テキストの配置を設定する
ブロックエディタでは段落や見出しなどテキストが含まれるブロックに配置方法を設定するツールバーオプションがが用意されています。ここではブロックエディタを使って段落ブロックなどに入力したテキストに対して「左寄せ」「中央寄せ」「右寄せ」の配置方法を設定するについて解説します。
※ 画像ブロックの配置については少し特別なため、画像ブロックの「配置を変更」をご参照ください。
(Last modified: )
目次
テキストの配置を設定する
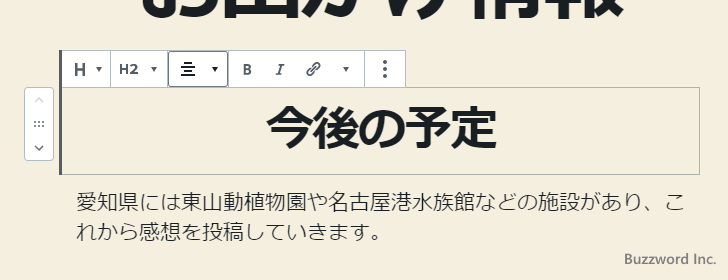
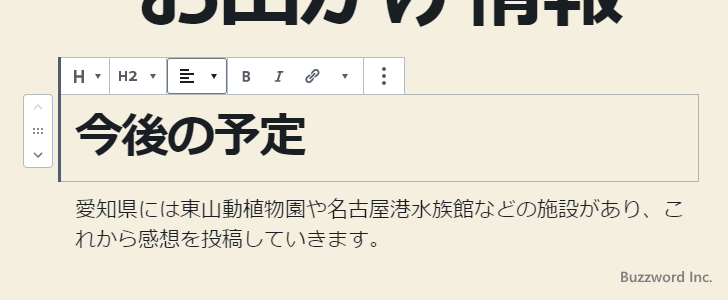
テキストの配置を設定できるブロックは、「段落」ブロックや「見出し」ブロックの他に、「引用」ブロックなどがあります。テキストの配置の設定を実際に試してみるために「段落」ブロックと「見出し」ブロックが含まれる次のような記事を用意しました。

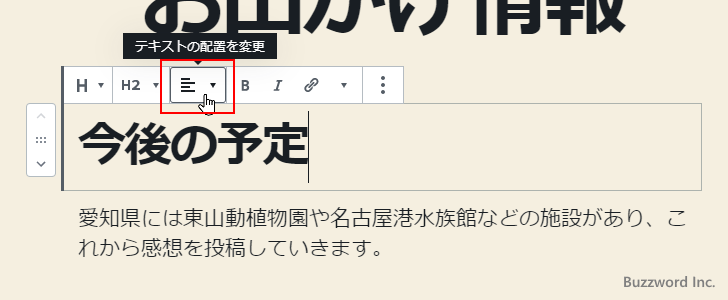
テキストの配置の設定はブロック単位で行います。テキストの配置を設定したいブロックをクリックし、ツールバーに表示されている「テキストの配置を変更」アイコンをクリックしてください。

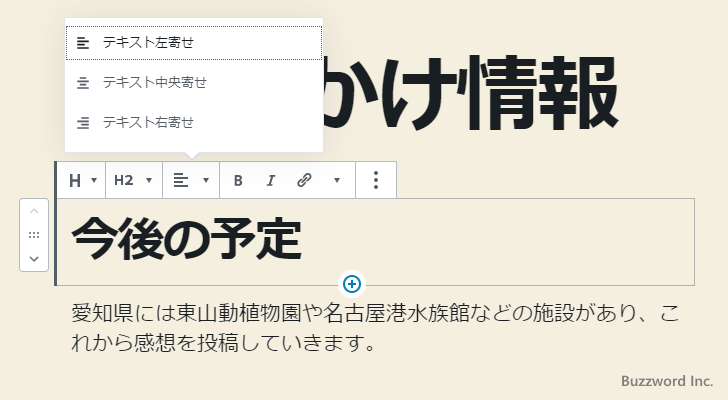
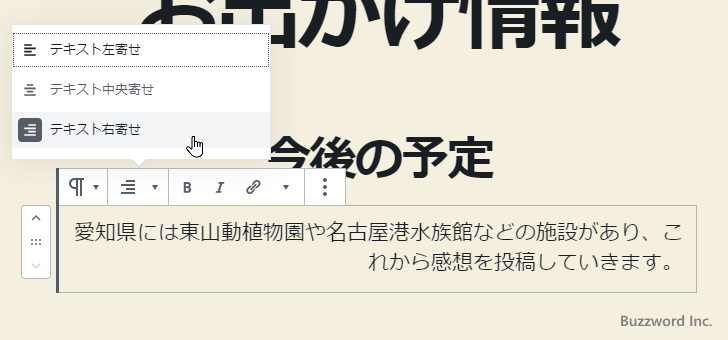
テキストの配置方法を選択する画面が表示されます。選択可能なのは「テキスト左寄せ」「テキスト中央寄せ」「テキスト右寄せ」です。「見出し」ブロックのデフォルトの設定は「テキスト左寄せ」です。

