Jetpack by WordPress.comプラグインの使い方(便利な機能のパッケージ)
Jetpack by WordPress.com プラグインは WordPress を利用する上で便利な機能をパックにしたものです。 WordPress.com で提供しているブログサービスで利用可能な機能をインストールタイプの WordPress でも利用できるようにしたもので、数多くの便利な機能をまとめてインストールすることができます。ここでは Jetpack by WordPress.com プラグインのインストール方法と使い方について解説します。
(Last modified: )
目次
Jetpack by WordPress.comプラグインのインストール
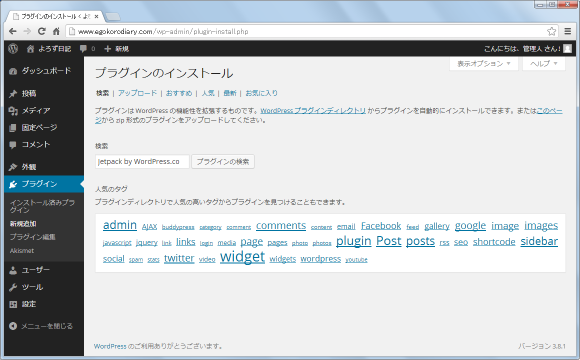
Jetpack by WordPress.comプラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「Jetpack by WordPress.com」と検索されて下さい。

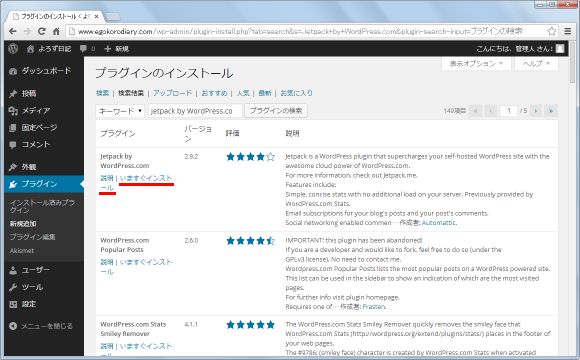
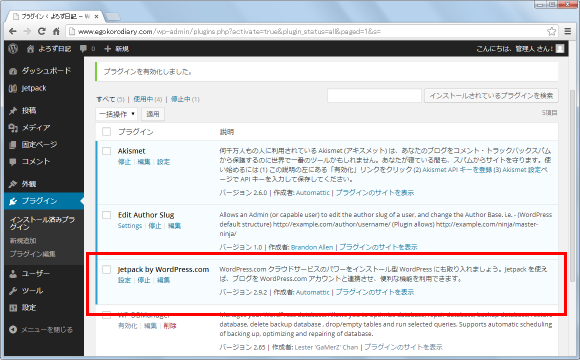
「Jetpack by WordPress.com」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

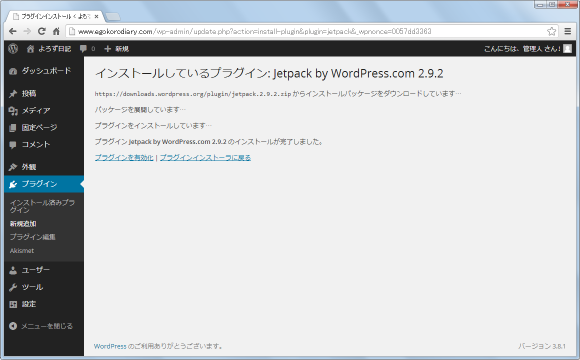
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
・http://wordpress.org/plugins/jetpack/

インストールが終わりましたらプラグインの有効化を行って下さい。これで準備は完了です。

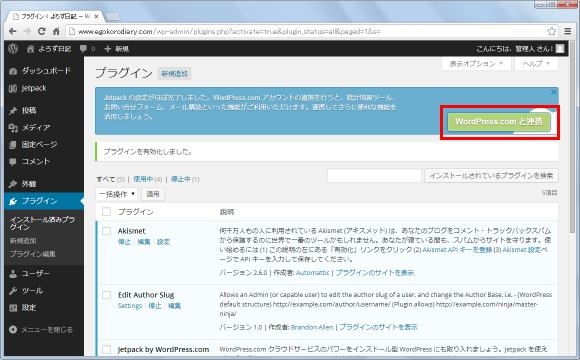
なおプラグインの有効化を行うと画面上部に「WordPress.comと連携」に関する案内が表示されます。一部機能を使いたい場合にはWordPress.comアカウントと連携が必要なようです。連携を行う場合には「WordPress.comと連携」と表示された個所をクリックして下さい。

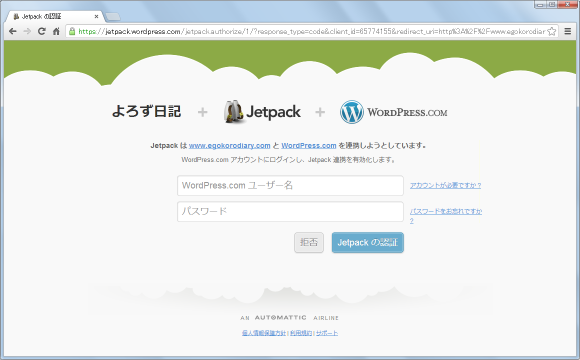
WordPress.comのユーザー名とパスワードを入力し「Jetpackの認証」ボタンをクリックして下さい。(アカウントをお持ちでない方は「http://wordpress.com/」にて別途アカウントを作成しておいて下さい)。

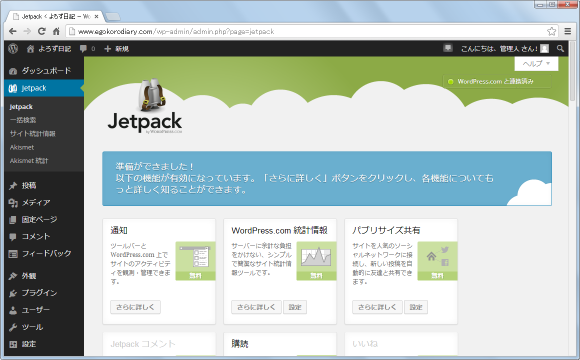
正しく入力が行えれば次のような画面が表示されます。画面右上に「WordPress.comと連携済み」と表示されます。

