Contact Form 7プラグインの使い方(問い合わせメールフォームを作成)
Contact Form 7 プラグインはブログを閲覧されている方が問い合わせを行う場合に使用するメールフォームを簡単に作成できるプラグインです。作成したメールフォームは固定ページなどに設置できます。ここでは Contact Form 7 プラグインのインストール方法と使い方について解説します。
メールフォームには色々な部品が用意されておりテキストボックスやテキストエリアだけでなくチェックボックスやラジオボタン、 CAPTCHA の設置、ファイル添付機能の追加など色々カスタマイズをすることができます。 Contact Form 7 プラグインで作成するメールフォームのカスタマイズ方法についても合わせて解説します。
(Last modified: )
目次
Contact Form 7プラグインのインストール
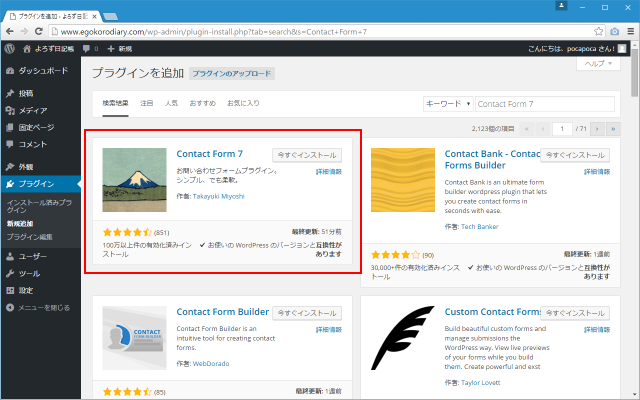
Contact Form 7プラグインをインストールにするには「プラグインのインストールと有効化」プラグインのインストールと有効化」を参考に「プラグインのインストール」画面を表示し検索ボックスで「Contact Form 7」と検索されて下さい。

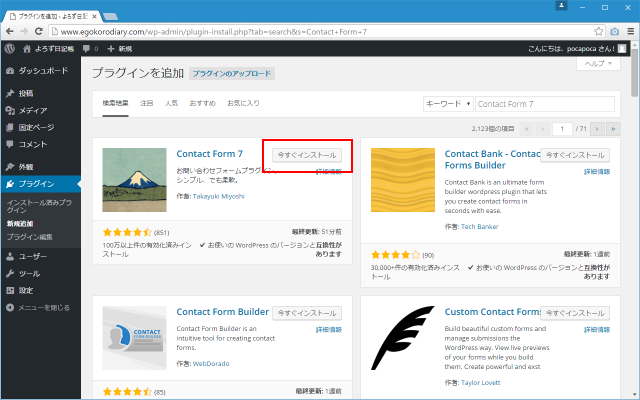
「Contact Form 7」プラグインが表示されましたら「いますぐインストール」と書かれたリンクをクリックしてインストールして下さい。

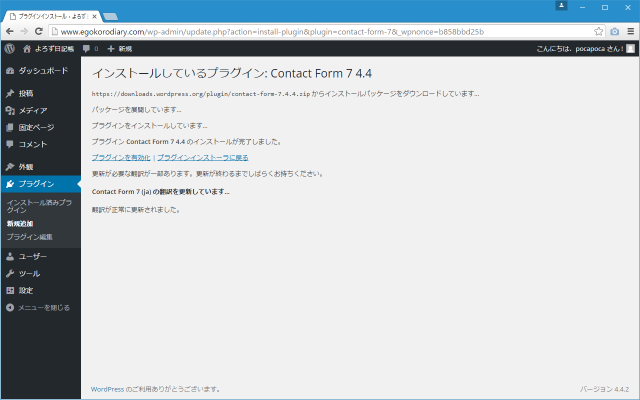
インストールが完了します。

なおダウンロードしてインストールされたい場合は下記のURLからダウンロードできます。
・https://wordpress.org/plugins/contact-form-7/

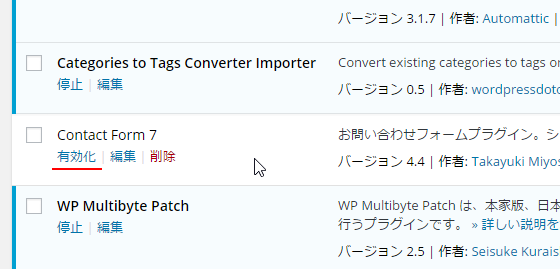
インストールが終わりましたらプラグインの有効化を行って下さい。利用するための準備はこれで完了です。

利用方法としては(1)新しくメールフォームを作成、(2)メールフォームのコードを固定ページなどに貼り付けて公開、という流れになります。
メールフォームの作成
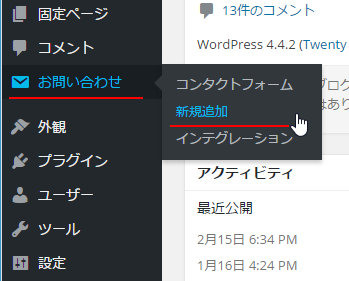
それでは新しくメールフォームを作成してみます。管理画面の「お問い合わせ」メニューの中の「新規追加」メニューをクリックして下さい。

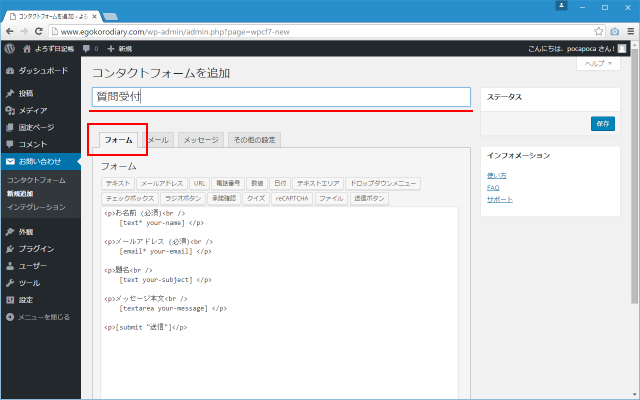
「コンタクトフォームを追加」画面が表示されます。

記事や固定ページに表示されるメールフォームを定義する「フォーム」の部分と、フォームに入力された内容をどのようにメールで送信するのかを設定する「メール」の部分に分かれています。では実際に試してみます。
作成するメールフォームのタイトルをまず入力し、「フォーム」タブをクリックして下さい。

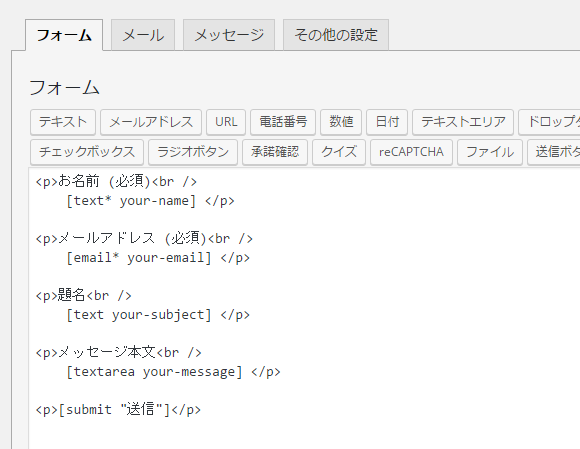
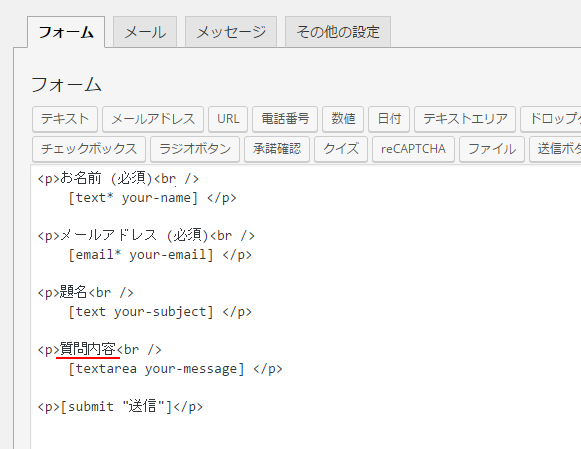
「フォーム」では記事や固定ページで表示されるフォームの部分を定義していきます。デフォルトでは次のように「お名前」「メールアドレス」「題名」「メッセージ本文」の4つの入力欄と「送信」ボタンが表示されるようになっています。

