- Home ›
- JavaScript入門 ›
- イベント処理
mousedownイベント,mouseupイベント:マウスのボタンを押したときと離したとき
mousedown イベントはマウスのボタンが押されたときに発生するイベントです。また mouseup イベントはマウスのボタンが離されたときに発生するイベントです。 onmousedown 属性(または onmouseup 属性)や、 onmousedown プロパティ(または onmouseup プロパティ)に対してイベントハンドラを設定したり、 addEventListener メソッドの引数として mousedown または mouseup を指定してイベントリスナーを登録できます。ここでは JavaScript を使って mousedown イベントおよび mouseup イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
mousedownイベントとmouseupイベントの使い方
mousedown イベントはマウスのカーソルが要素の上にある状態で、マウスが押された時に発生するイベントです。 Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
mouseup イベントはマウスのカーソルが要素の上にある状態で、マウスが押された状態から離された時に発生するイベントです。 Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onmousedown 属性、および onmouseup 属性を使用します。
onmouseup 属性 onmousedown 属性
<input type="button" value="button" onmousedown="mouseDown()" onmouseup="mouseUp()"> <script> function mouseDown(){ console.log('MouseDown'); } </script> <script> function mouseUp(){ console.log('MouseUp'); } </script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onmousedown プロパティおよび onmouseup プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onmousedown プロパティ onmouseup プロパティ
<input type="button" value="button" id="xxx">
<script>
function mouseDown(){
console.log('MouseDown');
}
function mouseUp(){
console.log('MouseUp');
}
let button = document.getElementById('xxx');
button.onmousedown = mouseDown;
button.onmouseup = mouseUp;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'mousedown' または 'mouseup' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<input type="button" value="button" id="xxx">
<script>
function mouseDown(){
console.log('MouseDown');
}
function mouseUp(){
console.log('MouseUp');
}
let button = document.getElementById('xxx');
button.addEventListener('mousedown', mouseDown);
button.addEventListener('mouseup', mouseUp);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 mousedown イベントおよび mouseup イベントの場合は Event オブジェクトを継承した MouseEvent オブジェクトが渡されてきます。
<input type="button" value="button" id="xxx"> <script> function mouseDown(event){ console.log(event); } function mouseUp(event){ console.log(event); } let button = document.getElementById('xxx'); button.addEventListener('mousedown', mouseDown); button.addEventListener('mouseup', mouseUp); </script>