機能の有効化と無効化、機能の説明表示
「Jetpack by WordPress.com」プラグインでは30以上もの機能を利用することができます(一部有料)。ただ最初から全ての機能が有効になっているのではなく、一部の機能だけが有効になっており、他の機能については手動で有効にする必要があります。
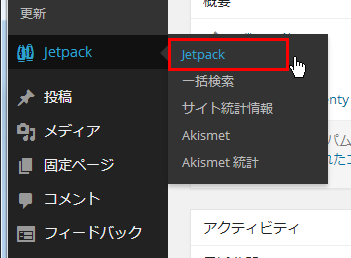
機能の有効と無効を設定するには管理画面の「jetpack」メニューの中にある「jetpack」メニューをクリックして下さい。

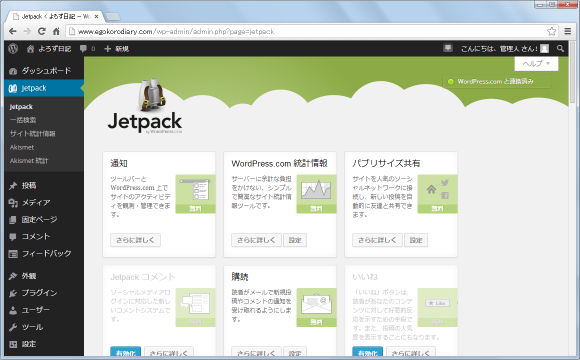
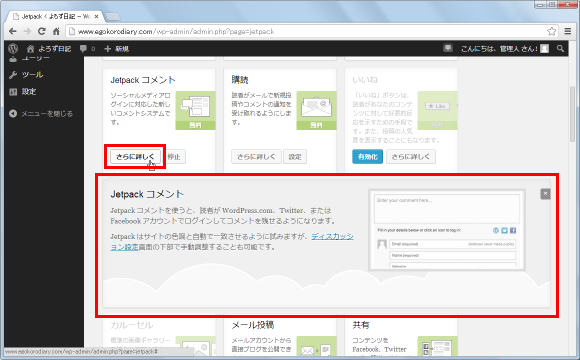
用意されている機能の一覧画面が表示されます。

次のように「さらに詳しく」と表示されている機能は有効となっているものです。

文字が薄く、「有効化」と表示されている機能は現在有効ではありません。

機能を有効にしたい場合は「有効化」と書かれている個所をクリックして下さい。機能が有効になり次のように表示されます。

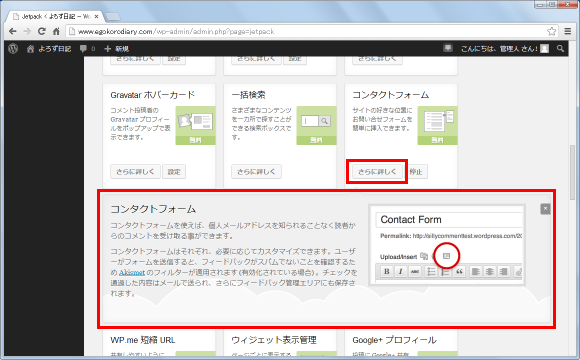
有効になっている機能についてどのような機能なのか確認したい場合には「さらに詳しく」と書かれている個所をクリックして下さい。すぐ下に簡単な解説が表示されます。

有効になっている機能を無効にしたい場合、「さらに詳しく」と書かれている個所を一度クリックして下さい。するとすぐ右に「停止」と書かれたリンクが表示されますのでクリックして下さい。有効になっていた機能が無効となります。

機能を有効にしたり無効にしたりすることは何度でも行えます。
[WordPress.com 統計情報] 簡易アクセス解析の表示
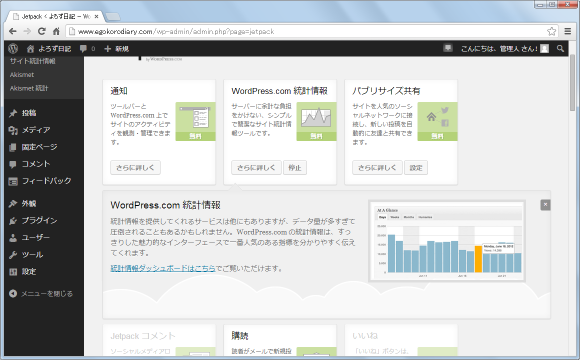
ここからは各機能の使い方について解説していきます。まず最初はWordPress.com 統計情報(サイト統計情報)です。ブログの簡単なアクセス解析に関するデータを表示してくれます。

統計情報を閲覧するには上記画面の「統計情報ダッシュボードはこちら」と書かれているリンクをクリックするか、管理画面の「jetpack」メニューの中にある「サイト統計情報」メニューをクリックして下さい。