今回は「メッセージ本文」と書かれている部分を「質問内容」に変更しました。

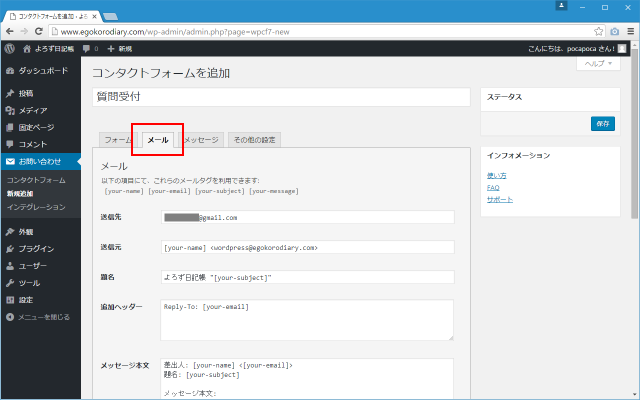
続いて「メール」タブをクリックして下さい。

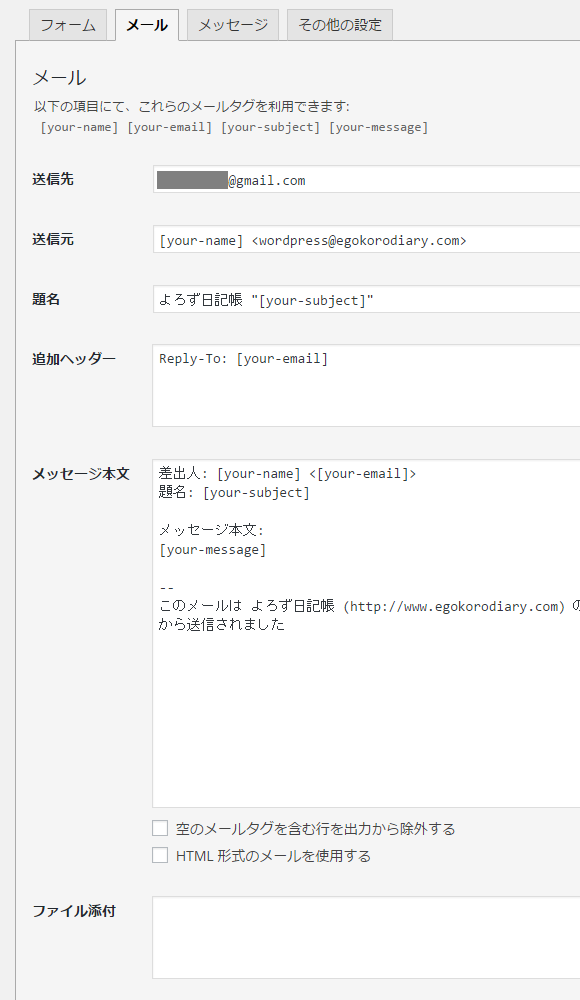
「メール」では「フォーム」で入力された内容を送信するメールアドレスや送信方法について設定を行います。

「メール」で使われている[your-name]や[your-message]には「フォーム」で入力された該当する項目の値が入ります。メールについてはデフォルトのままとしました。
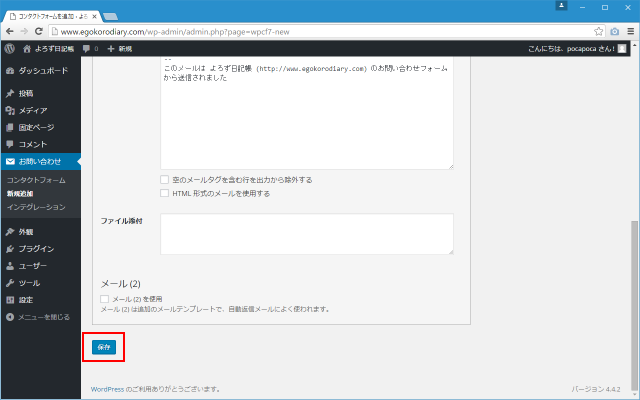
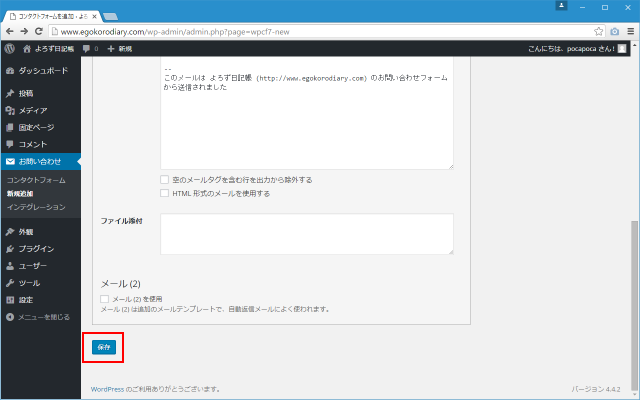
設定が終わりましたら画面左下の「保存」をクリックして下さい。

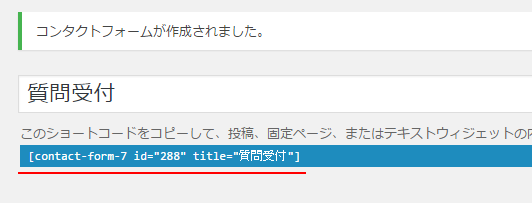
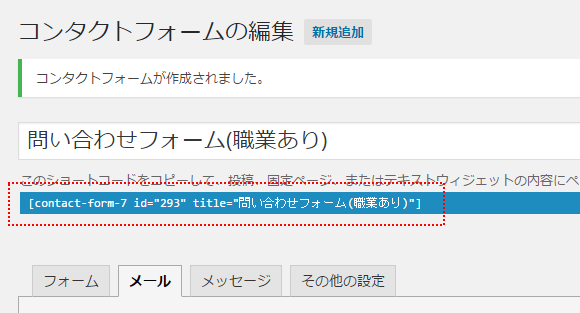
メールフォームが作成されました。

このメールフォームを利用するには、メールフォーム作成時に表示されている下記のコードを記事や固定ページに記述します。(このコードは作成済みのメールフォーム一覧画面でも確認できます)。

