段落ブロック
WordPress のブロックエディタで利用可能な「段落」ブロックの使い方について解説します。「段落」ブロックは一般ブロックの中に含まれており、記事本文にテキストを追加する時に使用します。
(Last modified: )
目次
段落ブロックを追加する
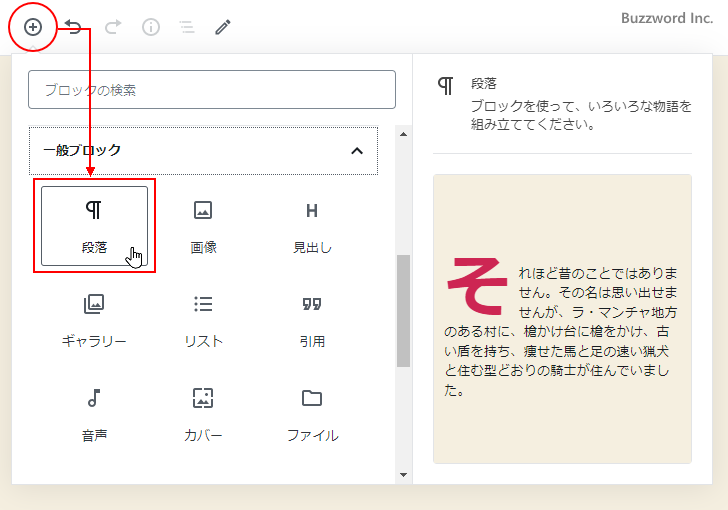
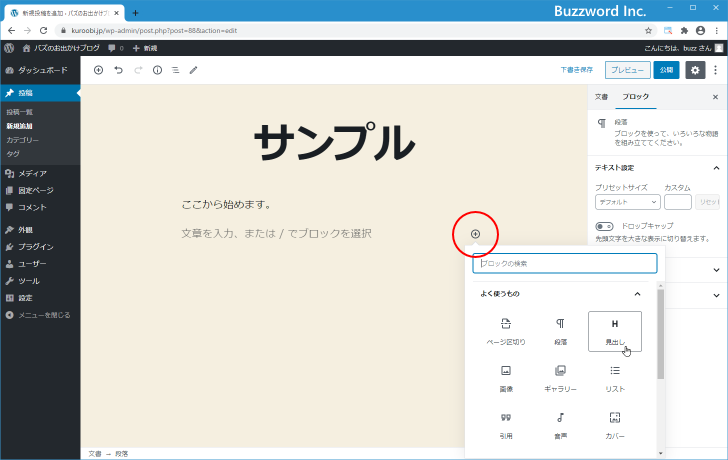
ブロックエディタで「段落」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「段落」をクリックしてください。