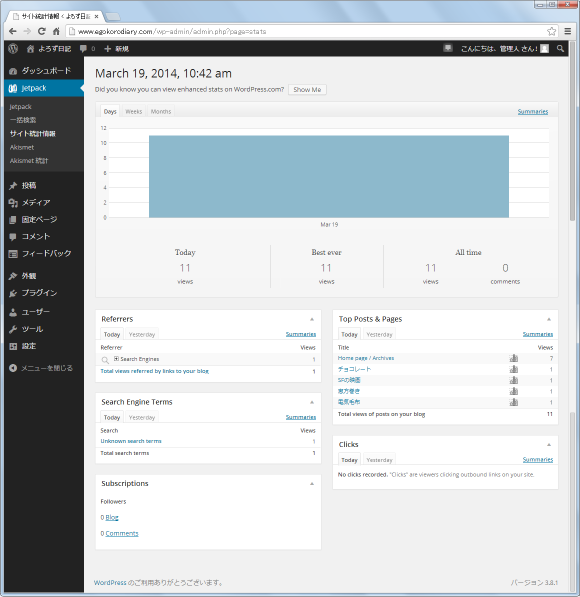
「サイト統計情報」画面が表示されます。

データの収集はJetpackプラグインをインストールした以降となるため現在データが1日分しかないのですが、記事別のアクセス数やReffersの情報などを閲覧することができます。
[パブリサイズ共有] 記事投稿時にTwitter/Facebook/Google+などに自動で共有
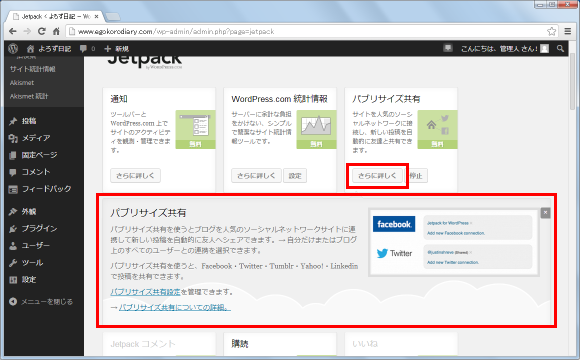
次はパブリサイズ共有です。パブリサイズ共有では大きく分けて2つの機能を提供しています。まず1つ目はブログと色々なソーシャルネットワークを連携し、記事が投稿された時に自動的に共有させることができる機能です。

パブリサイズ共有の設定を行うには、管理画面の「設定」メニューの中にある「共有」メニューをクリックして下さい。

「共有設定」画面が表示されます。

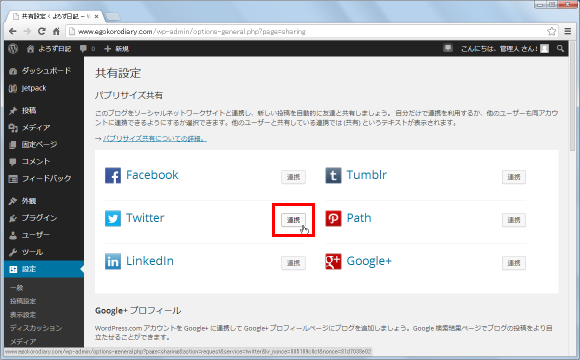
まず共有を行いたいソーシャルネットワークと連携を行います。今回はTwitterとGoogle+で連携させてみます。まずTwitterの右にある「連携」と書かれたリンクをクリックして下さい。

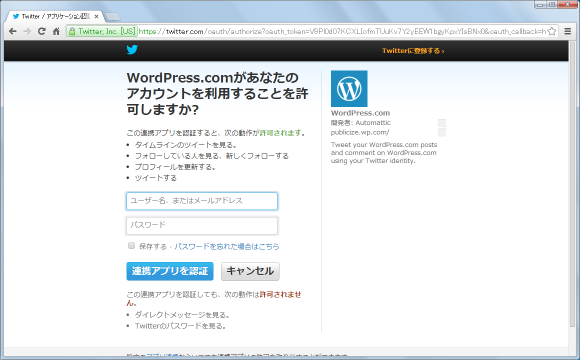
連携アプリを認証した時にどのような動作が許可されるのかを確認して頂き、問題ない場合は連携を行うTwitterアカウントのユーザー名とパスワードを入力し「連携アプリを認証」ボタンをクリックして下さい。

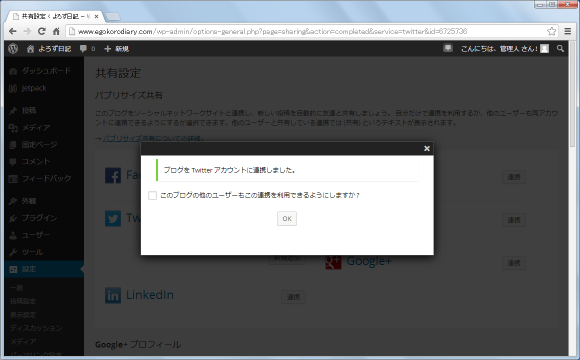
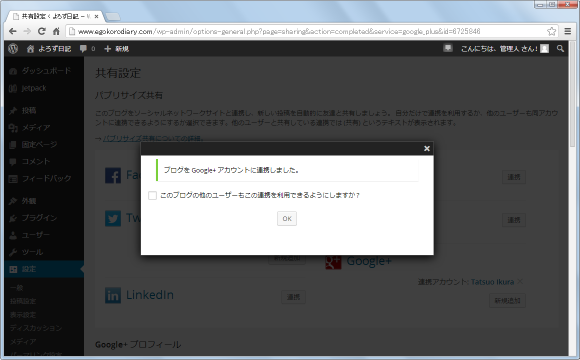
Twitterとの連携が完了しました。「OK」ボタンをクリックしておいて下さい。

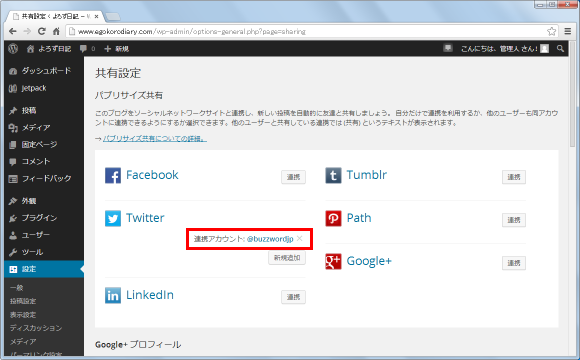
Twitterの横に連携したTwitterのアカウント名が表示されます。

今度はGoogle+と連携を行います。Google+の右にある「連携」と書かれたリンクをクリックして下さい。Googleアカウントのログイン画面が表示されますので連携を行いたいGoogleアカウントのユーザー名とパスワードを入力してログインを行って下さい。

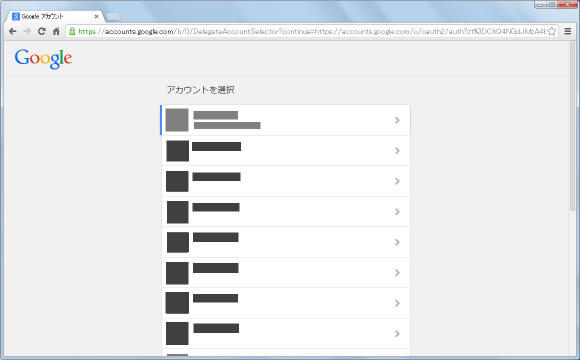
連携を行おうとするGoogleアカウントではGoogle+ページを多数作成していたためかアカウントの選択画面が表示されました。連携を行いたいアカウントをクリックして下さい。

