- Home ›
- WordPressの使い方 ›
- 画像と動画
画像サイズを「サムネイル」「中」「大」「フルサイズ」から選択または任意のサイズを指定する
ブロックエディタでは記事に「画像」ブロックを追加し画像ファイルをアップロードすることで記事に画像を表示することができますが、追加された画像をどのサイズで表示するのかを選択することができます。ここではブロックエディタを使っている場合に記事に追加した画像のサイズを選択する方法および任意のサイズを指定する方法について解説します。
(Last modified: )
画像のサイズを「サムネイル」「中」「大」「フルサイズ」から選択する
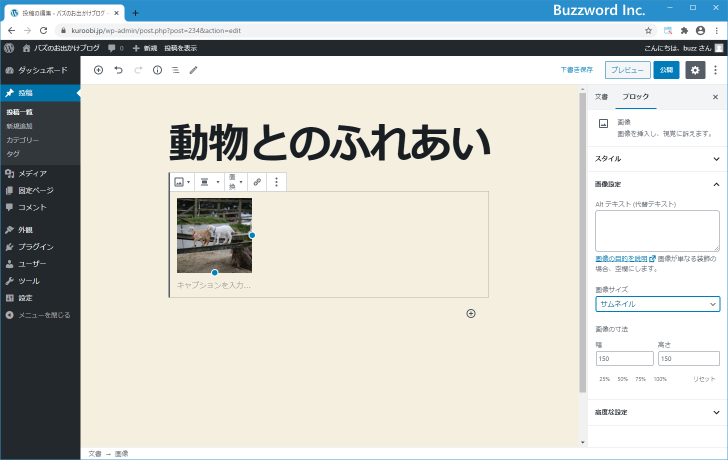
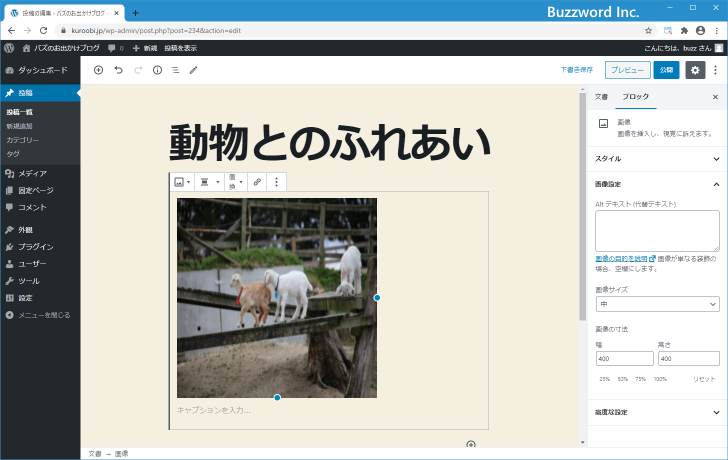
画像サイズの選択方法を確認するため、新しい記事を作成し「画像」ブロックを追加しました。

