テキストフィールドの余白の設定と枠線の変更
テキストフィールドではテキストを入力するエリアの回りに余白を設定することができます。またデフォルトで表示されている枠線を任意の枠線に変更することもできます。ここではテキストフィールドに余白を設定する方法とテキストフィールドの枠線を変更する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
余白を設定する
テキストフィールドの中で利用者にテキストを入力してもらうエリアの周りに余白を設定するには JTextField クラスの親クラスである JTextComponent クラスで用意されている setMargin メソッドを使います。
public void setMargin(Insets m)
テキスト・コンポーネントの境界とそのテキストの間のマージン空白を設定します。 テキスト・コンポーネントのデフォルトBorderオブジェクトは、この値を使って適切なマージンを作成します。 ただし、デフォルト以外の境界が設定されている場合は、Borderオブジェクトが適切なマージン空白を作成します(それ以外の場合、このプロパティは事実上無視される)。 このため、コンポーネントの再描画が行われます。 PropertyChangeイベント(margin)はすべてのリスナーに送られます。
パラメータ:
m - ボーダーとテキストの間のマージン
引数には上下左右の余白の大きさを保持する Insets クラスのオブジェクトを指定します。( Insets クラスの詳細は「Insetsクラス」を参照して下さい)。
実際の使い方は次のようになります。
JTextField text = new JTextField(); text.setMargin(new Insets(10, 10, 10, 10));
サンプルプログラム
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample6_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextField;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Insets;
class JSample6_1 extends JFrame{
public static void main(String args[]){
JSample6_1 frame = new JSample6_1("MyTitle");
frame.setVisible(true);
}
JSample6_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextField text1 = new JTextField("Hello", 40);
JTextField text2 = new JTextField("Hello", 40);
text2.setMargin(new Insets(10, 10, 10, 10));
JPanel p = new JPanel();
p.add(text1);
p.add(text2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample6_1.java

コンパイルが終わりましたら実行します。
java JSample6_1
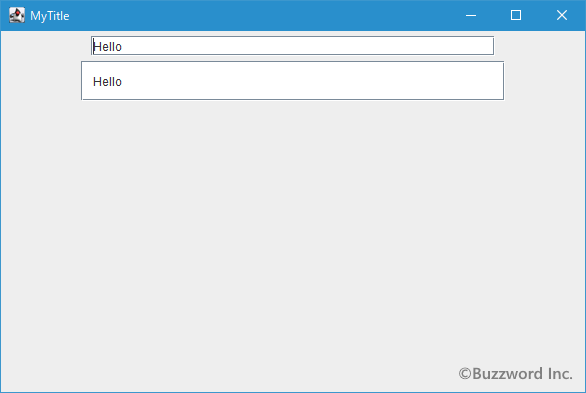
テキストフィールドを 2 つ追加しました。 2 つ目のテキストフィールドには余白が設定してあるのでテキストフィールドの入力したテキストが表示される部分の周りに余白があります。

余白を設定すると、余白の分だけ自動的にテキストフィールドのサイズが拡張されました。
枠線を変更する
テキストフィールドにはデフォルトで枠線が表示されていますが、別のスタイルの枠線に変更することができます。テキストフィールドの枠線を変更するには JTextField クラスの親クラスである JComponent クラスで用意されている setBorder メソッドを使います。
public void setBorder(Border border)
このコンポーネントのボーダーを設定します。 Borderオブジェクトは、コンポーネントのイン・セットを定義し(コンポーネントで直接設定されているイン・セットをオーバーライドする)、任意でそれらのイン・セットの境界内のボーダー装飾をレンダリングします。 Swingコンポーネントで装飾領域および非装飾領域(マージンおよびパディングなど)の両方を生成するには、イン・セットではなくボーダーを使用する必要があります。 単一のコンポーネント内で複数のボーダーを入れ子にするには、複合ボーダーを使用できます。
技術的にはJComponentを継承するどのオブジェクトにもボーダーを設定できますが、標準のSwingコンポーネントのルック・アンド・フィールの実装の多くは、ユーザー設定のボーダーでは正しく動作しません。 通常、JPanelまたはJLabel以外の標準のSwingコンポーネントでボーダーを設定するときは、コンポーネントをJPanelに入れて、JPanelでボーダーを設定することをお勧めします。
これはバウンド・プロパティです。
パラメータ:
border - このコンポーネントでレンダリングされるボーダー
引数には枠線を表す Border インターフェースを実装したクラスのオブジェクトを指定します。( Border インターフェースの詳細は「Border」を参照して下さい)。
実際の使い方は次のようになります。
JTextField text = new JTextField(20); LineBorder border = new LineBorder(Color.RED, 2, true); text.setBorder(border);
サンプルプログラム
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample6_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextField;
import javax.swing.JPanel;
import javax.swing.border.LineBorder;
import javax.swing.border.BevelBorder;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Color;
class JSample6_2 extends JFrame{
public static void main(String args[]){
JSample6_2 frame = new JSample6_2("MyTitle");
frame.setVisible(true);
}
JSample6_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextField text1 = new JTextField("Hello", 40);
JTextField text2 = new JTextField("Hello", 40);
text2.setBorder(new LineBorder(Color.BLUE, 2, false));
JTextField text3 = new JTextField("Hello", 40);
text3.setBorder(new BevelBorder(BevelBorder.LOWERED));
JPanel p = new JPanel();
p.add(text1);
p.add(text2);
p.add(text3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample6_2.java

コンパイルが終わりましたら実行します。
java JSample6_2
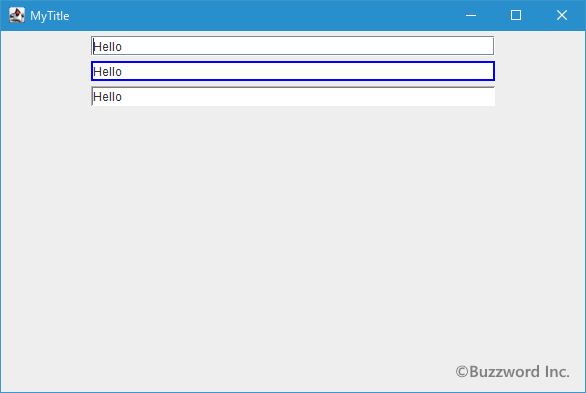
テキストフィールドを 3 つ追加しました。 2 つ目と 3 つ目のテキストフィールドは枠線のスタイルを変更してあります。

-- --
テキストフィールドに余白を設定する方法とテキストフィールドの枠線を変更する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
プログラミングや開発環境構築の解説サイトを運営しています。