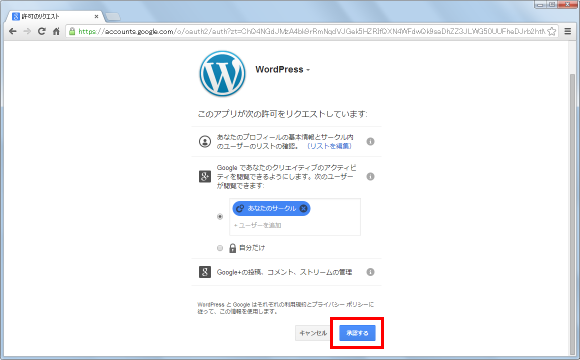
連携を行った場合にどのような権限を与えるのかについて表示されます。問題がなければ「承認する」と書かれたリンクをクリックして下さい。

Google+との連携が完了しました。「OK」ボタンをクリックしておいて下さい。

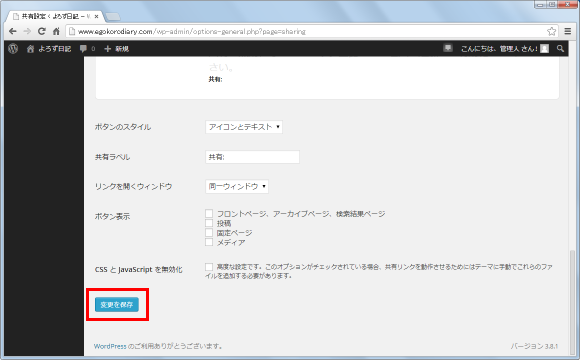
連携が終わりましたら画面左下の「変更を保存」ボタンをクリックして下さい。これで準備は完了です。

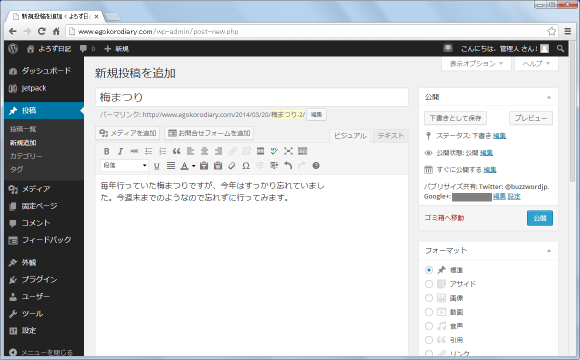
それでは記事を投稿した時にどのように共有されるのかについて実際に試してみます。新規記事作成画面を表示しタイトルや本文を入力して下さい。

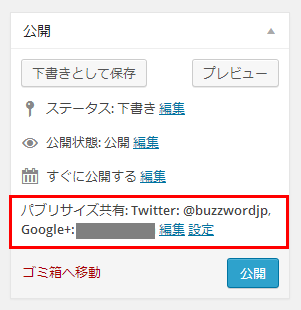
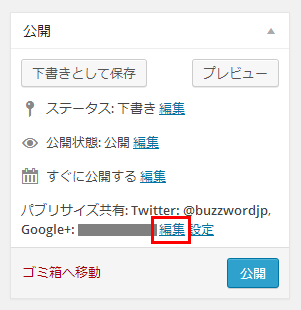
画面右側を見て頂くと共有を行うSNSの情報が表示されています。

デフォルトでは連携済のSNS全てに共有されるようになっています。共有先を記事毎に変更したい場合は「編集」と書かれたリンクをクリックして下さい。

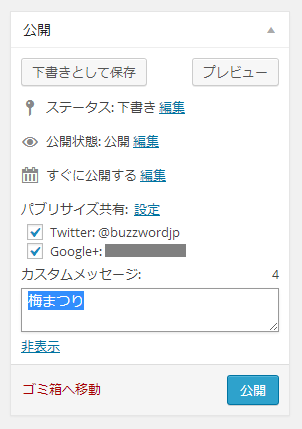
SNSのアカウント毎にチェックボックスが表示されます。共有を行わない場合はチェックを外して下さい。今回はどちらも付けたままにしておきます。また実際に共有されるメッセージが「カスタムメッセージ」のところに表示されています。記事のタイトルが初期値として表示されているので、付け加えたり変更したい場合は直接ここで書き換えて下さい(ここに入力されたテキストに加えて記事へのURLが共有されます)。

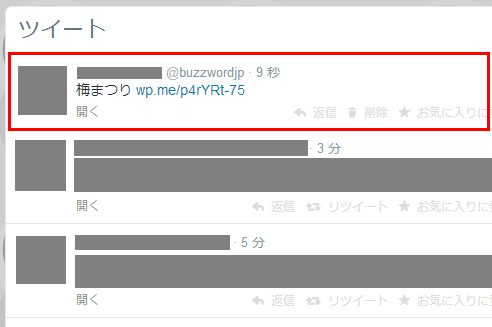
それでは「公開」ボタンをクリックして記事を投稿して下さい。ブログへ記事が投稿されると同時に連携済のTwitterとGoogle+へ自動的に投稿が共有されます。下記はTwitterへ自動的に投稿されたツイートです。記事のタイトル(カスタムメッセージで変更している場合はその内容)とブログ記事へのURLがツイートされています。

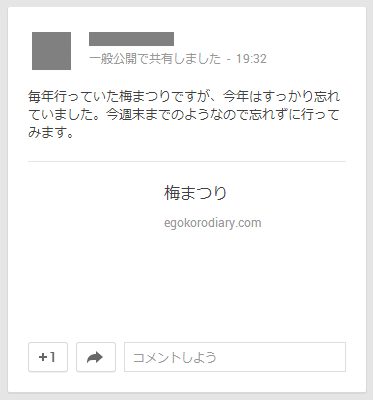
Google+へ自動で投稿される場合は、記事のタイトルや記事へのリンクだけではなく記事の本文も合わせて投稿されました。

