- Home ›
- JavaScript入門 ›
- イベント処理
beforeunloadイベント:ページがアンロードされる直前
beforeunload イベントは HTML ページが現在のページから他のページへ遷移する直前に発生するイベントです。遷移前のため、確認ダイアログを表示してページの遷移をキャンセルすることができます。 onbeforeunload プロパティに対してイベントハンドラを設定したり、 addEventListener メソッドの引数として beforeunload を指定してイベントリスナーを登録できます。ここでは JavaScript を使って beforeunload イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
beforeunloadイベントの使い方
beforeunload イベントは HTML ページが現在のページから他のページへ遷移する直前に発生するイベントです。 window オブジェクトで発生します。
イベントの種類 : Event バブリングの可否 : 不可 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
このあとで解説するイベントハンドラまたはイベントリスナーの中で、本当にページの遷移をしていいのかどうかの確認ダイアログを表示するには、イベントハンドラまたはイベントリスナーが呼び出されるときに引数として渡されてくる Event オブジェクトを使って次のように記述します。
function beforeUnload(event){
event.preventDefault();
event.returnValue = 'Check';
}
Event オブジェクトの preventDefault メソッドはブラウザのデフォルトの処理(例えばリンクをクリックしたらそのリンク先へページが遷移するなど)をキャンセルするためのメソッドです。詳しくは「イベントに対するデフォルトの動作をキャンセルする(preventDefault)」を参照されてください。そして Event オブジェクトの returnValue プロパティに何らかの値を設定することで確認ダイアログが表示されます。

Event.returnValue プロパティに文字列を設定することで確認ダイアログに表示されます。どんな文字列でも構いませんが、空文字を設定すると「Blocked attempt to show a 'beforeunload' confirmation panel for a frame that never had a user gesture since its load.」と表示される場合がありましたので、空文字以外を設定しています。
window オブジェクトのプロパティにイベントハンドラを登録する場合は onbeforeunload プロパティを使用します。プロパティを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「イベントハンドラを無名関数やアロー関数を使って記述する」を参照されてください)。
onbeforeunload プロパティ
<script>
function beforeUnload(event){
event.preventDefault();
event.returnValue = 'Check';
}
window.onbeforeunload = beforeUnload;
</script>
addEventListener メソッドを使ってイベントリスナーを登録する場合は、 1 番目の引数に 'beforeunload' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<script>
function beforeUnload(event){
event.preventDefault();
event.returnValue = 'Check';
}
window.addEventListener('beforeunload ', beforeUnload);
</script>
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<script>
window.addEventListener('beforeunload', function(event){
let check = document.getElementById('save');
if (!check.checked) {
event.preventDefault();
event.returnValue = 'Check';
}
});
</script>
</head>
<body>
<p id="xxx"><a href="https://www.google.co.jp/">検索サイトへ</a></p>
<label for="save"><input type="checkbox" id="save">保存</label>
</body>
</html>
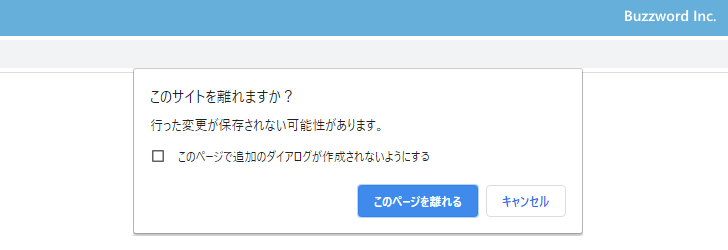
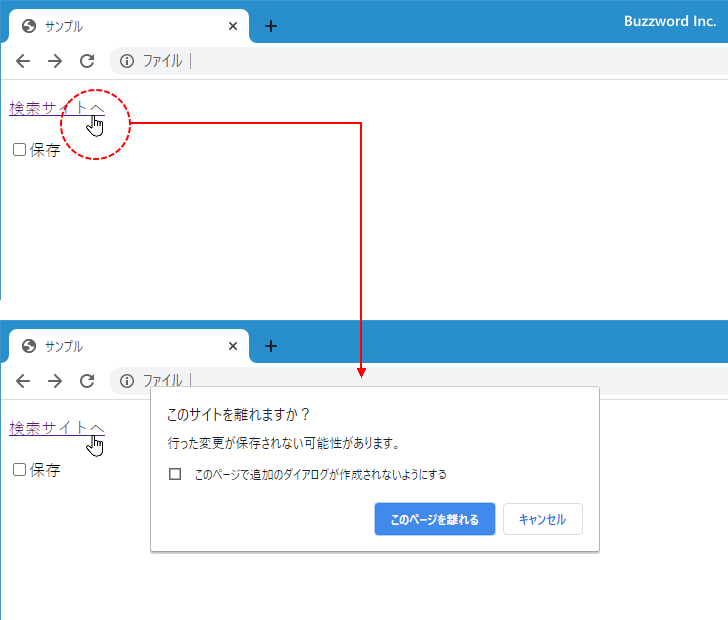
ページに表示されているチェックボックスにチャックが入っていない状態で、ページに表示されているリンクをクリックして別のページへ遷移しようとすると、確認ダイアログが表示されます。

