- Home ›
- JavaScript入門 ›
- DOM入門
ノードを別のノードに置換(replaceWith, replaceChild)
既存のノードを、別のノードに置き換える方法について解説します。 ChildNode オブジェクトの replaceWith メソッド、または Node オブジェクトの replaceChild メソッドを使います。どちらのメソッドも同じ目的で使用します。
(Last modified: )
ノードを別のノードに置き換える(replaceWith)
ChildNode オブジェクトの replaceWith メソッドはノードを別のノードに置き換えます。書式は次のとおりです。
childnode.replaceWith(node[,node,...])
引数には置き換える Node オブジェクトまたは DOMString オブジェクトを指定します。 DOMString オブジェクトを指定した場合はテキストノードに自動的に変換されて追加されます。複数のノードを指定した場合は、対象のノードを複数のノードと置き換えます。
※ このメソッドは親ノードではなく置き換えるノードに対して実行する点に注意してください。
例えば div タグの要素ノードを新しく作成し、 id 属性が xxx のノードと置き換える場合は次のように記述します。
let childnode = document.getElementById('xxx');
let child = document.createElement('div');
childnode.replaceWith(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードを置き換え</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li id="menu01">リストランテ南青山</li>
<li id="menu02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを置き換え</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let childnode = document.getElementById('menu01');
childnode.replaceWith(child);
}
</script>
</body>
</html>
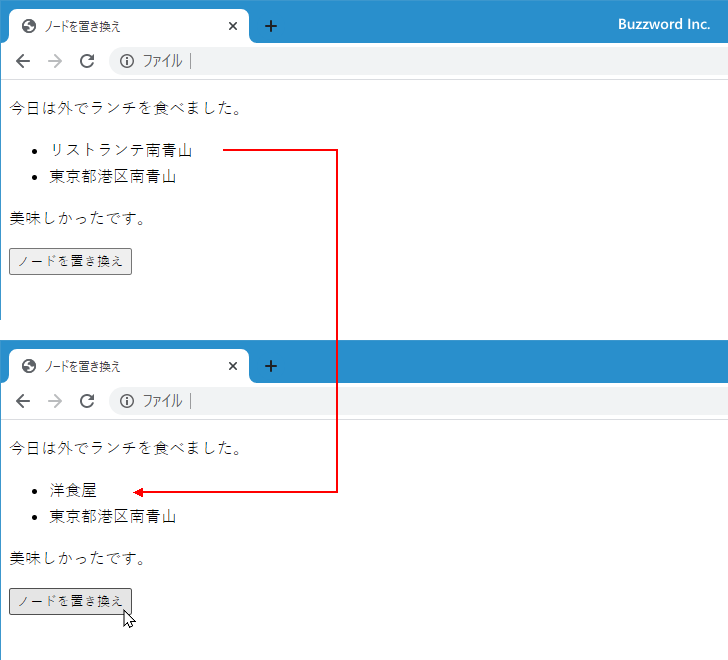
表示されたボタンをクリックすると、まず li タグの新しい要素ノードとテキストノードを作成し、テキストノードを要素ノードに子ノードの最後に追加します。そのあとで id 属性が menu01 の要素ノードを先に作成した要素ノードで置き換えます。

ノードを別のノードに置き換える(replaceChild)
Node オブジェクトの replaceChild メソッドはノードを別のノードに置き換えます。書式は次のとおりです。
parentnode.replaceChild(node, childnode)
2 番目の引数に指定した Node オブジェクトを 1 番目の引数に指定した Node オブジェクトで置き換えます。
例えば div タグの要素ノードを新しく作成し、 id 属性が xxx のノードの子ノードで id 属性が yyy のノードと置き換える場合は次のように記述します。
let parentnode = document.getElementById('xxx');
let childnode = document.getElementById('yyy');
let child = document.createElement('div');
parentnode.replaceChild(child, childnode);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードを置き換え</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li id="menu01">リストランテ南青山</li>
<li id="menu02">東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを置き換え</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let parentnode = document.getElementById('shopinfo');
let childnode = document.getElementById('menu01');
shopinfo.replaceChild(child, childnode);
}
</script>
</body>
</html>
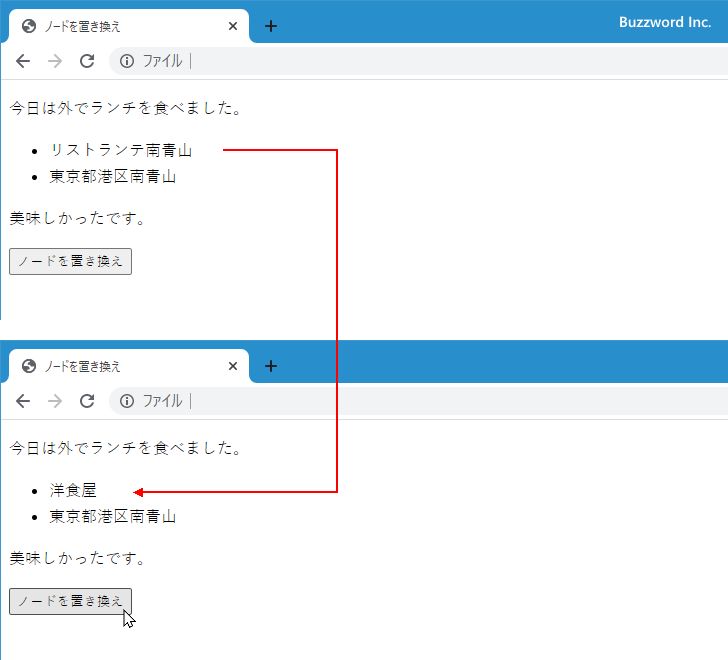
表示されたボタンをクリックすると、まず li タグの新しい要素ノードとテキストノードを作成し、テキストノードを要素ノードに子ノードの最後に追加します。そのあとで id 属性が shopinfo の要素ノードの子ノードで id 属性が menu01 の要素ノードを先に作成した要素ノードで置き換えます。

-- --
既存のノードを、別のノードに置き換える方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。