タイル位置とズームレベル毎に個別の画像を指定
今までのサンプルでは位置やズームレベルに関係なく同じ画像ファイルを返していましたが、本来は地図の位置やズームレベル毎に個別の画像を用意します。
作成したタイルレイヤーのgetTileUrlメソッドが呼び出されると、引数としてタイルの位置を表すGPointクラスのオブジェクトとズームレベルを表す数値が渡されてきます。
getTileUrl(tile:GPoint, zoom:Number)
抽象。指定のズーム レベルで GPoint の x と y プロパティで指定されたタイ ル インデックスのあるマップ タイルの URL を地図に返します。 戻り値: String
全てのズームレベルの全ての位置のタイルを用意すれば完璧ですが、なかなかそこまで試すことはできません。そこで指定のズームレベルの指定のタイル位置のタイルだけに特別な画像のURLを返すようにしてみます。
実際には次のように記述します。
var copyrights = new GCopyrightCollection();
var tilelayer = new GTileLayer(copyrights, 0, 19);
tilelayer.getTileUrl = function(tile, zoom) {
if (tile.x == 28255 && tile.y == 13134 && zoom == 15){
return "./img/sample2.png";
}else{
return "./img/sample.png";
}
};
tilelayer.isPng = function() { return true; };
tilelayer.getOpacity = function() { return 0.5; };
var tileoverlay = new GTileLayerOverlay(tilelayer);
map.addOverlay(tileoverlay);
今回は縮尺レベルが「15」の時に(x, y)=(28255, 13134)の位置のタイルだけを別の画像を返すように変更します。
なお、特定のズームレベルの時に特定の座標が含まれるパネルの位置を確認できるサンプルがGoogleで用意されています。 「tile-detector.html」で実際に試すことができます。
サンプルプログラム
では試してみます。
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(33.588955,130.420632), 15);
var copyrights = new GCopyrightCollection();
var tilelayer = new GTileLayer(copyrights, 0, 19);
tilelayer.getTileUrl = function(tile, zoom) {
if (tile.x == 28255 && tile.y == 13134 && zoom == 15){
return "./img/tilea.png";
}else{
return "./img/tileb.png";
}
};
tilelayer.isPng = function() { return true; };
tilelayer.getOpacity = function() { return 0.3; };
var tileoverlay = new GTileLayerOverlay(tilelayer);
map.addOverlay(tileoverlay);
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:タイル位置とズームレベル毎に個別の画像を指定</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code3_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
</html>
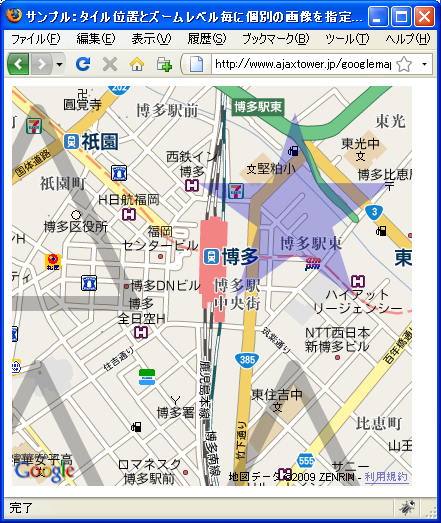
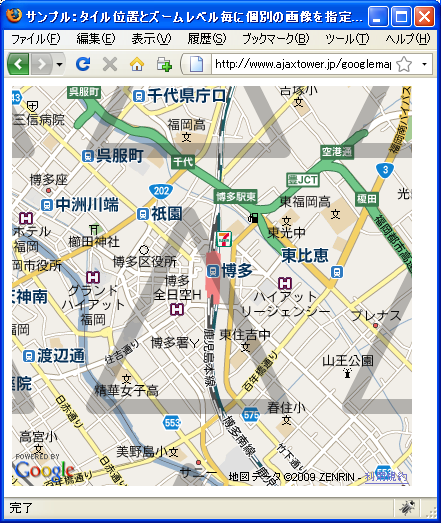
ではブラウザで上記のURLを見てみます。

今回は博多駅が含まれるタイルのズームレベル15の時のタイルだけ別の画像を表示しています。
ズームレベルを変更すると表示されません。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。