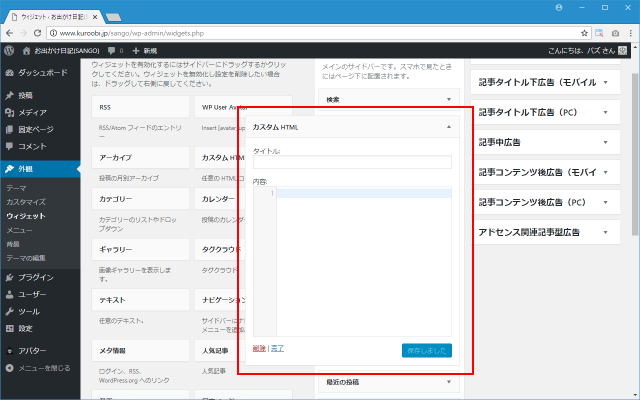
サイドバーの指定した位置に「カスタムHTML」が挿入されました。

プロフィールとプロフィールの背景の画像のURLを取得する
次にカスタムHTMLに記述するために、プロフィールをHTMLを使って記述します。とはいっても公式サイトでコードが公開されていますのでそれをコピーし必要な個所を修正するだけです。
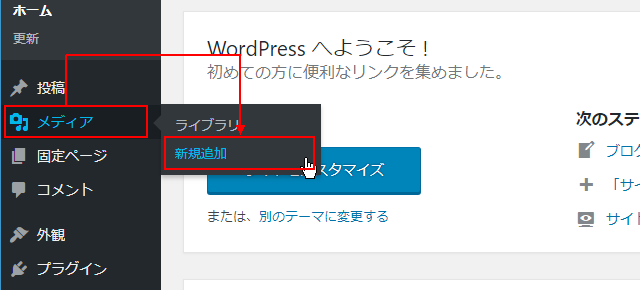
修正を行う前に先にプロフィールで使用する画像をWordPressにアップロードし、画像のURLを取得ておきます。必要となるのはプロフィールの画像と、プロフィールの背景の画像です。WordPressの画面で、画面左側の「メディア」メニューの中にある「新規追加」メニューをクリックして下さい。

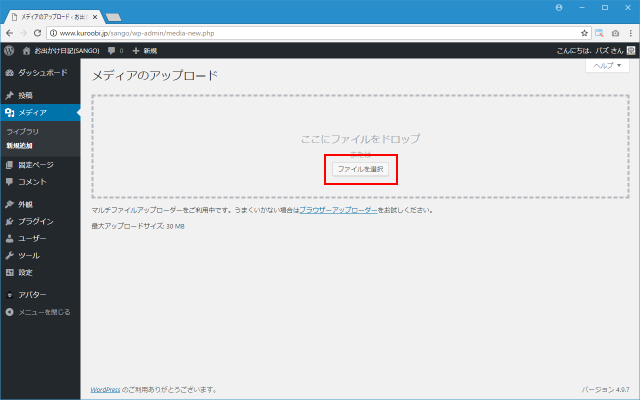
「メディアのアップロード」画面が表示されますので、「ファイルを選択」をクリックしてアップロードする画像のファイルを選択して下さい。