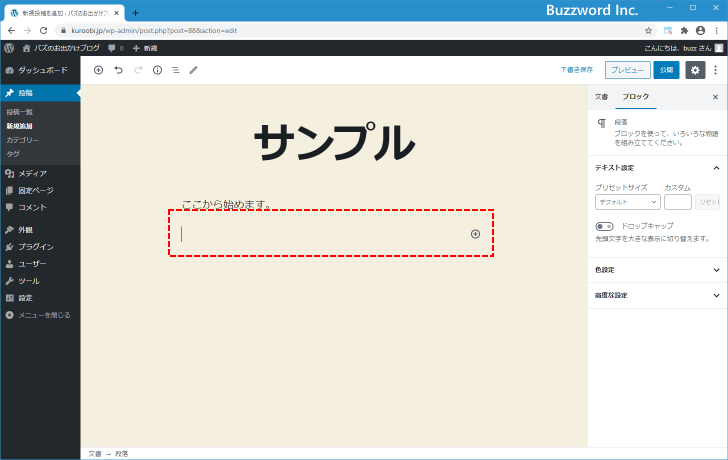
「段落」ブロックが追加されます。

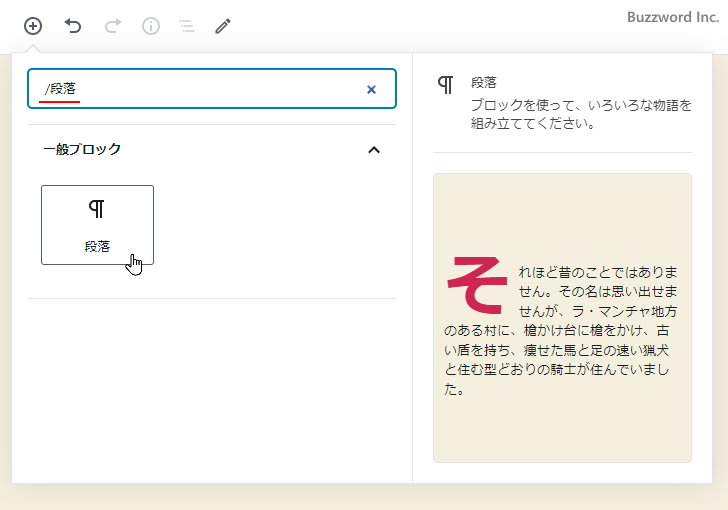
ブロックの検索ボックスで「/段落」と検索して表示することもできます。

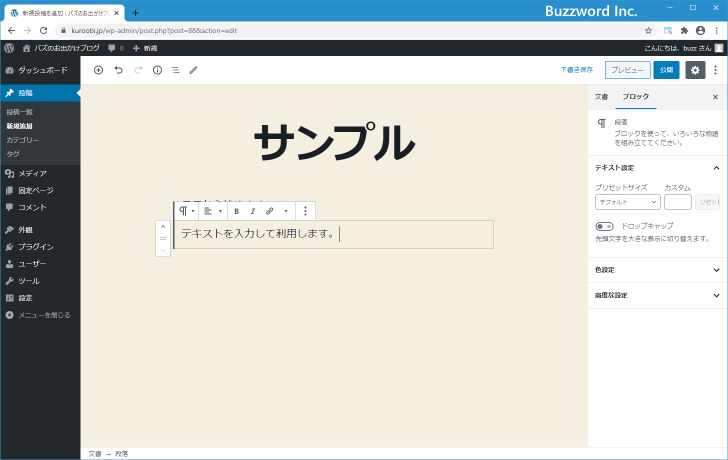
「段落」ブロックだけは他のブロックと少し違っており、追加した直後は空白のブロックとなっています。このまま段落ブロックとして利用する場合はテキストを入力してください。

または何も入力していない状態でブロックの右端に表示されている「+」アイコンをクリックして、別のブロックタイプのブロックとして利用することもできます。

なお「段落」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:paragraph -->
<p>ここから始めます。</p>
<!-- /wp:paragraph -->
段落ブロックのツールバーオプション
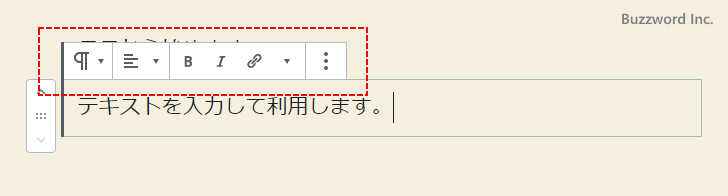
「段落」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
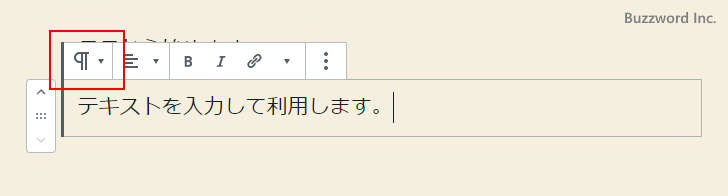
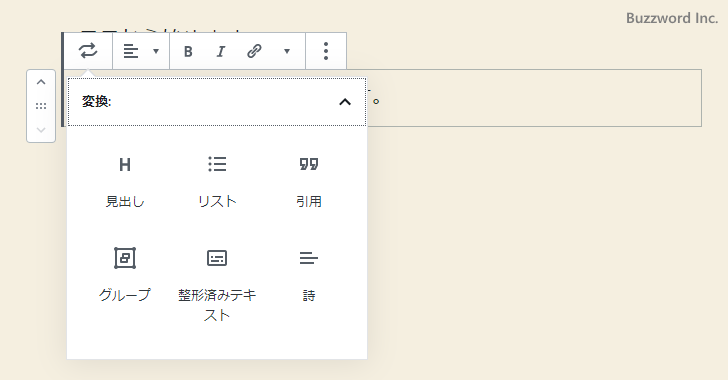
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「段落」ブロックを別のブロックタイプのブロックに変更することができます。

「段落」ブロックから変更できるブロックタイプは「見出し」「リスト」「引用」「グループ」「整形済みテキスト」「詩」の 6 種類です。

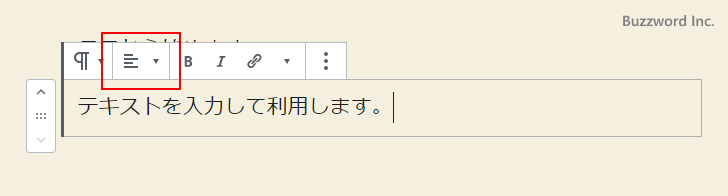
テキストの配置を変更
「テキストの配置を変更」アイコンをクリックすると「段落」ブロックに入力したテキストの配置を変更することができます。

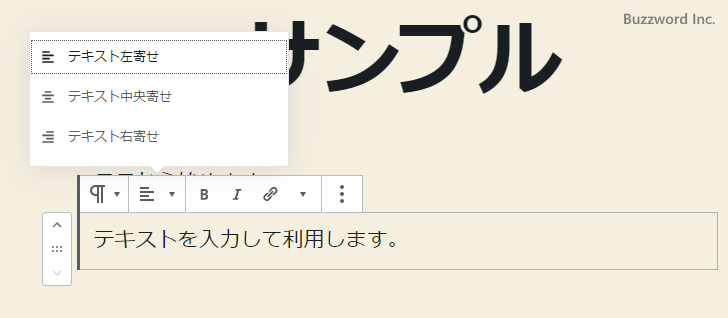
設定可能な配置は「左寄せ」「中央寄せ」「右寄せ」の 3 種類です。デフォルトは「左寄せ」です。