[パブリサイズ共有] 共有ボタンの設置
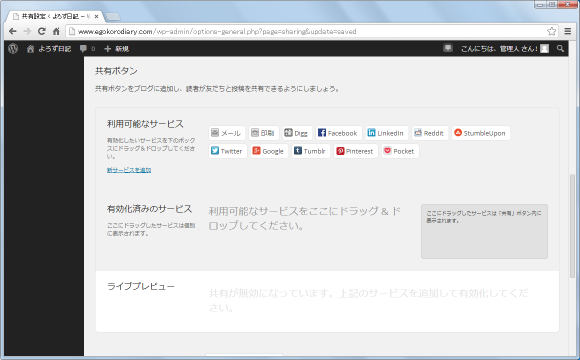
パブリサイズ共有の2つ目の機能は、色々なソーシャルネットワークの共有ボタンを設置する機能です。

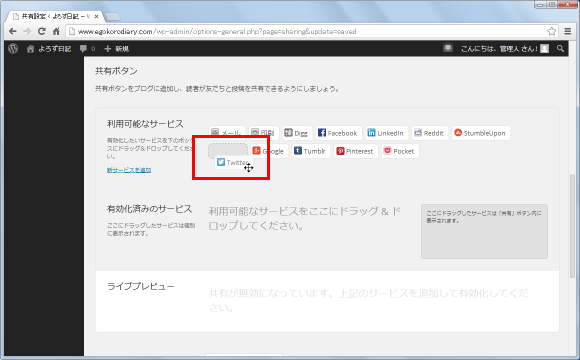
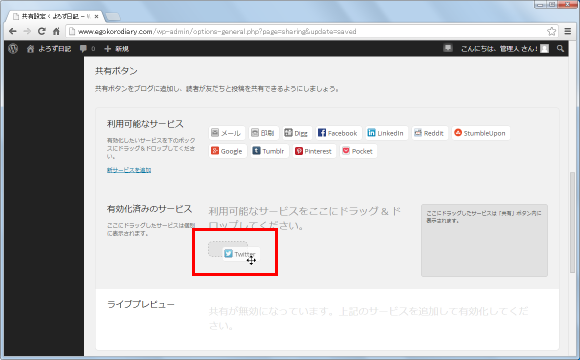
「利用可能なサービス」のところにボタン設置可能なサービスが表示されています。この中からボタンを実際に設置するサービスを下のエリアにドラッグ&ドロップして下さい。


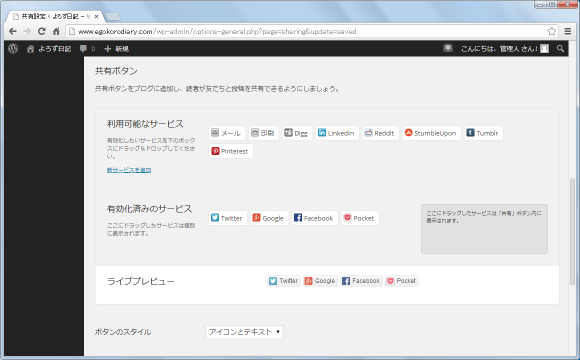
追加したいサービスだけ同じように繰り返して下さい。

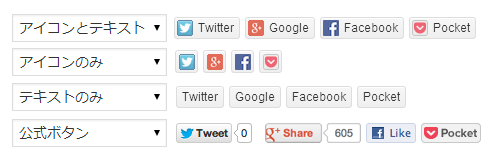
続いて共有ボタンに関する設定を行います。「ボタンのスタイル」は「アイコンとテキスト」「アイコンのみ」「テキストのみ」「公式ボタン」から選択して下さい。実際にどのように表示されるのかは下記をご覧下さい。

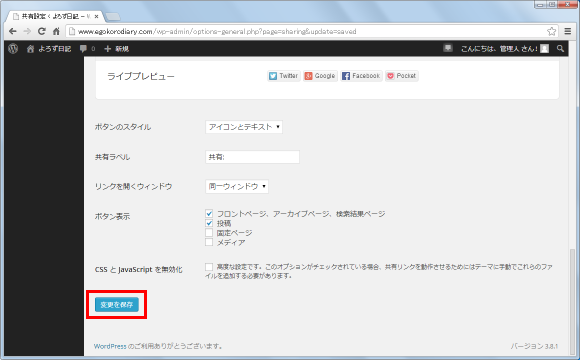
「共有ラベル」は共有ボタンの左側に表示されるテキストです。「リンクを開くウィンドウ」は共有ボタンがクリックされた時にウィンドウをどのように開くのかです。「新規ウィンドウ」か「同一ウィンドウ」のいずれかを選択して下さい。「ボタン表示」は共有ボタンをブログのどこで表示するのかを設定します。今回は「フロントページ、アーカイブページ、検索結果ページ 」と「投稿」にチェックをしました。
設定が終わりましたら画面左下の「変更を保存」ボタンをクリックして下さい。変更内容が反映されます。

それではブログへブラウザからアクセスして確認してみます。「フロントページ、アーカイブページ、検索結果ページ 」にチェックをしていましたので、メインページを表示した時にも各記事毎に共有ボタンが表示されています。

また「投稿」にもチェックをしていたので、個別の記事を表示した時も共有ボタンが表示されます。

[コンタクトフォーム] スパムフィルタ付のコンタクトフォームを設置
次はコンタクトフォームです。記事の中にコンタクトフォームを簡単に設置することができる機能です。