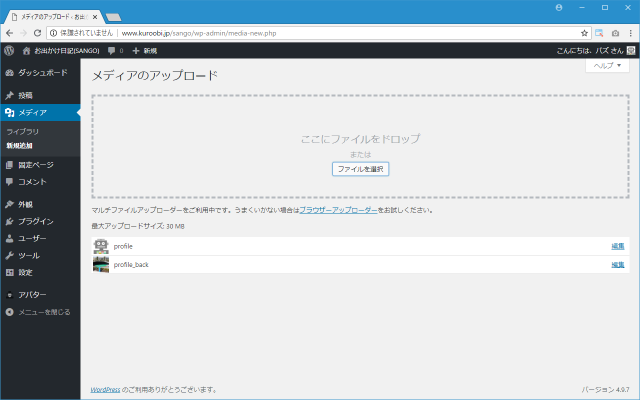
プロフィールの画像とプロフィールの背景の画像の2つをアップロードしました。

次にアップロードした画像のURLを確認します。画面左側の「メディア」メニューの中にある「ライブラリ」メニューをクリックして下さい。

「メディアライブラリ」画面が表示されます。これまでアップロードした画像の一覧が表示されます。

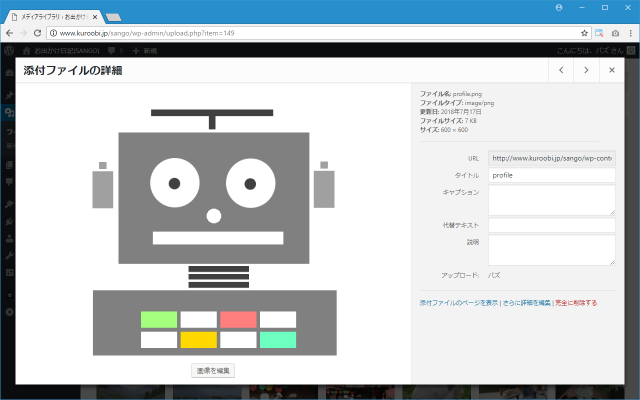
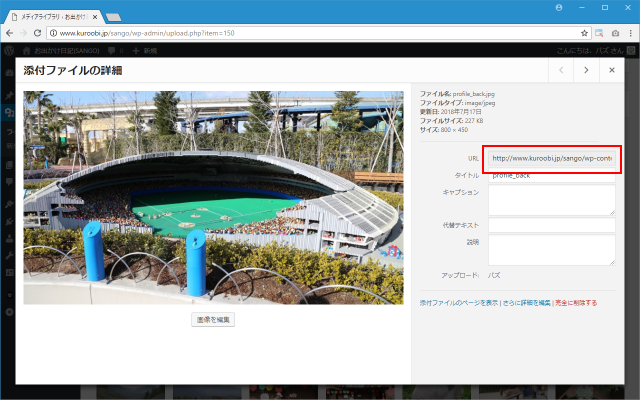
先ほどアップロードしたプロフィール画像をクリックして下さい。詳細な情報が表示されます。

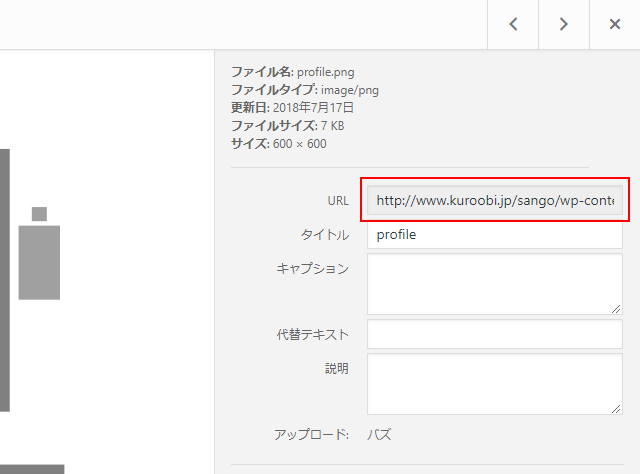
画面右側にアップロードした画像を表すURLが表示されていますのでコピーしておいてください。あとで使用します。

同じようにプロフィールの背景の画像をクリックし、URLをコピーしておいてください。

今回は使用する画像をWordPressにアップロードしましたが、既にブログやSNS等で公開している画像を使用する場合は、その画像のURLを確認されておくだけで構いません。
プロフィールをHTMLで記述する
それではプロフィールをHTMLで記述します。公式サイトに掲載されているHTMLのひな型は次のようになっています。
<div class="yourprofile">
<p class="profile-background"><img src="★背景画像のURL★"></p>
<p class="profile-img"><img src="★プロフィール画像のURL★"></p>
<p class="yourname dfont">★名前★</p>
</div>
<div class="profile-content">
<p>★プロフィール★</p>
</div>
<ul class="profile-sns dfont">
<li><a href="★twitterのURL★" target="_blank" rel="nofollow" ><i class="fa fa-twitter"></i></a></li>
<li><a href="★facebookのURL★" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a></li>
<li><a href="★instagramのURL★" target="_blank" rel="nofollow"><i class="fa fa-instagram" ></i></a></li>
<li><a href="★feedlyのURL★" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a></li>
</ul>
「★背景画像のURL★」と「★プロフィール画像のURL★」を先ほどコピーしておいたURLに書き換えて下さい。
「★名前★」をプロフィールに表示する名前に書き換えて下さい。
「★プロフィール★」をプロフィールに表示するプロフィールに書き換えて下さい。
「★twitterのURL★」や「★facebookのURL★」をプロフィールからリンクしたいSNSのURLに書き換えて下さい。使用しないSNSの行は削除して構いません。
今回は次のようになりました。
<div class="yourprofile">
<p class="profile-background"><img src="http://www.kuroobi.jp/sango/wp-content/uploads/2018/07/profile_back.jpg"></p>
<p class="profile-img"><img src="http://www.kuroobi.jp/sango/wp-content/uploads/2018/07/profile.png"></p>
<p class="yourname dfont">バズ</p>
</div>
<div class="profile-content">
<p>色々なコンテンツを日々制作しています。できるかぎり写真や画像を使い、具体的な例を交えながら分かりやすく平易な言葉を使って解説することを心掛けています。</p>
</div>
<ul class="profile-sns dfont">
<li><a href="https://twitter.com/buzzwriterjp" target="_blank" rel="nofollow" ><i class="fa fa-twitter"></i></a></li>
<li><a href="https://www.facebook.com/odekakeosusume/" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a></li>
</ul>
それでは作成したHTMLをサイドバーに貼り付けた「カスタムHTML」に設定します。最初の時と同じ手順で「外観」メニューの中の「ウィジェット」メニューをクリックし、「ウィジェット」画面を表示して下さい。