「アップロード」をクリックして、表示する画像ファイルを選択します。今回は画像サイズが 4800 x 3200 の画像をアップロードしました。


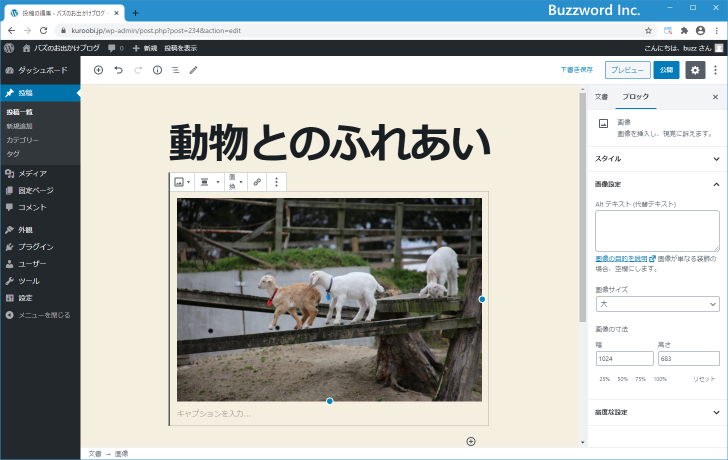
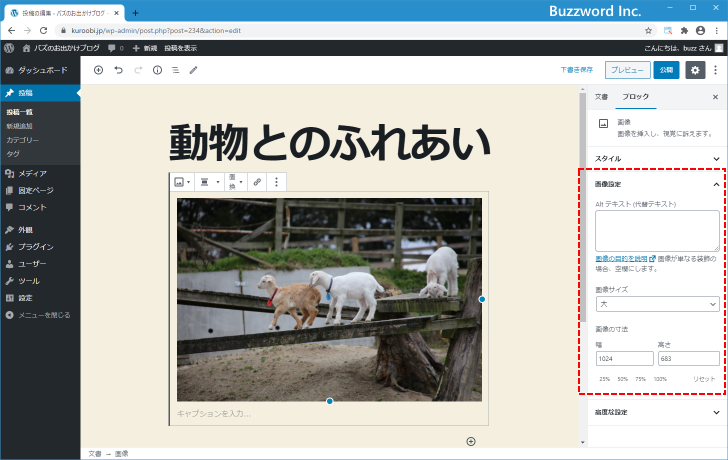
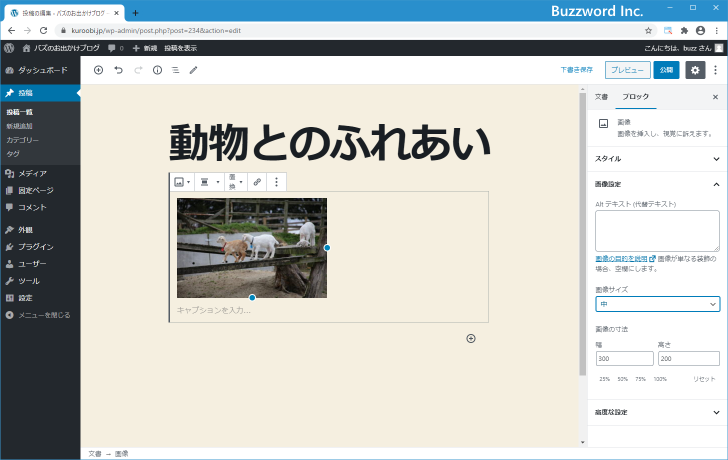
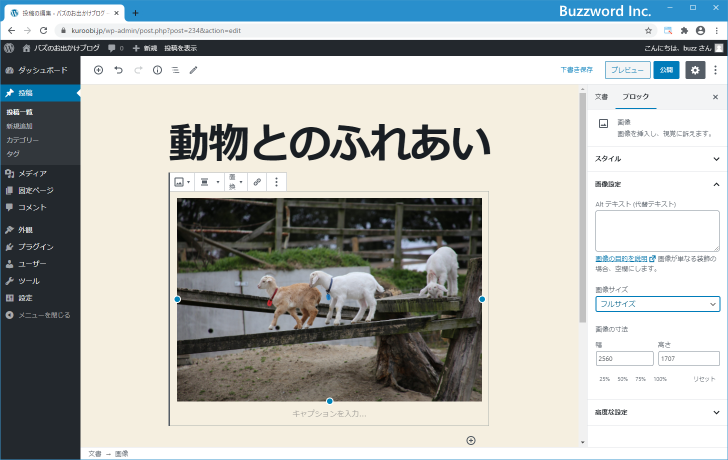
画像を記事のなかでどれくらいの大きさで表示するのかの設定は、サイドバーオプションの中の「画像設定」で行います。


「画像サイズ」の下にあるドロップダウンメニューをクリックすると、選択可能なサイズの一覧が表示されます。「サムネイル」「中」「大」「フルサイズ」から選択できます。

画像のアップロード時に自動生成される画像について
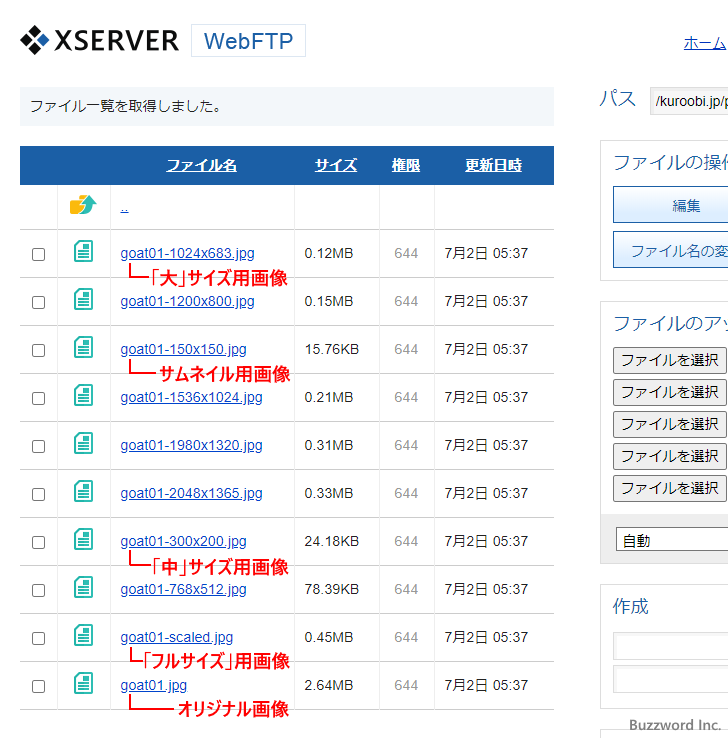
WordPress では画像をアップロードすると、オリジナルの画像が保存されると同時に、オリジナル画像をコピーして「サムネイル」用や「中」サイズ用などのためにサイズを縮小した画像を複数作成して保存します。表示するサイズを選択した時にオリジナルの画像をサイズを変更して表示するのではなく、指定したサイズにあらかじめ縮小された専用の画像が使用されるということです。今回画像をアップロードした時点でオリジナルを含む次の 10 個の画像ファイルが自動で作成されます。

