- Home ›
- JavaScript入門 ›
- DOM入門
ノードの値を取得・設定(nodeValue)
Node オブジェクトの nodeValue プロパティを参照するとノードに設定されている値を取得することができます。また nodeValue プロパティに値を設定することでノードに新しい値を設定することができます。参照および設定できるノードの種類はテキストノードや属性ノードなど一部の種類のノードだけです。ここでは nodeValue プロパティの使い方について解説します。
(Last modified: )
ノードの値を参照する
Node オブジェクトの nodeValue プロパティを参照するとノードの値を取得することができます。書式は次の通りです。
node.nodeValue
戻り値はノードの値が DOMString オブジェクトで戻されます。どのような値が返されるのかはノードの種類によって異なっています。
Node Type Node Value --------------------------------------------------------------- 1 ELEMENT_NODE null 2 ATTRIBUTE_NODE 属性値 3 TEXT_NODE テキストの値 4 CDATA_SECTION_NODE CDATAセクションの値 5 ENTITY_REFERENCE_NODE null 6 ENTITY_NODE null 7 PROCESSING_INSTRUCTION_NODE 全体の内容 8 COMMENT_NODE コメントの値 9 DOCUMENT_NODE null 10 DOCUMENT_TYPE_NODE null 11 DOCUMENT_FRAGMENT_NODE null 12 NOTATION_NODE null
例えばノードの種類が TEXT_NODE (テキストノード) の場合、テキストノードに含まれるテキストが返されます。
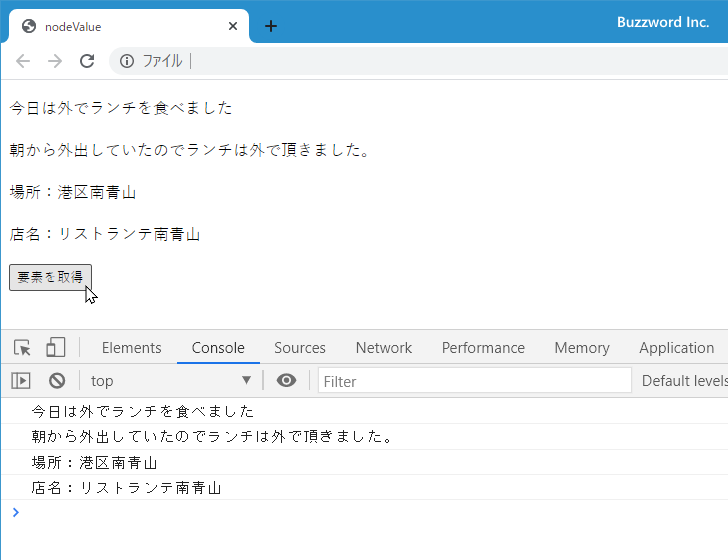
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>nodeValue</title>
</head>
<body>
<p>今日は外でランチを食べました</p>
<div id="blog">
<p>朝から外出していたのでランチは外で頂きました。</p>
<div>
<p>場所:港区南青山</p>
<p>店名:リストランテ南青山</p>
</div>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let elements = document.getElementsByTagName('p');
let len = elements.length;
for (let i = 0; i < len; i++){
console.log(elements.item(i).firstChild.nodeValue);
}
}
</script>
</body>
</html>
表示されたボタンをクリックすると、 p タグのノードをすべて取得します。そのあとで、 p タグの子ノードであるテキストノードを取得するためにそれぞれの最初の子ノードを取得します。最後にテキストノードのノードの値を取得し、コンソールに出力しています。

ノードの値を設定する
Node オブジェクトの nodeValue プロパティは参照するだけではなく新しい値を設定することができます。
node.nodeValue = 'value'
なお nodeValue を参照した時に null が返されるノードの種類(例えば要素ノードなど)に値を設定しても反映されません。
次のサンプルを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>nodeValue</title>
</head>
<body>
<p>今日は外でランチを食べました</p>
<div id="blog">
<p>朝から外出していたのでランチは外で頂きました。</p>
<div>
<p>場所:港区南青山</p>
<p>店名:リストランテ南青山</p>
</div>
</div>
<button onClick="getElements();">要素を取得</button>
<script>
function getElements(){
let elements = document.querySelectorAll('#blog div p');
let len = elements.length;
for (let i = 0; i < len; i++){
let value = elements.item(i).firstChild.nodeValue;
elements.item(i).firstChild.nodeValue = '【' + value + '】';
}
}
</script>
</body>
</html>
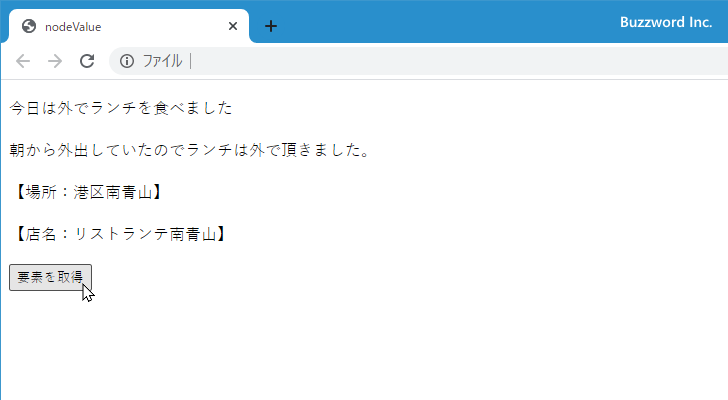
表示されたボタンをクリックすると、 id 属性が blog のノードの子ノードの中の div タグのノードの子ノードの中の p タグのノードをすべて取得します。そのあとで、 p タグの子ノードであるテキストノードを取得するためにそれぞれの最初の子ノードを取得します。最後にテキストノードのノードの値を取得し、既存の値の前後に文字を追加したあと、改めてノードの値として設定しています。


新しい値を設定すると、ブラウザ上の表示にもすぐに反映されます。
-- --
nodeValue プロパティの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。