メールフォームの表示
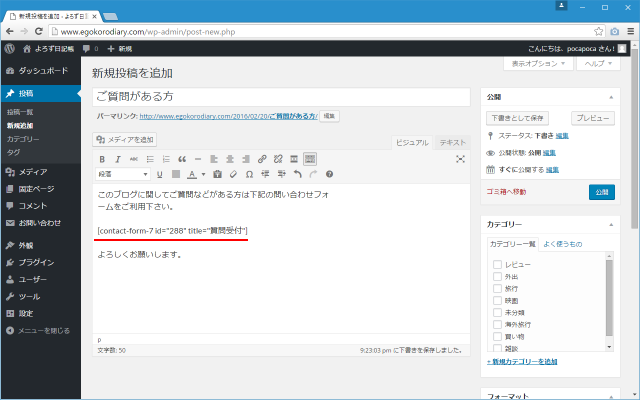
では先ほど作成したメールフォームを実際に利用してみます。新規記事作成画面を表示し、先ほどコピーしておいたコードを入力して下さい。

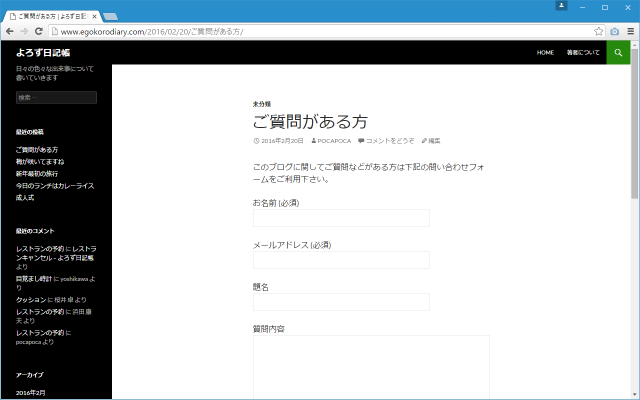
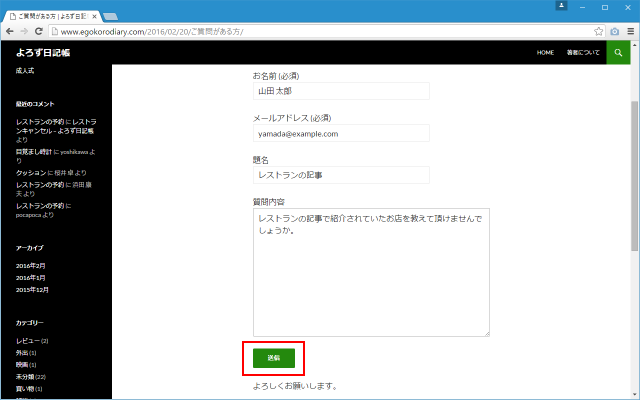
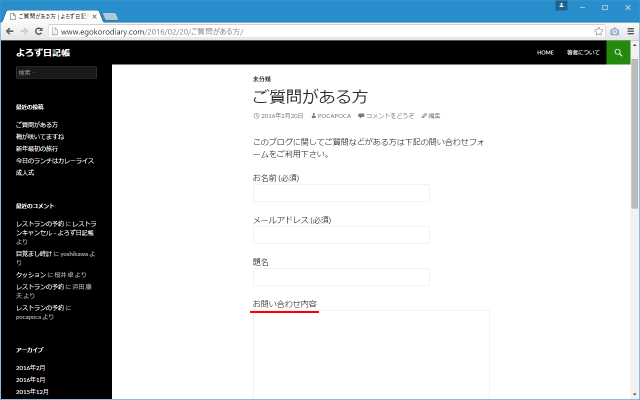
記事を投稿しブログをこの記事を見てみると次のようにメールフォームが表示されています。

実際にメールフォームの各項目に入力し、その後で「送信」ボタンをクリックします。

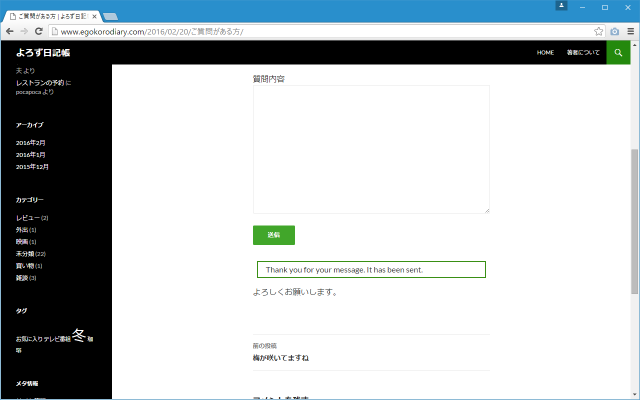
メールフォームに入力した内容がメールにて送信されました。

実際に届いたメールは次のようなものです。

このようにContact Form 7プラグインを使用することで簡単にメールフォームを作成することができます。
なおメールフォームからのメールがエラーとなってしまうケースがあるようです。この場合「WP Mail SMTP」プラグインを使用することでも送信できるようになる場合があるようです。「WP Mail SMTP」プラグインは設定して外部のSMTPサーバを使ってメールを送信することができるプラグインです。「WP Mail SMTP」プラグインを使った方法については「Contact Form 7プラグインでGmailのSMTPサーバを使ってメール送信」をご参照下さい。
メールフォームの編集
作成したメールフォームは修正が可能です。作成済のメールフォームを修正する場合は「お問い合わせ」メニューの中にある「コンタクトフォーム」メニューをクリックして下さい。

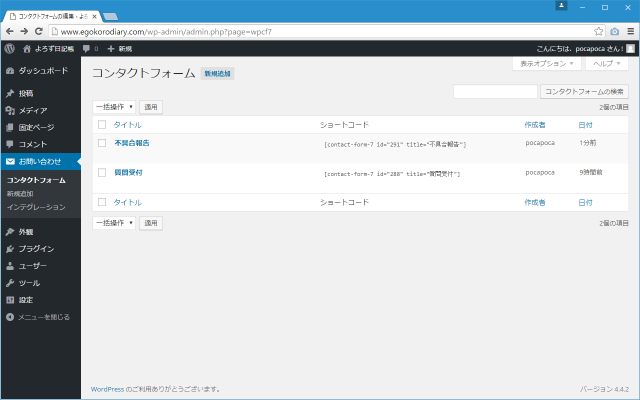
「コンタクトフォーム」画面が表示されます。作成済みのメールフォームの一覧が表示されます。

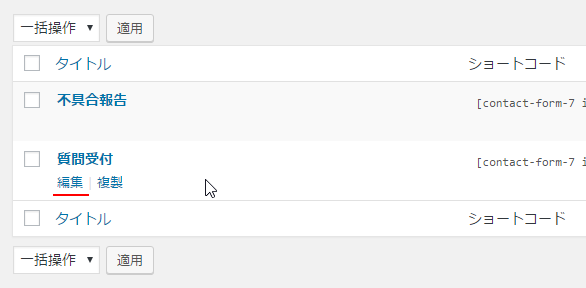
修正したいメールフォームにマウスを合わせ、表示されたメニューの中から「編集」をクリックして下さい。