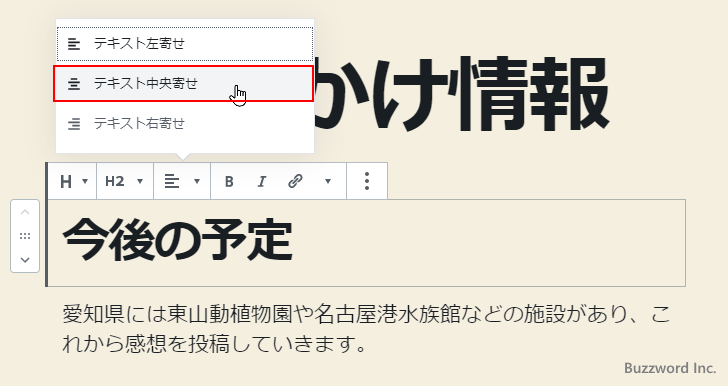
テキスト中央寄せ
それでは「テキスト中央寄せ」をクリックしてください。

対象のブロックに入力されているテキストが「中央寄せ」となりました。

テキストの配置を変更したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:heading {"align":"center"} -->
<h2 class="has-text-align-center">今後の予定</h2>
<!-- /wp:heading -->
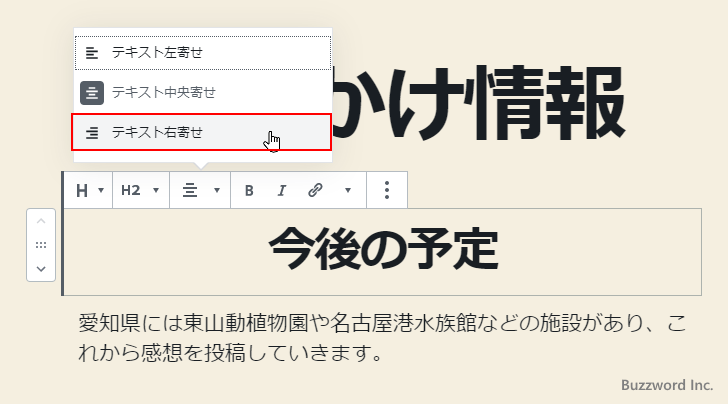
テキスト右寄せ
次に「テキストの配置を変更」アイコンをクリックしたあと、「テキスト右寄せ」をクリックしてください。

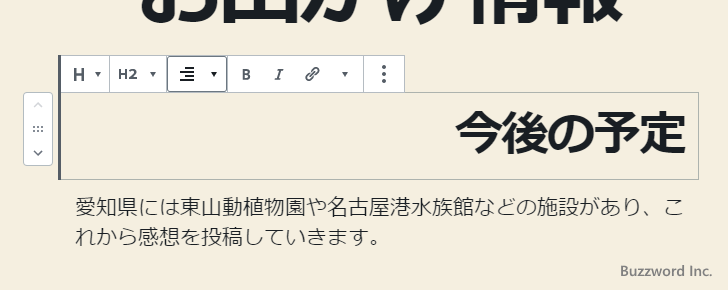
対象のブロックに入力されているテキストが「右寄せ」となりました。

テキストの配置を変更したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:heading {"align":"right"} -->
<h2 class="has-text-align-right">今後の予定</h2>
<!-- /wp:heading -->
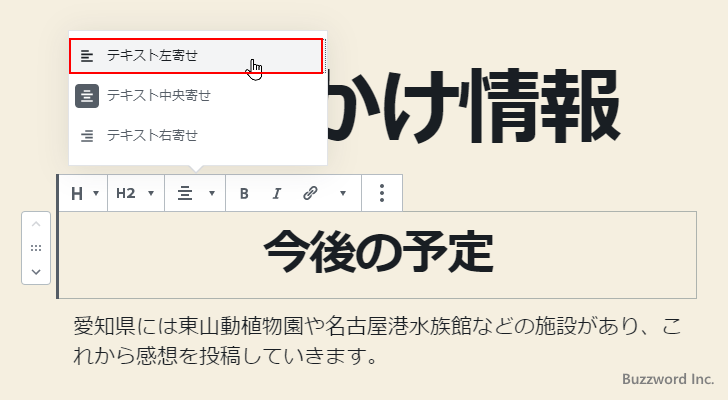
テキスト左寄せ
「中央寄せ」や「右寄せ」にしたあとで「左寄せ」に戻す場合、「テキストの配置を変更」アイコンをクリックしたあと「テキスト左寄せ」をクリックしてください。

対象のブロックに入力されているテキストが「左寄せ」となりました。

テキストの配置を変更したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:heading {"align":"left"} -->
<h2 class="has-text-align-left">今後の予定</h2>
<!-- /wp:heading -->
なおここまでは「見出し」ブロックに対してテキストの配置を設定してみましたが、「段落」ブロックなどについても同じ手順でテキストの配置を設定することができます。

-- --
段落ブロックなどに入力したテキストに対して「左寄せ」「中央寄せ」「右寄せ」の配置方法を設定するについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。