- Home ›
- JavaScript入門 ›
- イベント処理
addEventListenerメソッドを使ってイベントリスナーを登録する
イベントハンドラを登録する方法として、 DOM で取得したノードの addEventListener メソッドを使ってイベントハンドラを登録する方法について解説します。 addEventListener メソッドを使用してイベントに対して登録した関数のことを特にイベントリスナーと呼びます(厳密にイベントハンドラと区別があるわけではありません)。
(Last modified: )
目次
addEventListenerメソッドを使ってイベントリスナーを登録する
EventTarget オブジェクトの addEventListener メソッドは指定のイベントが発生したときに実行されるイベントリスナーを登録します。書式は次のとおりです。
target.addEventListener(type, callback [, options])
1 番目の引数にはイベントの種類を表す文字列を指定します。(例えば 'click' など)。 2 番目の引数にはイベントハンドラとしてコールバック関数を指定します。 3 番目の省略可能なオプションについては別のページで解説します。
例えば id 属性の値が xxx の input タグに対して addEventListener メソッドを使って click イベントのイベントリスナーを登録するには次のように記述します。
<input type="button" value="button" id="xxx">
<script>
function butotnClick(){
console.log('Hello');
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
click イベントが発生すると、コールバック関数である butotnClick 関数が呼び出されます。
イベントリスナーを無名関数を使って登録するには次のように記述します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById('xxx');
button.addEventListener('click', function(){
let d = new Date();
console.log(d.toString());
});
</script>
同じようにアロー関数式を使う場合には次のように記述します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById("xxx");
button.addEventListener('click', () => {
console.log('Hello');
});
</script>
いずれの方法でも基本的には同じ結果となります。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
function butotnClick(){
let d = new Date();
console.log(d.toString());
}
let button = document.getElementById('mybutton');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
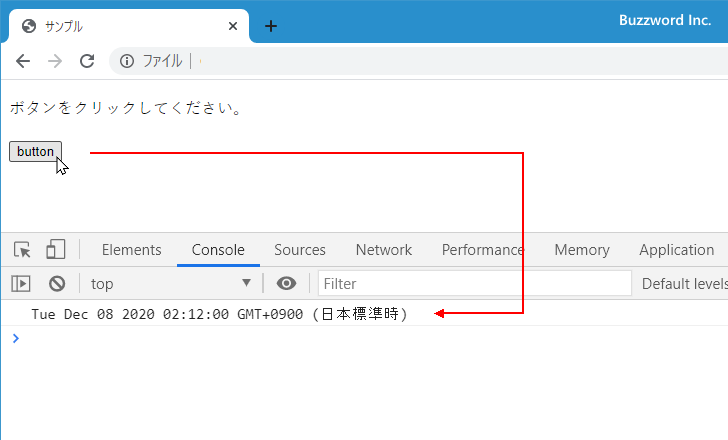
ボタンをクリックすると現在の日時を取得してコンソールに出力します。

同じターゲットの同じイベントに対して複数のイベントリスナーを登録する
HTML の属性値や DOM で取得した要素のプロパティに対してイベントハンドラを登録した場合、属性値やプロパティは一つの値しか保管できませんので同じイベントに対するイベントハンドラは一つしか登録することができません。
それに対して addEventListener メソッドを使ってイベントリスナーを登録する場合には、同じターゲットの同じイベントに対して複数のイベントリスナーを登録することができます。この場合、イベントが発生すると登録されている順番に複数のイベントリスナーが呼び出されます。
<input type="button" value="button" id="xxx">
<script>
function dispHello(){
console.log('Hello');
}
function dispBye(){
console.log('Bye');
}
let button = document.getElementById('xxx');
button.addEventListener('click', dispHello);
button.addEventListener('click', dispBye);
</script>
イベントが発生すると登録されている順に呼び出されるので最初に dispHello 関数、次に dispBye 関数が呼び出されます。
なお同じイベントリスナーを複数回登録してもエラーとはなりませんが、呼び出されるのは最初に登録された一回だけです。(ただし 3 つの目引数であるオプションが異なる場合は別のイベントリスナーとして扱われます)。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
function dispHello(){
console.log('Hello');
}
function dispThankyou(){
console.log('Thank you');
}
function dispBye(){
console.log('Bye');
}
let button = document.getElementById('mybutton');
button.addEventListener('click', dispHello);
button.addEventListener('click', dispThankyou);
button.addEventListener('click', dispBye);
button.addEventListener('click', dispHello);
</script>
</body>
</html>
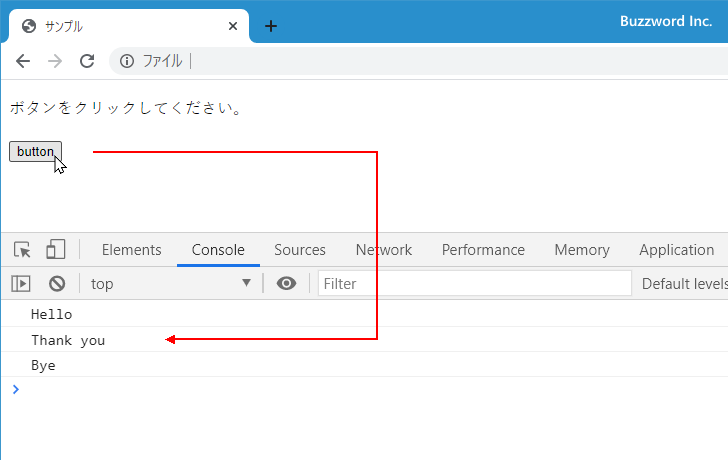
表示されたボタンをクリックすると、登録されている 3 つのイベントリスナーが順に呼び出されてそれぞれコンソールに出力します。なお dispHello 関数については 2 回イベントリスナーとして登録していますが、イベントが発生した時に呼び出されるのは一回だけです。