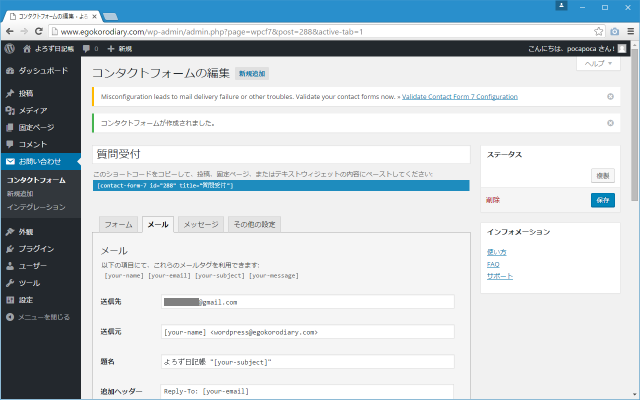
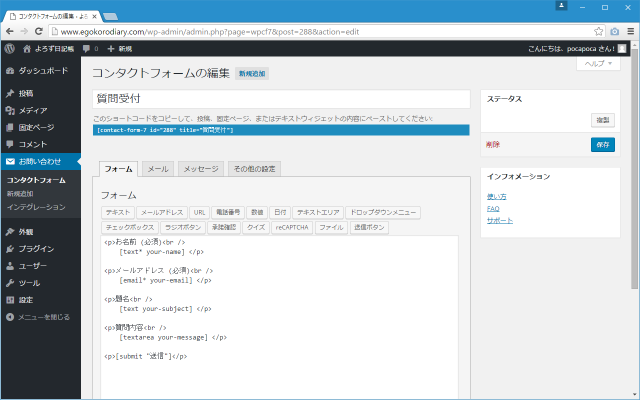
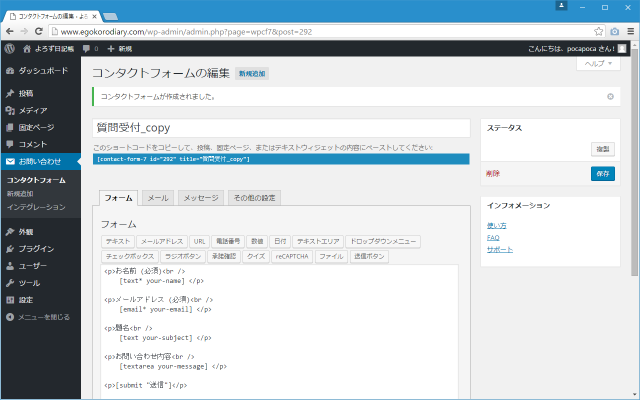
「コンタクトフォームの編集」画面が表示されます。

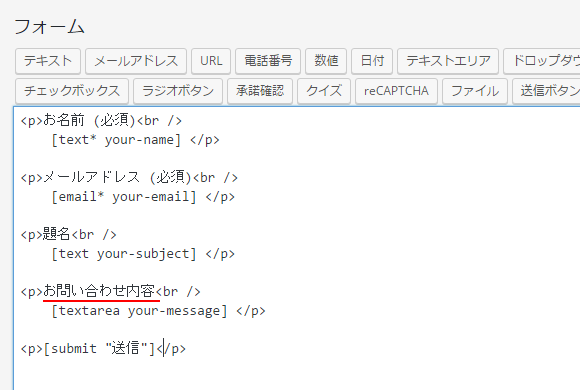
新規にメールフォームを作成した時と同じような画面が表示されますので、編集を行いたいところを直接編集して下さい。今回は「質問内容」となっていた部分を「お問い合わせ内容」に変更します。

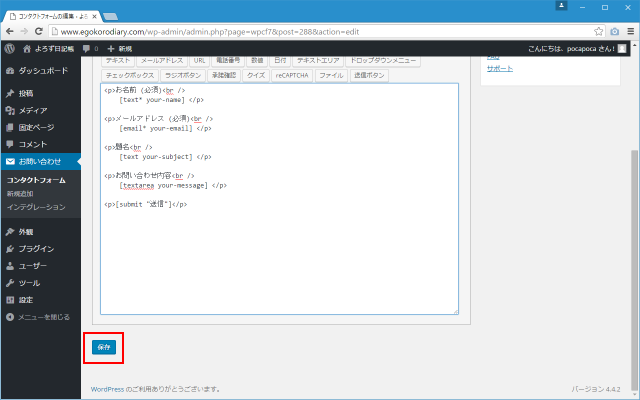
編集が終わりましたら画面左下の「保存」をクリックして下さい。編集した内容が保存されます。

作成済みのメールフォームを編集すると、既に記事や固定ページに貼っていたメールフォームも自動的に変更されます。実際にメールフォーム修正後にメールフォームを貼ってあった記事を表示してみると変更されていることが確認できます。

メールフォームの複製と削除
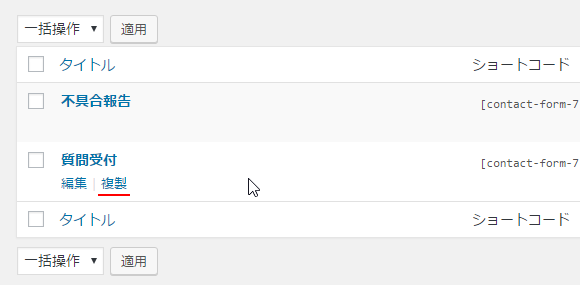
既存のメールフォームは残したまま同じようなメールフォームを作成したい場合にはメールフォームを複製されると便利です。「コンタクトフォーム」画面を表示し、複製したいメールフォームにマウスを合わせて表示されたメニューの中から「複製」をクリックして下さい。

元のメールフォームを複製したメールフォームが作成され、編集画面が表示されます。必要な修正を行ってから保存をして下さい。

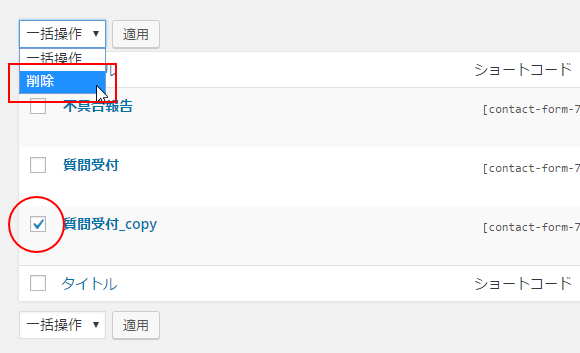
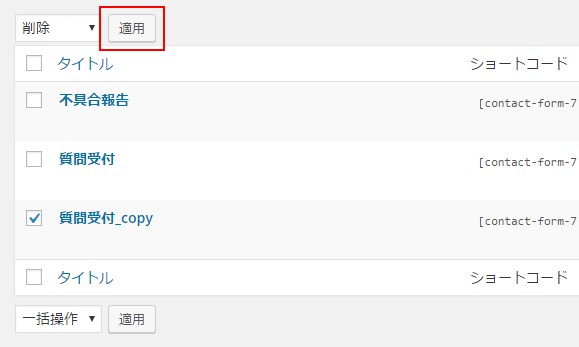
また作成済みのメールフォームで不要になったものがあれば削除することができます。「コンタクトフォーム」画面で、削除したいメールフォームにチェックを行い、そのあとで「一括操作」をクリックして「削除」を選択して下さい。

