グラウンドオーバーレイの表示/非表示の切り替え
グラウンドオーバーレイを追加した後で表示と非表示を切り替える方法を確認します。
グラウンドオーバーレイのオブジェクトが表示されているかどうか確認するにはGGroundOverlayクラスで定義されているisHiddenメソッドを使います。
isHidden()
グラウンド オーバーレイが現在非表示の場合に、true を返します。それ以外の 場合は、false を返します。 戻り値: Boolean
現在オーバーレイが表示されていればtrueを返し、表示されていなければfalseを返します。
非表示となっているオーバーレイを表示するにはGGroundOverlayクラスで定義されているshowメソッドを使います。
show()
グラウンド オーバーレイが現在非表示である場合に、表示します。グラウンド オーバーレイが現在非表示の場合は、この関数はイベント GGroundOverlay.visibilitychanged をトリガします。
showメソッドを実行すると、グラウンドオーバーレイが非表示の場合に表示します。
表示されているオーバーレイを非表示にするにはGGroundOverlayクラスで定義されているhideメソッドを使います。
hide()
グラウンド オーバーレイが現在表示されている場合に、非表示にします。グラ ウンド オーバーレイが現在表示されている場合は、この関数はイベント GGroundOverlay.visibilitychanged をトリガします。
hideメソッドを実行すると、グラウンドオーバーレイが表示されている場合に非表示にします。
具体的には次のように記述します。
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(33.591243,130.412006), 13);
var goverlay = new GGroundOverlay("./sample.png", bounds);
map.addOverlay(goverlay);
if (goverlay.isHidden()){
goverlay.show();
}else{
goverlay.hide();
}
サンプル
では試してみます。
var map;
var goverlay;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(34.296863,136.822872), 12);
var sw = new GLatLng(34.294594,136.77103);
var ne = createNELatLng(sw, 200, 200);
var bounds = new GLatLngBounds(sw, ne);
goverlay = new GGroundOverlay("./img/wait.png", bounds);
map.addOverlay(goverlay);
}
}
function createNELatLng(latlng, w, h){
var point = map.fromLatLngToContainerPixel(latlng);
var x = point.x;
var y = point.y;
var nelatlng = map.fromContainerPixelToLatLng(new GPoint(x + w, y - h));
return nelatlng;
}
function onoff() {
if (goverlay.isHidden()){
goverlay.show();
document.getElementById("onoffbtn").value = "非表示";
}else{
goverlay.hide();
document.getElementById("onoffbtn").value = "表示";
}
}
<!DOCTYPE html "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>サンプル:グラウンドオーバーレイの表示/非表示の切り替え</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script src="./js/code2_1.js" type="text/javascript"></script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 400px; height: 400px"></div>
<form>
<p>
<input type="button" id="onoffbtn" value="非表示" onclick="onoff()" />
</p>
</form>
</body>
</html>
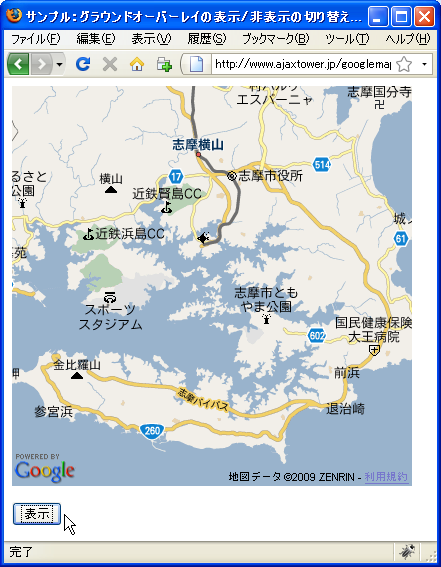
ではブラウザで上記のURLを見てみます。

今回は次のような画像を表示しています。

では地図下の「非表示」ボタンを押して下さい。

グラウンドオーバーレイが非表示になります。
地図下の「表示」ボタンを押せば再度表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。