コントロールに表示する画像を設定する(Pictureプロパティ)
ユーザーフォームに設置したコントロールに表示する画像を設定するには Picture プロパティを使用します。ここでは Excel のユーザーフォームで Picture プロパティを使ってコントロールに表示する画像を設定する方法、および画像の表示方法に関するいくつかのプロパティの使い方について解説します。
※ Picture プロパティの他に PictureAlignment プロパティ、 PictureSizeMode プロパティ、 PictureTiling プロパティ、 PicturePosition プロパティについて解説しています。
(Last modified: )
目次
表示する画像を設定する(Picture)
ユーザーフォームに設置したコントロールに表示する画像を設定するには Picture プロパティを使用します。デフォルトでは Picture には値が設定されていません。

表示する画像を設定するには Picture プロパティの値のところに表示されている「...」をクリックしてください。

ファイル選択ダイアログが表示されるので、表示する画像ファイルを選択し「開く」をクリックしてください。

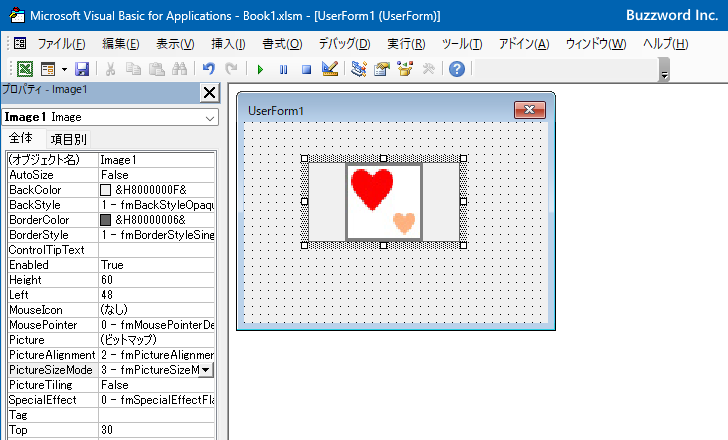
コントロールに選択した画像が表示されました。今回はコントロールの大きさよりも選択した画像ファイルのサイズが小さかったので、中央の位置に画像サイズは変更されず表示されました。

コントロールの大きさよりも選択した画像ファイルのサイズが大きかった場合、画像ファイルの中央がコントロールの中央の位置になるように表示されました。コントロールに入りきらない部分はカットされて表示されます。

表示しようとしている画像は次のような画像です。中央部分がトリミングされて表示されているのが分かります。

このように Picture プロパティの値を変更することで、表示する画像を設定することができます。
設定した画像を削除する
Picture プロパティに設定した画像を削除するには、 Picture プロパティの値のところに「(ビットマップ)」と表示されているので、値のところ一度クリックしてから Delete キーを押してください。

値のところが「(なし)」に変わり、設定されていた画像が削除されます。

Delete キーを使用する点に注意してください。 Backspace キーを押しても削除できません。
表示できる画像の種類
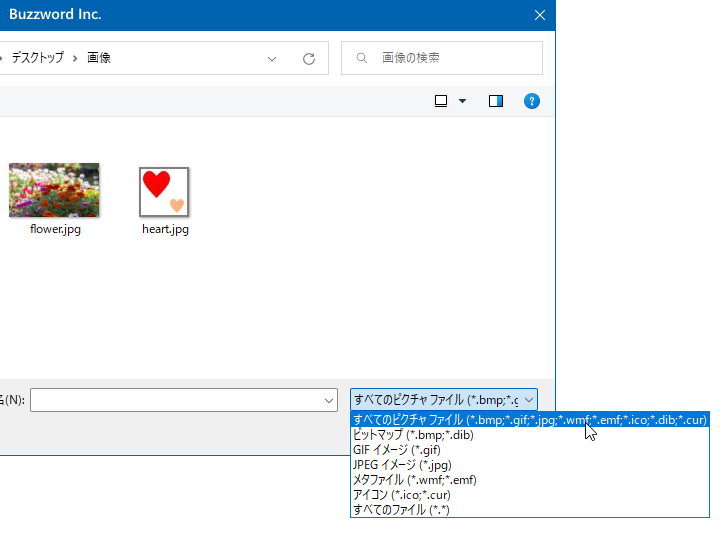
画像を選択するダイアログで表示された画像ファイルの拡張子は次のようになっていました。

