- Home ›
- JavaScript入門 ›
- イベント処理
mousemoveイベント:マウスが動いたとき
mousemove イベントはマウスが対象の要素内で動いたときに発生するイベントです。 onmousemove 属性または onmousemove プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として mousemove を指定してイベントリスナーを登録できます。ここでは JavaScript を使って mousemove イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
mousemoveイベントの使い方
mousemove イベントはマウスのカーソルが要素の上にある状態で、マウスが動いた時に発生するイベントです。動いている間は連続でイベントが発生します。イベントは Element オブジェクトで発生します。
イベントの種類 : MouseEvent バブリングの可否 : 可能 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
要素の属性値にイベントハンドラを登録する場合は onmousemove 属性を使用します。
onmousemove 属性
<canvas id="mycanvas" onmousemove="mouseMove()">
<script>
function mouseMove(){
console.log('MouseMove');
}
</script>
DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onmousemove プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onmousemove プロパティ
<canvas id="mycanvas">
<script>
function mouseMove(){
console.log('MouseMove');
}
let mycanvas = document.getElementById('mycanvas');
mycanvas.onmousemove = mouseMove;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'mousemove' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<canvas id="mycanvas">
<script>
function mouseMove(){
console.log('MouseMove');
}
let mycanvas = document.getElementById('mycanvas');
mycanvas.addEventListener('mousemove', mouseMove);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 mousemove イベントの場合は Event オブジェクトを継承した MouseEvent オブジェクトが渡されてきます。
<canvas id="mycanvas"> <script> function mouseMove(event){ console.log(event); } let mycanvas = document.getElementById('mycanvas'); mycanvas.addEventListener('mousemove', mouseMove); </script>
イベントハンドラやイベントリスナーの中で渡されてきた MouseEvent オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
※ MouseEvent オブジェクトからどのようなマウスに関する情報を取得できるのかについては「MouseEventで取得できる座標情報とキー情報」を参照されてください。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<style type="text/css">
#mycanvas{
border:1px solid #000000;
}
</style>
</head>
<body>
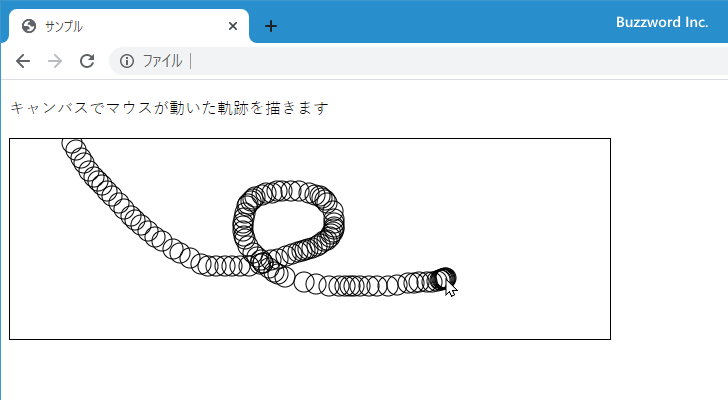
<p>キャンバスでマウスが動いた軌跡を描きます</p>
<canvas id="mycanvas" width="600" height="200"></canvas>
<script>
function mouseMove(event){
context.beginPath();
context.arc(event.offsetX, event.offsetY, 10, 0, 2 * Math.PI);
context.stroke();
}
let mycanvas = document.getElementById('mycanvas');
let context = mycanvas.getContext('2d');
mycanvas.addEventListener('mousemove', mouseMove);
</script>
</body>
</html>
画面に表示されている canvas 要素上でマウスを動かすと、動いている間マウスの位置に円を描きます。

-- --
JavaScript を使って mousemove イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。