コードエディターへの切り替え方法と使い方
ブロックエディタ( Gutenberg )にはブロックを追加してテキストを入力したりブロック毎に用意されているツールバーを使って書式を設定したりすることができるビジュアルエディターと、 HTML 文を直接入力することができるコードエディタ―が用意されています。ここではビジュアルエディターとコードエディターを切り替える手順と、コードエディターの使い方について解説します。
(Last modified: )
コードエディタ―への切り替え方法
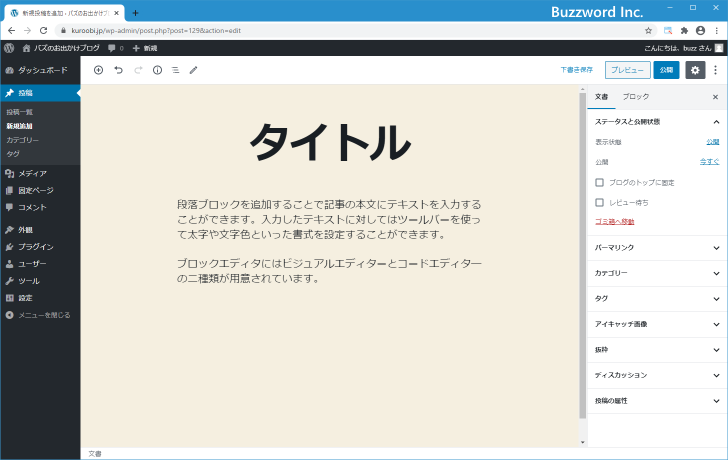
新しい記事を作成する時に最初に表示されるのがビジュアルエディターです。

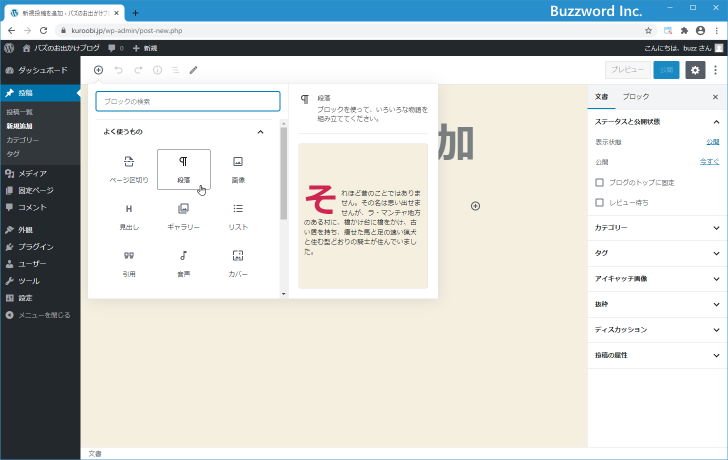
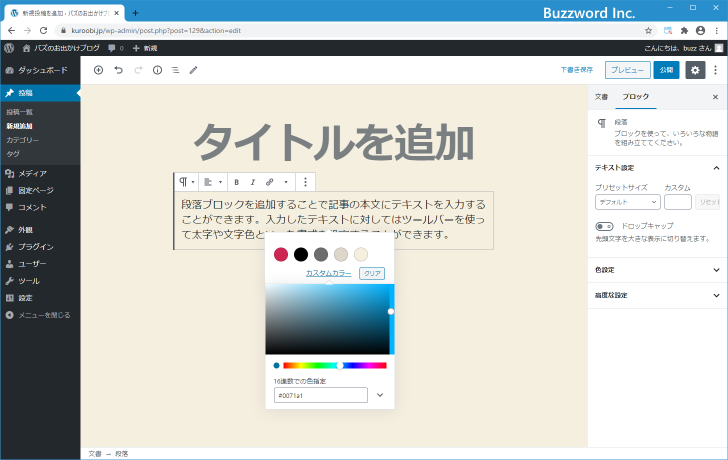
ビジュアルエディターではブロックの一覧から目的にあったブロックを選択してブロックを追加したり、ブロックの種類毎に用意されているツールバーを使って配置や書式などを設定することができます。


