カスタムHTMLブロック
WordPress のブロックエディタで利用可能な「カスタムHTML」ブロックの使い方について解説します。「カスタムHTML」ブロックはフォーマットブロックの中に含まれており、任意の HTML コードや JavaScript のコードを記事本文に追加する時に使用します。
(Last modified: )
カスタムHTMLブロックを追加する
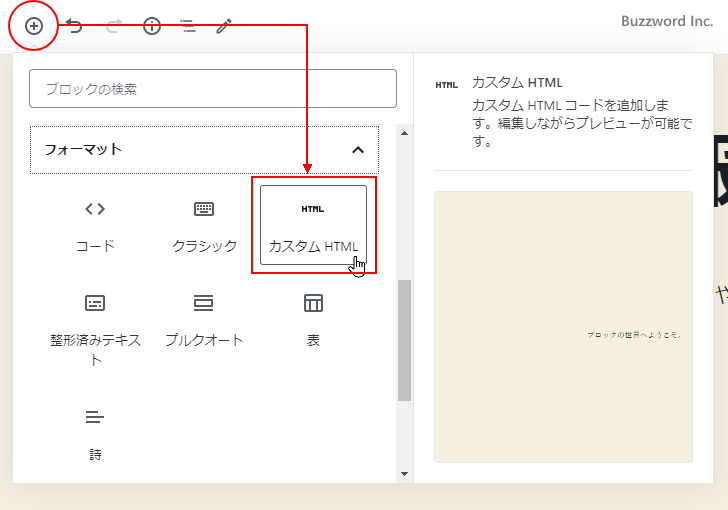
ブロックエディタで「カスタムHTML」ブロックを追加するには、ブロックタイプを選択する画面で「フォーマット」の中にある「カスタムHTML」をクリックしてください。

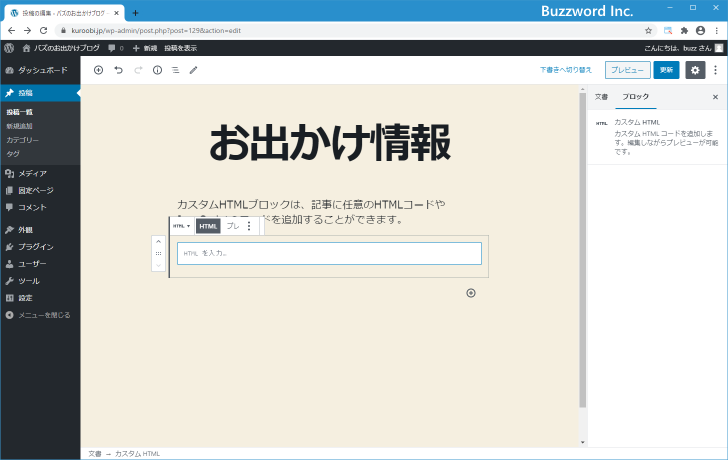
「カスタムHTML」ブロックが追加されます。

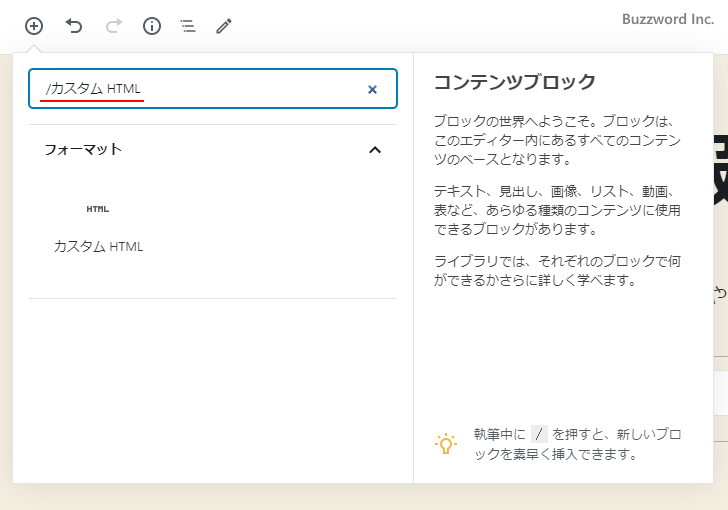
ブロックの検索ボックスで「/カスタム HTML」と検索して表示することもできます。(カスタムと HTML の間にスペースが必要です)。