Picture プロパティに設定できる画像の種類は次の通りです。
ビットマップ(*.bmp, *.dib) GIFイメージ(*.gif) JPEGイメージ(*.jpg) メタファイル(*.wmf, *.emf) アイコン(*.ico, *.cur)
拡張子が *.png の画像ファイルは対応していないのでご注意ください。
画像を表示する位置を設定する(PictureAlignment)
画像を表示するとコントロールの中央に表示されましたが、表示する位置を設定するには PictureAlignment プロパティを使用します。デフォルトでは PictureAlignment には 2 - fmPictureAlignmentCenter が設定されており画像は中央に表示されます。

設定可能な値には次の種類があります。
| 定数 | 値 | 説明 |
|---|---|---|
| fmPictureAlignmentTopLeft | 0 | 左上 |
| fmPictureAlignmentTopRight | 1 | 右上 |
| fmPictureAlignmentCenter | 2 | 中央 |
| fmPictureAlignmentBottomLeft | 3 | 左下 |
| fmPictureAlignmentBottomRight | 4 | 右下 |
画像を表示する位置を変更するには PictureAlignment プロパティの項目をクリックしてください。そして表示されたドロップダウンメニューをクリックし設定する項目をクリックしてください。

例えば fmPictureAlignmentTopLeft を設定すると、画像の左上の部分をコントロールの左上の位置に合わせるように画像が表示されます。

コントロールのサイズよりも大きな画像を設定している場合も同じです。画像の左上の部分をコントロールの左上の位置に合わせるように画像が表示されます。

画像を拡大縮小して表示するか設定する(PictureSizeMode)
画像のサイズとコントロールのサイズが異なる場合に、どのように画像を表示するか設定するには PictureSizeMode プロパティを使用します。デフォルトでは PictureSizeMode には 0 - fmPictureSizeModeClip が設定されており画像は拡大縮小はされずに表示されます。

設定可能な値には次の種類があります。
| 定数 | 値 | 説明 |
|---|---|---|
| fmPictureSizeModeClip | 0 | 拡大縮小はしない |
| fmPictureSizeModeStretch | 1 | コントロールのサイズに合わせて拡大縮小する |
| fmPictureSizeModeZoom | 3 | 拡大縮小するが縦横の比率は維持する |
画像の表示方法を変更するには PictureSizeMode プロパティの項目をクリックしてください。そして表示されたドロップダウンメニューをクリックし設定する項目をクリックしてください。

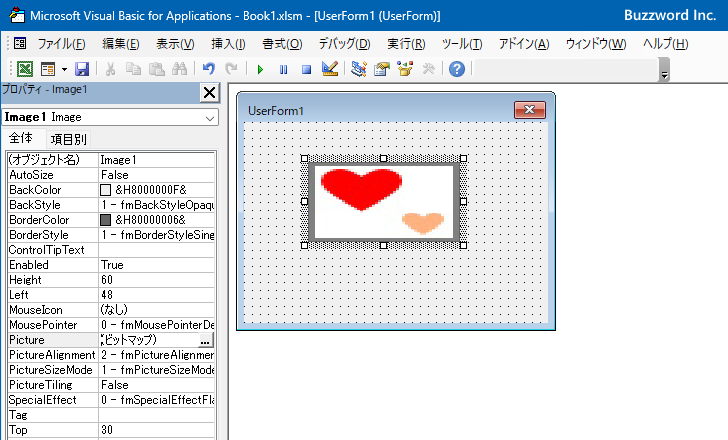
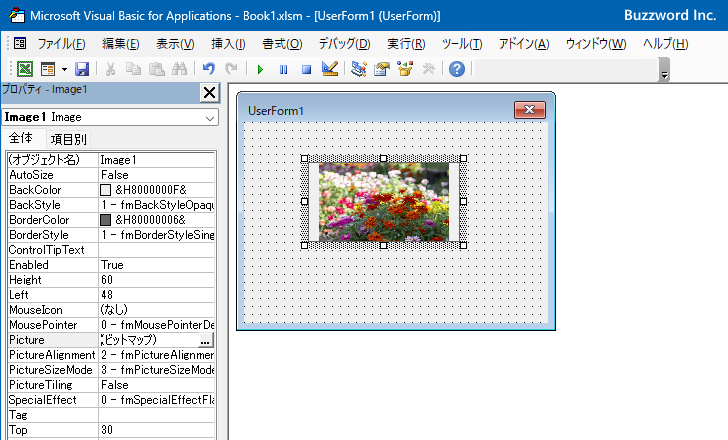
例えば fmPictureSizeModeStretch を設定すると、画像をコントロールのサイズに合わせるように拡大して表示されます。縦横の比率は維持されませんので縦も横もいっぱいまで拡大されます。

