Googleアナリティクスを導入する
ブログを訪問してくれた利用者に関するアクセス解析を行えるツール「Googleアナリティクス」を導入する方法について解説します。アナリティクスはプラグインなどでも設定できますので既に導入している場合などは重ねて設定する必要はありません。JINで用意されている機能を使って設定したい場合にだけ行って下さい。
(Last modified: )
トラッキングコードを取得する
Googleアナリティクスを導入するには、事前にアナリティクスにプロパティを追加しトラッキングコードを取得しておく必要があります。アナリティクスを初めて利用される方や、既に利用中で今回JINをテーマとして利用したブログ用にプロパティを追加する方法については下記を参照して下さい。
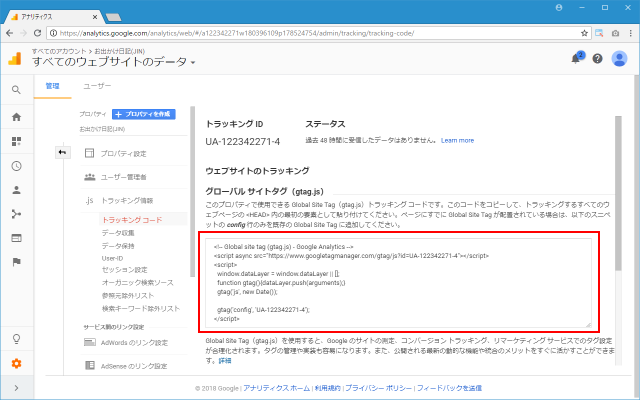
今回は次のようにJINをテーマとして利用したブログ用にプロパティを追加し、トラッキングコードを取得しました。

今回取得したトラッキングコードは次のようなコードです。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
事前準備はこれで完了です。
HTMLタグ設定でトラッキングコードを貼り付ける
それではWordPressにログインして下さい。

画面左側メニューの中の「HTMLタグ設定」メニューをクリックして下さい。

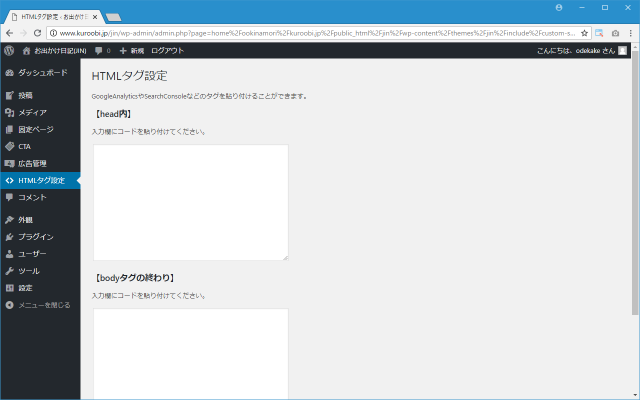
「HTMLタグ設定」画面が表示されます。

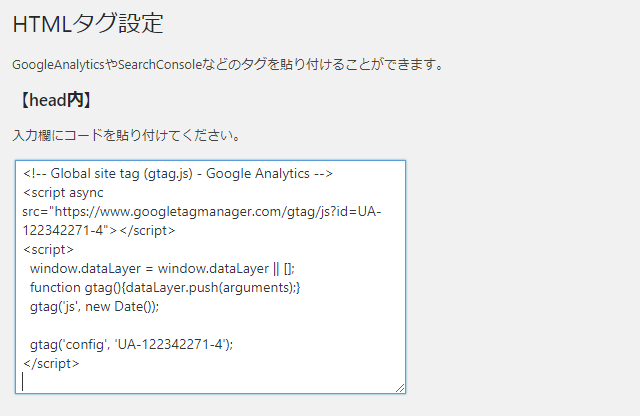
【head内】の下のテキストエリアにトラッキングコードを貼り付けて下さい。

最後に画面下部の「変更を保存」をクリックして下さい。

これでアナリティクスの導入は完了です。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。