「適用」をクリックして下さい。

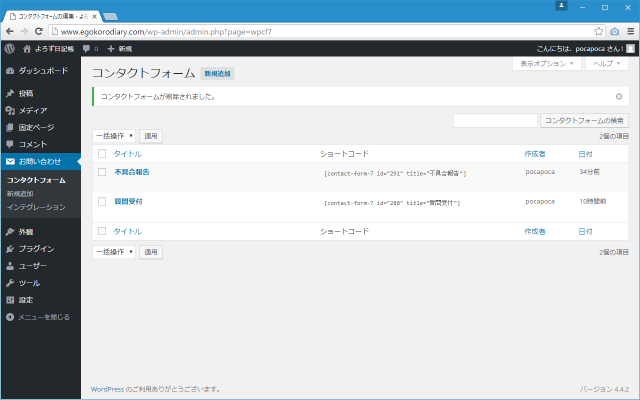
メールフォームが削除されました。

メールフォームのカスタマイズ方法
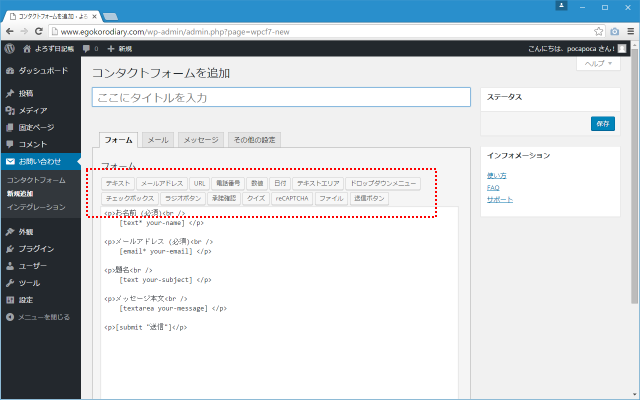
メールフォームの新規作成画面を開いて頂くといろいろなボタンが表示されています。このボタンをクリックしてメールフォームに設置する部品を作成することができます。

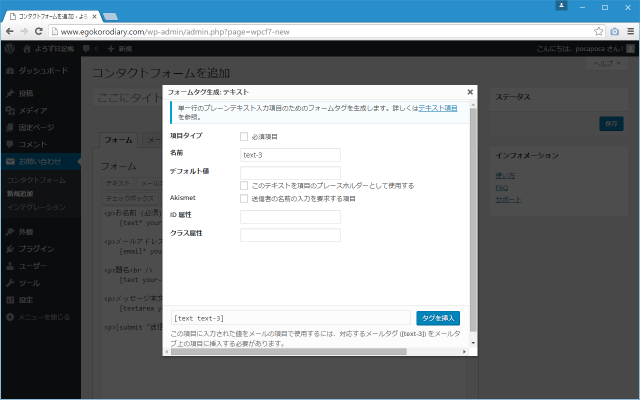
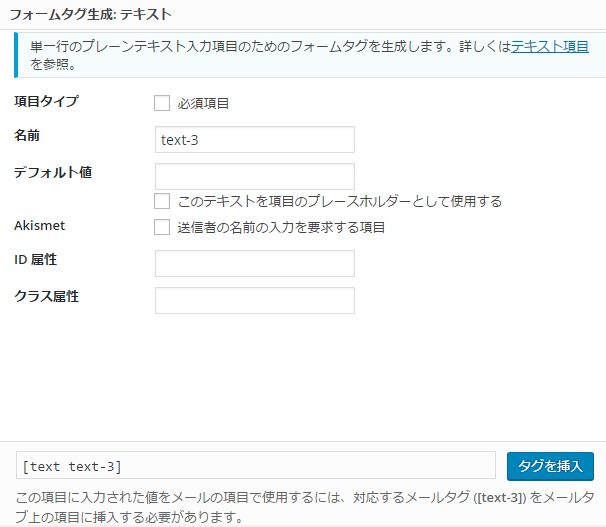
作成したい部品名をクリックすると部品の種類に応じた設定項目が表示されます。例えば下記は「テキスト」をクリックした場合です。必要な項目を入力すると「フォーム」及び「メール」に入力するコードが表示されます。

それではいくつかの部品について実際に作成から設置まで試していきます。
テキスト
それでは「テキスト」を例にして部品を新しく作成しメールフォームに追加する手順を確認していきます。「テキスト」は1行のテキストを入力してもらうために使用します。

「名前」は部品を識別するための必須の項目です。他の部品に指定していない任意の名前を付けて下さい。自動で設定された名前をそのまま使っても構いません。また入力を必須にする場合は「必須項目」にチェックをして下さい。
デフォルトの値を設定する場合は「デフォルト値」の項目に入力して下さい。デフォルト値ではないけれど、入力されるまでサンプルとして値を表示しておきたい場合は「プレースホルダーとして使用する」にチェックをして下さい。
それ以外にスタイル関係の「ID属性」と「クラス属性」を必要であれば設定します。
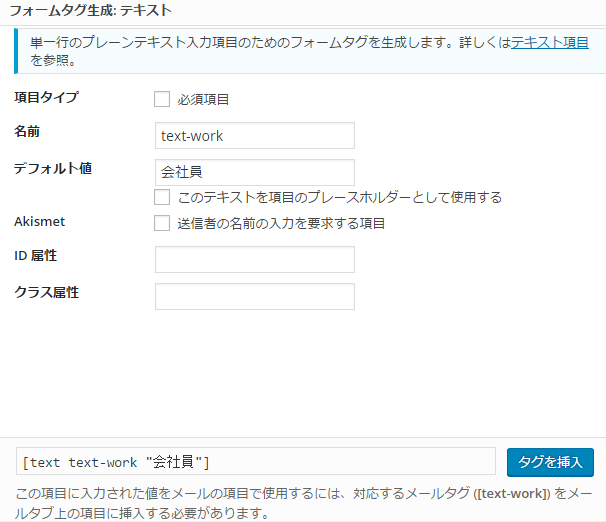
今回は下記のように設定しました。

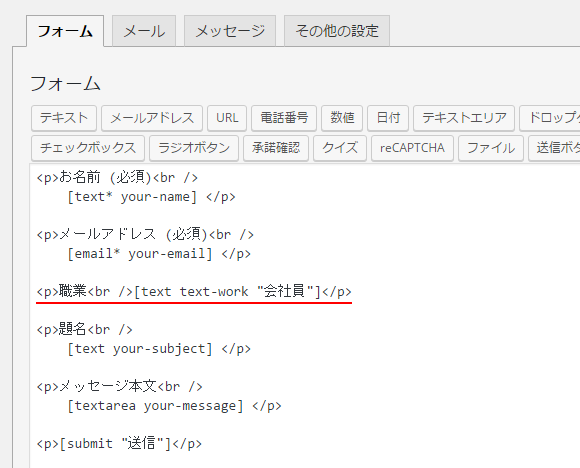
作成したテキスト項目を使用するには「フォーム」の任意の位置に「[text text-work "会社員"]」を記述し、「メール」の任意の位置に「[text text-work]」を記述します。まずはフォームの方に追加で記述しました。(他の項目に合わせて<p>の中に記述したり「職業」というテキストを追加していますがこれは任意です)。

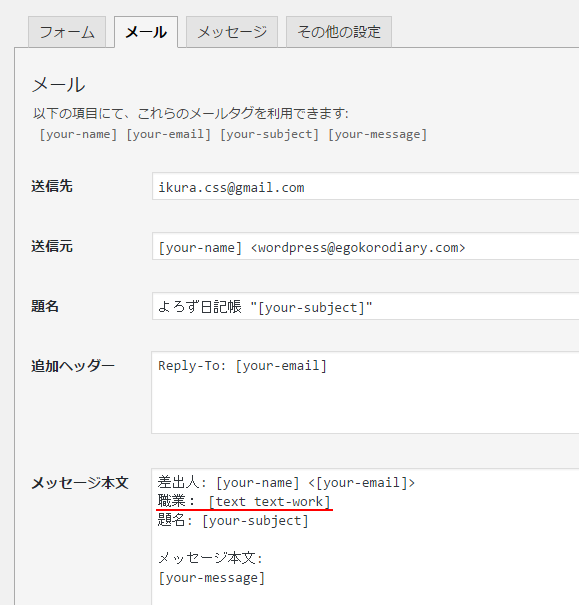
次にフォームで入力された値をメールで送信する時にメールに記述するために「メール」の方にもコードを記述します。