イベントハンドラやイベントリスナーの中で渡されてきた MouseEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
※ MouseEvent オブジェクトからどのようなマウスに関する情報を取得できるのかについては「MouseEventで取得できる座標情報とキー情報」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#mycanvas{
border:1px solid #000000;
}
</style>
</head>
<body>
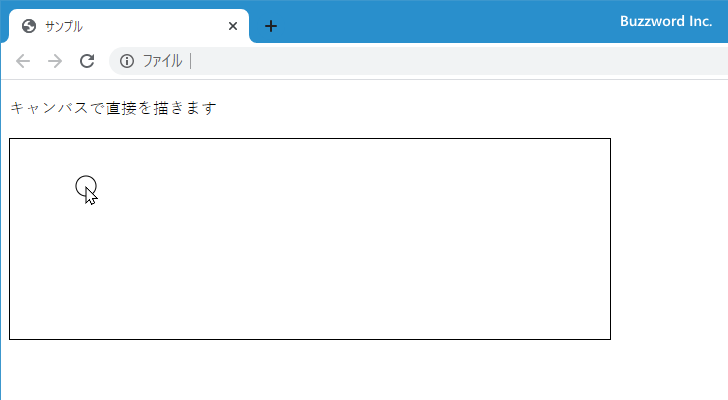
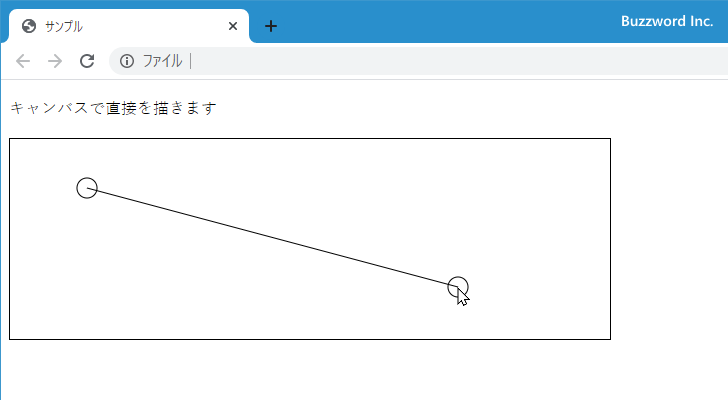
<p>キャンバスで直線を描きます</p>
<canvas id="mycanvas" width="600" height="200"></canvas>
<script>
let startx = 0;
let starty = 0;
function mouseDown(event){
startx = event.offsetX;
starty = event.offsetY;
context.beginPath();
context.arc(startx, starty, 10, 0, 2 * Math.PI);
context.stroke();
}
function mouseUp(event){
context.beginPath();
context.moveTo(startx, starty);
context.lineTo(event.offsetX, event.offsetY);
context.stroke();
context.beginPath();
context.arc(event.offsetX, event.offsetY, 10, 0, 2 * Math.PI);
context.stroke();
}
let mycanvas = document.getElementById('mycanvas');
let context = mycanvas.getContext('2d');
mycanvas.addEventListener('mousedown', mouseDown);
mycanvas.addEventListener('mouseup', mouseUp);
</script>
</body>
</html>
画面に表示されている canvas 要素でマウスを押した位置からマウスを離した位置まで直線を表示します。


click、mousedown、mouseupイベントが発生する順番
mousedown イベントはマウスが押されたとき、 mouseup イベントはマウスが離されたときに発生するイベントです。同じようなイベントとしてマウスが押されて離されたときに発生する click イベントがあります。
※ click イベントについては「クリック時の処理(clickイベント)」を参照されてください。
同じ要素に対して 3 つのイベントのイベントリスナーを登録した上でマウスをクリックすると、イベントが発生する順番は、 mousedown -> mouseup -> click の順番となります。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
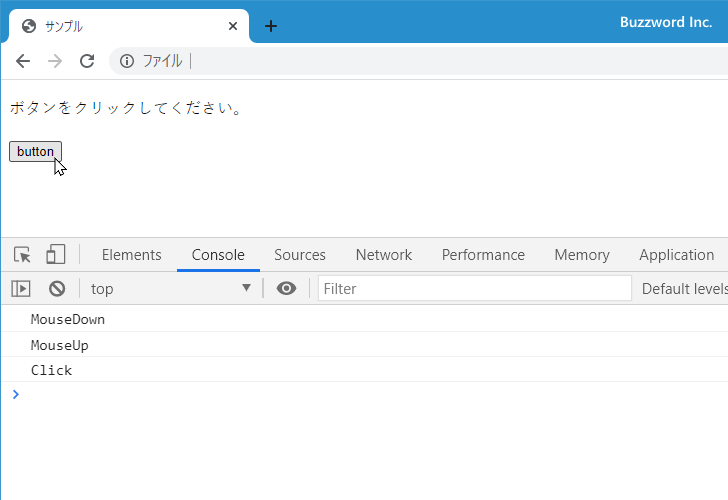
<p>ボタンをクリックしてください。</p>
<input type="button" value="button" id="btn">
<script>
let button = document.getElementById('btn');
button.addEventListener('click', function(){
console.log('Click');
});
button.addEventListener('mousedown', function(){
console.log('MouseDown');
});
button.addEventListener('mouseup', function(){
console.log('MouseUp');
});
</script>
</body>
</html>
input 要素には click イベント、 mousedown イベント、 mouseup イベントの 3 つのイベントリスナーが登録されています。画面に表示されている input 要素をクリックすると、 mousedown イベント、 mouseup イベント、 click イベントの順にイベントリスナーが呼び出されます。

-- --
JavaScript を使って mousedown イベントおよび mouseup イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。