- Home ›
- JavaScript入門 ›
- イベント処理
clickイベント:マウスがクリックされたとき
click イベントはマウスのカーソルが要素の上にある状態で、マウスが押されたあとで離された時に発生するイベントです。 onclick 属性または onclick プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として click を指定してイベントリスナーを登録できます。ここでは JavaScript を使って click イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
clickイベントの使い方
click イベントはマウスのカーソルが要素の上にある状態で、マウスが押されたあとで離された時に発生するイベントです。 Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onclick 属性を使用します。
onclick 属性
<input type="button" value="button" onclick="buttonClick()">
<script>
function buttonClick(){
alert('Click');
}
</script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onclick プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onclick プロパティ
<input type="button" value="button" id="xxx">
<script>
function butotnClick(){
alert('Click');
}
let button = document.getElementById('xxx');
button.onclick = butotnClick;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'click' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<input type="button" value="button" id="xxx">
<script>
function butotnClick(){
alert('Click');
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 click イベントの場合は Event オブジェクトを継承した MouseEvent オブジェクトが渡されてきます。
<input type="button" value="button" id="xxx">
<script>
function butotnClick(event){
console.log(event);
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
イベントハンドラやイベントリスナーの中で渡されてきた MouseEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
※ MouseEvent オブジェクトからどのようなマウスに関する情報を取得できるのかについては「MouseEventで取得できる座標情報とキー情報」を参照されてください。
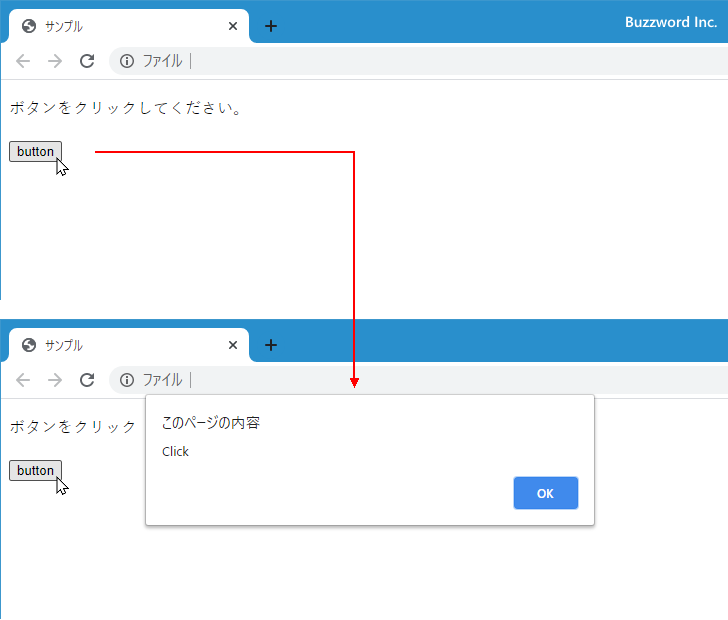
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="btn">
<script>
function butotnClick(){
alert('Click');
}
let button = document.getElementById('btn');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
画面に表示されている input 要素をクリックすると、アラートが表示されます。

click、mousedown、mouseupイベントが発生する順番
click イベントはマウスが押されたあと離されたときに発生するイベントです。同じようなイベントとしてマウスが押された時に発生する mousudown イベントと、マウスが離された時に発生する mouseup イベントがあります。
※ mousedown イベントおよび mouseup イベントについては「マウスのボタンを押したときと離したときの処理(mousedonwイベント,mouseupイベント)」を参照されてください。
同じ要素に対して 3 つのイベントのイベントリスナーを登録した上でマウスをクリックすると、イベントが発生する順番は、 mousedown -> mouseup -> click の順番となります。
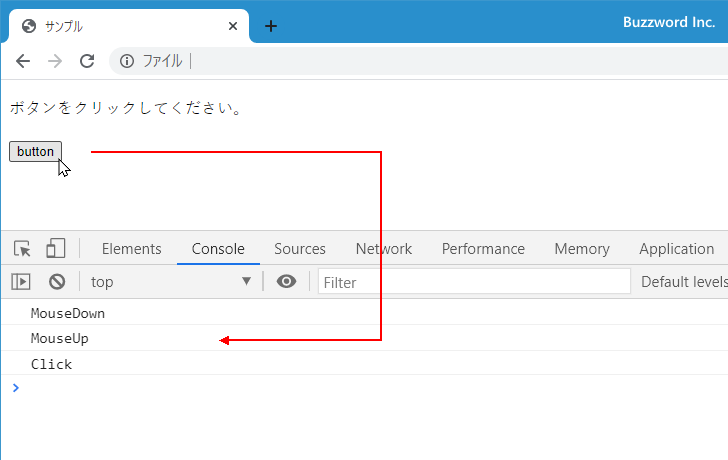
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="btn">
<script>
let button = document.getElementById('btn');
button.addEventListener('click', function(){
console.log('Click');
});
button.addEventListener('mousedown', function(){
console.log('MouseDown');
});
button.addEventListener('mouseup', function(){
console.log('MouseUp');
});
</script>
</body>
</html>
input 要素には click イベント、 mousedown イベント、 mouseup イベントの 3 つのイベントリスナーが登録されています。画面に表示されている input 要素をクリックすると、 mousedown イベント、 mouseup イベント、 click イベントの順にイベントリスナーが呼び出されます。