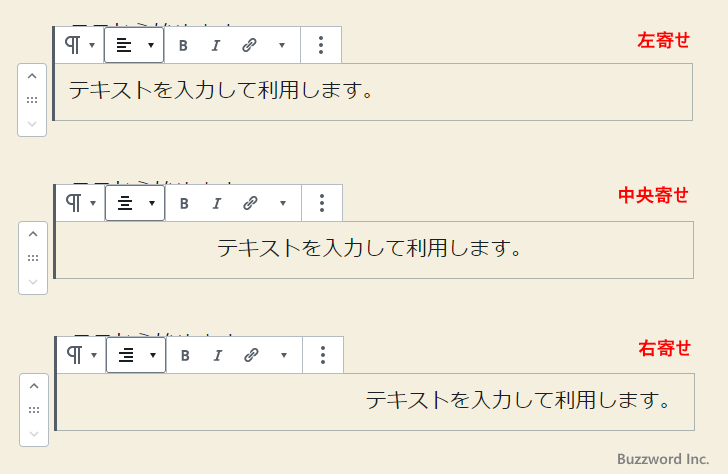
配置を設定した場合にどのように表示されるのかは次を参照してください。

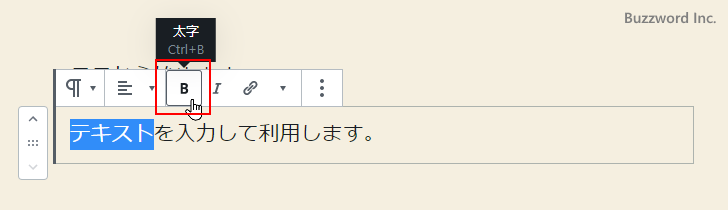
太字
「段落」ブロック内のテキストを選択した上で「太字」アイコンをクリックすると選択した部分に「太字」が設定されます。


イタリック
「段落」ブロック内のテキストを選択した上で「イタリック」アイコンをクリックすると選択した部分に「イタリック」が設定されます。


取り消し線
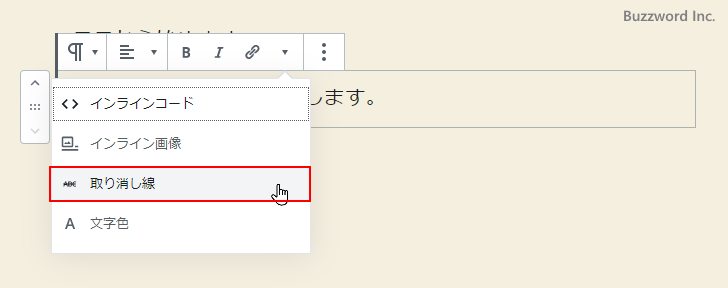
「段落」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

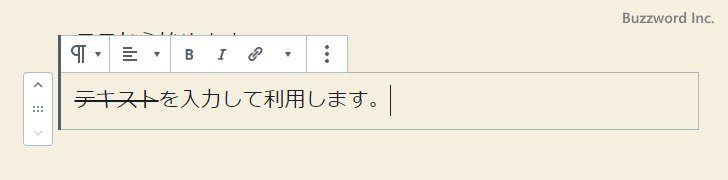
表示されたメニューの中から「取り消し線」をクリックすると選択した部分に「取り消し線」が設定されます。


文字色
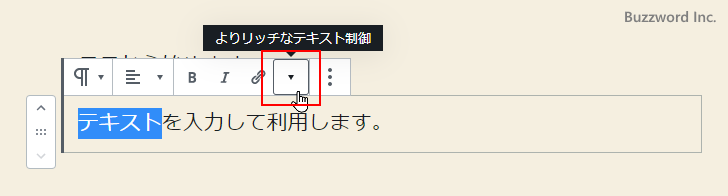
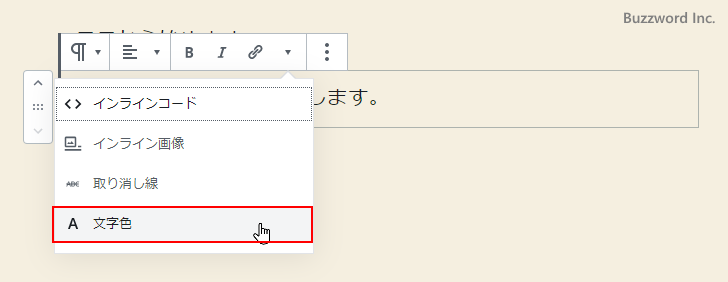
「段落」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「文字色」をクリックしてください。

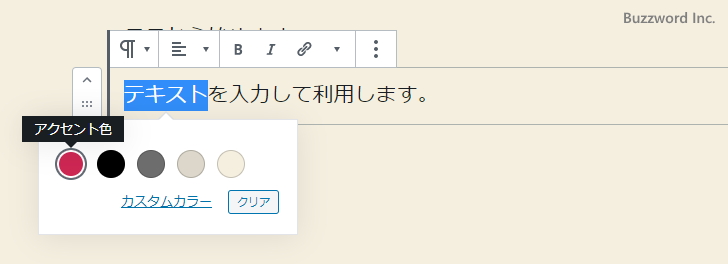
選択したテキストに設定する文字の色を選択する画面が表示されます。設定したい色をクリックしてください。