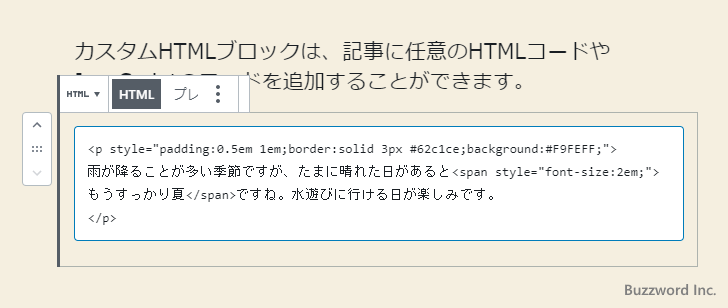
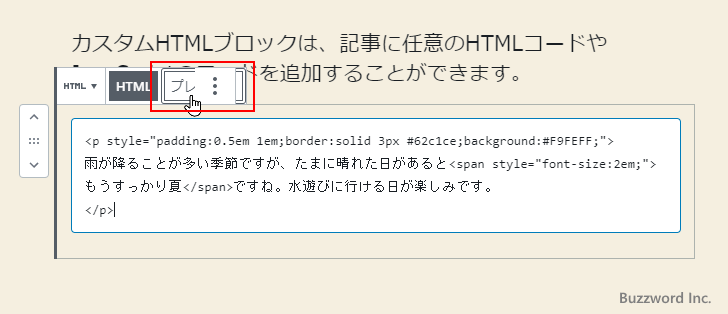
「カスタムHTML」ブロックに記述する HTML コードを入力します。今回は次のような簡単な HTML コードを入力しました。
<p style="padding:0.5em 1em;border:solid 3px #62c1ce;background:#F9FEFF;">
雨が降ることが多い季節ですが、たまに晴れた日があると<span style="font-size:2em">もうすっかり夏</span>ですね。水遊びに行ける日が楽しみです。
</p>

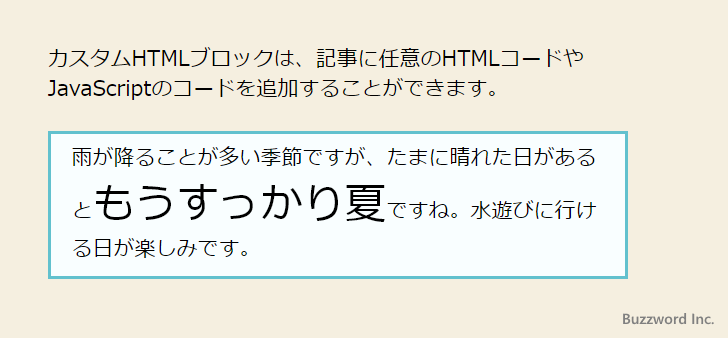
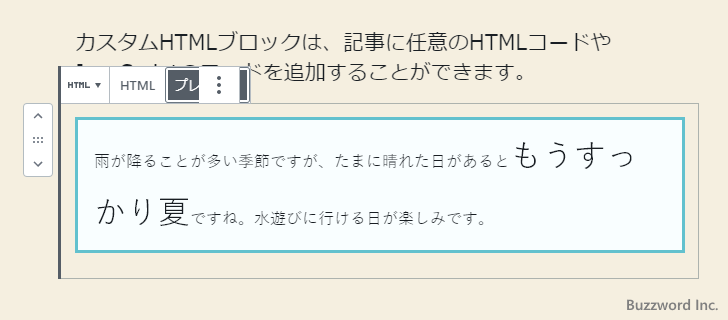
プレビューで確認してみると、入力した HTML コードが次のように表示されます。

