VBAでのイメージ(Image)の使い方とプロパティおよびイベント
Excel VBA からイメージ(Image)コントロールを利用する方法です。イメージは画像を読み込んで表示する場合に使用されるコントロールです。ここでは Excel のユーザーフォームで設置できるイメージを VBA から使用する方法と、イメージで設定可能なプロパティおよびイベントの一覧について解説します。
(Last modified: )
目次
イメージのプロパティ一覧
ユーザーフォームに設置するイメージで利用可能なプロパティ一覧は次の通りです。
AutoSize BackColor BackStyle BorderColor BorderStyle ControlTipText Enabled Height Left MouseIcon MousePointer Picture PictureAlignment PictureSizeMode PictureTiling SpecialEffect Tag Top Visible Width
イメージは既定のプロパティがありません。
いくつかのプロパティについてはこのあと簡単に解説します。
イメージに表示する画像を設定する(Picture)
イメージに表示される画像を設定するには Picture プロパティに値を設定します。
オブジェクト.Picture = LoadPicture(pathname)
LoadPicture 関数の引数に画像ファイルのフルパスを文字列で指定してください。なお表示できる画像の種類は次の通りです。
ビットマップ(*.bmp, *.dib) GIFイメージ(*.gif) JPEGイメージ(*.jpg) メタファイル(*.wmf, *.emf) アイコン(*.ico, *.cur)
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、イメージに表示する画像を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
End Sub


ユーザーフォームを表示すると、表示されたイメージに指定した画像ファイルが表示されているのが確認できます。

画像の表示方法を設定する
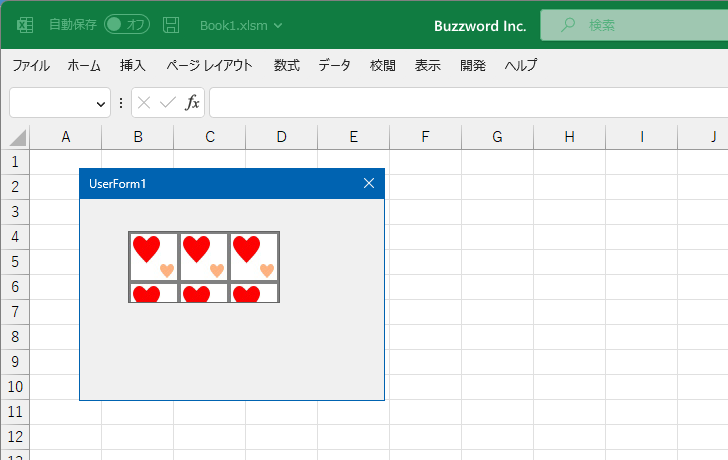
イメージの中で画像の表示方法として、表示する位置( PictureAlignment )や拡大縮小を行うかどうか( PictureSizeMode )、繰り返し表示するかどうか( PictureTiling )、などを設定できます。詳しくは「コントロールに表示する画像を設定する(Pictureプロパティ)」を参照されてください。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.PictureAlignment = fmPictureAlignmentTopLeft
Image1.PictureSizeMode = fmPictureSizeModeClip
Image1.PictureTiling = True
End Sub

イメージの表示位置を設定する(Top,Left)
イメージが表示される位置を設定するには Top プロパティと Left プロパティに値を設定します。
オブジェクト.Top [= Single ] オブジェクト.Left [= Single ]
Top プロパティにはユーザーフォームの上端からイメージの上端までの距離、 Left プロパティにはユーザーフォームの左端からイメージの左端までの距離をそれぞれ単精度浮動小数点型の数値で代入します。単位はポイントです。
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、イメージの位置を設定しています。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.Top = 70
Image1.Left = 20
End Sub


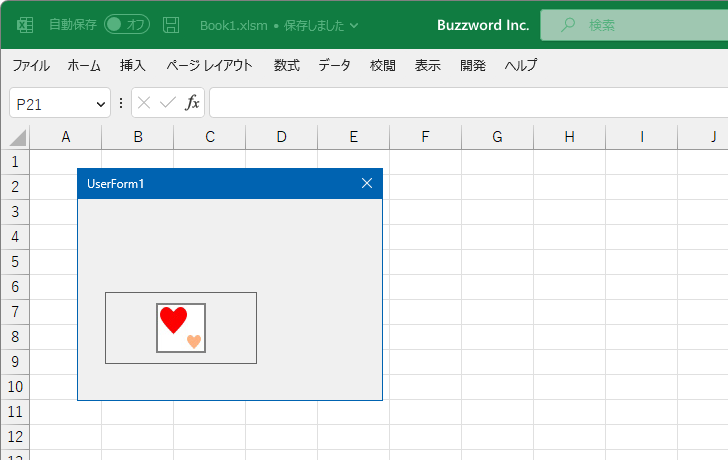
ユーザーフォームを表示すると、表示されたイメージが指定した位置で表示されているのが確認できます。