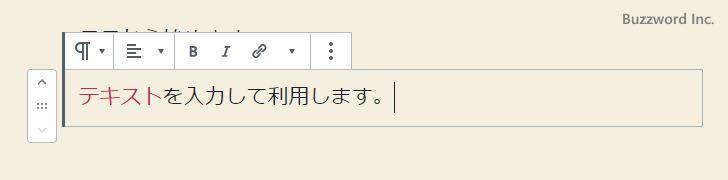
色をクリックすると選択したテキストに色が設定されます。

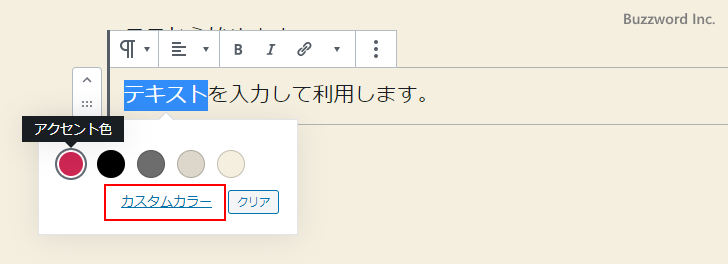
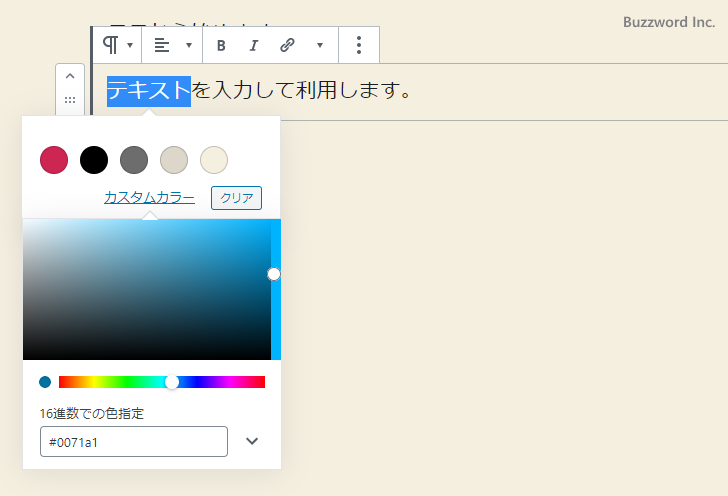
表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の設定画面が表示されます。


リンクの設定
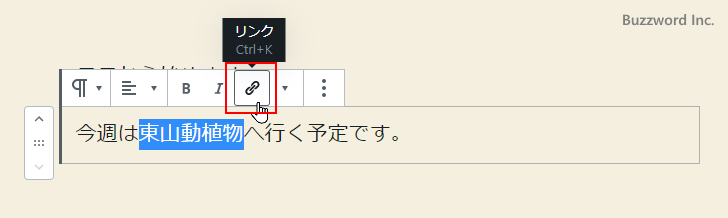
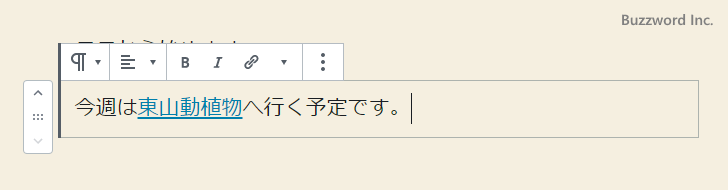
「段落」ブロック内のテキストの中でリンクを設定したい部分を選択した上で「リンク」アイコンをクリックしてください。

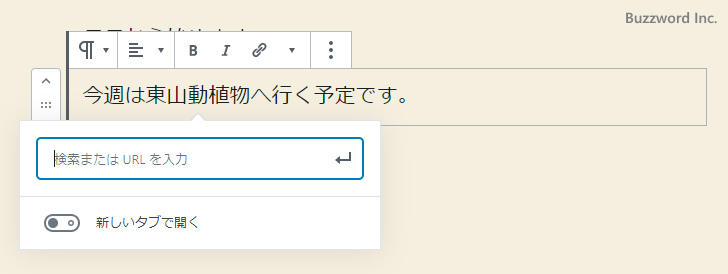
リンク先の URL を入力するテキストボックスが表示されます。

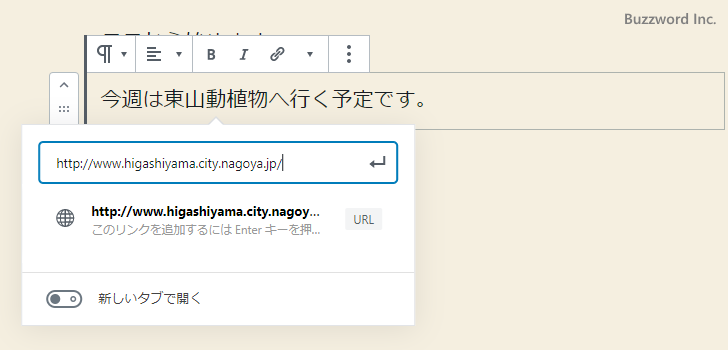
リンク先の URL を入力してください。その後で [Enter] キーを押してください。


