- Home ›
- JavaScript入門 ›
- DOM入門
HTMLを表す文字列からノードを作成し指定の位置に追加(insertAdjacentHTML)
Element オブジェクトの insertAdjacentHTML メソッドを使用すると、引数に指定した文字列を HTML 文として解析し、 HTML 文から作成したノードを指定した位置に追加することができます。ここでは insertAdjacentHTML メソッドの使い方について解説します。
(Last modified: )
ノードを指定の位置に追加する
Element オブジェクトの insertAdjacentHTML メソッドを使うと指定した文字列からノードを作成し追加することができます。書式は次のとおりです。
element.insertAdjacentHTML(position, text)
2 番目の引数に指定した文字列を HTML 文として解析し、 HTML 文からノードを作成します。作成したノードを 1 番目の引数で指定した位置に追加します。
1 番目の引数にはノードを追加する位置を文字列で指定します。指定できる値は次の 4 つです。
'beforebegin' element の前に追加 'afterbegin' element の子要素の先頭に追加 'beforeend' element の子要素の最後に追加 'afterend' element の後に追加
2 番目の引数には HTML として解析可能な文字列を指定してください。例えば次のような文字列です。
'<p class="msg">Hello</p>'
例えば id 属性が xxx の要素ノードのあとに引数に指定した文字列から作成したノードを追加するには次のように記述します。
let element = document.getElementById('xxx');
element.insertAdjacentHTML('afterend', '<p>Hello</p>');
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードを追加</title>
</head>
<body>
<ul id="shopinfo">
<li id="m01">リストランテ南青山</li>
<li id="m02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement(1);">前にノードを追加</button>
<button onClick="getElement(2);">子ノードの先頭にノードを追加</button>
<script>
function getElement(pos){
let element = document.getElementById('shopinfo');
if (pos == 1){
element.insertAdjacentHTML('beforebegin', '<p>ランチを食べました</p>');
}else{
element.insertAdjacentHTML('afterbegin', '<li id="m00">洋食屋</li>');
}
}
</script>
</body>
</html>
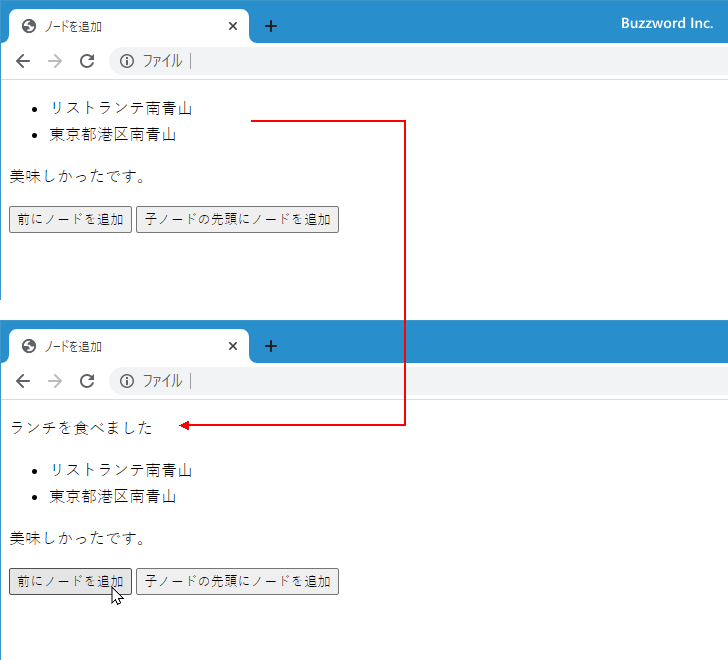
「前にノードを追加」ボタンをクリックすると、 id 属性が shopinfo の要素ノードの前にノードを追加します。

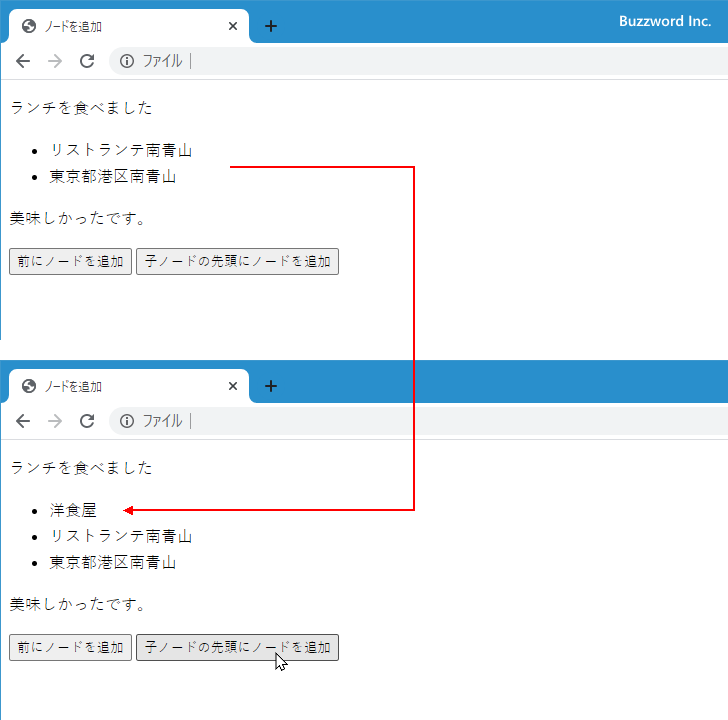
「子ノードの先頭にノードを追加」ボタンをクリックすると、 id 属性が shopinfo の要素ノードの子ノードの先頭にノードを追加します。

-- --
insertAdjacentHTML メソッドの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。