Google Maps APIを使ったページの基本構成
Google Maps APIを使うことでWebページの中に地図を使ったコンテンツを表示することができます。ここではGoogle Maps APIを実際に使ったWebページの簡単な例をご紹介します。
1.Google Maps APIを使ったWebページの構成
2.サンプルコード
Google Maps APIを使ったWebページの構成
まず元となるWebページとして次のようなものを使います。HTML5ベースです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>自宅の地図です。</p>
</body>
</html>
地図を表示したい場所に「map」という名前でdiv要素を記述します。このdiv要素があとから地図に置き換わります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>自宅の地図です。</p>
<div id="map" style="width:620px; height:400px"></div>
</body>
</html>
この場合「自宅の地図です。」というテキストの下に地図が表示されることになります。div要素のサイズを明示的に指定していますが、指定の方法は自由にして頂いて構いません。少なくとも高さだけは何らかの形で指定して下さい、
次にGoogle Maps APIを読み込むための記述を追加します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>自宅の地図です。</p>
<div id="map" style="width:620px; height:400px"></div>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
2つのパラメータを指定します。「key」パラメータには前のページで取得したAPIキーを記述して下さい(上記「APIKey」と書かれている部分をご自身のAPIキーに書き換えて下さい)。「callback」パラメータにはAPIの読み込みが終わった後で呼び出される関数を記述します。なお「async」属性が設定されているので非同期で読み込まれます。
次に地図を実際に表示するためのスクリプトを記述します。座標とズームレベルを指定して地図を作成しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>自宅の地図です。</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript">
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(35.709984,139.810703)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
Google Maps APIの読み込みが完了するとinitMap関数が呼び出され地図の描画が行われます。
Webページの中にGoogle Maps APIを記述する基本構成は以上となります。
サンプルコード
では簡単なサンプルを作成して実際に試してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Google Maps API サンプル</title>
</head>
<body>
<p>瑞穂運動場です。</p>
<div id="map" style="width:620px; height:400px"></div>
<script type="text/javascript">
function initMap() {
var opts = {
zoom: 15,
center: new google.maps.LatLng(35.1239654, 136.9417741)
};
var map = new google.maps.Map(document.getElementById("map"), opts);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=APIKey&callback=initMap">
</script>
</body>
</html>
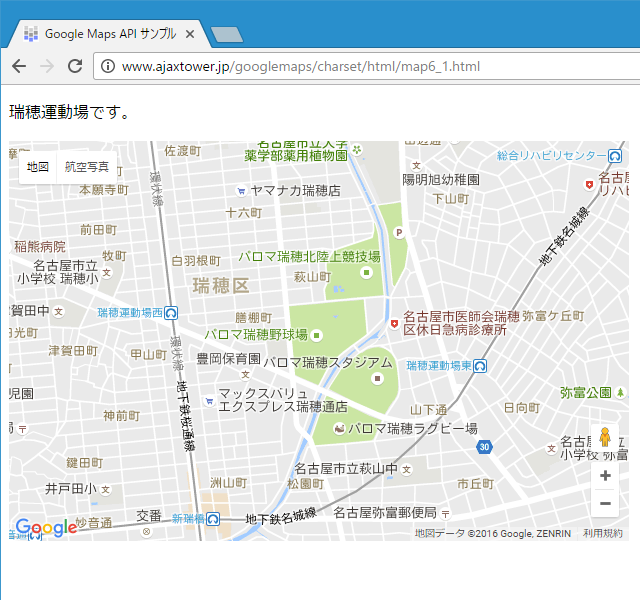
ブラウザで上記ページを開くと次のように表示されます。

Webページ上にGoogle Maps APIを使って地図を表示することができました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。