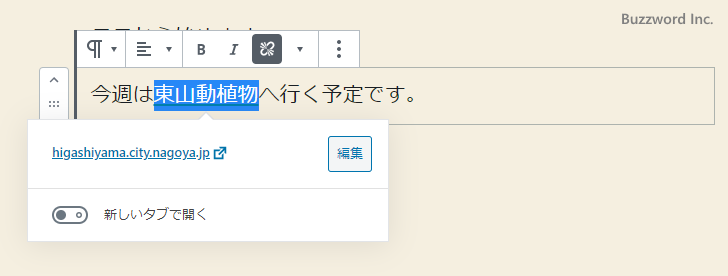
選択していたテキストにリンクが設定されます。

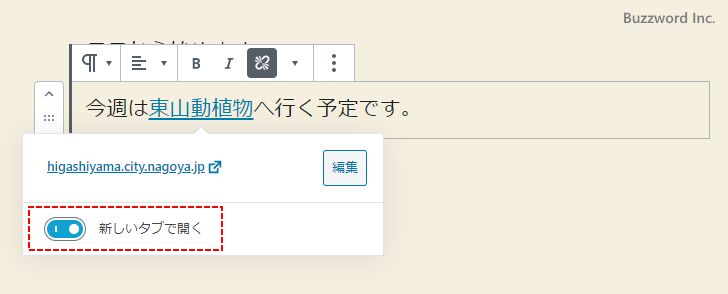
なおリンク先の URL を入力するときに「新しいタブで開く」をクリックすると、リンクをクリックしたときに新しいタブでリンク先が開くようになります。

インラインコード
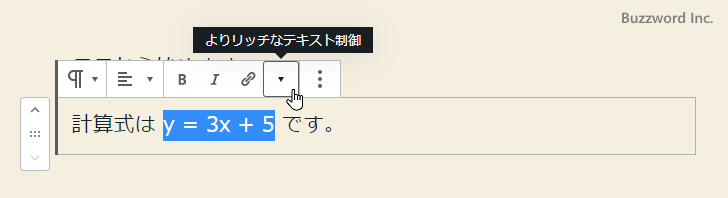
「段落」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

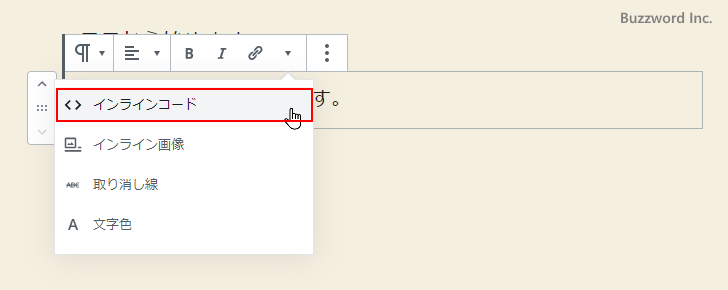
表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code> タグが設定されます。


インライン画像
「段落」ブロック内のテキストの中でインライン画像を挿入したい位置にカーソルを置いたあとで「▽」アイコンをクリックしてください。

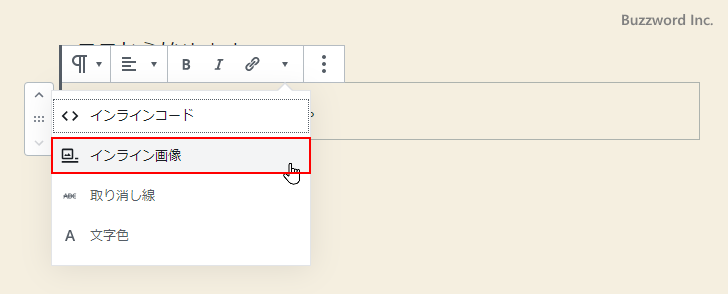
表示されたメニューの中から「インライン画像」をクリックしてください。

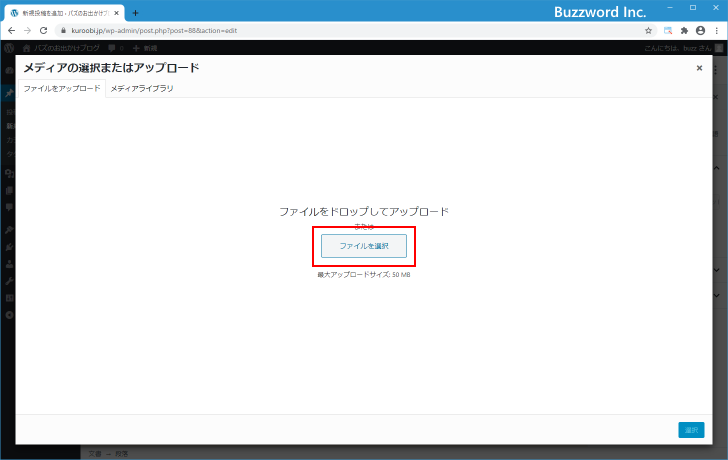
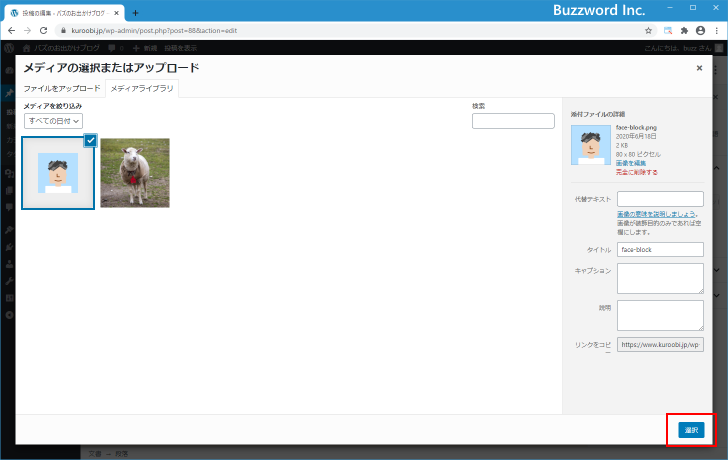
挿入する画像を選択する画面が表示されます。画面中央の「ファイルを選択」をクリックして挿入する画像ファイルを選択してください。

