- Home ›
- JavaScript入門 ›
- DOM入門
name属性の値を指定して要素ノードを取得(getElementsByName)
Document オブジェクトの getElementsByName メソッドは、要素の name 属性の値を指定して一致する要素ノードをすべて取得します。ここでは getElementsByName メソッドの使い方について解説します。
(Last modified: )
getElementsByNameの書式と使い方
Document オブジェクトの getElementsByName メソッドは name 属性の値を指定して要素ノードを取得します。書式は次の通りです。
document.getElementsByName(name)
引数には name 属性の値を DOMString オブジェクトで指定します(例えば 'hobby' など)。戻り値は NodeList オブジェクトです。
NodeList オブジェクトは複数の要素ノードの集合です。 NodeList オブジェクトでは length プロパティと item メソッドが用意されており、次のように取得した要素ノードの数を取得したり、指定の要素ノードを取り出すことができます。
let elements = document.getElementsByName('hobby');
// 取得した要素を取得
let len = elements.length;
// インデックスを指定して要素を取得
let element = elements.item(0);
// 次の形式でもインデックスを指定して要素を取得
let element = elements[0];
同じ name 属性の値を持つ要素ノードは、 HTML ページの中で記述された順番にインデックスが割り当てられています。インデックスは最初が 0 で 1, 2, 3... と続いていきます。
指定した name 属性の値を持つ要素ノードが見つからなかった場合、 getElementsByName メソッドは null を返すわけではなく、 length が 0 の NodeList オブジェクトを返します。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>getElementsByName</title>
</head>
<body>
<p>趣味を選択</p>
<label><input type="radio" name="hobby" value="Sports">Sports</label>
<label><input type="radio" name="hobby" value="Music" checked>Music</label>
<label><input type="radio" name="hobby" value="Travel">Travel</label>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let elements = document.getElementsByName('hobby');
let len = elements.length;
for (let i = 0; i < len; i++){
if (elements.item(i).checked){
console.log(elements.item(i).value + ' is checked');
}else{
console.log(elements.item(i).value + ' is not checked');
}
}
}
</script>
</body>
</html>
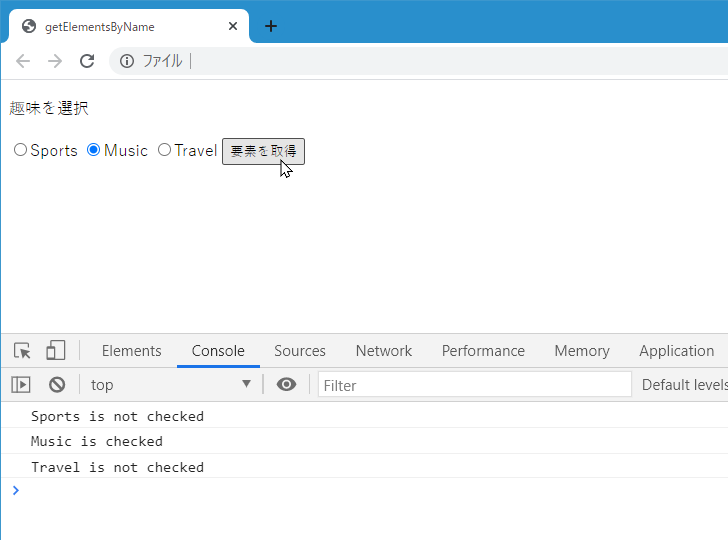
表示されたボタンをクリックすると、 HTML ページに含まれる name 属性が指定した値の要素ノードを取得し、要素ノードに含まれるラジオボタンの情報を取得してコンソールに表示します。

-- --
getElementsByName メソッドの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。