コントロールのサイズよりも大きな画像を設定している場合はコントロールのサイズに合わせるように縮小して表示されます。縦横の比率は維持されませんので縦も横もいっぱいまで縮小されます。

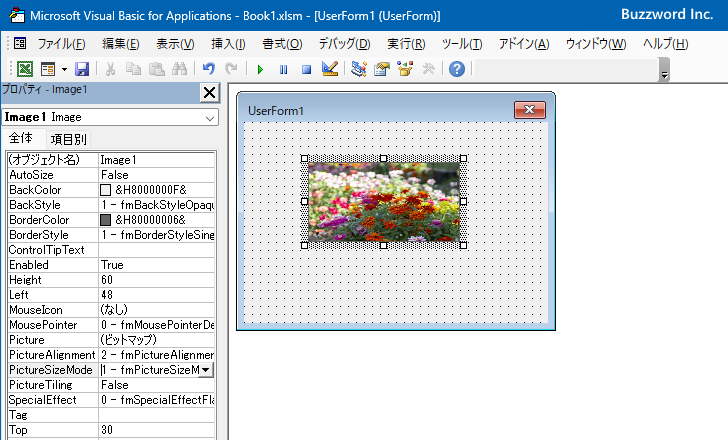
今度は fmPictureSizeModeZoom を設定すると、画像をコントロールのサイズに合わせるように拡大して表示されますが、縦横の比率は元の画像のままなので、縦または横の部分に空白ができることがあります。

コントロールのサイズよりも大きな画像を設定している場合はコントロールのサイズに合わせるように縮小して表示されますが、縦横の比率は元の画像のままなので、縦または横の部分に空白ができることがあります。

画像を並べて表示するか設定する(PictureTiling)
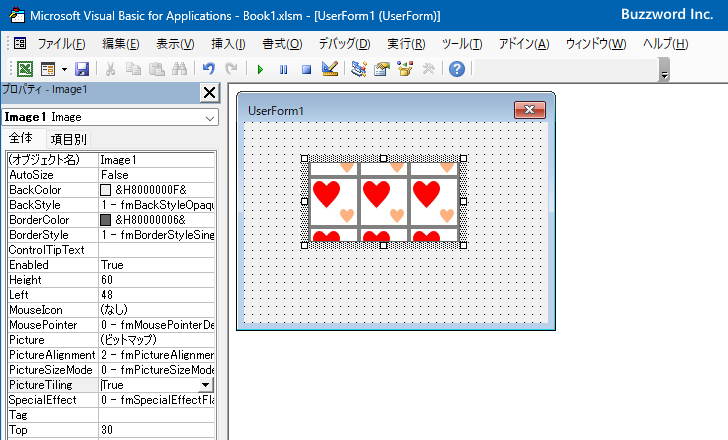
画像のサイズとコントロールのサイズよりも小さい場合に、画像を繰り返しコントロール内に並べて表示するか設定するには PictureTiling プロパティを使用します。デフォルトでは PictureTiling には「False」が設定されており並べて表示は行われません。

画像を並べて表示するかどうか変更するには PictureTiling プロパティの項目をクリックしてください。そして表示されたドロップダウンメニューをクリックし設定する項目をクリックしてください。

