- Home ›
- JavaScript入門 ›
- イベント処理
inputイベント:フォームで文字が入力されたとき
input イベントはフォーム( input 要素)や選択メニュー( select 要素 )にてユーザーの操作によって値が変更されたときに発生するイベントです。 change イベントと似ていますが、 input メソッドでは文字が入力されるたびにイベントが発生します。 oninput 属性または oninput プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として input を指定してイベントリスナーを登録できます。ここでは JavaScript を使って input イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
inputイベントの使い方
input イベントはフォーム( input 要素)や選択メニュー( select 要素 )、テキストエリア( textarea 要素)にてユーザーの操作によって値が変更されたときに発生するイベントです。 HTMLElement オブジェクトで発生します。
イベントの種類 : Event バブリングの可否 : 可能 キャンセルの可否 : 不可
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は oninput 属性を使用します。
oninput 属性
<label>名前:<input type="text" oninput="inputChange()"></label>
<script>
function inputChange(){
console.log('Change');
}
</script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は oninput プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
oninput プロパティ
<label>名前:<input type="text" id="nametext"></label>
<script>
function inputChange(){
console.log('Change');
}
let text = document.getElementById('nametext');
text.oninput = inputChange;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'input' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<label>名前:<input type="text" id="nametext"></label>
<script>
function inputChange(){
console.log('Change');
}
let text = document.getElementById('nametext');
text.addEventListener('input', inputChange);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 input イベントの場合は InputEvent オブジェクトが渡されてきます。
<label>名前:<input type="text" id="nametext"></label> <script> function inputChange(event){ console.log(event); } let text = document.getElementById('nametext'); text.addEventListener('input', inputChange); </script>