なお「カスタムHTML」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:html -->
<p style="padding:0.5em 1em;border:solid 3px #62c1ce;background:#F9FEFF;">
雨が降ることが多い季節ですが、たまに晴れた日があると<span style="font-size:2em;">もうすっかり夏</span>ですね。水遊びに行ける日が楽しみです。
</p>
<!-- /wp:html -->
カスタムHTMLブロックのツールバーオプション
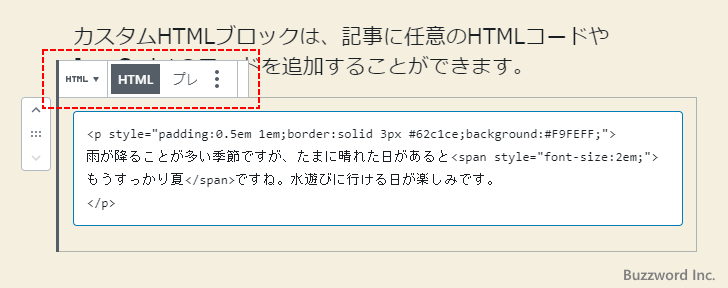
「カスタムHTML」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
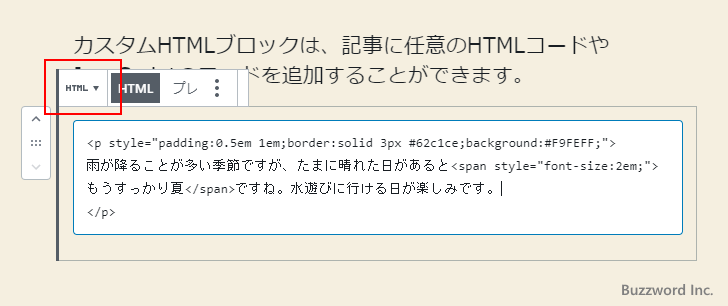
ブロックタイプまたはスタイルを変更
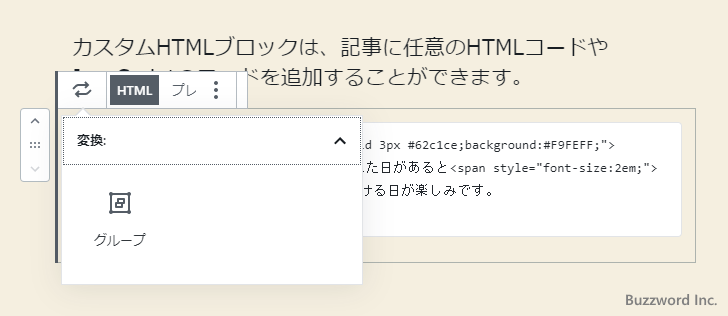
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「カスタムHTML」ブロックを別のブロックタイプのブロックに変更することができます。

「カスタムHTML」ブロックから変更できるブロックタイプは「グループ」の 1 種類です。

プレビューおよびHTML
「プレビュー」アイコンをクリックすると「カスタムHTML」ブロックに入力した HTML コードが実際にどのように表示されるのかを確認することができます。


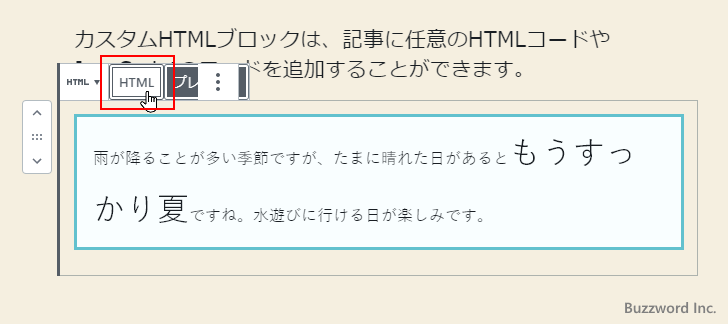
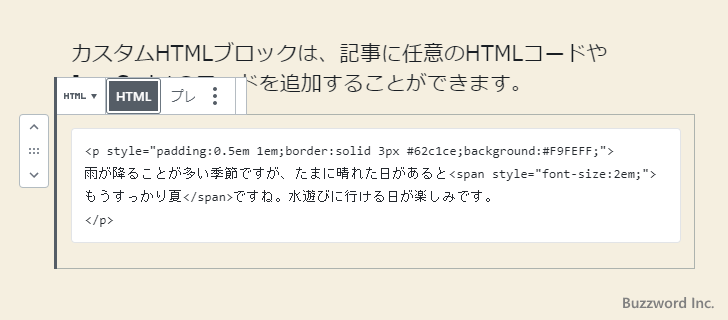
「HTML」アイコンをクリックするとプレビューが解除されます。


カスタムHTMLブロックのサイドバーオプション
カスタムHTMLブロックのサイドバーオプションはありません。
-- --
WordPress のブロックエディタで利用可能な「カスタムHTML」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。