- Home ›
- JavaScript入門 ›
- イベント処理
DOMで取得した要素のプロパティにイベントハンドラを登録する
イベントハンドラを登録する方法として、 DOM を使って取得した要素のプロパティに対してイベントハンドラを登録する方法について解説します。基本的な使い方は HTML 要素の属性に対していイベントハンドラを登録する方法と似ていますが、 JavaScript のコードのみで実現することができます。
(Last modified: )
目次
要素オブジェクトのプロパティにイベントハンドラを登録する
HTML 要素の属性としてイベントハンドラを設定する場合には、要素の属性値に直接イベントハンドラを記述していました。
<input type="button" value="button" onclick="イベントハンドラ">
DOM を使用すると HTML ページの中の任意の要素を要素オブジェクトとして取得できます。そのあとで、要素オブジェクトのプロパティに対してイベントハンドラを設定します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById('xxx');
button.プロパティ = イベントハンドラ;
</script>
HTML コードで記述された input タグには JavaScript のコードが含まれなくなり、イベントの処理は JavaScript のコードの中で完結することができました。
要素オブジェクトにはイベントの種類だけプロパティがあらかじめ用意されており、それぞれのプロパティ名は on + イベント名 となります。例えば click イベントに対しては onclick プロパティ、 mousedown イベントに対しては onmousedown プロパティに対してイベントハンドラを設定します。利用可能なイベントの一覧については「イベントの種類の一覧」を参照されてください。
※ HTML の属性値とは異なりプロパティは大文字と小文字を区別します。その為、 button.onclick='...' を button.onClick='...' のように記述することはできません。
イベントハンドラにコールバック関数を設定する
HTML 要素の属性としてイベントハンドラを設定した場合は、実行する JavaScript のコードを記述しましたが、プロパティにイベントハンドラを設定する場合は、イベントが発生した時に呼び出されるコールバック関数を設定します。
例えば id 属性の値が xxx の input タグに対して click イベントのイベントハンドラを登録するには次のように記述します。
<input type="button" value="button" id="xxx">
<script>
function butotnClick(){
console.log('Hello');
}
let button = document.getElementById('xxx');
button.onclick = butotnClick;
</script>
click イベントに対してコールバック関数の buttonClick 関数を設定しています。(コールバック関数を設定するときには、関数名だけを記述する点に注意してください)。 この要素で click イベントが発生すると buttonClick 関数が呼び出されます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
function butotnClick(){
let d = new Date();
console.log(d.toString());
}
let button = document.getElementById('mybutton');
button.onclick = butotnClick;
</script>
</body>
</html>
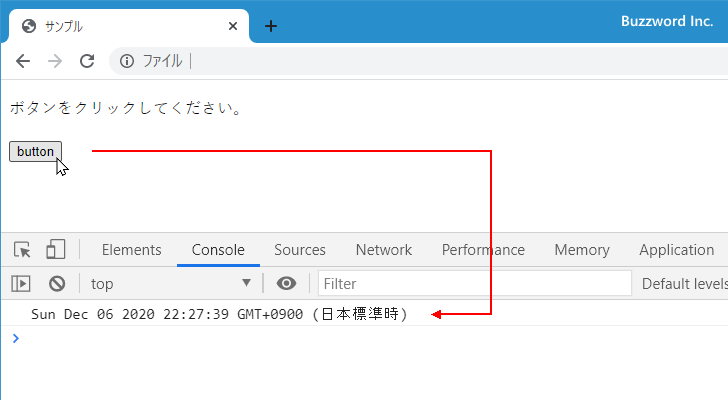
表示されたボタンをクリックすると、現在の日時を取得しコンソールに出力します。