イベントハンドラやイベントリスナーの中で渡されてきた InputEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<p>
<label>名前:<input type="text" id="nametext"></label>
</p>
<p>
<label>出身地:
<select id="address">
<option value="">選択してください</option>
<option value="niigata">新潟県</option>
<option value="iwate">岩手県</option>
<option value="aomori">青森県</option>
</select>
</label>
</p>
<p>
<input type="radio" id="sales" name="div" value="economics" checked>
<label for="economics">経済学部</label><br>
<input type="radio" id="develop" name="div" value="education">
<label for="education">教育学部</label><br>
<input type="radio" id="human" name="div" value="engineering ">
<label for="engineering ">工学部</label><br>
</p>
<script>
function inputChange(event){
console.log(event.currentTarget.value);
}
let text = document.getElementById('nametext');
text.addEventListener('input', inputChange);
let address = document.getElementById('address');
address.addEventListener('input', inputChange);
let radiosales = document.getElementById('sales');
radiosales.addEventListener('input', inputChange);
let radiodevelop = document.getElementById('develop');
radiodevelop.addEventListener('input', inputChange);
let radiohuman = document.getElementById('human');
radiohuman.addEventListener('input', inputChange);
</script>
</body>
</html>
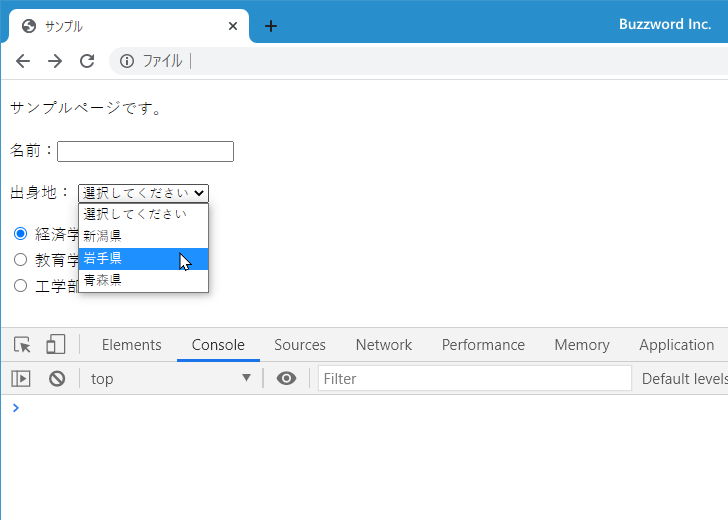
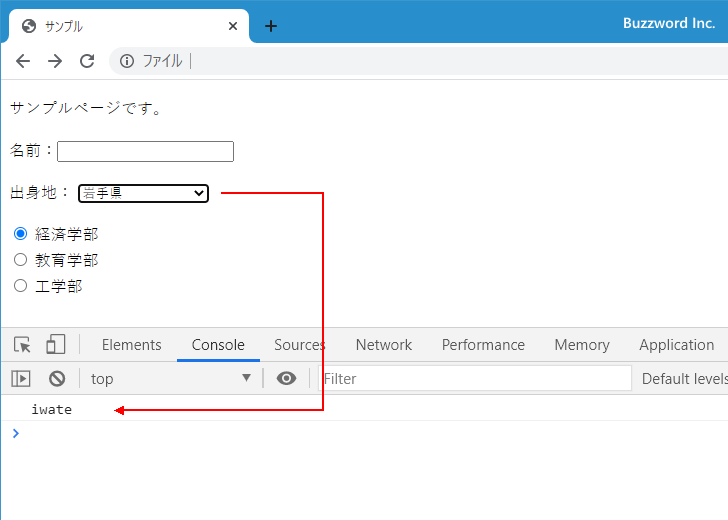
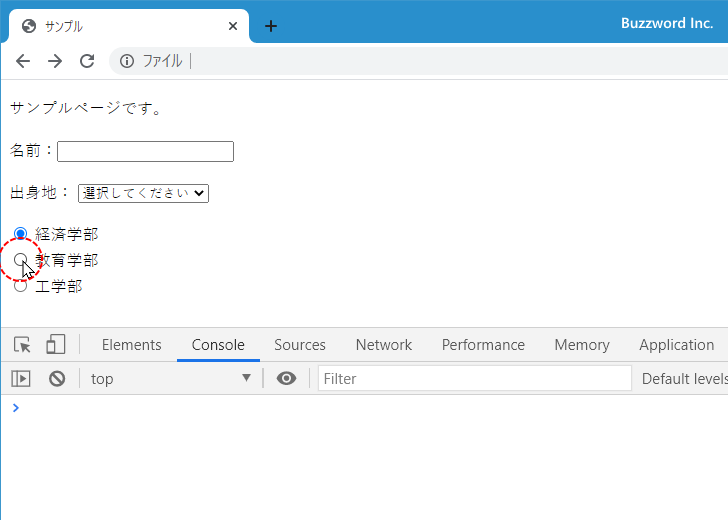
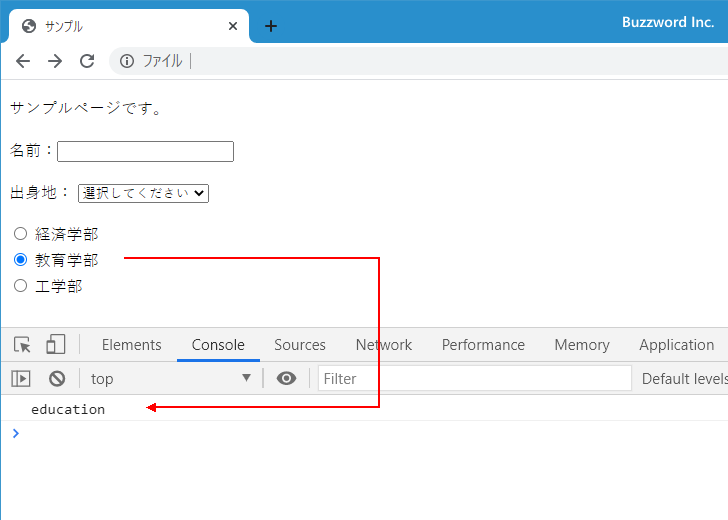
画面にテキストボックス、選択メニュー、ラジオボタンを設置しました。それぞれに対して input イベントに対するイベントリスナーを登録し、イベントが発生すると発生元の要素の値を取得してコンソールに出力します。