イメージの幅と高さを設定する(Width,Height)
イメージの幅と高さを設定するには幅については Width プロパティ、高さについては Height プロパティに値を設定します。
オブジェクト.Width [= Single ] オブジェクト.Height [= Single ]
幅および高さをあらわす単精度浮動小数点型の数値を代入してください。単位はポイントです。
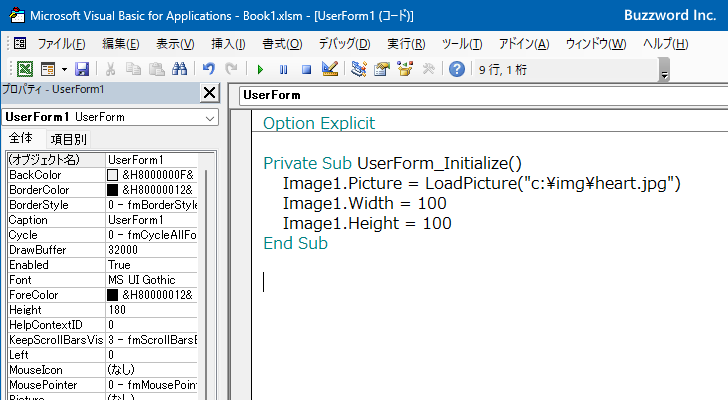
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、イメージの幅と高さを設定しています。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.Width = 100
Image1.Height = 100
End Sub


ユーザーフォームを表示すると、表示されたイメージの幅および高さが指定した値に設定されているのが確認できます。

イメージの背景を透明に設定する(BackStyle)
イメージの背景を透明に設定するには BackStyle プロパティを使用します。
オブジェクト.BackStyle [= fmBackStyle ]
代入可能な値は次のいずれかです。
| 定数 | 値 | 説明 |
|---|---|---|
| fmBackStyleTransparent | 0 | 背景は透明になります |
| fmBackStyleOpaque | 1 | 背景は不透明になります |
背景を透明に設定するには fmBackStyleTransparent 、背景を不透明にするには fmBackStyleOpaque を代入してください。
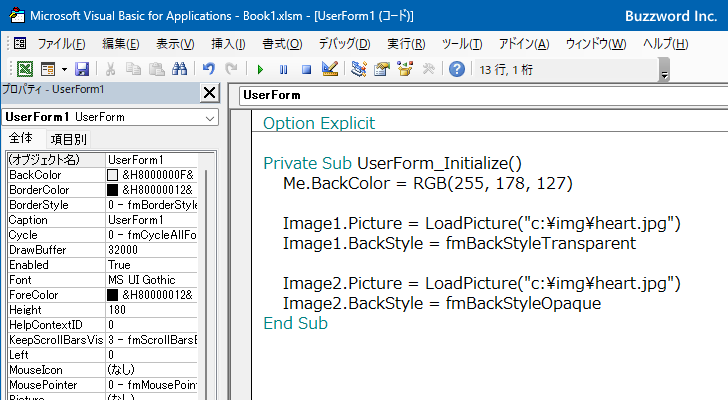
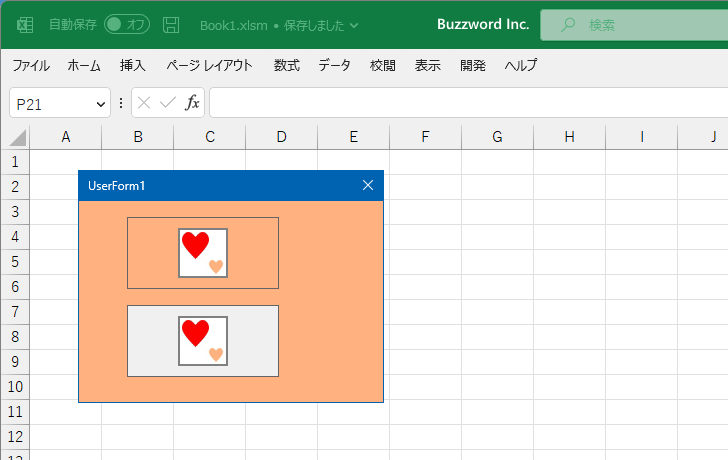
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、一つのイメージの背景を透明、もう一つのイメージの背景を不透明に設定しています(分かりやすいようにイメージフォームの背景色も設定しています)。
Option Explicit
Private Sub UserForm_Initialize()
me.BackColor = RGB(255, 178, 127)
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.BackStyle = fmBackStyleTransparent
Image2.Picture = LoadPicture("c:\img\heart.jpg")
Image2.BackStyle = fmBackStyleOpaque
End Sub


