タブの前景色を設定する
広告
タブで表示される文字列の色(前景色)を設定します。TabbedPaneクラスで用意されている「setForegroundAt」メソッドを使います。
setForegroundAt
public void setForegroundAt(int index,
Color foreground)
index のフォアグラウンドカラーを foreground に設定します。 null にする
こともできますが、その場合、タブのフォアグラウンドカラーは tabbedpane
のデフォルトのフォアグラウンドカラーに設定されます。そのインデックスに
タブがない場合は内部例外がスローされます。
パラメータ:
index - フォアグラウンドを設定するタブのインデックス
foreground - タブのフォアグラウンドとして表示される色
例外:
IndexOutOfBoundsException - インデックスが範囲外の場合
(index < 0 || index >= タブの総数)
1番目の引数に前景色を設定したいタブのインデックスを指定します。インデックスはタブが追加された順に割り振られた番号で最初のタブのインデックスは「0」となります。存在しないインデックスを指定すると例外が発生します。
2番目の引数には前景色として指定したいColorクラスのオブジェクトを指定します。Colorクラスについては『Colorクラス』を参照して下さい。
実際の使い方は次のようになります。
JTabbedPane tabbedpane = new JTabbedPane();
tabbedpane.addTab("title1", new JButton("button1"));
tabbedpane.setForegroundAt(0, Color.RED);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Color;
import java.awt.BorderLayout;
public class JTabbedPaneTest6 extends JFrame{
public static void main(String[] args){
JTabbedPaneTest6 frame = new JTabbedPaneTest6();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JTabbedPaneTest6(){
JTabbedPane tabbedpane = new JTabbedPane();
JPanel tabPanel1 = new JPanel();
tabPanel1.add(new JButton("button1"));
JPanel tabPanel2 = new JPanel();
tabPanel2.add(new JLabel("Name:"));
tabPanel2.add(new JTextField("", 10));
JPanel tabPanel3 = new JPanel();
tabPanel3.add(new JButton("button2"));
tabbedpane.addTab("tab1", tabPanel1);
tabbedpane.addTab("tab2", tabPanel2);
tabbedpane.addTab("tab3", tabPanel3);
tabbedpane.setForegroundAt(0, Color.RED);
tabbedpane.setForegroundAt(1, Color.BLUE);
tabbedpane.setForegroundAt(2, Color.GREEN);
getContentPane().add(tabbedpane, BorderLayout.CENTER);
}
}
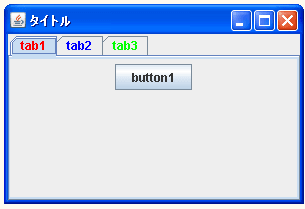
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。