テキストボックスは文字を入力するたびに input イベントが発生します。


テキストボックスでは文字を削除した場合でも input イベントが発生します。

選択メニューは現在の値とは別の値を選択すると input イベントが発生します。


ラジオボタンは現在の値とは別の値を選択すると input イベントが発生します。


InputEventオブジェクトで取得できる入力された文字の値
input イベントが発生しイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる InputEvent オブジェクトが渡されてきます。 InputEvent オブジェクトにはイベントが発生した時に押されたキー情報が含まれています。
押されたキーの情報を参照するには次のプロパティを使用します。
InputEvent.data 入力された文字を表す文字列
InputEvent.data プロパティは入力された文字を表す文字列を返します。文字が削除された場合は null を返します。
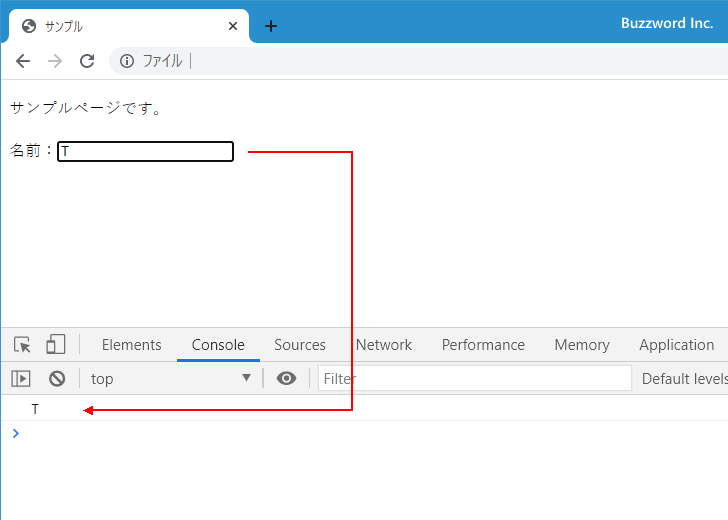
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
</head>
<body>
<p>サンプルページです。</p>
<p>
<label>名前:<input type="text" id="nametext"></label>
</p>
<script>
function inputChange(event){
console.log(event.data);
}
let text = document.getElementById('nametext');
text.addEventListener('input', inputChange);
</script>
</body>
</html>
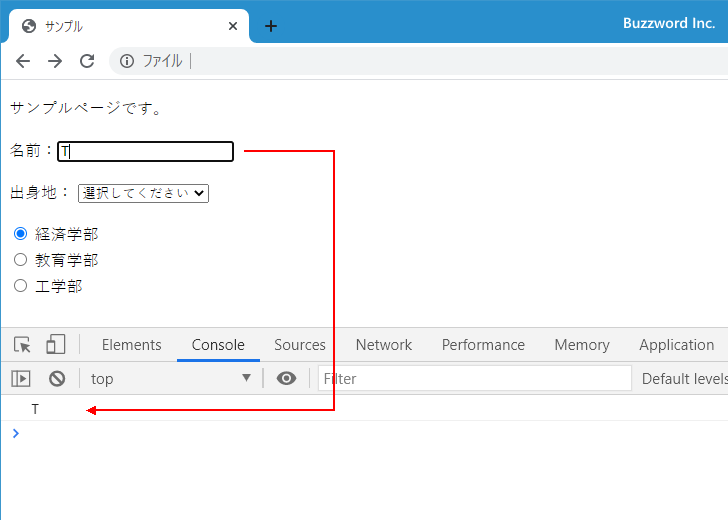
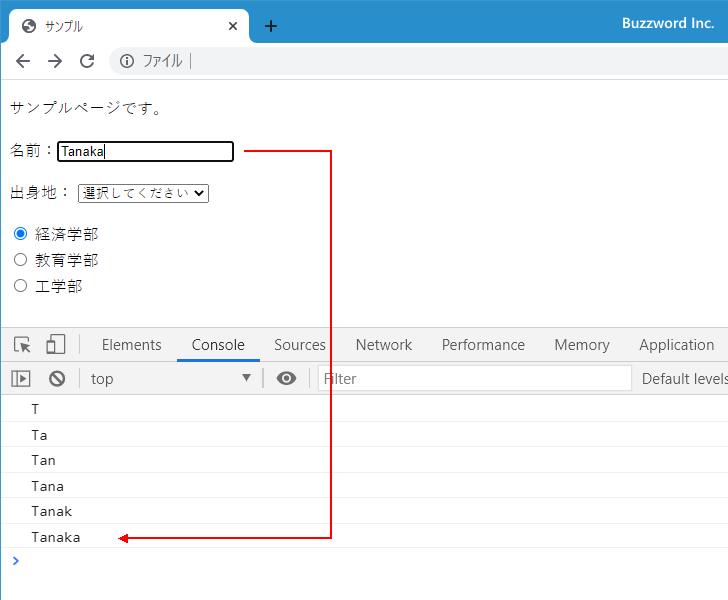
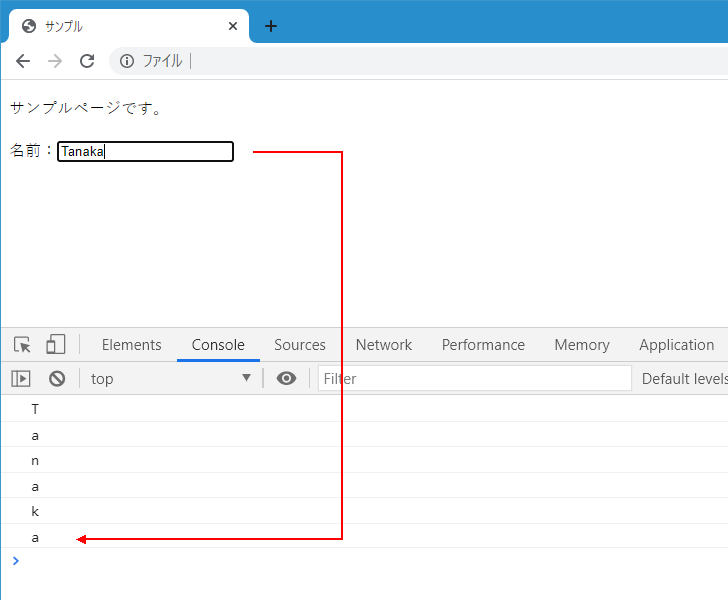
テキストボックスに文字を入力すると、イベントリスナーへ渡されてきた InputEvent オブジェクトから入力された文字の値を取得してコンソールに出力します。