画像のアップロードが完了したら画面右下の「選択」をクリックしてください。

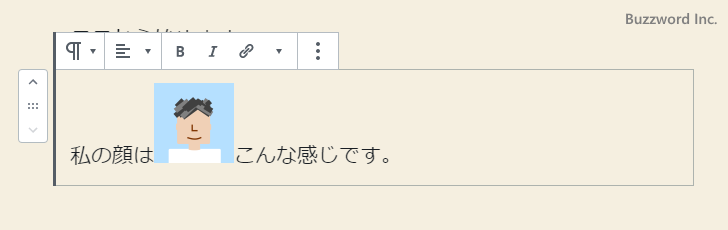
カーソルがあった位置に画像がインライン画像として挿入されました。

段落ブロックのサイドバーオプション
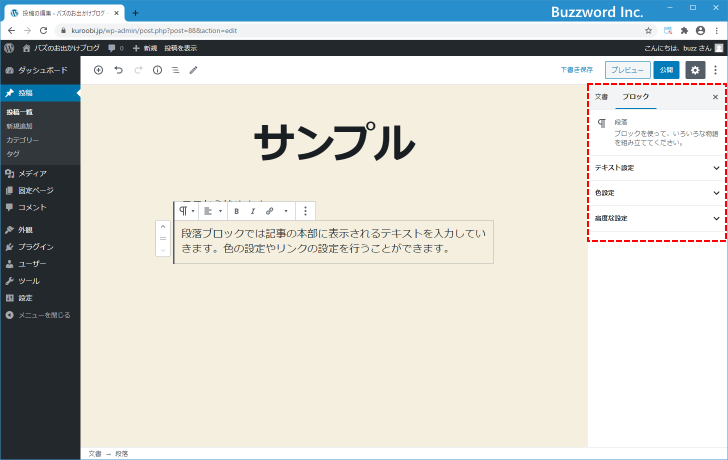
段落ブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
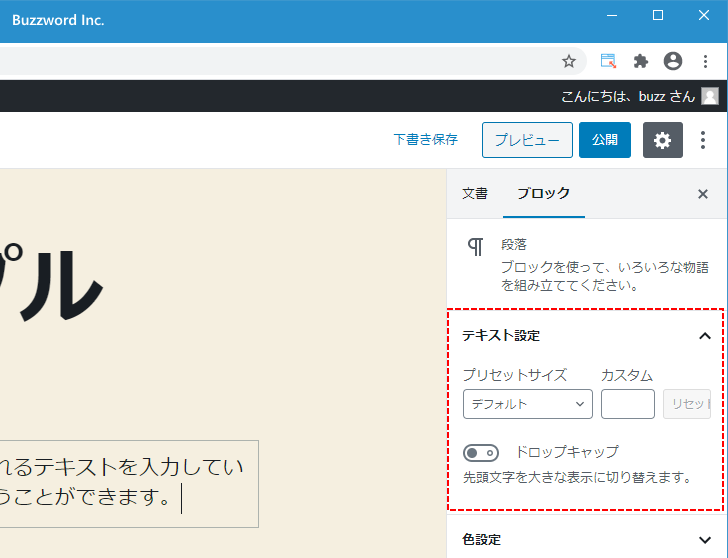
テキスト設定
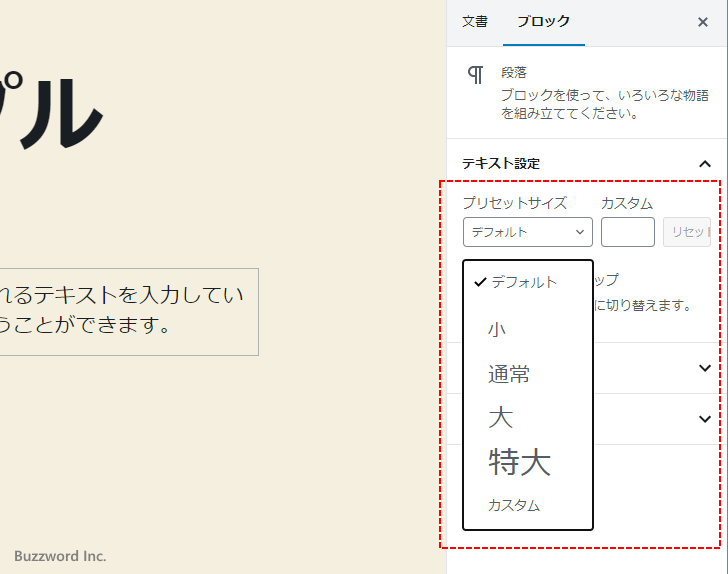
テキスト設定では「段落」ブロックに入力されたテキスト全体の文字サイズに関する設定を行います。