「サイドバー」の「カスタムHTML」をクリックして下さい。

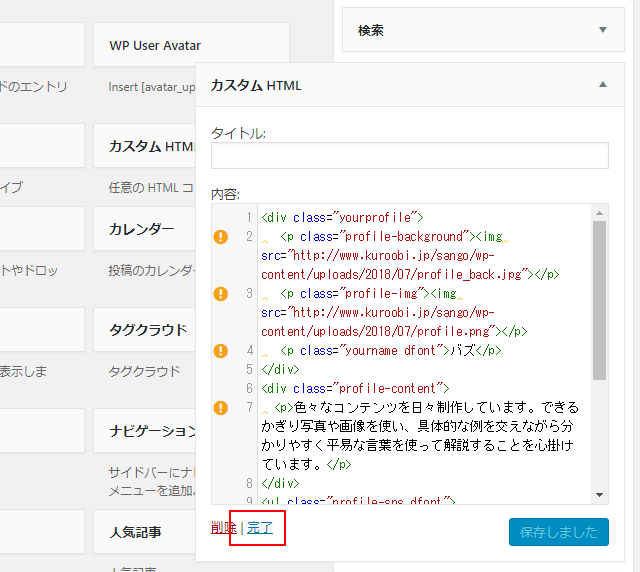
「カスタムHTML」の内容を設定できる画面が表示されます。

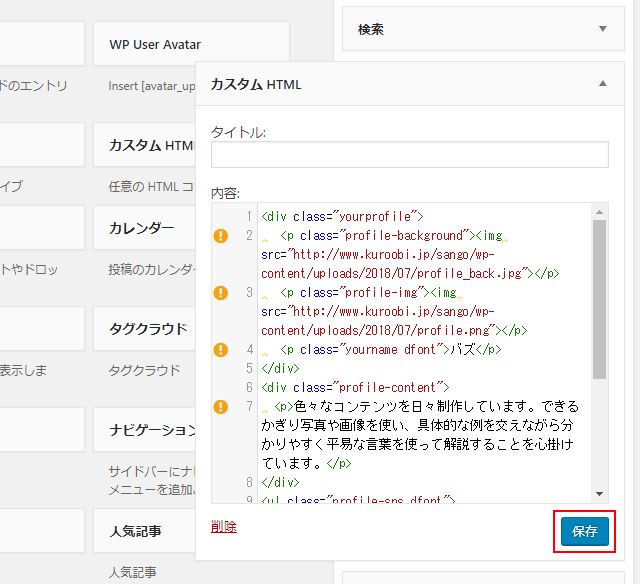
「内容」のところに作成したプロフィールのHTMLを貼り付けて下さい。「タイトル」は空欄で結構です。貼り付けが終わりましたら「保存」をクリックして下さい。

最後に「完了」クリックして下さい。

これでプロフィールを表示する準備は完了です。
-- --
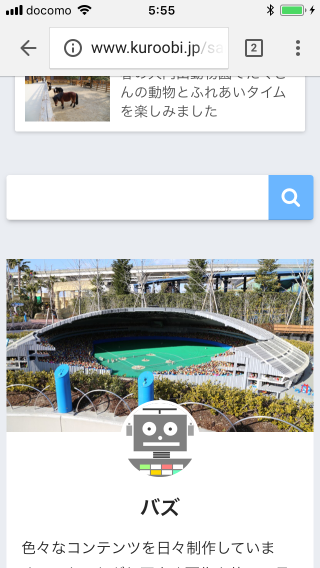
それではブログを表示して下さい。サイドバーにプロフィールが表示されていることが確認できます。

モバイルから閲覧した場合、サイドバーはメインコンテンツの下に表示されますので、プロフィールもメインコンテンツが表示された後に次のように表示されました。

SANGOを利用しているブログで、サイドバーにプロフィールを設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。