- Home ›
- JavaScript入門 ›
- DOM入門
ノードを子ノードの中の先頭または最後に追加(prepend,append,appendChild)
新しく作成したノードまたは既存のノードを、対象のノードの子ノードの中の先頭または最後に追加する方法について解説します。先頭に追加するには ParentNode オブジェクトの prepend メソッド、最後に追加するには ParentNode オブジェクトの append メソッド、または Node オブジェクトの appendChild メソッドを使います。 append メソッドと appendChild メソッドは同じ目的で使用します。
(Last modified: )
ノードを子ノードの先頭に追加する(prepend)
ParentNode オブジェクトの prepend メソッドはノードを子ノードの先頭に追加します。書式は次のとおりです。
parentnode.prepend(node[,node,...])
引数には追加する Node オブジェクトまたは DOMString オブジェクトを指定します。 DOMString オブジェクトを指定した場合はテキストノードに自動的に変換されて追加されます。複数のノードを指定した場合は、まとめて追加されます。
例えば追加するノードとして div タグの要素ノードを新しく作成し、追加先として id 属性が xxx のノードの子ノードの先頭に追加するには次のように記述します。
let parentnode = document.getElementById('xxx');
let child = document.createElement('div');
parentnode.prepend(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li>リストランテ南青山</li>
<li>東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.prepend('洋食屋');
let parentnode = document.getElementById('shopinfo');
parentnode.prepend(child);
}
</script>
</body>
</html>
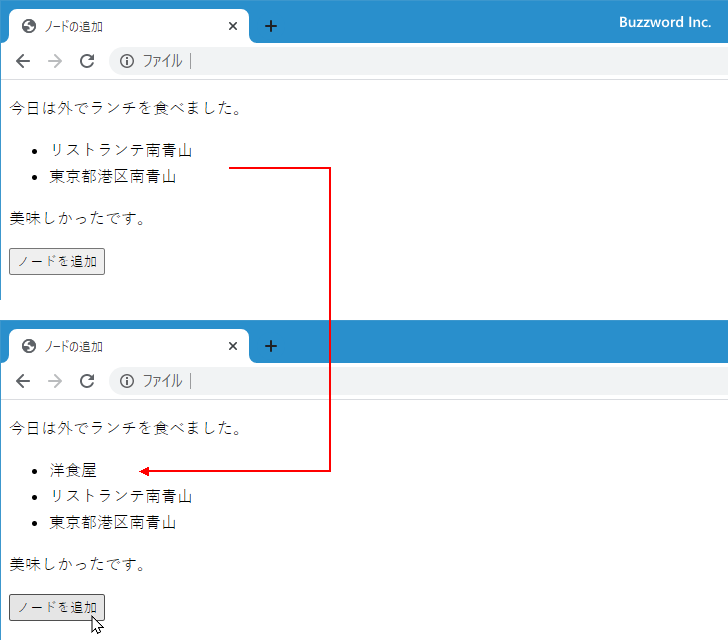
表示されたボタンをクリックすると、まず li タグの新しい要素ノードを作成したあと prepend メソッドの引数に文字列を指定して実行し、作成した要素ノードにテキストノードを追加します。そのあとで追加先として id 属性が shopinfo の要素ノードを取得し、先に作成した要素ノードを追加先ノードの子ノードの先頭に追加しています。

ノードを子ノードの最後に追加する(append)
ParentNode オブジェクトの append メソッドはノードを子ノードの最後に追加します。書式は次のとおりです。
parentnode.append(node[,node,...])