例えば「True」を設定すると、画像がコントロール内で繰り返し並べて表示されます。

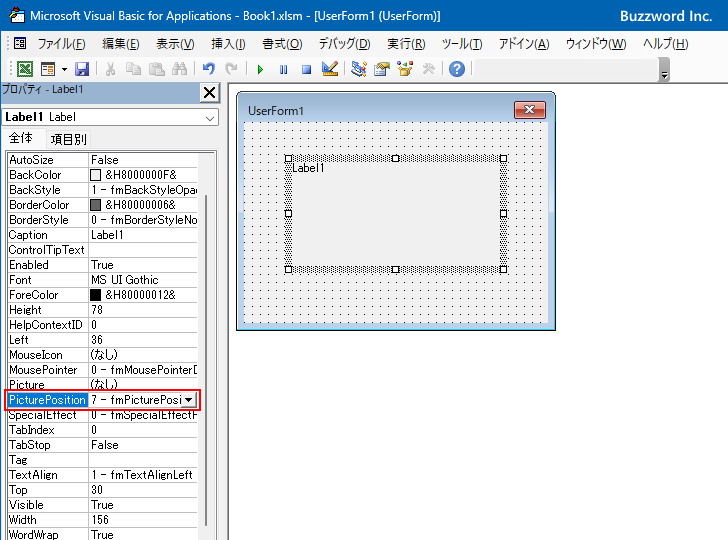
画像とテキストの位置関係を設定する(PicturePosition)
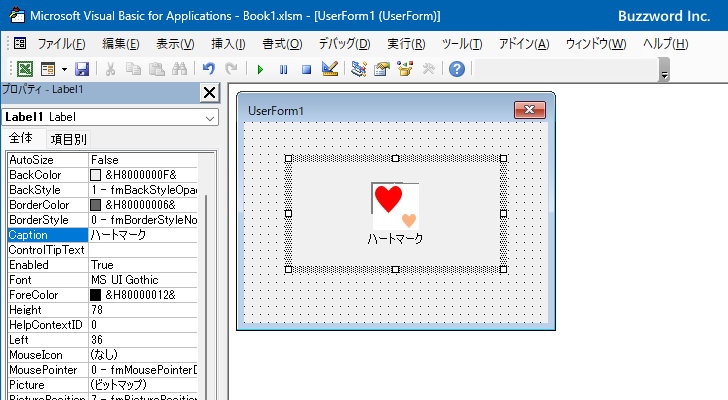
画像を設定する対象のコントロールがラベルだった場合、ラベル上には画像とテキストの両方が表示されます。このとき画像とテキストの位置関係をどうするのか設定するには PicturePosition プロパティを使用します。デフォルトでは PicturePosition には 7 - fmPicturePositionAboveCenter が設定されており画像はテキストの上に表示されテキストは画像の中央に合わせて表示されます。