イベントリスナーを解除する
EventTarget オブジェクトの removeEventListener メソッドは指定のイベントが発生したときに実行されるイベントリスナーを登録します。書式は次のとおりです。
target.removeEventListener(type, callback [, options])
削除するイベントリスナーを登録したときと同じ引数を 1 番目と 2 番目( 3 番目も指定している場合は 3 番目も)に指定してください。一致するイベントリスナーを削除します。
例えばイベントリスナーの中で removeEventListener メソッドを使って自分自身のイベントリスナーを解除するには次のように記述します。
<input type="button" value="button" id="xxx">
<script>
function butotnClick(){
console.log('Hello');
this.removeEventListener('click', butotnClick);
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
一度イベントリスナーが呼び出されると、その関数内でイベントリスナーが解除されます。
無名関数を使用している場合のremoveEventListenerメソッド
イベントリスナーとして無名関数を設定している場合、 removeEventListener メソッドを使ってイベントリスナーを削除するには少し工夫が必要となります。 removeEventListener メソッドの 2 番目の引数にイベントリスナーの関数名を指定する必要がありますが無名関数の場合は名前がありません。そこで現在実行している関数を参照することができる arguments.callee を代わりに指定します。
<input type="button" value="button" id="xxx">
<script>
let button = document.getElementById('xxx');
button.addEventListener('click', function(){
console.log('Hello');
this.removeEventListener('click', arguments.callee);
});
</script>
ただし arguments.callee は現在非推奨となっており strict モードでは使用できません。 removeEventListener メソッドを使用する場合は、無名関数ではなく関数を別途定義してイベントリスナーとして登録されることをおすすめします。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
function butotnClick(){
let num = Math.floor(Math.random() * 6) + 1;
console.log('サイコロの値は' + num + 'です');
this.removeEventListener('click', butotnClick);
}
let button = document.getElementById('mybutton');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
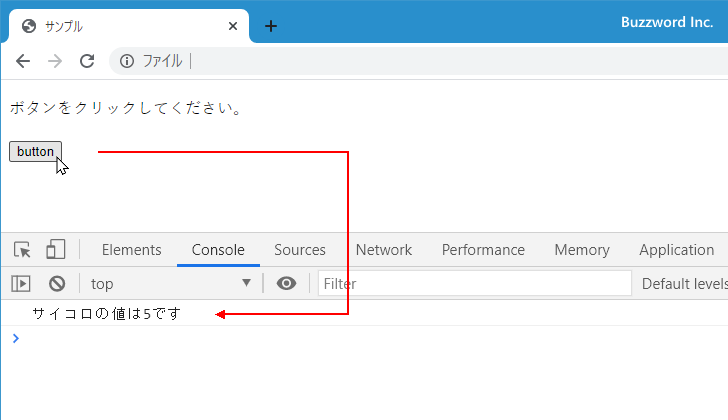
表示されたボタンをクリックすると、 1 から 6 までのランダムな値を取得してコンソールに出力します。そして click イベントに登録されていたイベントリスナーを解除します。(イベントリスナー内で this を参照すると、イベントが発生した要素オブジェクトを参照します)。

一度ボタンをクリックしたあとはボタンをクリックしても何も起こりません。
コールバック関数が呼び出される時にイベントの情報を受け取る
イベントリスナーとしてコールバック関数を登録した場合(無名関数やアロー関数式でも同じです)、イベントが発生してコールバック関数が呼ばれるときに発生したイベントに関する情報が格納された Event オブジェクトが引数として渡されてきます。イベントに関する情報を関数内で利用する場合は、コールバック関数で引数を記述してください。
<script>
function butotnClick(event){
console.log('Hello');
}
let button = document.getElementById('xxx');
button.addEventListener('click', butotnClick);
</script>
引数として受け取った Event オブジェクトにはイベントの種類によっても含まれる情報が異なりますが、マウスがクリックされた位置や押されたキーボードの種類などの情報が含まれています。詳しくは「発生したイベントの情報を取得する(Event)」や個別のイベントの処理に関するページを参照してください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="mybutton">
<script>
function butotnClick(event){
console.log('event.type:' + event.type);
console.log('event.target:' + event.target);
}
let button = document.getElementById('mybutton');
button.addEventListener('click', butotnClick);
</script>
</body>
</html>
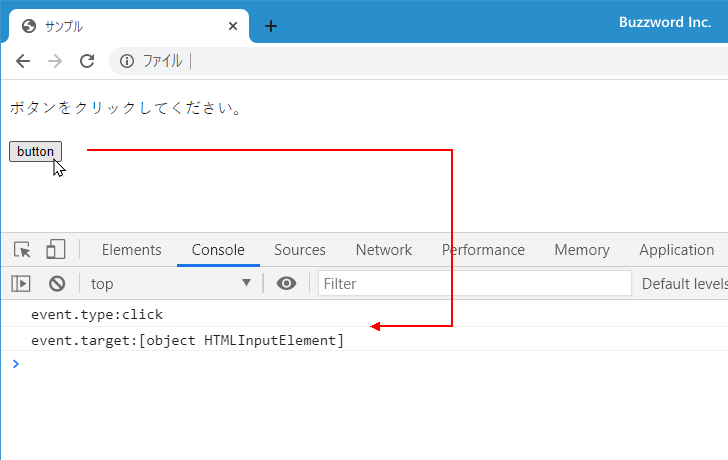
表示されたボタンをクリックすると、発生したイベントの種類とイベントが発生した要素の情報をコンソールに出力します。

-- --
イベントハンドラを登録する方法として、 DOM で取得したノードの addEventListener メソッドを使ってイベントハンドラを登録する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。