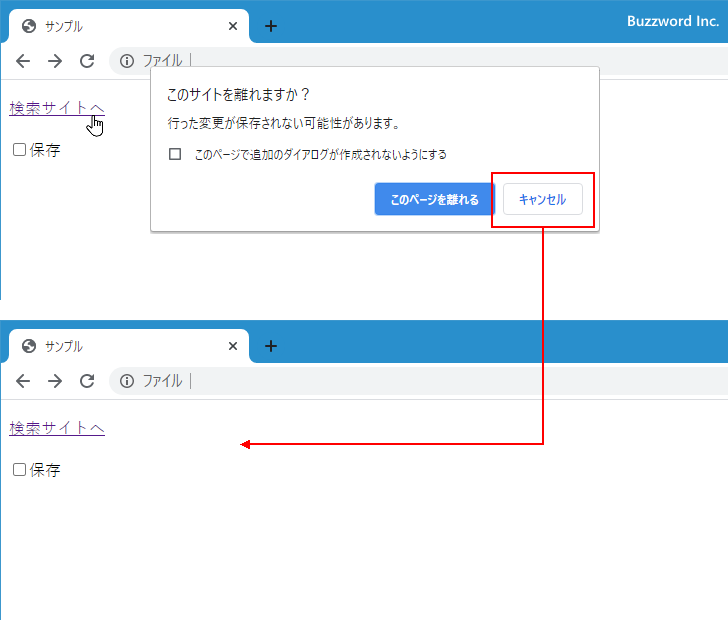
キャンセルボタンをクリックするとページ遷移をキャンセルして元の画面に戻ります。

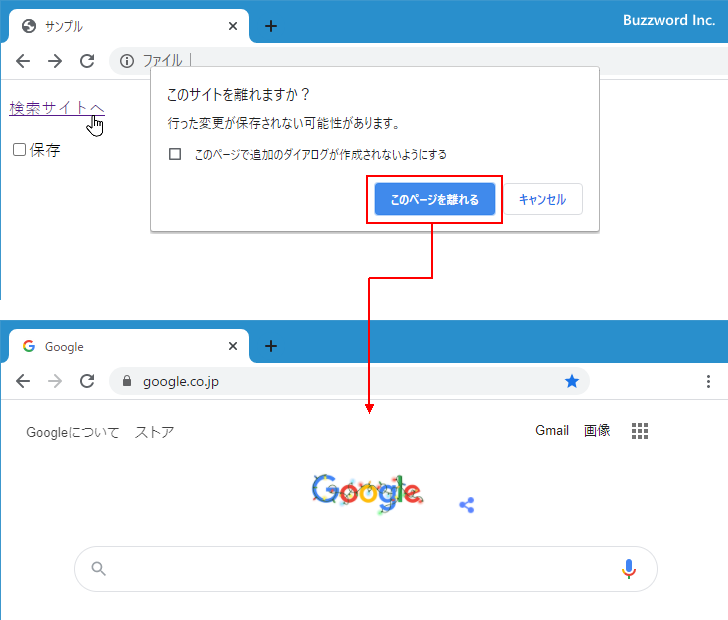
キャンセルではない方のボタンをクリックすると、リンク先へページが遷移します。

-- --
JavaScript を使って load イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。