コードエディタ―は HTML 文を直接入力することができるエディターです。ビジュアルエディターで作成した本文をコードエディターに切り替えて編集を行ったり、新しい HTML 文を追加することができます。
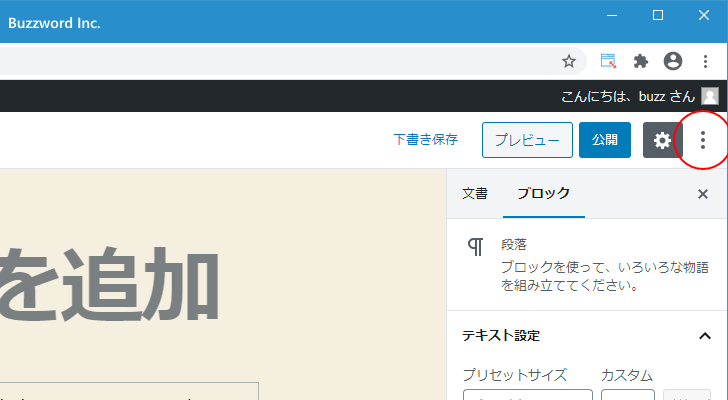
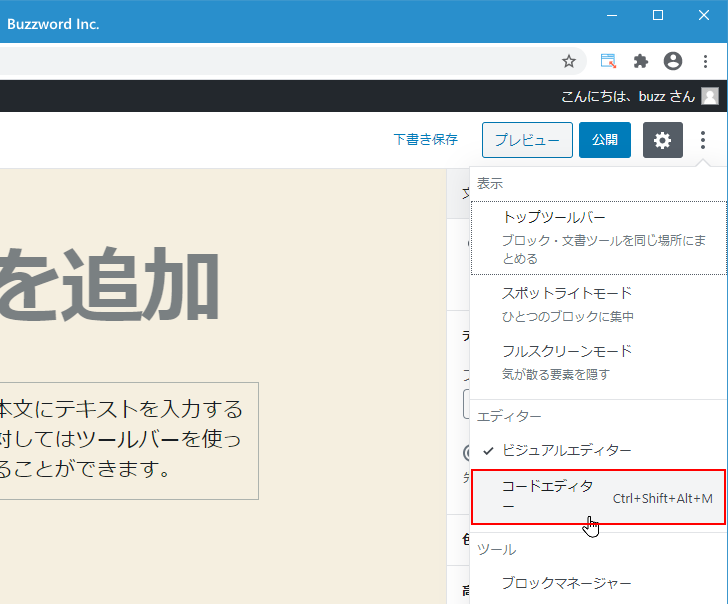
コードエディタ―に切り替えるには、画面右上に表示されている「?」をクリックしてください。

表示されたメニューの中から「コードエディタ―」をクリックしてください。

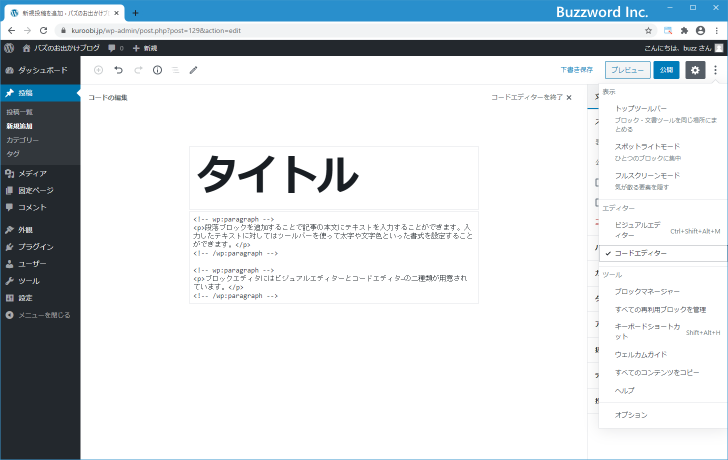
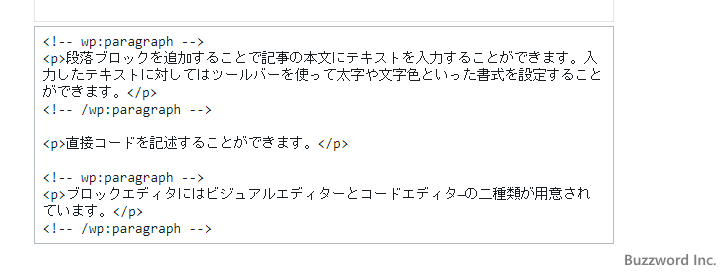
コードエディタ―が表示されました。

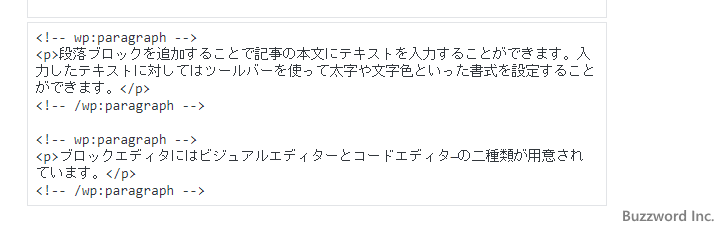
記事本文には現在 2 つの「段落」ブロックが追加されています。「段落」ブロックは HTML 文でいうと p 要素に対応するブロックです。この 2 つの「段落」ブロックをコードエディターで見ると次のように表示されます。
<!-- wp:paragraph -->
<p>
段落ブロックを追加することで記事の本文にテキストを入力することができます。入力したテキストに対してはツールバーを使って太字や文字色といった書式を設定することができます。</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ブロックエディタにはビジュアルエディターとコードエディタ―の二種類が用意されています。</p>
<!-- /wp:paragraph -->