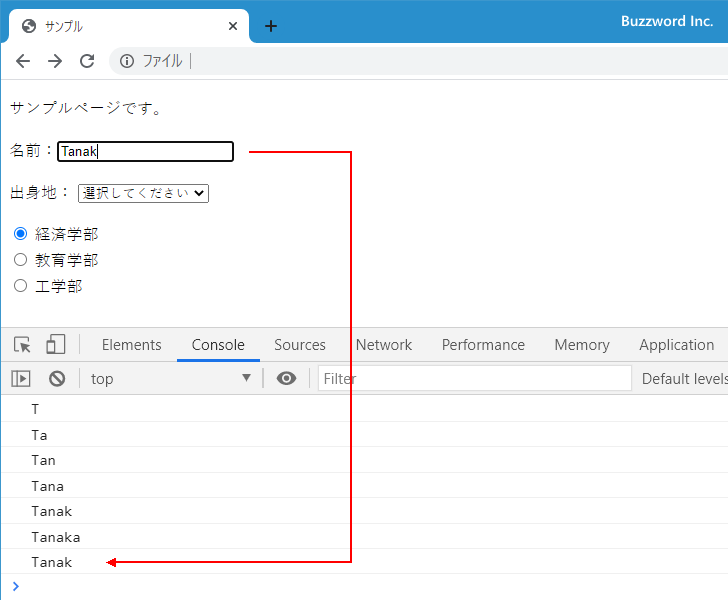
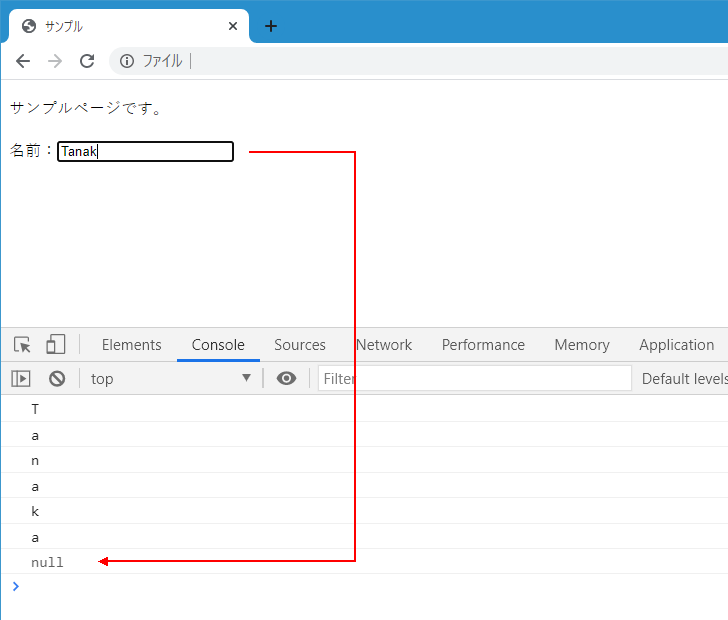
テキストボックスから文字を削除した場合には null を取得します。

-- --
JavaScript を使って input イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。