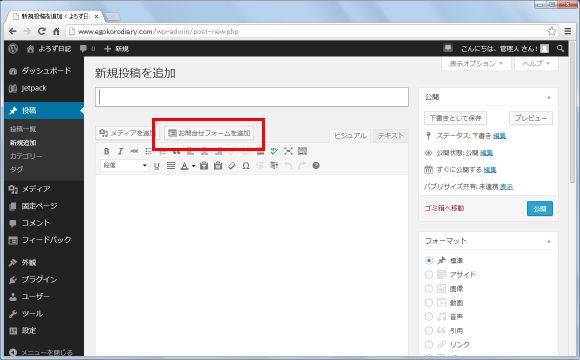
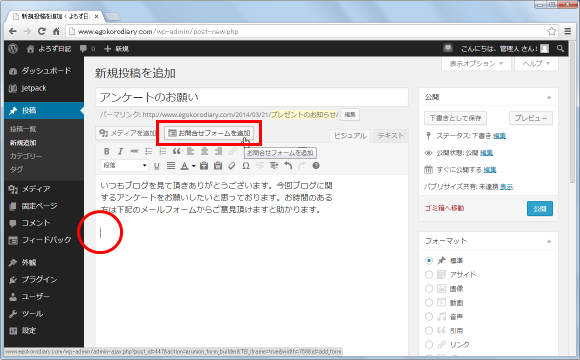
コンタクトフォームが有効になっている状態で新しい記事の作成画面を表示すると、次のように「お問い合わせフォームを追加」というリンクが画面に表示されます。

メールフォームを追加したい場所にカーソルを置いてから「お問い合わせフォームを追加」と書かれたリンクをクリックして下さい。

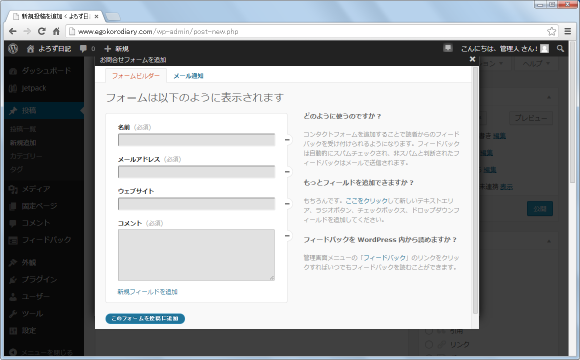
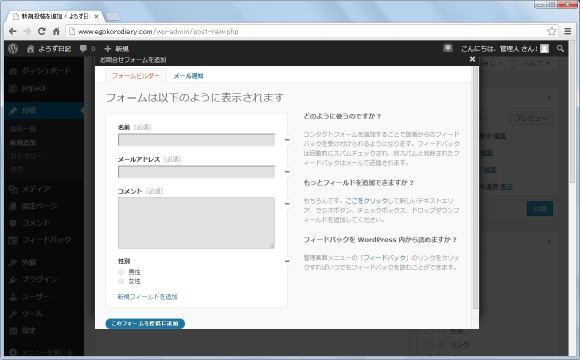
フォームビルダーの画面が表示されます。デフォルトでは「名前」「メールアドレス」「ウェブサイト」「コメント」の4つの項目があるメールフォームが作成されます。

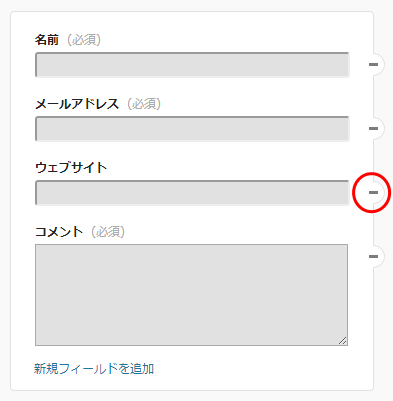
不要な項目がある場合には、項目の右側にある「-」をクリックして下さい。

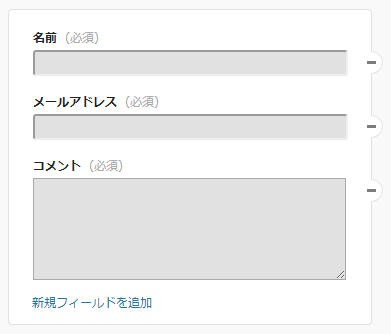
項目が削除されます。

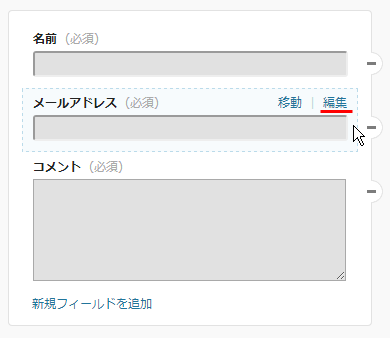
項目のラベルを変更したり入力を必須にするかどうかについて設定するには、対象の項目にマウスを合わせて頂くと表示されるリンクの中から「編集」と書かれたリンクをクリックして下さい。

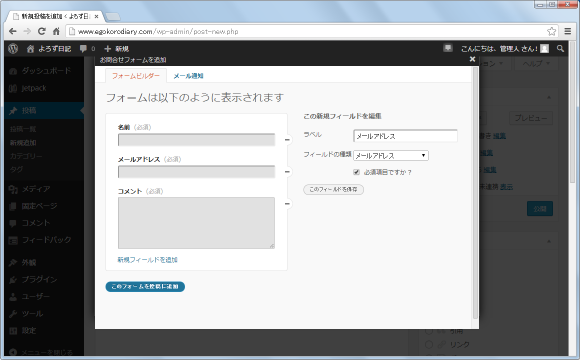
画面右側にて対象の項目のラベル名やフィールドの種類などを変更することができます。

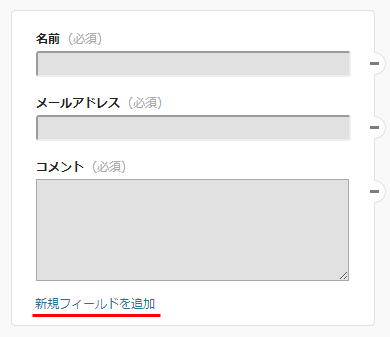
項目を追加したい場合には「新規フィールドを追加」と書かれたリンクをクリックして下さい。