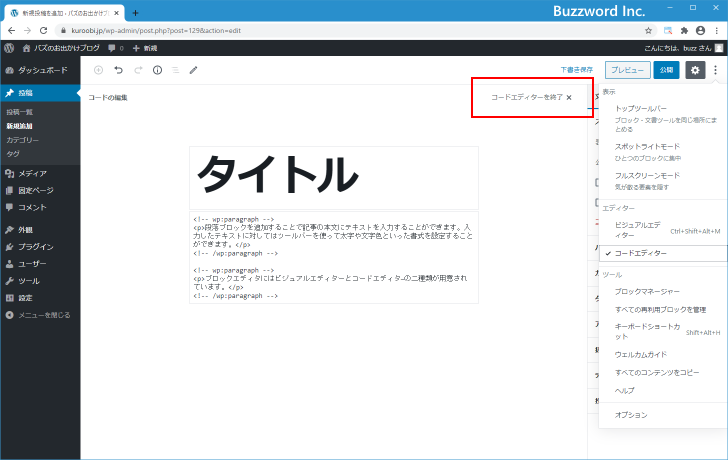
コードエディタ―を終了してビジュアルエディターに戻すには、右上に表示されている「コードエディタ―を終了」をクリックしてください。

ビジュアルエディターが表示されます。

コードエディタ―でHTML文を入力する
コードエディタ―を使用すると直接 HTML 文を記述することができます。例えば現在表示されている 2 つの段落ブロック間に次のような p 要素を記述してみます。
<!-- wp:paragraph -->
<p>
段落ブロックを追加することで記事の本文にテキストを入力することができます。入力したテキストに対してはツールバーを使って太字や文字色といった書式を設定することができます。</p>
<!-- /wp:paragraph -->
<p>直接コードを記述することができます。</p>
<!-- wp:paragraph -->
<p>ブロックエディタにはビジュアルエディターとコードエディタ―の二種類が用意されています。</p>
<!-- /wp:paragraph -->

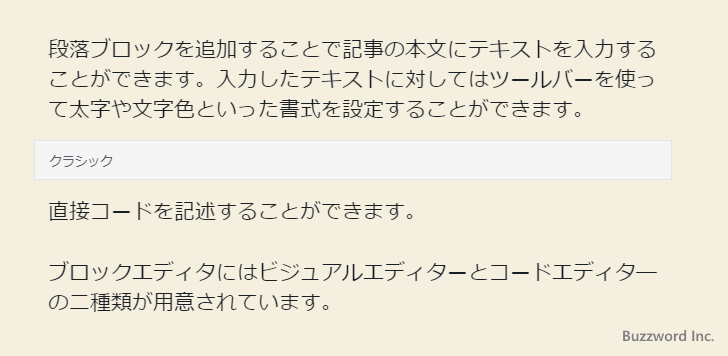
コードエディタ―を閉じてビジュアルエディターに戻してみます。すると HTML 文を直接記述した p 要素の上には「クラシック」と表示されています。

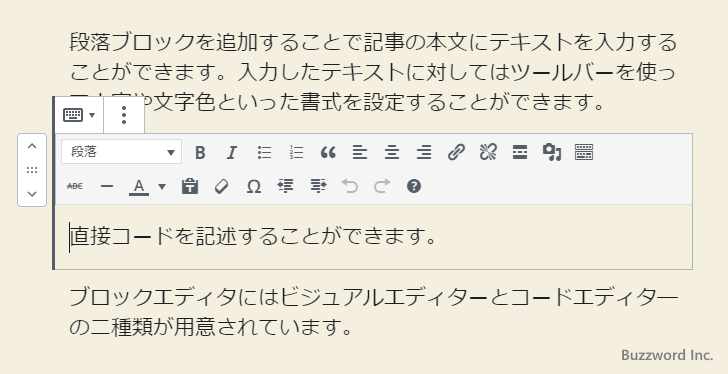
「クラシック」を一度クリックすると次のように表示されます。ブロックエディタではコードエディターで直接入力した要素は「クラシック」ブロックに変換されるようです。