設定可能な値には次の種類があります。
| 定数 | 値 | 説明 |
|---|---|---|
| fmPicturePositionLeftTop | 0 | 画像がテキストの左側、テキストは画像の上端に合わせて配置 |
| fmPicturePositionLeftCenter | 1 | 画像がテキストの左側、テキストは画像の中央に合わせて配置 |
| fmPicturePositionLeftBottom | 2 | 画像がテキストの左側、テキストは画像の下端に合わせて配置 |
| fmPicturePositionRightTop | 3 | 画像がテキストの右側、テキストは画像の上端に合わせて配置 |
| fmPicturePositionRightCenter | 4 | 画像がテキストの右側、テキストは画像の中央に合わせて配置 |
| fmPicturePositionRightBottom | 5 | 画像がテキストの右側、テキストは画像の下端に合わせて配置 |
| fmPicturePositionAboveLeft | 6 | 画像がテキストの上、テキストは画像の左端に合わせて配置 |
| fmPicturePositionAboveCenter | 7 | 画像がテキストの上、テキストは画像の中央に合わせて配置 |
| fmPicturePositionAboveRight | 8 | 画像がテキストの上、テキストは画像の右端に合わせて配置 |
| fmPicturePositionBelowLeft | 9 | 画像がテキストの下、テキストは画像の左端に合わせて配置 |
| fmPicturePositionBelowCenter | 10 | 画像がテキストの下、テキストは画像の中央に合わせて配置 |
| fmPicturePositionBelowRight | 11 | 画像がテキストの下、テキストは画像の右端に合わせて配置 |
| fmPicturePositionCenter | 12 | 画像がコントロールの中央、テキストもコントロールの中央 |
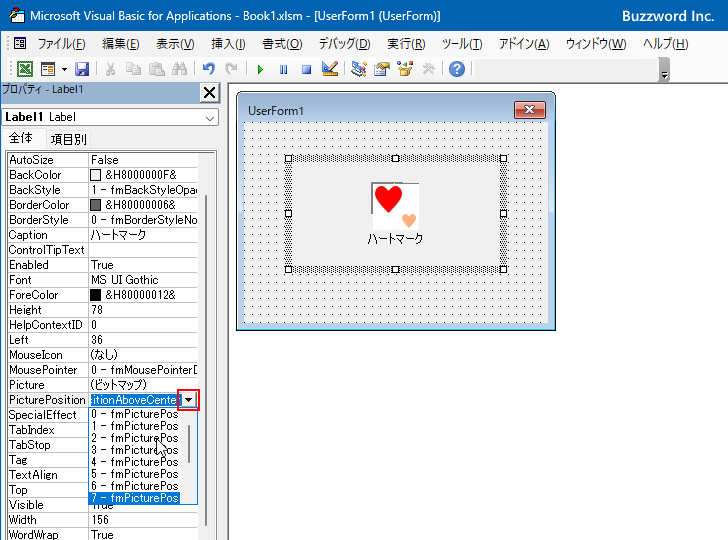
画像とテキストの位置関係を変更するには PicturePosition プロパティの項目をクリックしてください。そして表示されたドロップダウンメニューをクリックし設定する項目をクリックしてください。

例えば fmPicturePositionLeftBottom を設定すると、画像がテキストの左側に表示され、テキストは画像の下端に合わせて配置されます。

VBAのプログラムの中でPictureプロパティを設定する
プロパティウィンドウを使って Picture プロパティの値を変更する代わりに、 VBA のコードを記述して Picture プロパティの値を変更することもできます。
プログラムの中で Picture プロパティを設定する場合は次の書式を使用します。
オブジェクト.Picture = LoadPicture(pathname)
対象のオブジェクトの Picture プロパティに対して LoadPicture 関数を使って表示する画像を設定します。 LoadPicture 関数の引数には画像ファイルへのフルパスを文字列で指定してください。
オブジェクト.Picture = LoadPicture("c:\img\flower.jpg")
プログラムの中で画像を表示する位置を設定する PictureAlignment プロパティを設定する場合は次の書式を使用します。
オブジェクト.PictureAlignment [= fmPictureAlignment ]
プログラムの中で画像を拡大縮小して表示するか設定する PictureSizeMode プロパティを設定する場合は次の書式を使用します。
オブジェクト.PictureSizeMode [= fmPictureSizeMode ]
プログラムの中で画像を並べて表示するか設定する PictureTiling プロパティを設定する場合は次の書式を使用します。
オブジェクト.PictureTiling [= Boolean ]
プログラムの中で画像とテキストの位置関係を設定する PicturePosition プロパティを設定する場合は次の書式を使用します。
オブジェクト.PicturePosition [= fmPicturePosition ]
各プロパティに設定可能な値については、このページの前半部分で解説しています。
簡単なサンプルで試してみます。ユーザーフォームが表示される前に発生する Initialize イベントに対するイベントプロシージャを作成し、その中で Picture プロパティの値を設定します。ユーザーフォームが表示される前にコントロールのプロパティの設定が行われます。
※ Initialize イベントに対するイベントプロシージャの使い方については「ユーザーフォームを表示する直前に発生するイベント(Initializeイベント)」を参照されてください。
ユーザーフォームのコントロールが何もないところをダブルクリックしてください。