マウスが連続してクリックされた回数を取得する
マウスでクリックとクリックの間隔が極めて短い場合、ダブルクリックやトリプルクリックのように扱われます。クリックイベントが発生したときに、連続してクリックされた回数を取得するには UIEvent.detail プロパティを参照します。
event.detail
※ MouseEvent は UIEvent を継承しています。
イベントハンドラやイベントリスナーが呼び出されたときに引数として渡されてくる MouseEvent オブジェクトの detail プロパティを参照することで連続して何回クリックされたのかを参照することができます。
button.addEventListener('click', function(event){
let count = event.detail;
});
click イベント自身はクリックされる毎に都度発生していますが、短い間隔で連続してクリックしている場合は detail プロパティの値が 1 から順にカウントされていきます。クリックとクリックの間隔が空くと自動的に detail プロパティの値はリセットされます。
※ detail プロパティを使ってダブルクリックされたかどうかの判定を行うことも可能ですが、ダブルクリックされた時に発生する dblclick イベントを利用することもできます。詳しくは「ダブルクリック時の処理(dblclickイベント)」を参照されてください。
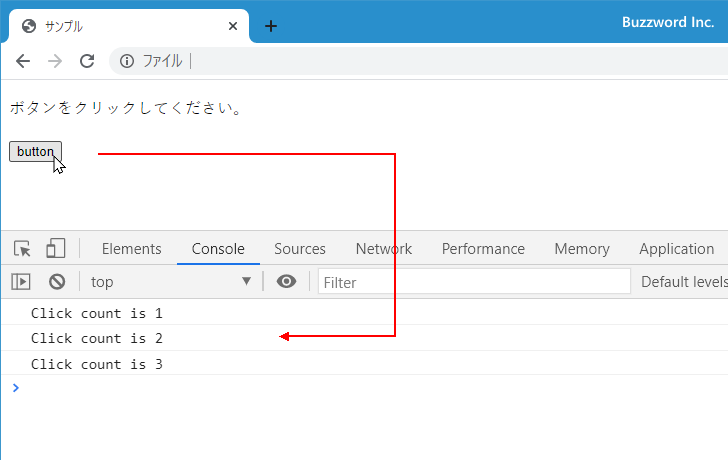
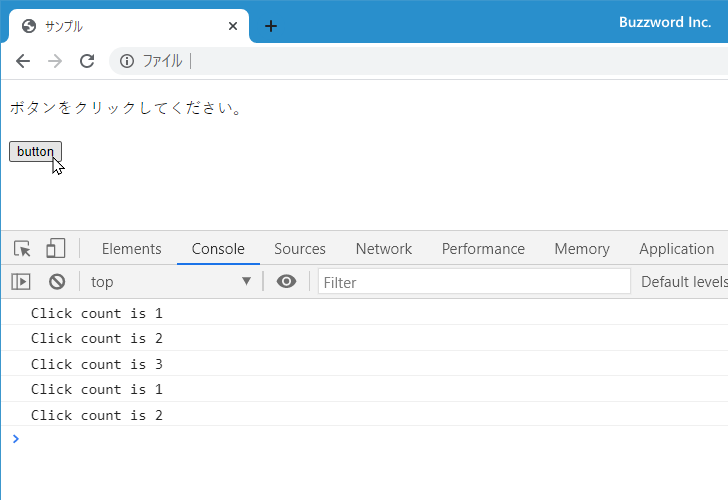
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="btn">
<script>
let button = document.getElementById('btn');
button.addEventListener('click', function(event){
let count = event.detail;
console.log('Click count is ' + count);
});
</script>
</body>
</html>
画面に表示されている input 要素を連続してクリックすると連続してクリックした回数をコンソールに出力します。

少しだけ間を開けてクリックを行うと、回数はリセットされて再び 1 からカウントします。

-- --
JavaScript を使って click イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。