- Home ›
- JavaScript入門 ›
- DOM入門
ノードの種類を取得(nodeType)
ノードには要素ノードやテキストノードの他に色々なノードの種類が用意されていますが、 Node オブジェクトの nodeType プロパティを参照するとノードの種類を確認することができます。ここでは nodeType プロパティの使い方について解説します。
(Last modified: )
目次
ノードの種類を確認する
Node オブジェクトの nodeType プロパティを参照するとノードの種類を確認することができます。書式は次の通りです。
node.nodeType
戻り値はノードの種類を表す unsigned short 型の値が戻されます。どの値がどのノードの種類になるのかは次の一覧を見てください。
1 ELEMENT_NODE 要素ノード 2 ATTRIBUTE_NODE 属性ノード 3 TEXT_NODE テキストノード 4 CDATA_SECTION_NODE CDATAセクション 5 ENTITY_REFERENCE_NODE 実体参照 6 ENTITY_NODE 実体宣言 7 PROCESSING_INSTRUCTION_NODE 処理命令 8 COMMENT_NODE コメントノード 9 DOCUMENT_NODE ドキュメント 10 DOCUMENT_TYPE_NODE ドキュメントタイプ 11 DOCUMENT_FRAGMENT_NODE ドキュメントの断片 12 NOTATION_NODE 記法
ノードを取得したあと、ノードの nodeType プロパティを参照することで取得したノードの種類を確認することができます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>nodeType</title>
</head>
<body>
<p>今日は外でランチを食べました</p>
<div id="blog">
<p>朝から外出していたのでランチは外で頂きました。</p>
<!-- お店の情報 -->
<p>場所:港区南青山</p>
<p>店名:リストランテ南青山</p>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
const ntype = ['ELEMENT',
'ATTRIBUTE',
'TEXT',
'CDATA_SECTION',
'ENTITY_REFERENCE',
'ENTITY',
'PROCESSING_INSTRUCTION',
'COMMENT',
'DOCUMENT',
'DOCUMENT_TYPE',
'DOCUMENT_FRAGMENT',
'NOTATION'];
let element = document.getElementById('blog');
let children = element.childNodes;
let len = children.length;
for (let i = 0; i < len; i++){
console.log(ntype[children.item(i).nodeType - 1]);
}
}
</script>
</body>
</html>
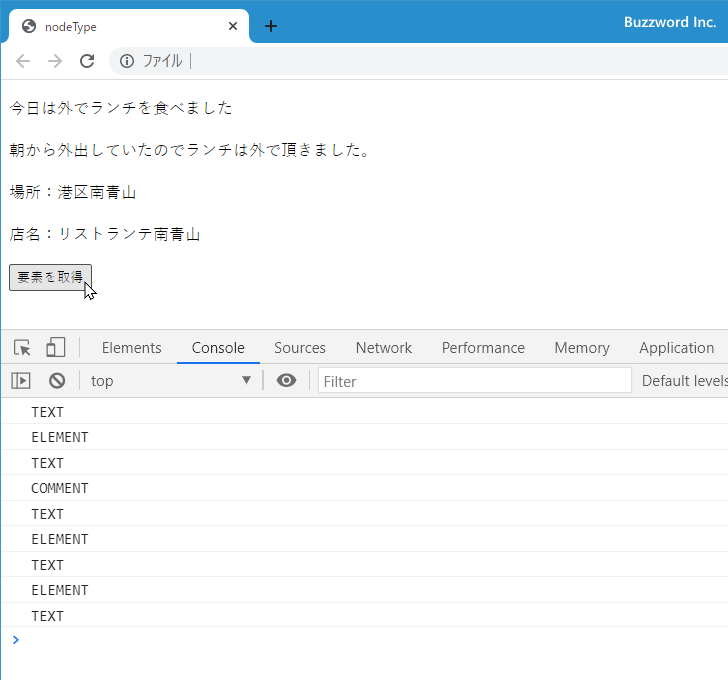
表示されたボタンをクリックすると、 id 属性の値が 'blog' のノードを取得し、そのノードの子ノードをすべて取得します。そのあとで、子ノードのノード毎にノードの種類を調べてコンソールに出力しています。

「空白ノード」で解説していますが、要素の前後に空白や改行がある場合は空白ノード(テキストノード)が存在します。その為、テキストノードが要素ノードやコメントノードの前後に現れています。
-- --
nodeType プロパティの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。