- Home ›
- JavaScript入門 ›
- イベント処理
イベントに対するデフォルトの動作をキャンセルする(preventDefault)
HTML ページをブラウザで開いている場合、例えばリンクをクリックすればリンク先のページへ移動したり、チェックボックスをクリックすればチェックされ、マウスホイールを回転すると画面がスクロールするといったデフォルトの動作がいくつか設定されています。 Event オブジェクトの preventDefault メソッドを使用することで、イベントが発生したときにイベントに対してブラウザで設定されているデフォルトの動作をキャンセルさせることができます。ここではイベントに対するデフォルトの動作をキャンセルする方法について解説します。
(Last modified: )
デフォルトの動作をキャンセルする
Event オブジェクトの preventDefault メソッドを使用すると、イベントに対するデフォルトの動作を止めることができます。書式は次のとおりです。
event.preventDefault()
すべてのイベントでキャンセルが可能ではありません。 Event.cancelable プロパティの値が true のイベントのみキャンセル可能です。
実際には次のように記述します。
let target = document.getElementById('xxx');
target.addEventListener('click', function(event){
event.preventDefault();
});
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>現在変更不可です</p>
<div>
<input type="checkbox" id="checkA">
<label for="checkA">Java</label>
<input type="checkbox" id="checkB">
<label for="checkB">PHP</label>
</div>
<script>
let checkb = document.getElementById('checkB');
checkb.addEventListener('click', function(event){
alert('変更できません');
event.preventDefault();
});
</script>
</body>
</html>
2 つの input 要素があります。 2 つ目の input 要素には click イベントに対するイベントリスナーを登録し、イベントが発生した場合はアラートを表示したあと preventDefault メソッドを実行してデフォルトの動作をキャンセルしています。
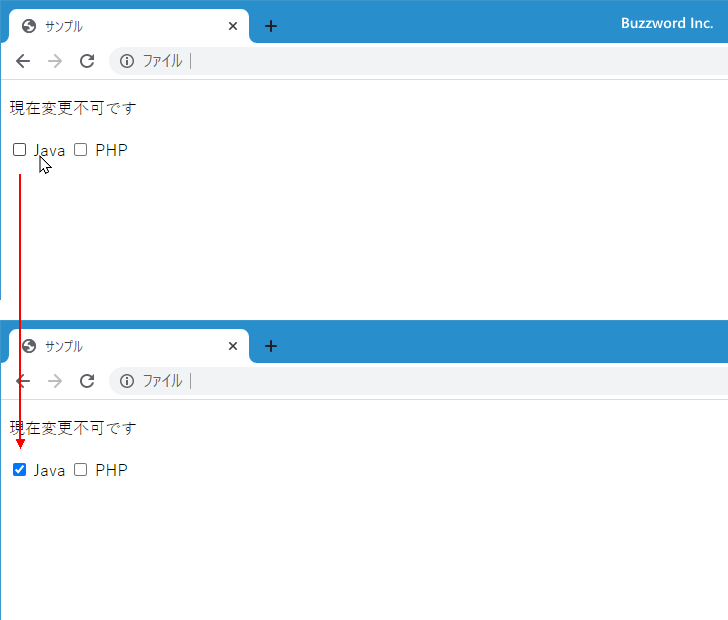
最初に 1 つ目の input 要素をクリックしてみます。デフォルトの動作でチェックボックスをクリックするとオンとオフを繰り返します。

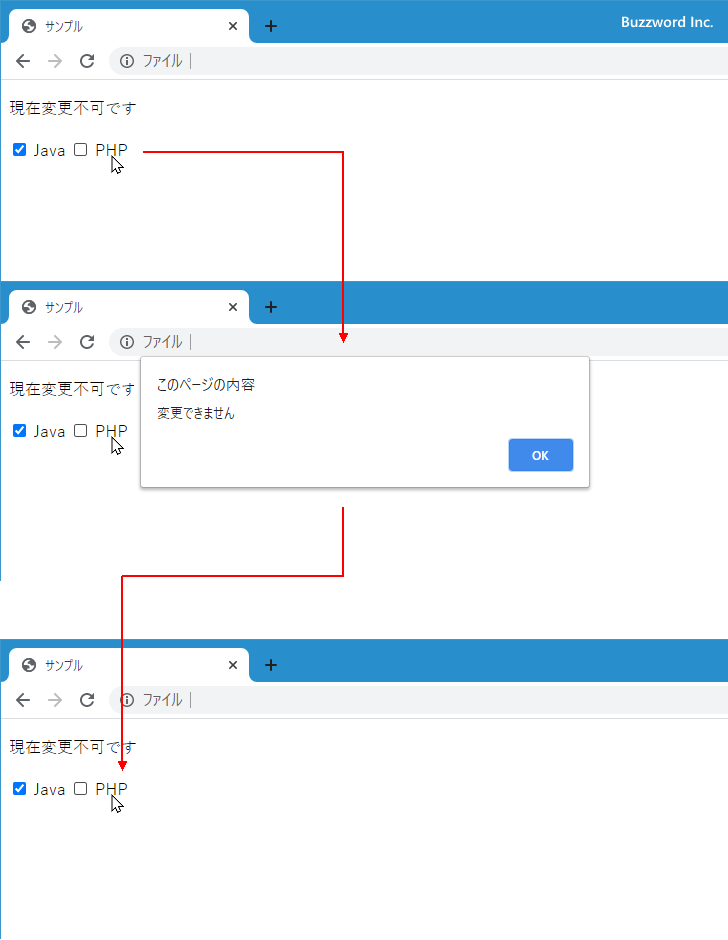
次に 2 つ目の input 要素をクリックしてみます。 click イベントに対するイベントリスナーが呼び出され、アラートの表示を行ったあとでデフォルトの動作であるチェックボックスのオンとオフの切り替えをキャンセルします。その為、この input 要素をクリックしてもオンとオフとが切り替わりません。

-- --
イベントに対するデフォルトの動作をキャンセルする方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。