これで準備は完了です。作成が完了したら画面左下の「保存」をクリックして下さい。

メールフォームの作成が完了します。作成したメールフォームを利用するには表示されたコードを記事や固定ページに記述して下さい。

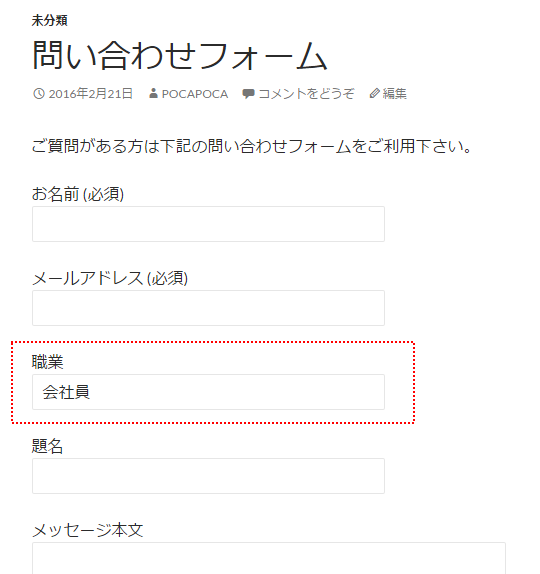
メールフォームのコードを記述した記事を公開しブログで表示してみると、先ほど追加した「職業」を入力するためのテキストが追加されたメールフォームが表示されました。設定した初期値も表示されています。

ラジオボタン/チェックボックス/ドロップダウンメニュー
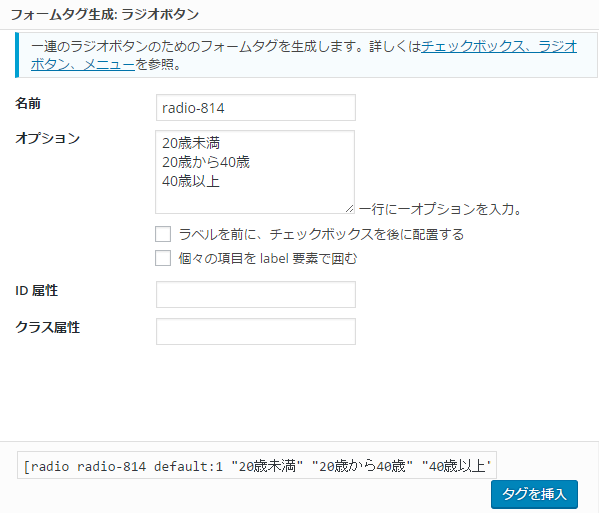
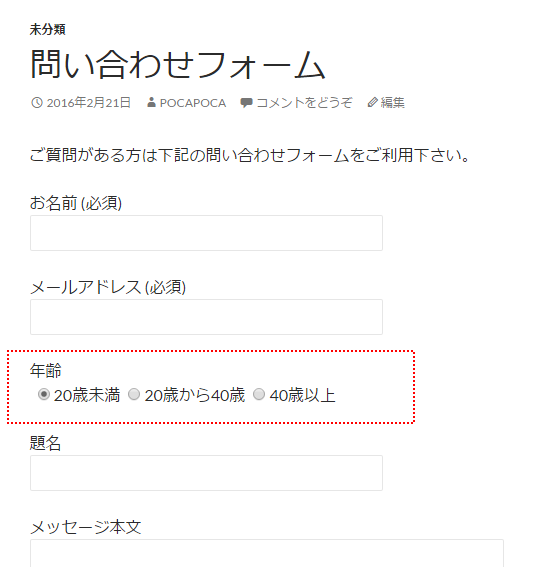
「ラジオボタン」は複数の項目から一つを選択してもらう場合に使用します。「オプション」のところに選択項目を1つにつき1行で記述して下さい。

作成したメールフォームを表示すると次のように表示されます。

チェックボックスやドロップダウンメニューも同じように利用できます。
CAPTCHA
スパム目的の自動投稿の防止としてCAPTCHAを利用することもできます。以前は「Really Simple CAPTCHAプラグイン」を別途インストールして利用していましたが、現在はreCAPTCHAを利用することができます(Googleアカウントが必要です)。
まず次のURLへアクセスして下さい。Googleアカウントのログイン画面が表示されますのでログインして下さい。
・https://www.google.com/recaptcha/admin

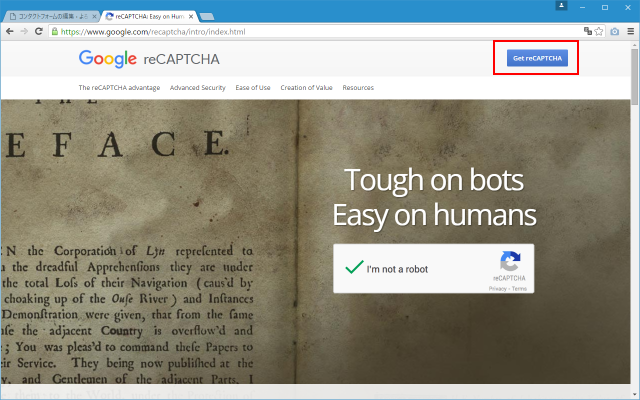
G表示された画面の右上に表示されている「Get reCAPTCHA」をクリックして下さい。

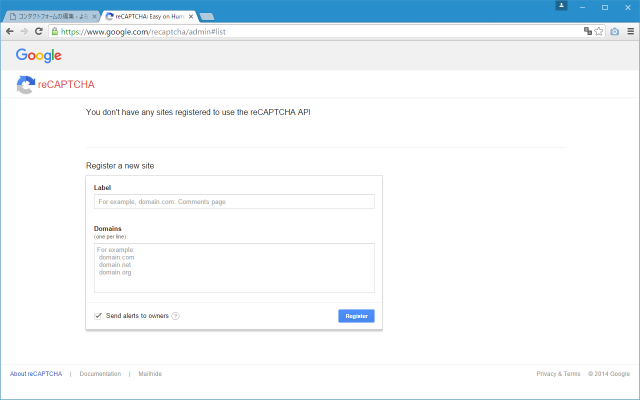
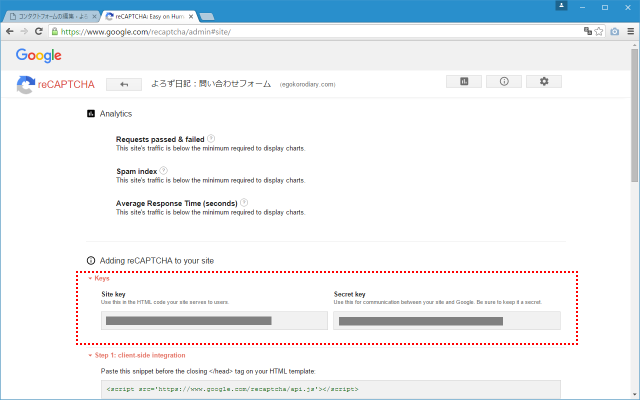
reCAPTCHAの管理画面が表示されます。