画像をアップロードした時に、どのような画像が同時に生成されて保存されるのかはオリジナル画像のサイズによって異なります。詳しくは「画像をアップロードした時に自動で作成される画像の種類」を参照されてください。
WordPress 5.3 において幅または高さが 2500px 以上の画像については幅または高さが 2500px になるように縮小された画像が作成されて「フルサイズ」を選択した時に使用されるようになりました。このファイルには「xxx-scaled.jpg」のような名前が付けられます。詳しくは WordPress の公式記事である「Introducing handling of big images in WordPress 5.3」を参照されてください。
例えばオリジナル画像がサイズとして「大」を選択したときに使用されるサイズよりも小さい場合には、「大」用の画像は生成されません。この場合はサイズとして「大」を選択することはできません(ドロップダウンメニューに表示されなくなります)。
サムネイルを選択
それでは画像サイズを選択してみます。最初に「サムネイル」です。


コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"sizeSlug":"thumbnail"} -->
<figure class="wp-block-image size-thumbnail"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-150x150.jpg" alt="" class="wp-image-269"/></figure>
<!-- /wp:image -->
画像ファイルとしてサムネイル用に自動で生成された goat01-150x150.jpg が指定されていることが確認できます。( img 要素の width 属性や height 属性でサイズを変更しているわけではありません)。
「中」を選択
次に「中」サイズです。


コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"sizeSlug":"medium"} -->
<figure class="wp-block-image size-medium"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-300x200.jpg" alt="" class="wp-image-269"/></figure>
<!-- /wp:image -->
画像ファイルとして「中」サイズ用に自動で生成された goat01-300x200.jpg が指定されていることが確認できます。
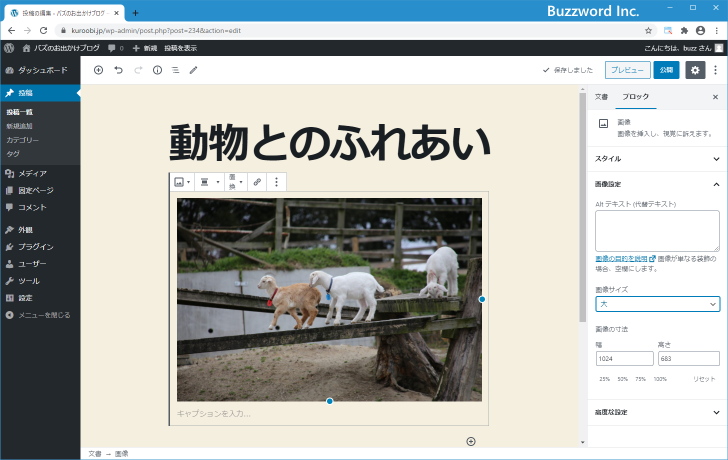
「大」を選択
次に「大」サイズです。


コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-1024x683.jpg alt="" class="wp-image-269"/></figure>
<!-- /wp:image -->
画像ファイルとして「大」サイズ用に自動で生成された goat01-1024x683.jpg が指定されていることが確認できます。
なお、実際に表示される画像は 1024x683 よりも小さい画像です。これは「画像」ブロックの「配置」の設定が「中央揃え」になっているためで、この配置の場合には、表示する画像のサイズがは記事の本文が表示されるエリアのサイズよりも大きい場合には本文のエリアにぴったり収まるように縮小して表示されます。