ユーザーフォームを表示すると、 1 つのラベルの背景は透明になり、もう 1 つのラベルの背景は不透明に設定されているのが確認できます。

イメージの背景色を設定する(BackColor)
イメージの背景色を設定するには BackColor プロパティを使用します。
オブジェクト.BackColor [= Long ]
対象のオブジェクトの BackColor プロパティに対して色を表す長整数型の値を代入します。値は Windows のシステムカラーを表す値や定数、または青緑赤の値を使った色を表す値を代入します。なお背景色を設定する場合は背景が不透明になっている必要があります。
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、イメージの背景色を設定しています。色の指定は今回は RGB 関数を使って色を指定しました( RGB 関数の使い方については「RGB関数:色を表す数値を取得する」を参照されてください)。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.BackColor = RGB(0, 0, 0)
End Sub


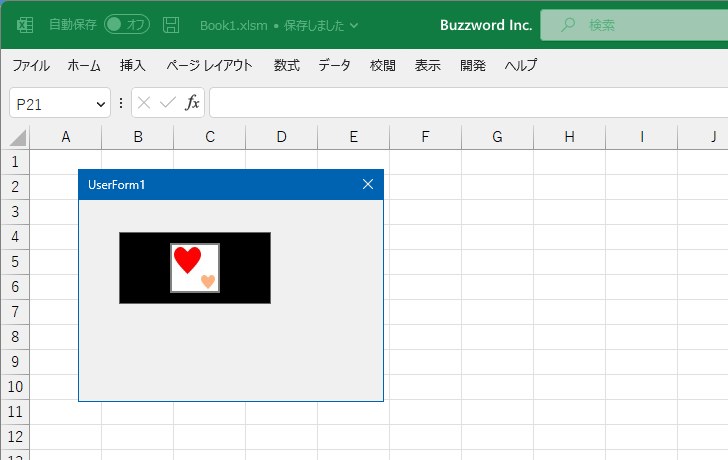
ユーザーフォームを表示すると、表示されたイメージに背景色の設定が行われているのが確認できます。

イメージの枠線を設定する(BorderStyle,BorderColor)
イメージの枠線を表示するかどうか設定するには BorderStyle プロパティに値を設定します。
オブジェクト.BorderStyle [= fmBorderStyle ]
代入可能な値は次の通りです。
| 定数 | 値 | 説明 |
|---|---|---|
| fmBorderStyleNone | 0 | 境界線は表示されません。 |
| fmBorderStyleSingle | 1 | 境界線は表示されます。 |
枠線を表示する場合は fmBorderStyleSingle 、枠線を表示しない場合は fmBorderStyleNone を代入してください。
イメージの枠線を表示する場合に、イメージの枠線の色を設定するには BorderColor プロパティに値を設定します。
オブジェクト.BorderColor [= Long ]
色を表す長整数型の値を代入します。値は Windows のシステムカラーを表す値や定数、または青緑赤の値を使った色を表す値を代入します。
具体的には次のように記述します。下記ではユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャにコードを記述し、一つ目のイメージには指定した色で枠線を表示するように設定し、二つ目のイメージには枠線を表示しないように設定しています。
Option Explicit
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.BorderStyle = fmBorderStyleSingle
Image1.BorderColor = RGB(200, 0, 0)
Image2.Picture = LoadPicture("c:\img\heart.jpg")
Image2.BorderStyle = fmBorderStyleNone
End Sub


ユーザーフォームを表示すると、表示されたイメージに枠線が表示され、枠線の色が指定した色に設定されているのが確認できます。

イメージのイベント一覧
イメージで発生するイベント一覧は次の通りです。
イメージの既定のイベントは BeforeDragOver イベントです。
-- --
Excel のユーザーフォームで設置できるイメージを VBA から使用する方法と、イメージで設定可能なプロパティおよびイベントの一覧について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。