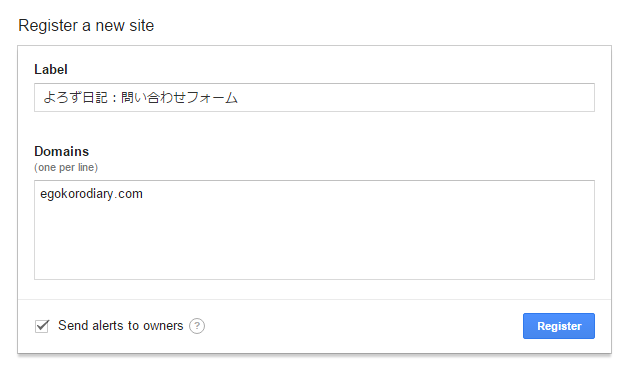
ラベル名に任意の文字列を指定し、WordPressで使用しているブログのドメインを指定してから「Register」をクリックして下さい。

表示されたサイトキーとシークレットキーをメモしておいて下さい。

----
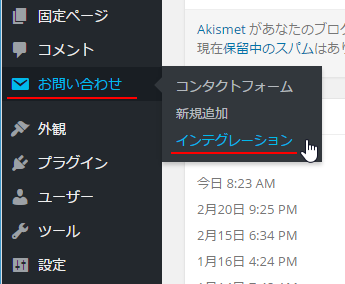
WordPressの管理画面に戻り、「お問い合わせ」メニューの中にある「インテグレーション」メニューをクリックして下さい。

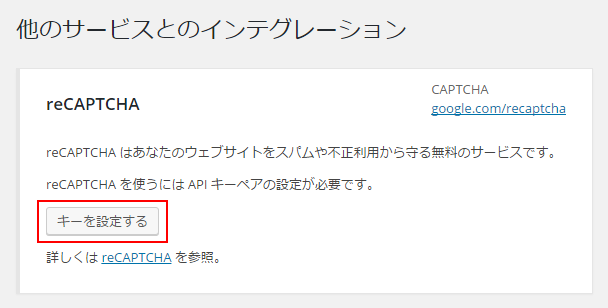
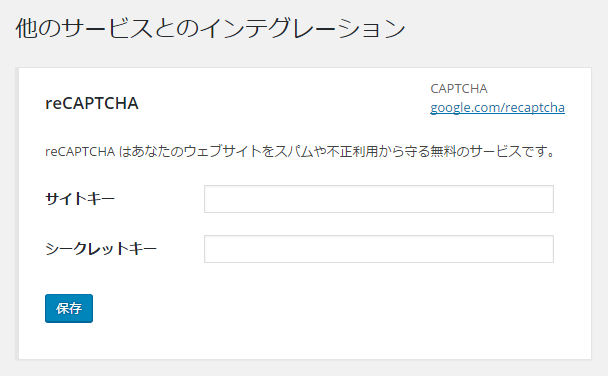
「キーを設定する」をクリックして下さい。

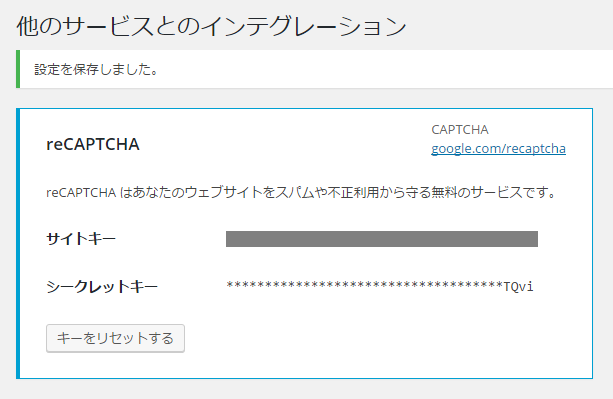
メモしておいたサイトキーとシークレットキーを入力し「保存」をクリックして下さい。

これで準備は完了です。

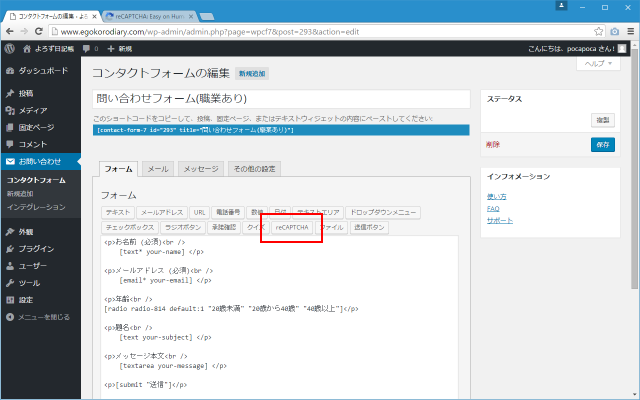
ではコンタクトフォームの編集画面を開き、「reCAPTCHA」ボタンをクリックして下さい。

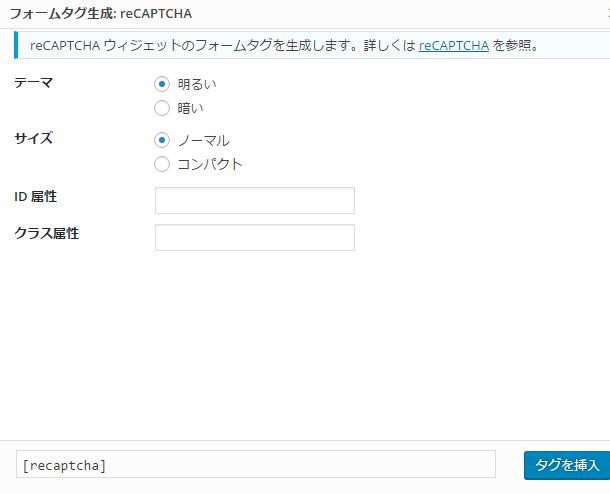
CAPTCHAの設定画面が表示されます。テーマやサイズを選択して下さい。

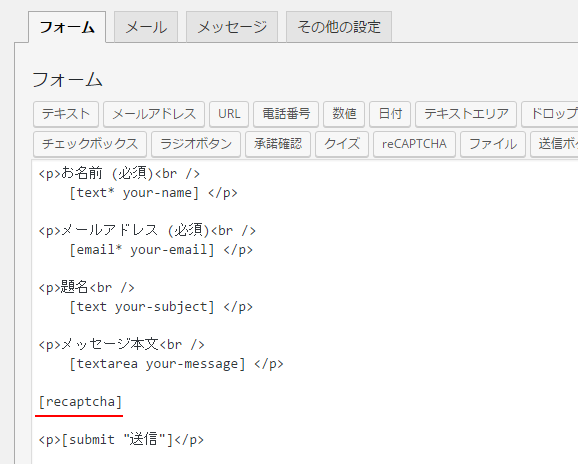
「フォーム」に「[recaptcha]」を記述して下さい。(「メール」には記述は必要ありません)。