引数には追加する Node オブジェクトまたは DOMString オブジェクトを指定します。 DOMString オブジェクトを指定した場合はテキストノードに自動的に変換されて追加されます。複数のノードを指定した場合は、まとめて追加されます。
例えば追加するノードとして div タグの要素ノードを新しく作成し、追加先として id 属性が xxx のノードの子ノードの最後に追加するには次のように記述します。
let parentnode = document.getElementById('xxx');
let child = document.createElement('div');
parentnode.append(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li>リストランテ南青山</li>
<li>東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.append('洋食屋');
let parentnode = document.getElementById('shopinfo');
parentnode.append(child);
}
</script>
</body>
</html>
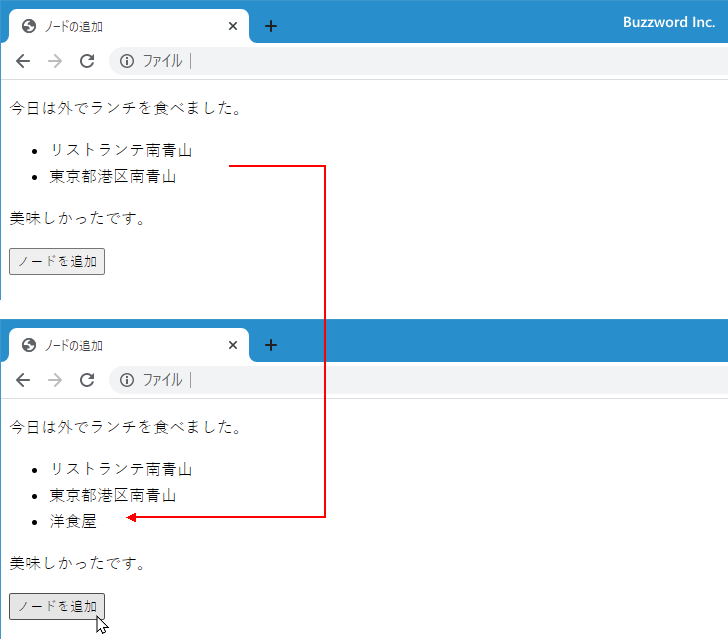
表示されたボタンをクリックすると、まず li タグの新しい要素ノードを作成したあと append メソッドの引数に文字列を指定して実行し、作成した要素ノードにテキストノードを追加します。そのあとで追加先として id 属性が shopinfo の要素ノードを取得し、先に作成した要素ノードを追加先ノードの子ノードの最後に追加しています。

ノードを子ノードの最後に追加する(appendChild)
Node オブジェクトの appendChild メソッドはノードを子ノードの最後に追加します。書式は次のとおりです。
parentnode.appendChild(node)
引数には追加する Node オブジェクトを指定します。( appendChild メソッドでは同時に一つしか追加できません)。
例えば追加するノードとして div タグの要素ノードを新しく作成し、追加先として id 属性が xxx のノードの子ノードの最後に追加するには次のように記述します。
let parentnode = document.getElementById('xxx');
let child = document.createElement('div');
parentnode.appendChild(child);
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>今日は外でランチを食べました。</p>
<ul id="shopinfo">
<li>リストランテ南青山</li>
<li>東京都港区南青山</li>
</ul>
<p>美味しかったです。</p>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.createElement('li');
child.appendChild(document.createTextNode('洋食屋'));
let parentnode = document.getElementById('shopinfo');