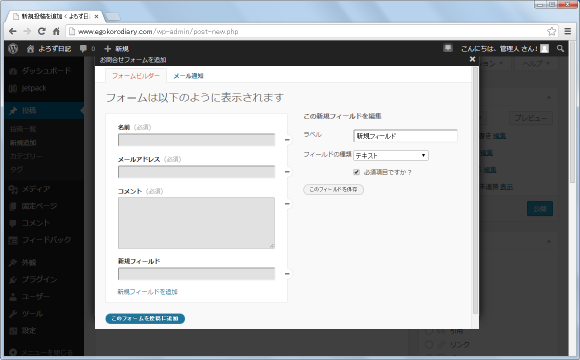
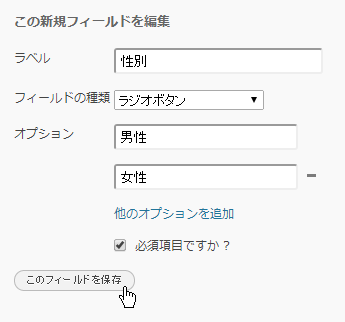
画面右側にて新しく追加する項目の設定を行うことができます。ラベル名やフィールドの種類などを選択して下さい。

今回はラジオボタンを追加してみました。設定が終わりましたら「このフィールドを保存」と書かれたリンクをクリックして下さい。

新しいフィールドが追加されました。

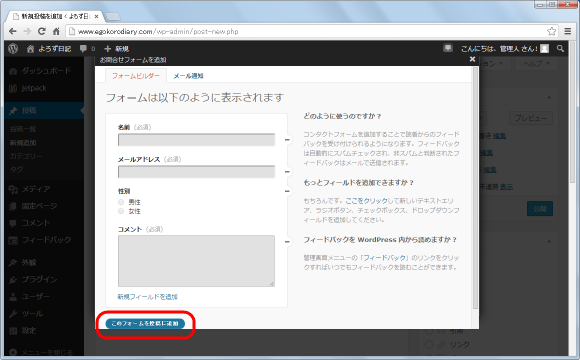
項目に関する設定が終わりましたら画面下部の「このフォームを投稿に追加」と書かれたリンクをクリックして下さい。

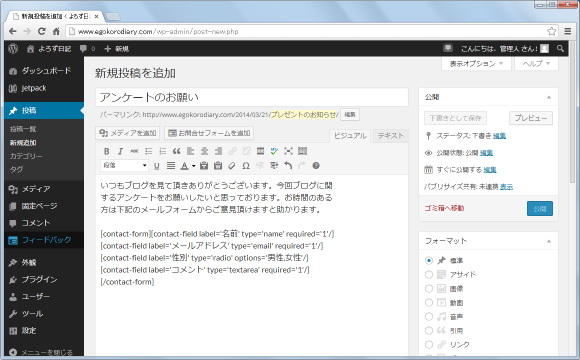
カーソルが置かれていた位置に先ほど作成したメールフォームのコードが追加されます。

----
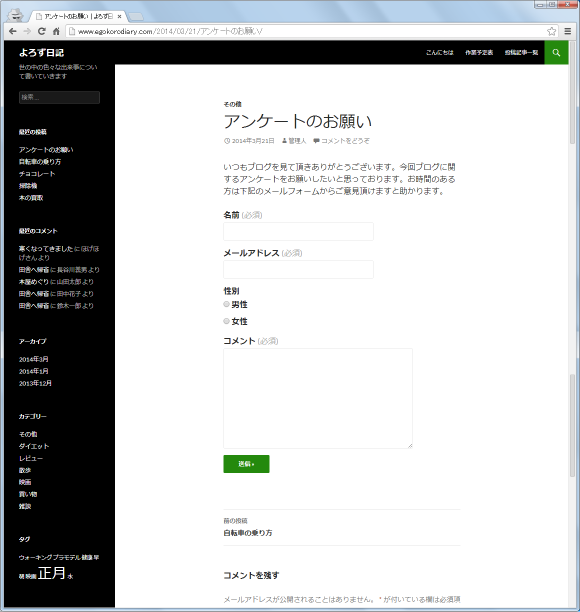
では記事を公開した後で、ブログの該当の記事にブラウザからアクセスしてみます。すると先ほど設置したメールフォームが記事の中で表示されていることが確認できます。

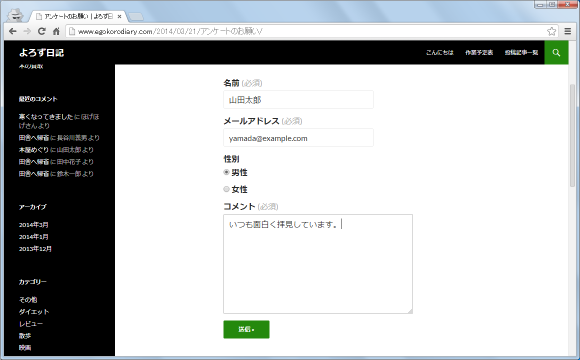
表示されたメールフォームに入力し、「送信」ボタンをクリックしてみます。

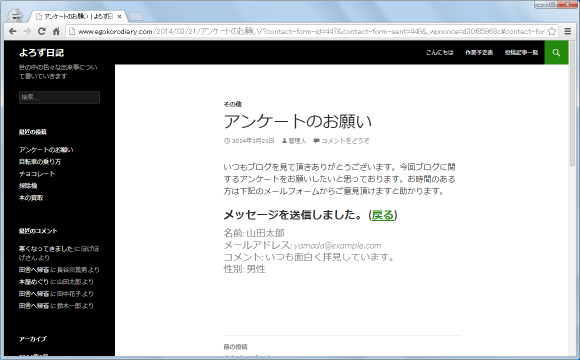
メッセージが送信されます。(表示されているメッセージの内容は、送信された方だけに表示されています)。

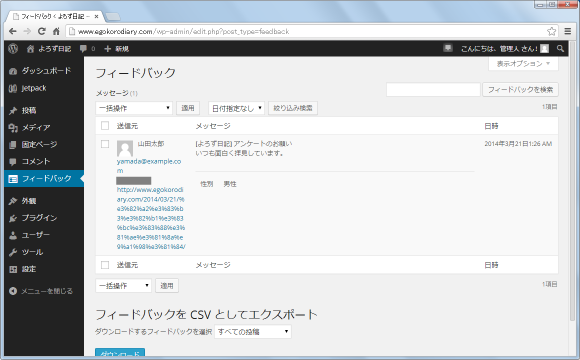
送信されたメッセージを確認するには、管理画面の「フィードバック」メニューをクリックして下さい。

