- Home ›
- JavaScript入門 ›
- DOM入門
タグ名を指定して要素ノードを取得(getElementsByTagName)
Document オブジェクトの getElementsByTagName メソッドは、要素のタグ名を指定して一致する要素ノードをすべて取得します。ここでは getElementsByTagName メソッドの使い方について解説します。
(Last modified: )
getElementsByTagNameの書式と使い方
Document オブジェクトの getElementsByTagName メソッドはタグ名(要素名)を指定して要素ノードを取得します。書式は次の通りです。
document.getElementsByTagName(tagname)
引数にはタグ名を DOMString オブジェクト(文字列と考えて頂いて構いません)で指定します(例えば 'div' や 'p' など)。タグ名に '*' を指定した場合はすべての要素に一致します。戻り値は HTMLCollection オブジェクトです。
HTMLCollection オブジェクトは複数の要素ノードの集合です。 HTMLCollection オブジェクトでは length プロパティと item メソッド、および namedItem メソッドが用意されており、次のように取得した要素ノードの数を取得したり、指定した要素ノードを取り出すことができます。
let elements = document.getElementsByTagName('p');
// 取得した要素の数を取得
let len = elements.length;
// インデックスを指定して要素を取得
let element = elements.item(0);
// 次の形式でもインデックスを指定して要素を取得
let element = elements[0];
// ID属性またはname属性を指定して要素を取得
let element = elements.item('user');
同じタグ名を持つ要素ノードは、 HTML ページの中で記述された順番にインデックスが割り当てられています。インデックスは最初が 0 で 1, 2, 3... と続いていきます。
指定したタグ名の要素ノードが見つからなかった場合、 getElementsByTagName メソッドは null を返すわけではなく、 length が 0 の HTMLCollection オブジェクトを返します。
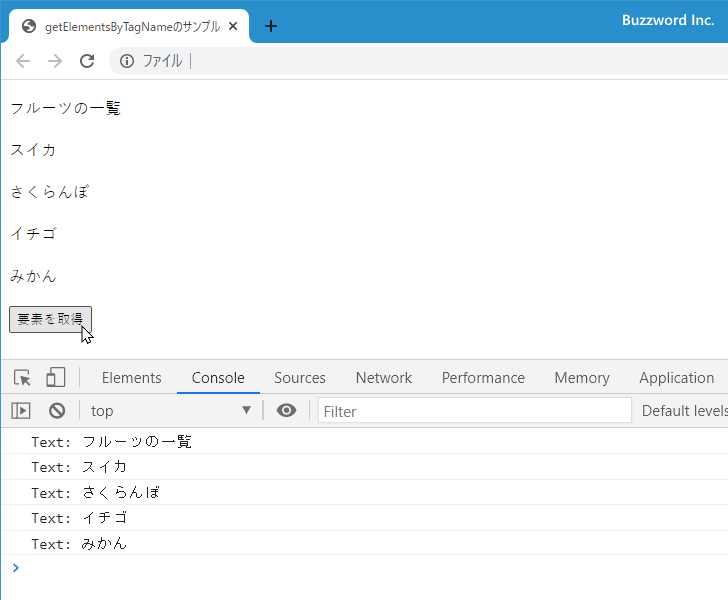
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>getElementsByTagNameのサンプル</title>
</head>
<body>
<p>フルーツの一覧</p>
<div>
<p>スイカ</p>
<p>さくらんぼ</p>
</div>
<div>
<p>イチゴ</p>
<p>みかん</p>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let elements = document.getElementsByTagName('p');
let len = elements.length;
for (let i = 0; i < len; i++){
console.log('Text: ' + elements.item(i).textContent);
}
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 HTML ページに含まれる p タグの要素ノードをすべて取得し、順に要素ノードに含まれるテキストを取得してコンソールに表示します。

特定の要素の子孫要素に限定して要素ノードを取得する
getElementsByTagName メソッドは Document オブジェクトの他に Element オブジェクトでも用意されています。その為、特定の要素ノードに対して getElementsByTagName メソッドを使用すると、その要素ノードの子や孫の要素ノードに限定してタグ名(要素名)を指定して要素ノードを取得することができます。書式は次の通りです。
element.getElementsByTagName(tagname)
引数にはタグ名を DOMString オブジェクトで指定します(例えば 'div' や 'p' など)。タグ名に '*' を指定した場合はすべての要素に一致します。戻り値は HTMLCollection オブジェクトです。なお、起点となる要素ノード自身は対象ではありません。
例えば id 属性の値が 'example' の要素ノードの子孫の中から p タグの要素ノードの一覧を取得するには次のように記述します。
let element = document.getElementById('example');
let elements = element.getElementsByTagName('p');
次のようにまとめて記述することもできます。
let elements = document.getElementById('example').getElementsByTagName('p');
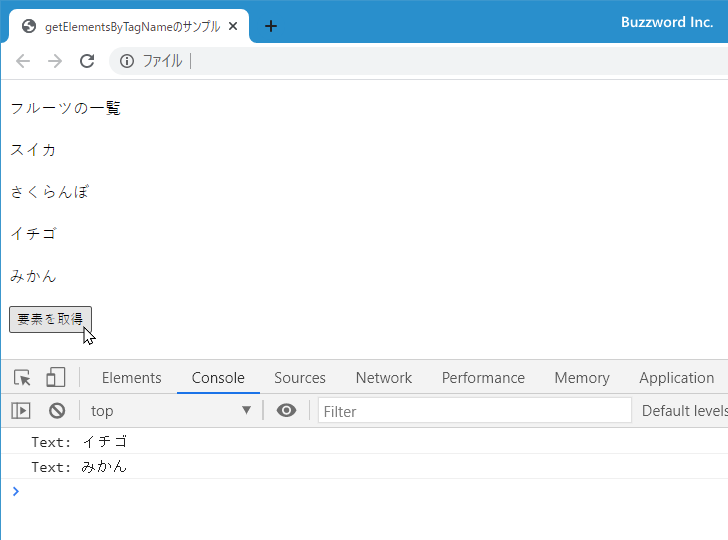
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>getElementsByTagNameのサンプル</title>
</head>
<body>
<p>フルーツの一覧</p>
<div id="summer">
<p>スイカ</p>
<p>さくらんぼ</p>
</div>
<div id="winter">
<p>イチゴ</p>
<p>みかん</p>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let winter = document.getElementById('winter');
let elements = winter.getElementsByTagName('p');
let len = elements.length;
for (let i = 0; i < len; i++){
console.log('Text: ' + elements.item(i).textContent);
}
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 id 属性の値が winter の要素の子孫要素の中で p タグの要素ノードをすべて取得し、順に要素ノードに含まれるテキストを取得してコンソールに表示します。

-- --
getElementsByTagName メソッドの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。