ユーザーフォームの規定のイベントである Click イベントに対するイベントプロシージャが表示されます。

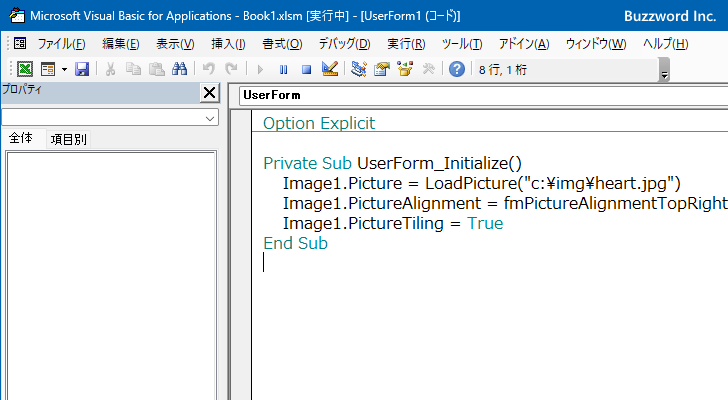
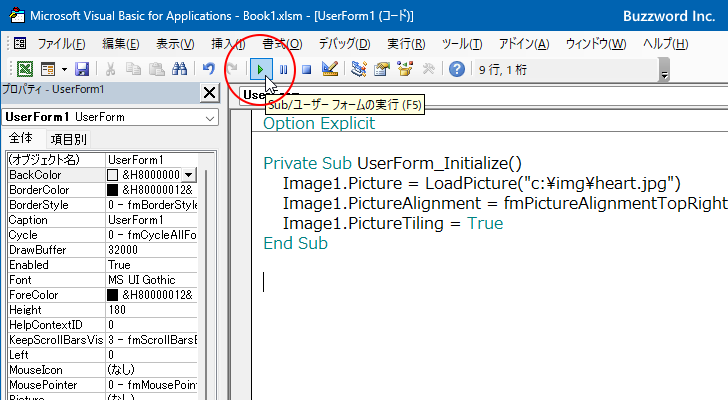
今回はユーザーフォームの Initialize イベントに対するイベントプロシージャ使用するので、コードウィンドウで次のようにイベントプロシージャを追加で記述してください。
Private Sub UserForm_Initialize()
Image1.Picture = LoadPicture("c:\img\heart.jpg")
Image1.PictureAlignment = fmPictureAlignmentTopRight
Image1.PictureTiling = True
End Sub

これでコードの記述は完了です。では実際に試してみます。「Sub/ユーザーフォームの実行」をクリックしてください。

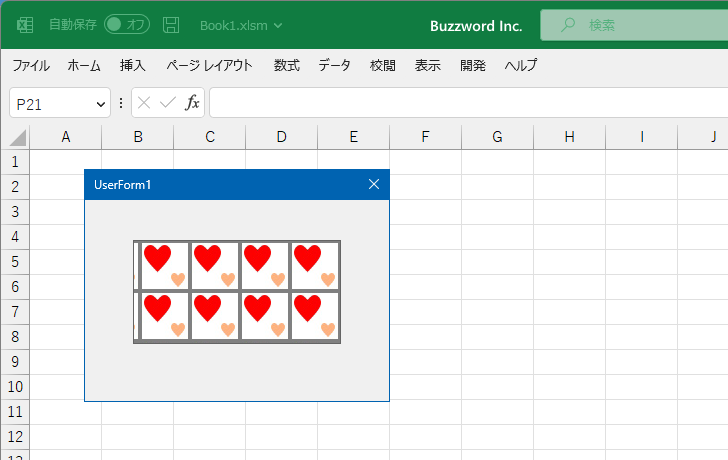
ユーザーフォームが表示され、ました。イメージの中に指定した方式で画像が表示されました。

このように VBA のプログラムの中で Picture プロパティの値を変更することができました。
-- --
Excel のユーザーフォームで Picture プロパティを使ってコントロールに表示する画像を設定する方法、および画像の表示方法に関するいくつかのプロパティの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。