これまでに届いたメッセージの一覧が表示され、どのようなメッセージが送られてきたのか確認することができます。

このように非常に簡単にメールフォームを設置でき、送信されたメッセージも管理画面にてすぐに確認することができます。
[無限スクロール] 最後の記事に近づくと自動的に次の記事を読み込む
次は無限スクロールです。メインページでは1ページあたりに表示される記事の数は決まっていますが、無限スクロールが有効になっていると最後の記事に近づくと自動的に次の記事を読み込んで表示してくれるようになります。

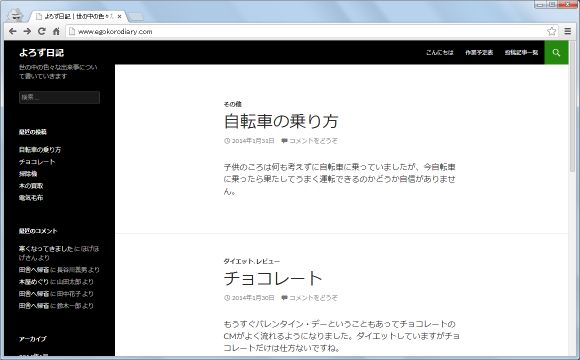
無限スクロールが有効になっていない場合、最初のページに決められた数の記事が表示され、それ以降の記事を見るには画面下部のページネーションや「次のページへ」などのリンクをクリックしてページを切り替える必要があります。


無限スクロールを有効にした場合、最初のページに表示される記事の数は同じですが、最後の記事のあたりまでスクロールすると自動的に次のページに表示されるはずの記事が読み込まれて最初のページの最後の記事の次に表示されます。

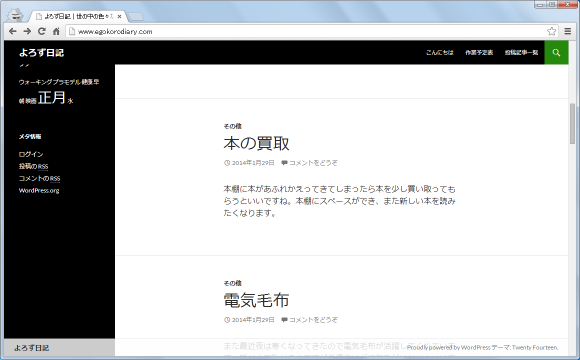
画面をスクロールしていくと同じように次のページの記事が読み込まれていきますのでページ切り替えをしなくても記事を見ていくことができます。
----
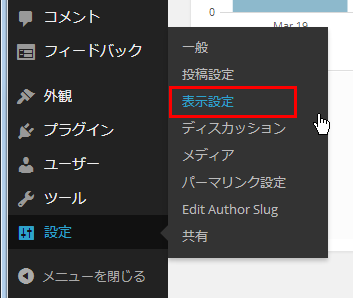
無限スクロールに関する設定を行うには管理画面の「設定」メニューの中にある「表示設定」メニューをクリックして下さい。

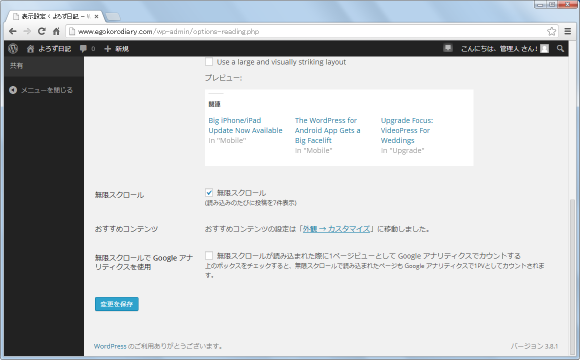
「表示設定」画面が表示されます。少しスクロールして下さい。

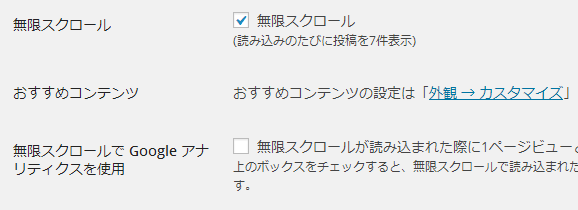
「無限スクロール」と「無限スクロールで Google アナリティクスを使用」の2つの設定項目が用意されています。

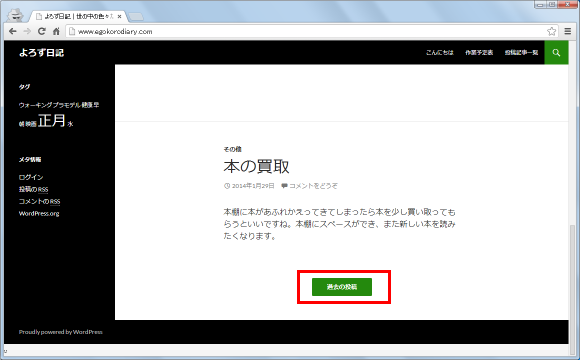
「無限スクロール」にチェックが入っている場合、最後の記事に近づくと自動的に次の記事を読み込んで表示します。デフォルトではチェックが入っています。チェックを外した場合、最後の記事の下に「過去の投稿」というボタンが表示され、ボタンがクリックされると続きの記事を読み込みます。


「無限スクロールで Google アナリティクスを使用」にチェックが入っている場合、無限スクロールが読み込まれた際に1ページビューとして Google アナリティクスでカウントされるようになります。デフォルトではチェックが入っていません。
設定を変更した場合は「変更を保存」ボタンをクリックして下さい。設定内容が反映されます。
----
Jetpackの簡単な使い方とインストールすることで利用できる機能の中からいくつかの使い方についてご紹介しました。非常に数多くの機能がパッケージされていますので、あったらいいなと思う機能がないかどうか一通り確認されてみて下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。