parentnode.appendChild(child);
}
</script>
</body>
</html>
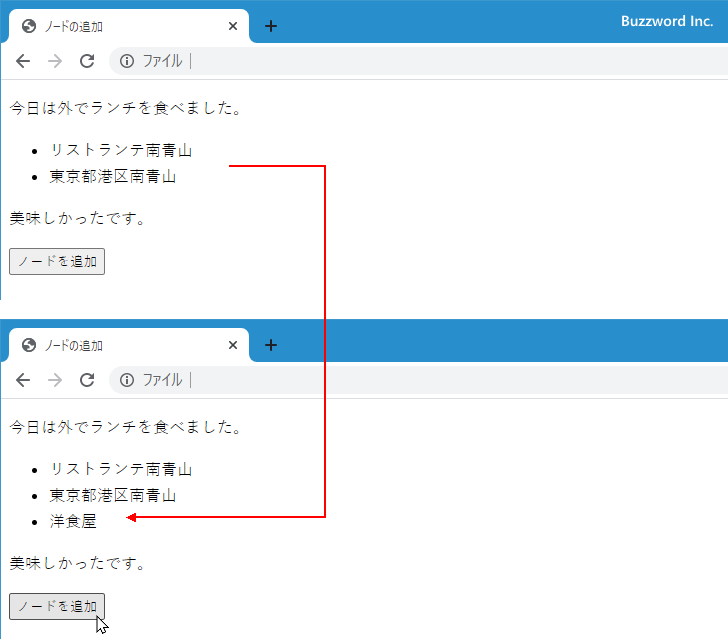
表示されたボタンをクリックすると、まず li タグの新しい要素ノードを作成したあと appendChild メソッドの引数に別途作成したテキストノードを指定して実行し、作成した要素ノードにテキストノードを追加します。そのあとで追加先として id 属性が shopinfo の要素ノードを取得し、先に作成した要素ノードを追加先ノードの子ノードの最後に追加しています。

既存のノードを追加する
ノードの追加は新しく作成したノードだけではなく、同じドキュメントに追加されている既存のノードを追加することができます。その場合、現在の親ノードから対象のノードは削除されて新しく指定した親ノードの子ノードに追加されます。
例えば既に存在している id 属性の値が yyy の要素ノードを取得して、 id 属性の値が xxx の要素ノードの子ノードの最後に追加するには次のように記述します。
let parentnode = document.getElementById('xxx');
let child = document.getElementById('yyy');
parentnode.append(child);
この場合、追加されるノードはもともと追加されていた親ノードからは自動的に削除された上で新しい親ノードに追加されます。
※ append メソッド以外に prepend メソッドや appendChild メソッドでも同じように既存のノードを追加することができます。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ノードの追加</title>
</head>
<body>
<p>作業予定</p>
<ul id="plans">
<li id="task01">ブログを書く</li>
<li id="task02">写真の整理</li>
</ul>
<p>終了済</p>
<ul id="done">
<li>部屋の掃除</li>
<li>書式の購入</li>
</ul>
<button onClick="getElement();">ノードを追加</button>
<script>
function getElement(){
let child = document.getElementById('task01');
let parentnode = document.getElementById('done');
parentnode.append(child);
}
</script>
</body>
</html>
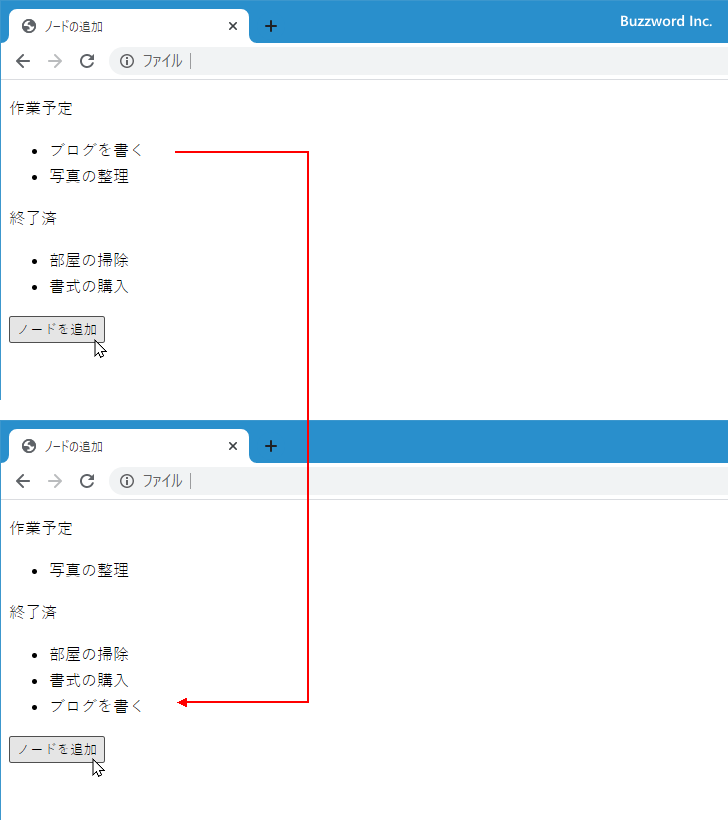
表示されたボタンをクリックすると、既存の li タグの要素ノードを別の ul タグの親ノードに追加します。この時、もともと追加されていた ul タグの親ノードからは自動的に削除されます。

-- --
新しく作成したノードまたは既存のノードを、対象のノードの子ノードの中の先頭または最後に追加する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。