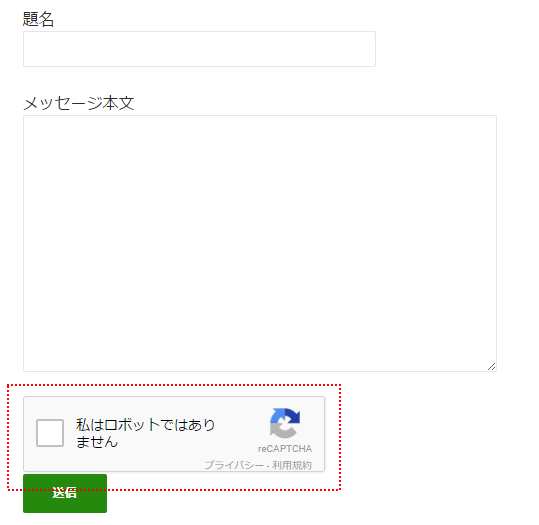
作成したメールフォームを表示すると次のようにCAPTCHAが表示されます。

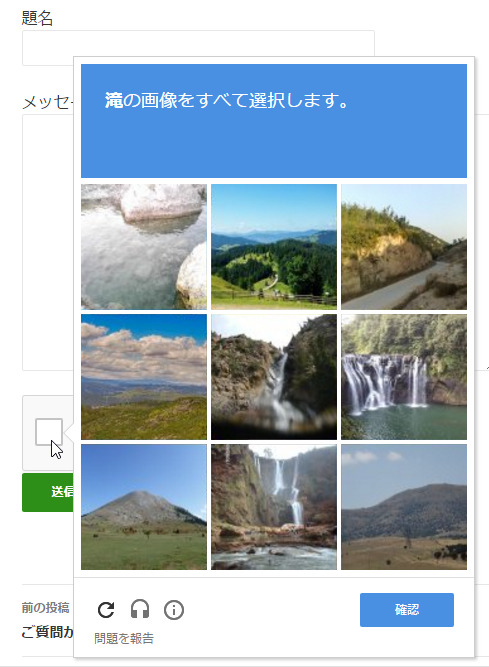
「わたしはロボットではありません」にチェックをすると、自動投稿かどうかを確認するための画面が表示されます(毎回異なります)。

自動投稿によるスパムなどを予防したい場合に利用して下さい。
ファイル添付
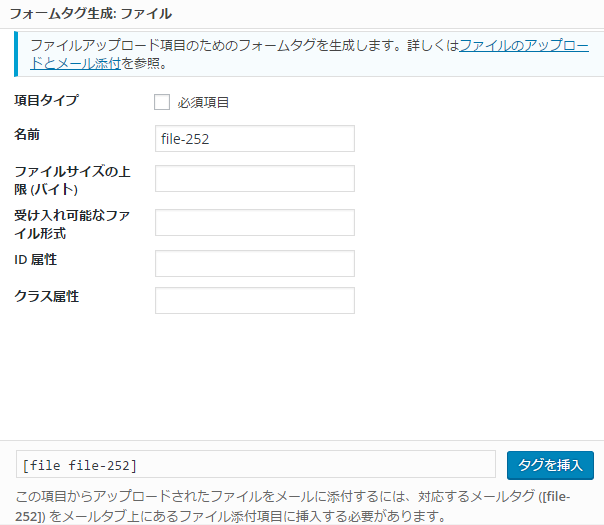
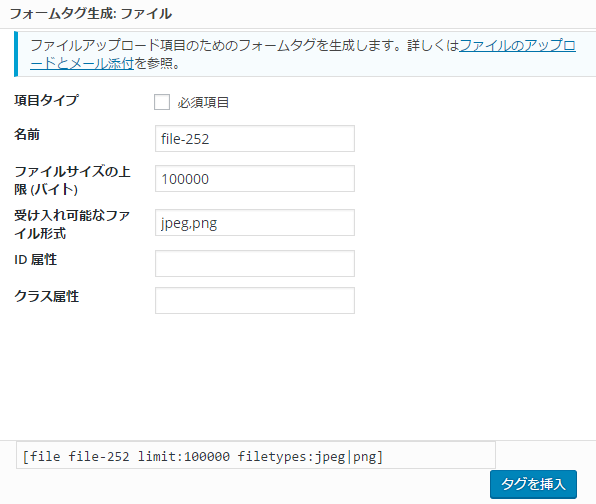
「ファイル添付」はメールフォームを使ってファイルを添付して送信できるようにする時に使用します。

ファイルサイズの上限を設定することができます(単位はバイト)。また添付可能なファイルの拡張子が指定可能です。複数指定する場合はカンマ(,)で区切って下さい。

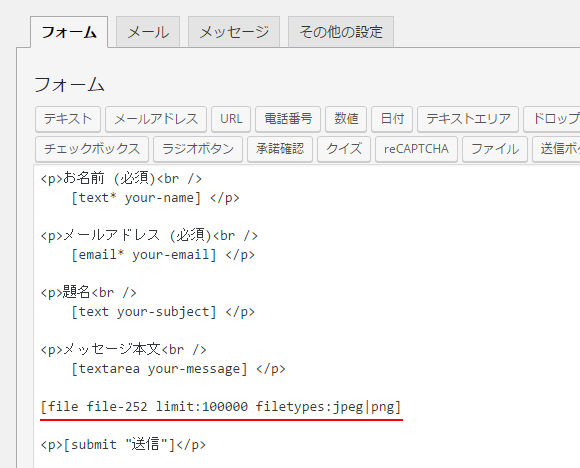
設定が終わりましたらフォーム用のコードを「フォーム」に追加して下さい。

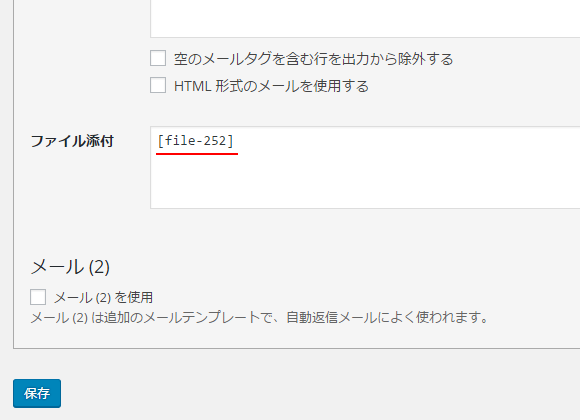
次にメール用のコードを「メール」の「ファイル添付」のところに追加して下さい。追加が終わりましたら変更内容を保存して下さい。

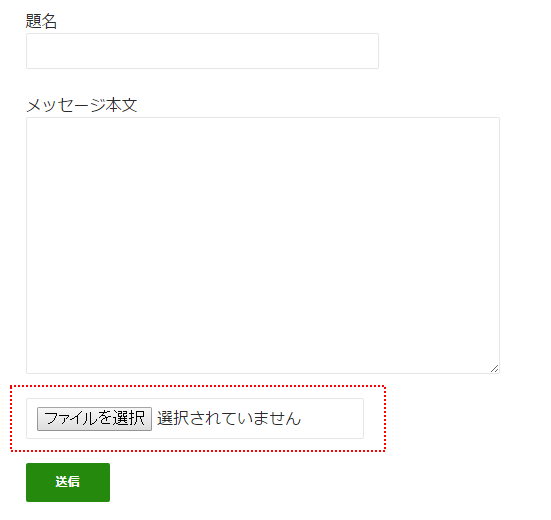
作成したメールフォームを表示すると次のようにファイル添付用のボタンが表示されます。

----
Contact Form 7プラグインを使ってメールフォームの作成の方法、及びメールフォームのカスタマイズ方法について解説しました。紹介していないものについても基本的な使いかたは変わりませんので色々試して見て下さい。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。