ArrayAdapterクラスを使ってグリッドのデータを登録
GridViewクラスのオブジェクトを作成した時に表示されるデータを登録する方法を確認します。「GridView」クラスで用意されている「setAdapter」メソッドを使います。
setAdapter public void setAdapter(ListAdapter adapter)
Sets the data behind this GridView. Parameters: adapter the adapter providing the grid's data
1番目の引数には「android.widget.ListAdapter」インターフェースを実装したクラスのオブジェクトを指定します。ListAdapterインターフェースを実装したクラスはいくつか用意されていますが、今回は「ArrayAdapter」クラスのオブジェクトを使ってみます。
※「ArrayAdapter」クラスの詳細については「ArrayAdapterクラス」を参照して下さい。
具体的には次のように記述します。
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private String[] data = {"Apple", "Lemon", "Orange", "Strawberry"};
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
ArrayAdapter<String> arrayAdapter
= new ArrayAdapter<String>(this, R.layout.rowdata, data);
GridView grid = new GridView(this);
grid.setAdapter(arrayAdapter);
setContentView(grid, new LayoutParams(WC, FP));
}
サンプルプログラム
それでは実際に試してみます。プロジェクトを作成しソースコードを次のように変更しました。
package jp.javadrive.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.view.ViewGroup;
import android.widget.GridView;
import android.widget.ArrayAdapter;
public class Test02_01 extends Activity
{
private final int FP = ViewGroup.LayoutParams.FILL_PARENT;
private final int WC = ViewGroup.LayoutParams.WRAP_CONTENT;
private String[] data = {"Tokyo", "Osaka", "Aichi", "Hokkaido",
"Fukuoka", "Chiba", "Kyoto", "Nara"};
@Override protected void onCreate(Bundle icicle) {
super.onCreate(icicle);
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
setContentView(linearLayout);
GridView grid = new GridView(this);
grid.setNumColumns(2);
linearLayout.addView(grid, createParam(WC, FP));
ArrayAdapter<String> arrayAdapter
= new ArrayAdapter<String>(this, R.layout.rowdata, data);
grid.setAdapter(arrayAdapter);
}
private LinearLayout.LayoutParams createParam(int w, int h){
return new LinearLayout.LayoutParams(w, h);
}
}
またレイアウトXMLファイルをリソースとしてプロジェクト内の「res/layout」ディレクトリに配置しました。ファイル名は「rowdata.xml」です。ファイルには次のように記述します。

<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
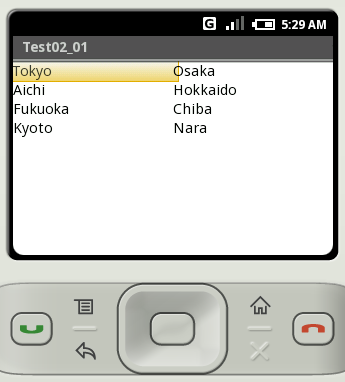
ビルド後にエミュレーター上で実行します。

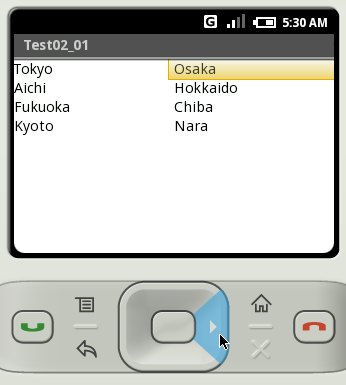
グリッドが作成されて表示されました。(なお、選択されている項目の背景が隣の項目にはみだしてしまっています。原因は今のところ分かりません)。エミュレーター上の矢印キーをクリックすると選択項目を変更することができます。

左上に最初にデータが配置され、その後は順に右へ配置が行われます。指定した列分だけ終われば1つ下の行へ移動して改めて左から順にデータが配置されていきます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。