- Home ›
- JavaScript入門 ›
- イベント処理
DOMContentLoadedイベント:DOMツリーの構築が完了したとき
DOMContentLoaded イベントは HTML ページの読み込みが完了し HTML のパース(解析)が完了して DOM ツリーの構築が完了した時点で発生するイベントです。このイベントは addEventListener メソッドの引数として DOMContentLoaded を指定してイベントリスナーを登録してのみ利用できます。ここでは JavaScript を使って DOMContentLoaded イベントが発生した場合の処理を記述する方法について解説します。
(Last modified: )
DOMContentLoadedイベントの使い方
DOMContentLoaded イベントは HTML ページの読み込みが完了し HTML のパース(解析)が完了して DOM ツリーの構築が完了した時点で発生するイベントです。 document オブジェクトで発生します。
イベントの種類 : Event バブリングの可否 : 可能 キャンセルの可否 : 可能
※ バブリングについては「イベントの伝搬(キャプチャリングとバブリング)」、キャンセルについては「イベントに対するデフォルトの動作をキャンセルする」を参照されてください。
DOMContentLoaded イベントについては属性やプロパティを利用した方法は使用できず addEventListener メソッドを使ってイベントリスナーを登録する必要があります。 addEventListener メソッドの 1 番目の引数に 'DOMContentLoaded' を指定してください。 addEventListener メソッドを使用する場合は、無名関数またはアロー関数式を使って記述することもできます。(詳しくは「addEventListenerメソッドを使ってイベントリスナーを登録する」を参照されてください)。
addEventListener メソッド
<script>
function domFinished(){
alert('DOMContentLoaded');
}
document.addEventListener('DOMContentLoaded', domFinished);
</script>
要素に対してプロパティへイベントハンドラを登録した場合と、 addEventListener メソッドを使ってイベントリスナーを登録した場合、イベントが発生してイベントハンドラやイベントリスナーが呼び出されるとき、引数として発生したイベントに関する情報が含まれる Event オブジェクトが渡されてきます。 load イベントの場合は Event オブジェクトが渡されてきます。
<script>
function domFinished(event){
console.log(event);
}
window.addEventListener('DOMContentLoaded', domFinished);
</script>
イベントハンドラやイベントリスナーの中で渡されてきた Event オブジェクトのプロパティなどを参照することで、発生したイベントに関する情報を参照できます。
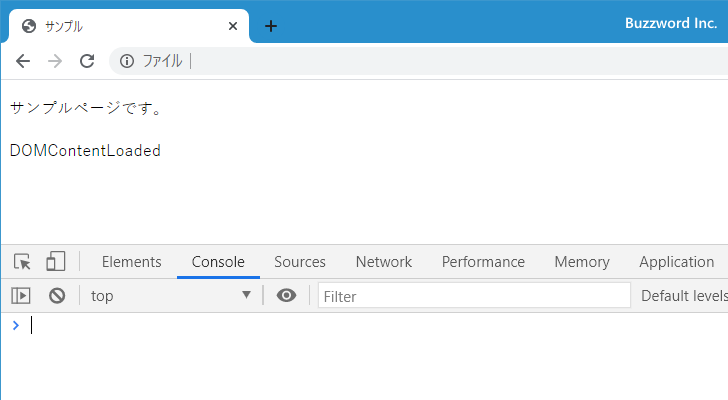
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<script>
function domFinished(){
let element = document.getElementById('xxx');
element.insertAdjacentHTML('afterend', '<p>DOMContentLoaded</p>');
}
document.addEventListener('DOMContentLoaded', domFinished);
</script>
</head>
<body>
<p id="xxx">サンプルページです。</p>
</body>
</html>
HTML ページの読み込みが完了し、 DOM ツリーが完成すると DOMContentLoaded イベントが発生しイベントリスナーが呼び出されます。そこで id 属性が xxx の要素ノードのあとに引数に指定した文字列から作成したノードを追加しています。

※ JavaScript のコードを DOM ツリー完成後に実行させる方法として、 DOMContentLoaded イベントを利用する方法の他に script タグに defer 属性を設定する方法があります。詳しくは「JavaScriptの外部ファイルを非同期で読み込む(async属性,defer属性)」を参照されてください。
DOMContentLoadedイベントとloadイベントの違い
document オブジェクトの DOMContentLoaded イベントと似ているイベントに window オブジェクトの load イベントがあります。
HTML ページのダウンロードが完了したあと、 HTML を解析して DOM ツリーを作成します。この時点で DOMContentLoaded イベントが発生しますが、この時点はまだページに含まれる画像やスタイルシートの読み込みが完了しているかどうかは分かりません。画像などのすべてのリソースの読み込みが完了すると load イベントが発生します。
HTML ページに含まれる要素に対する処理は DOMContentLoaded イベントが発生した時点で大丈夫ですが、画像に関する処理を行う場合は load イベントが発生するまで待ってください。
※ load イベントについては「ページの読み込み完了時の処理(loadイベント)」を参照されてください。
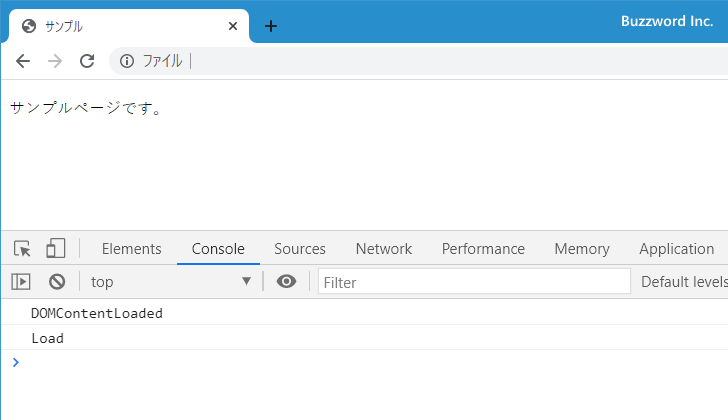
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<script>
window.addEventListener('load', function(){
console.log('Load');
});
document.addEventListener('DOMContentLoaded', function(){
console.log('DOMContentLoaded');
});
</script>
</head>
<body>
<p>サンプルページです。</p>
</body>
</html>
load イベントに対するイベントリスナーと DOMContentLoaded イベントに対するイベントリスナーの両方を登録しています。 HTML ページへアクセスすると、まず DOMContentLoaded イベントが発生したあと load イベントが発生していることが確認できます。

-- --
JavaScript を使って DOMContentLoaded イベントが発生した場合の処理を記述する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。