- Home ›
- サーブレット/JSP入門 ›
- スケジュール管理
ログイン画面の作成
それでは各サーブレットを見るためには必ずユーザー認証が行われている必要があるように変更します。
各サーブレットにフィルタを設定します。フィルタではセッションが開始されているかどうかをチェックし、セッションが開始されていなければまだ未認証と判断してログインページへ飛ばします。ログインページではユーザー名とパスワードを入力してもらいデータベースに登録されているユーザーと整合して認証を行います。
※認証に関しては『ユーザー認証』を参照して下さい。
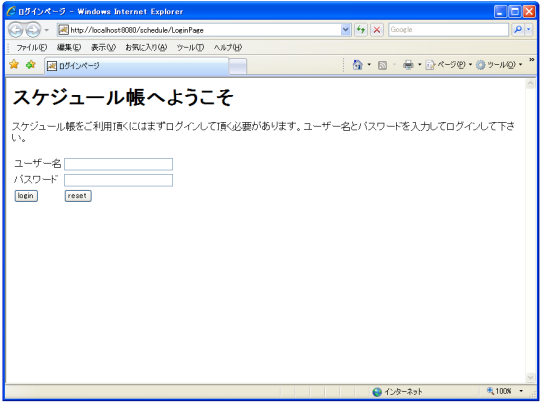
今回ログイン画面はアプリケーションのトップページとして利用するようにします。ログイン画面はユーザー名とパスワードを入力するだけの簡単ものです。
作成した「LoginPage」サーブレットは次の通りです。
コンパイルして作成されたクラスファイルを「(root)\WEB-INF\classes\」ディレクトリに配置します。
D:\servlet-sample
|
+--schedule
|
+-- (top.html)
|
+-- WEB-INF
| |
| +-- classes
| |
| +-- (MonthView6.class)
| |
| +-- (NewSchedule5.class)
| |
| +-- (ScheduleInsert2.class)
| |
| +-- (ScheduleView1.class)
| |
| +-- (EditSchedule1.class)
| |
| +-- (ScheduleUpdate1.class)
| |
| +-- (DeleteCheck1.class)
| |
| +-- (ScheduleDelete1.class)
| |
| +-- (LoginPage1.class)
|
+-- img
また作成したサーブレットを呼び出せるように「web.xml」を次のように書き換えます。
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd"
version="2.4">
<servlet>
<servlet-name>MonthView</servlet-name>
<servlet-class>MonthView6</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>MonthView</servlet-name>
<url-pattern>/MonthView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>NewSchedule</servlet-name>
<servlet-class>NewSchedule5</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>NewSchedule</servlet-name>
<url-pattern>/NewSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleInsert</servlet-name>
<servlet-class>ScheduleInsert2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleInsert</servlet-name>
<url-pattern>/ScheduleInsert</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleView</servlet-name>
<servlet-class>ScheduleView1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleView</servlet-name>
<url-pattern>/ScheduleView</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>EditSchedule</servlet-name>
<servlet-class>EditSchedule1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>EditSchedule</servlet-name>
<url-pattern>/EditSchedule</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleUpdate</servlet-name>
<servlet-class>ScheduleUpdate1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleUpdate</servlet-name>
<url-pattern>/ScheduleUpdate</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>DeleteCheck</servlet-name>
<servlet-class>DeleteCheck1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DeleteCheck</servlet-name>
<url-pattern>/DeleteCheck</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ScheduleDelete</servlet-name>
<servlet-class>ScheduleDelete1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ScheduleDelete</servlet-name>
<url-pattern>/ScheduleDelete</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>LoginPage</servlet-name>
<servlet-class>LoginPage1</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>LoginPage</servlet-name>
<url-pattern>/LoginPage</url-pattern>
</servlet-mapping>
</web-app>
それではブラウザで「http://localhost:8080/schedule/LoginPage」へアクセスします。次のようにログイン画面が表示されます。

取りあえずログイン画面だけを作成しました。次は各サーブレットが呼び出されたときに認証済みかどうかをチェックして認証が行われていない時にログイン画面を表示するように変更してみます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。