「プリセットサイズ」の下のドロップダウンメニューをクリックすると、文字のサイトが「デフォルト」「小」「通常」「大」「特大」「カスタム」から選択できます。

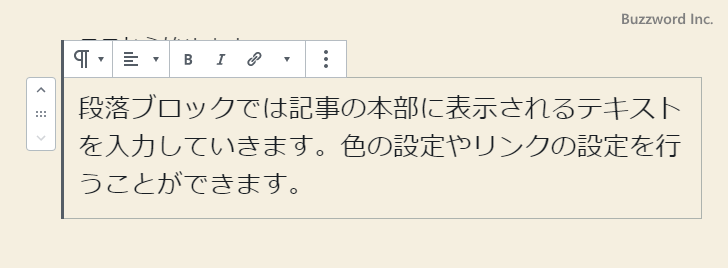
例として「大」を選択した場合、「段落」ブロック内のテキストは次のように表示されます。

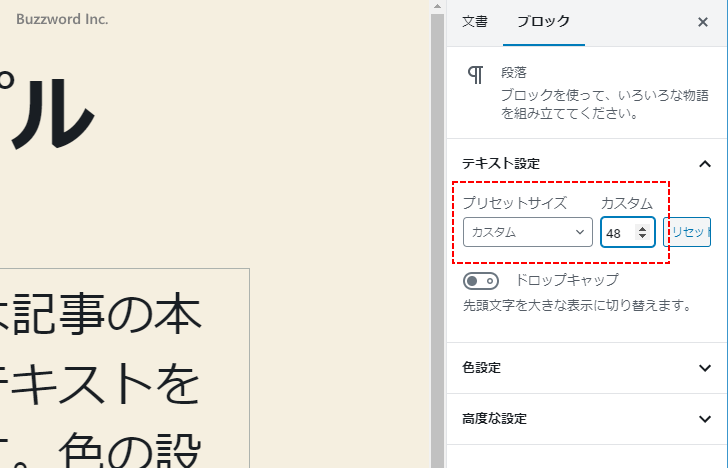
「カスタム」を選択した場合、文字サイズを任意の数値で指定することができます。

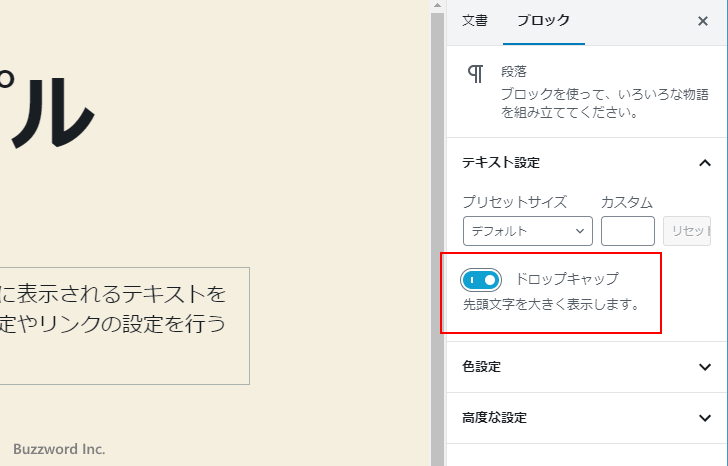
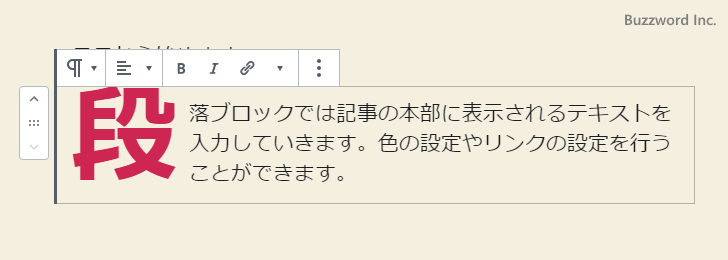
「ドロップキャップ」をクリックして有効にすると、「段落」ブロック内に入力されたテキストの最初の一文字が大きな文字に変わります。