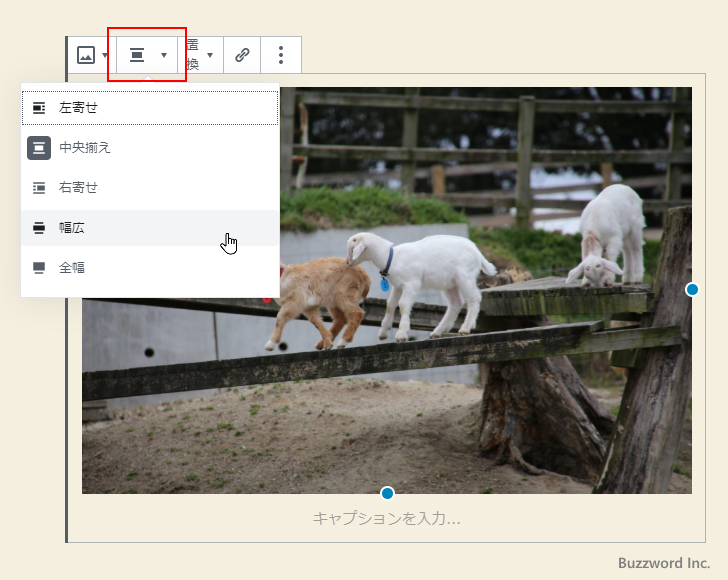
「画像」ブロックの「配置」で「幅広」や「全幅」を選択すると、本文のエリアよりも大きい範囲で画像が表示されます。


「フルサイズ」を選択
次に「フルサイズ」です。


コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"sizeSlug":"full"} -->
<figure class="wp-block-image size-full"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-scaled.jpg" alt="" class="wp-image-269"/></figure>
<!-- /wp:image -->
フルサイズの画像ファイルとしてオリジナル画像の goat01.jpg ではなく「フルサイズ」用に自動で生成された goat01-scaled.jpg が指定されていることが確認できます。
なお、実際に表示される画像については「大」サイズの場合と同じです。「画像」ブロックの「配置」で「幅広」や「全幅」を選択すると、本文のエリアよりも大きい範囲で画像が表示されます。
指定した任意のサイズで画像を表示する
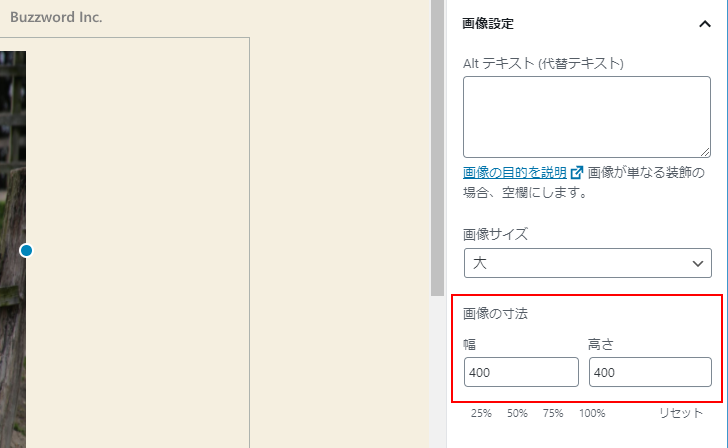
画像サイズとして選択できるのは「サムネイル」「中」「大」「フルサイズ」の 4 種類ですが、画像のサイズを選択したあとで指定した任意のサイズに画像を拡大縮小して表示することができます。サイドバーオプションにある「画像設定」の中の「画像の寸法」で設定します。

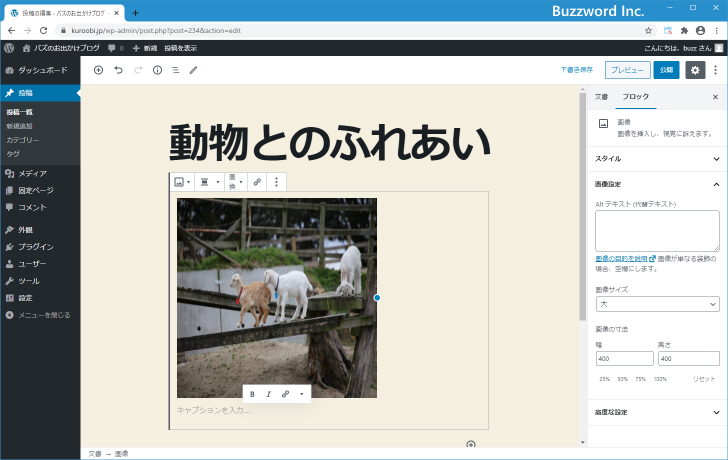
現在画像サイズとして「大」が選択されているので、「大」のオリジナルのサイズである幅 1024 高さ 683 が表示されています。これを例えば幅 400 高さ 400 に設定してみます。(「画像の寸法」では幅と高さの比率は一定である必要はありません)。

