テキストフィールドをセルエディタとして設定する
広告
セルエディタとしてJTextFieldクラスのオブジェクトを設定する方法を確認します。前のページで見たのと同じコンストラクタですが改めて表示すると次のコンストラクタを使用します。
public DefaultCellEditor(JTextField textField)
テキストフィールドを使う DefaultCellEditor を構築します。 パラメータ: textField - JTextField オブジェクト
引数に編集時に使用するJTextFieldクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
JTree tree = new JTree(root); DefaultCellEditor editor = new DefaultCellEditor(new JTextField(16)); tree.setCellEditor(editor);
セルエディタとして設定するテキストフィールドは様々な設定を行うことができます。例えばフォントの設定や色の設定を行ったテキストフィールドを設定する事ができます。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Font;
import java.awt.Dimension;
import java.awt.BorderLayout;
import javax.swing.DefaultCellEditor;
import javax.swing.tree.DefaultMutableTreeNode;
public class JTreeTest31 extends JFrame{
public static void main(String[] args){
JTreeTest31 frame = new JTreeTest31();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JTreeTest31(){
DefaultMutableTreeNode root = new DefaultMutableTreeNode("JavaDrive");
DefaultMutableTreeNode swing = new DefaultMutableTreeNode("Swing");
DefaultMutableTreeNode java2d = new DefaultMutableTreeNode("Java2D");
DefaultMutableTreeNode java3d = new DefaultMutableTreeNode("Java3D");
DefaultMutableTreeNode javamail = new DefaultMutableTreeNode("JavaMail");
DefaultMutableTreeNode swingSub1 = new DefaultMutableTreeNode("JLabel");
DefaultMutableTreeNode swingSub2 = new DefaultMutableTreeNode("JButton");
DefaultMutableTreeNode swingSub3 = new DefaultMutableTreeNode("JTextField");
swing.add(swingSub1);
swing.add(swingSub2);
swing.add(swingSub3);
root.add(swing);
root.add(java2d);
root.add(java3d);
root.add(javamail);
JTree tree = new JTree(root);
tree.setEditable(true);
JTextField text = new JTextField();
text.setFont(new Font("MS ゴシック", Font.BOLD, 16));
text.setPreferredSize(new Dimension(120, 30));
DefaultCellEditor editor = new DefaultCellEditor(text);
tree.setCellEditor(editor);
JScrollPane scrollPane = new JScrollPane();
scrollPane.getViewport().setView(tree);
scrollPane.setPreferredSize(new Dimension(180, 120));
JPanel p = new JPanel();
p.add(scrollPane);
getContentPane().add(p, BorderLayout.CENTER);
}
}
上記をコンパイルした後で実行すると次のように表示されます。

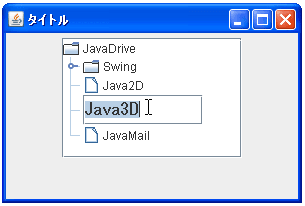
編集したいノードをマウスでダブルクリックして下さい。セルエディタが起動します。

今回はフォントとサイズを設定したテキストフィールドをセルエディタとして設定します。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。