色設定
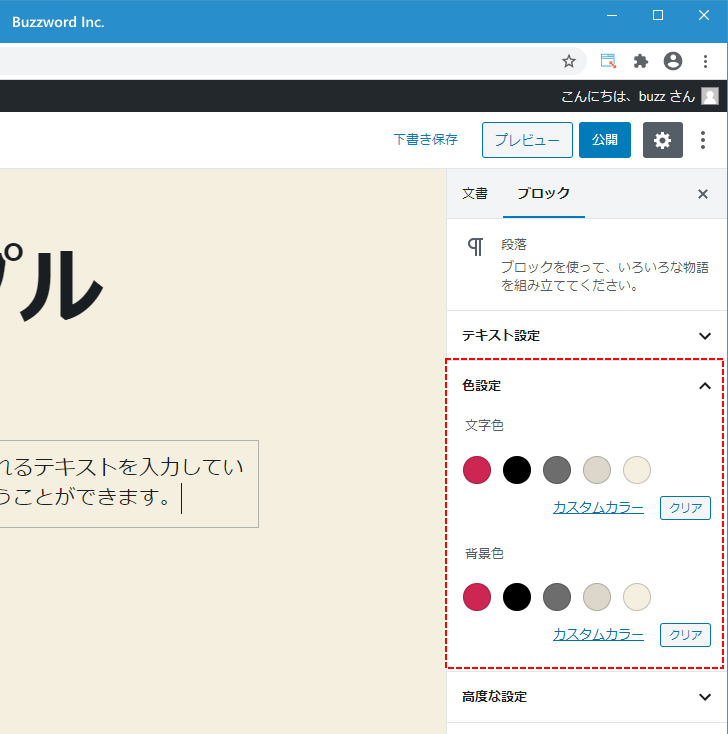
色設定では「段落」ブロックに入力されたテキスト全体の文字色と背景色に関する設定を行います。

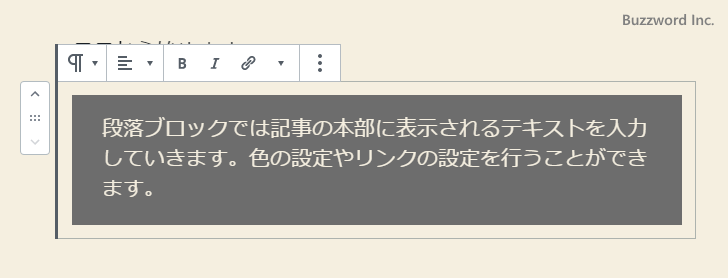
「文字色」では「段落」ブロックに入力されたテキストの文字の色、「背景色」では「段落」ブロックの背景の色をそれぞれ設定できます。例えば次のように文字色と背景色を設定した場合、「段落」ブロックは次のように表示されます。


表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の選択画面が表示されます。

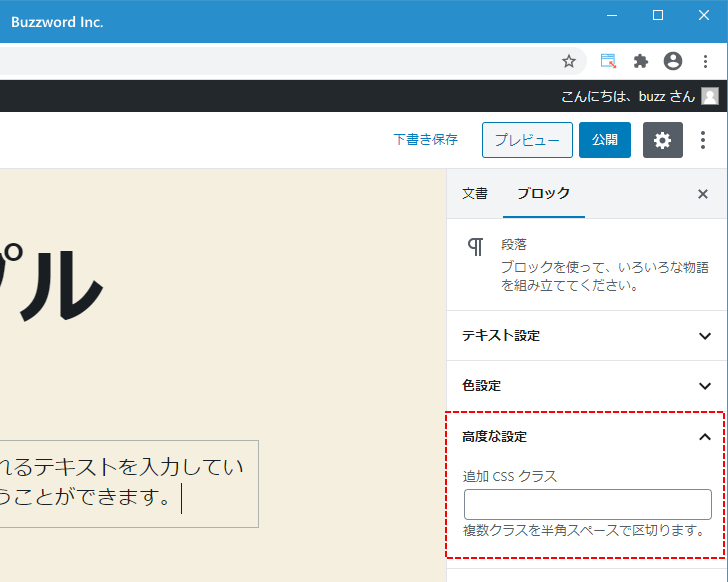
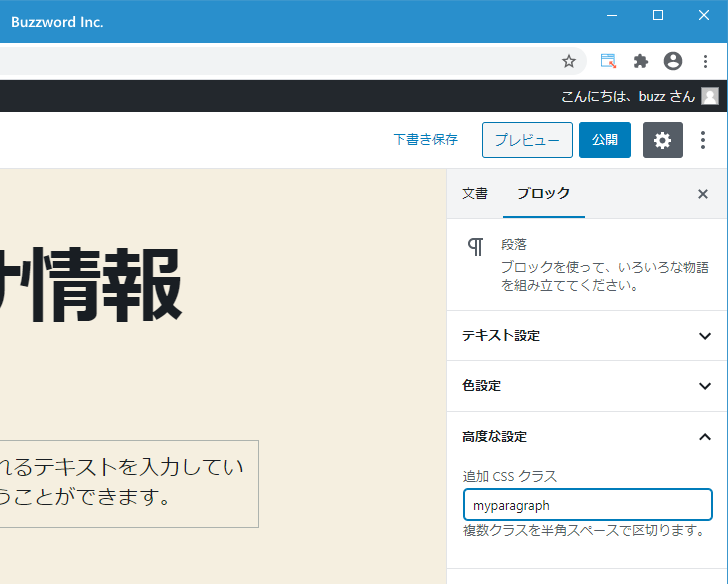
高度な設定
高度な設定では「段落」ブロックに対して適用する CSS クラス名を指定することができます。

例えば myparagraph と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:paragraph {"className":"myparagraph"} -->
<p class="myparagraph">段落ブロックでは記事の本文に表示されるテキストを入力していきます。色の設定やリンクの設定を行うことができます。</p>
<!-- /wp:paragraph -->
-- --
WordPress のブロックエディタで利用可能な「段落」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。