画像は指定したサイズに拡大縮小されて次のように表示されます。

コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"width":400,"height":400,"sizeSlug":"large"} -->
<figure class="wp-block-image size-large is-resized"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-1024x683.jpg" alt="" class="wp-image-269" width="400" height="400"/></figure>
<!-- /wp:image -->
元になっている画像ファイルは「画像サイズ」で選択した「大」サイズ用のファイル goat01-1024x683.jpg です。そのファイルに対して img 要素の width 属性と height 属性を使って幅 400 高さ 400 に設定し表示しています。
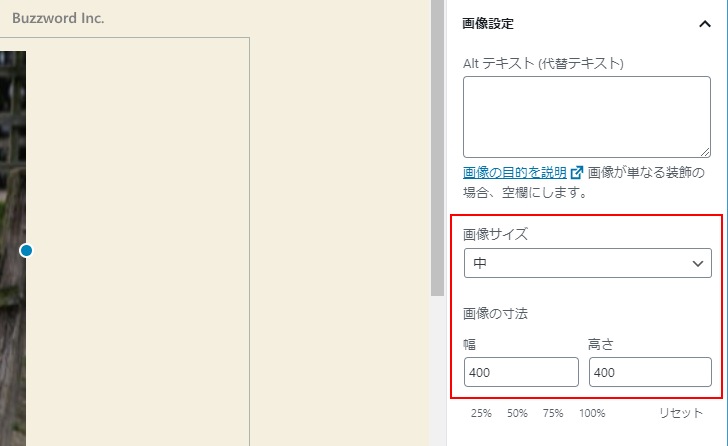
では次に「画像サイズ」として「中」を選択した上で「画像の寸法」として幅 400 高さ 400 を設定してみます。

画像は指定したサイズに拡大縮小されて次のように表示されます。

コードエディタ―に切り替えてみると次のように表示されます。
<!-- wp:image {"id":269,"width":400,"height":400,"sizeSlug":"medium"} -->
<figure class="wp-block-image size-medium is-resized"><img src="https://www.kuroobi.jp/wp-content/uploads/2020/07/goat01-300x200.jpg" alt="" class="wp-image-269" width="400" height="400"/></figure>
<!-- /wp:image -->
元になっている画像ファイルは「画像サイズ」で選択した「中」サイズ用のファイル goat01-300x200.jpg です。そのファイルに対して img 要素の width 属性と height 属性を使って幅 400 高さ 400 に設定し表示しています。元の画像が 300x200 のサイズでしたので 400x400 に拡大されて表示されているために画像がぼやけて表示されています。
このようにまず「画像サイズ」で基本となる画像を選択してから、任意のサイズを設定します。
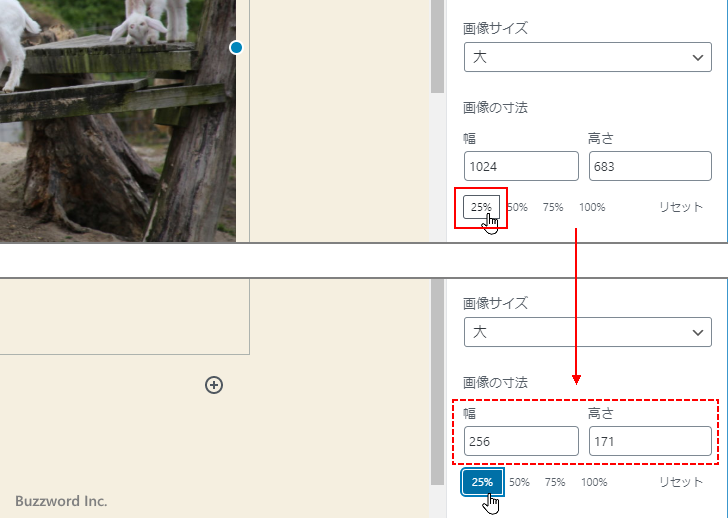
なお画像のサイズを指定するテキストボックスの下に「25%」「50%」「75%」「100%」という文字が表示されていますが、例えば「25%」をクリックすると、画像の本来のサイズを 25% にしたサイズが自動的に幅と高さのテキストボックスに入力されます。

-- --
ブロックエディタを使っている場合に記事に追加した画像のサイズを選択する方法および任意のサイズを指定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。