イベントハンドラを無名関数やアロー関数を使って記述する
イベントハンドラとして登録するコールバック関数は、無名関数を使って記述することもできます。
例えば id 属性の値が xxx の input タグに対して click イベントのイベントハンドラを無名関数を使って登録するには次のように記述します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById('xxx');
button.onclick = function(){
console.log('Hello');
};
</script>
同じようにアロー関数式を使う場合には次のように記述します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById('xxx');
button.onclick = () => {
console.log('Hello');
};
</script>
いずれの方法でも基本的には同じ結果となります。(イベント処理に限定した話ではありませんが、無名関数とアロー関数式では関数内で this が示す値が異なります)。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button1" id="mybutton1">
<input type="button" value="button2" id="mybutton2">
<script>
let button1 = document.getElementById('mybutton1');
button1.onclick = function(){
let num = Math.floor(Math.random() * 6) + 1;
console.log('サイコロの値は' + num + 'です');
};
let button2 = document.getElementById('mybutton2');
button2.onclick = () => {
let num = Math.floor(Math.random() * 6) + 1;
console.log('サイコロの値は' + num + 'です');
};
</script>
</body>
</html>
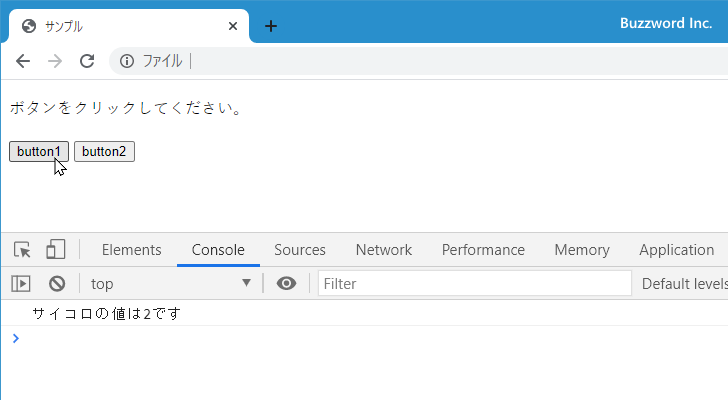
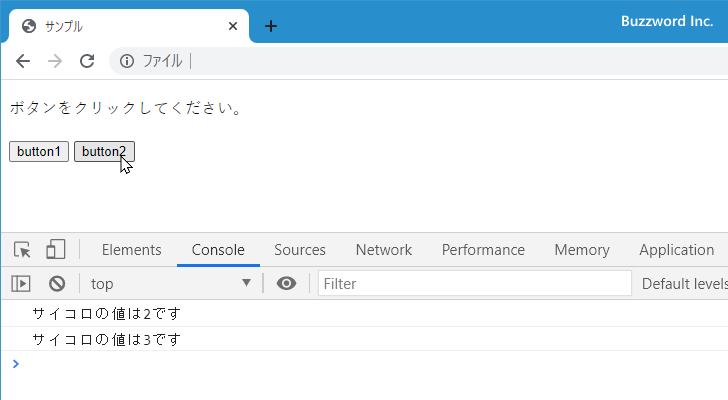
左のボタンは無名関数を使っており、右のボタンはアロー関数式を使っています。どちらのボタンもクリックすると 1 から 6 までのランダムな値を取得してコンソールに出力します。


イベントハンドラを解除する
それぞれの要素オブジェクトにはイベントの種類の数だけプロパティが用意されており、イベントハンドラが登録されていない場合は null が格納されています。
イベントハンドラが登録されたプロパティに対してイベントハンドラを解除するには、プロパティに対して null を代入してください。例えば onclick プロパティに登録されていたイベントハンドラを解除するには次のように記述します。
button.onclick = null;
これで click イベントに対するイベントハンドラが解除されました。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
let button = document.getElementById('mybutton');
button.onclick = function(){
let d = new Date();
console.log(d.toString());
// 一度呼び出されたらイベントハンドラを解除する
this.onclick = null;
};
</script>
</body>
</html>
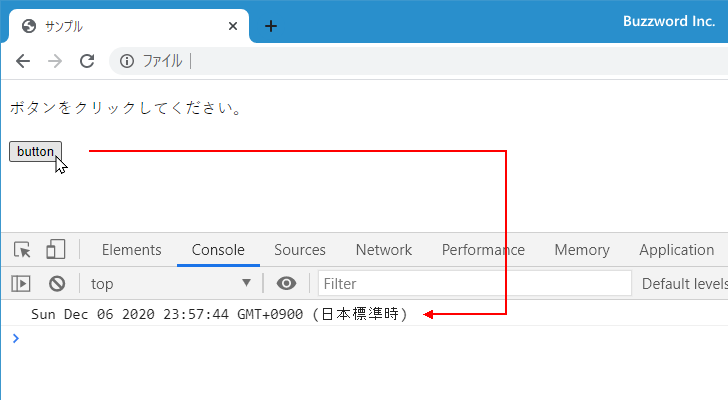
表示されたボタンをクリックすると、現在の日時を取得しコンソールに出力します。そして onclick プロパティに登録されていたイベントハンドラを解除します。(無名関数の場合、関数内で this を参照するとイベントが発生した要素が格納されています)。

一度ボタンをクリックしたあとはボタンをクリックしても何も起こりません。
コールバック関数が呼び出される時にイベントの情報を受け取る
イベントハンドラとしてコールバック関数を登録した場合(無名関数やアロー関数式でも同じです)、イベントが発生してコールバック関数が呼ばれるときに発生したイベントに関する情報が格納された Event オブジェクトが引数として渡されてきます。イベントに関する情報を関数内で利用する場合は、コールバック関数で引数を記述してください。
<script>
function butotnClick(event){
// ...
}
let button = document.getElementById('xxx');
button.onclick = butotnClick;
</script>
引数として受け取った Event オブジェクトにはイベントの種類によっても含まれる情報が異なりますが、マウスがクリックされた位置や押されたキーボードの種類などの情報が含まれています。詳しくは「発生したイベントの情報を取得する(Event)」や個別のイベントの処理に関するページを参照してください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
let button = document.getElementById('mybutton');
button.onclick = function(event){
console.log('event.type:' + event.type);
console.log('event.target:' + event.target);
};
</script>
</body>
</html>
表示されたボタンをクリックすると、発生したイベントの種類とイベントが発生した要素の情報をコンソールに出力します。

-- --
イベントハンドラを登録する方法として、 DOM を使って取得した要素のプロパティに対してイベントハンドラを登録する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。