もう一つ試してみます。今度は ul 要素を記述し、 style 属性を設定してみます。
<!-- wp:paragraph -->
<p>
段落ブロックを追加することで記事の本文にテキストを入力することができます。入力したテキストに対してはツールバーを使って太字や文字色といった書式を設定することができます。</p>
<!-- /wp:paragraph -->
<ul style="padding: 30px; border: 2px dotted #ff0000;">
<li>北海道</li>
<li>沖縄県</li>
</ul>
<!-- wp:paragraph -->
<p>ブロックエディタにはビジュアルエディターとコードエディタ―の二種類が用意されています。</p>
<!-- /wp:paragraph -->

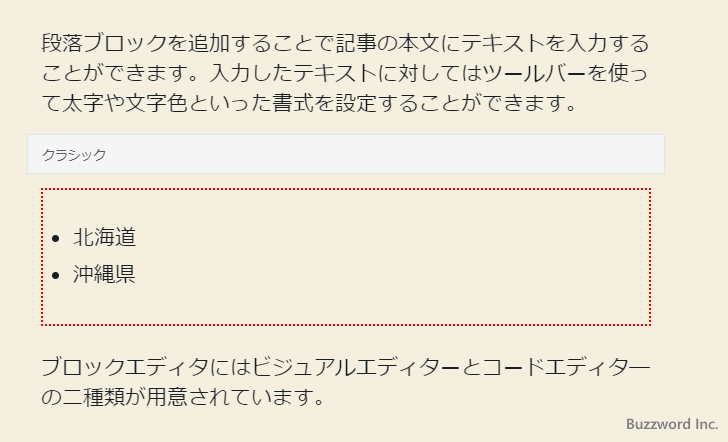
コードエディタ―を閉じてビジュアルエディターに戻してみます。設定した style 属性が反映された番号無しリストが表示されました。

このようにコードエディタ―を使用することで、任意の HTML 文を記事本文に入力することあできます。
-- --
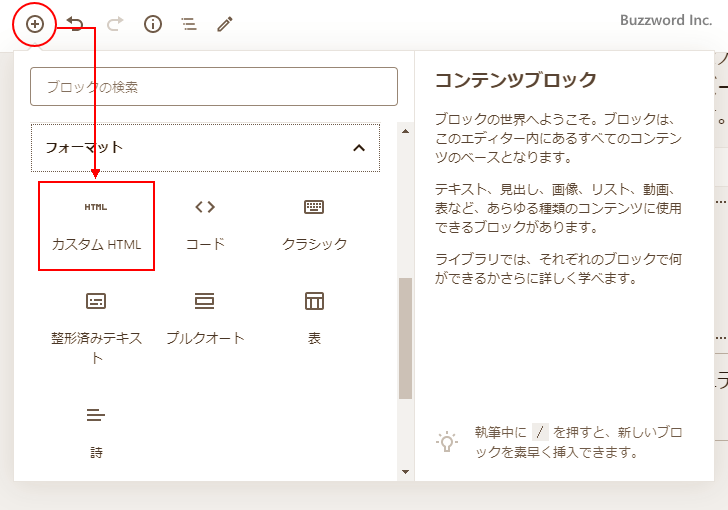
ただしブロックエディタでは「カスタムHTML」ブロックを利用することで、ビジュアルエディターのままで任意の場所に任意の HTML コードを追加することができます。

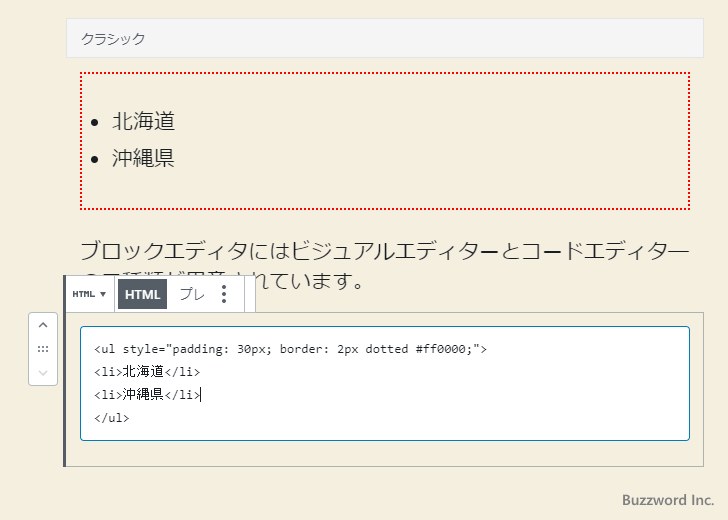
「カスタムHTML」ブロックを追加したら、先ほどコードエディタ―で入力した ul 要素の記述と同じ内容を「カスタムHTML」ブロックの中で記述してください。

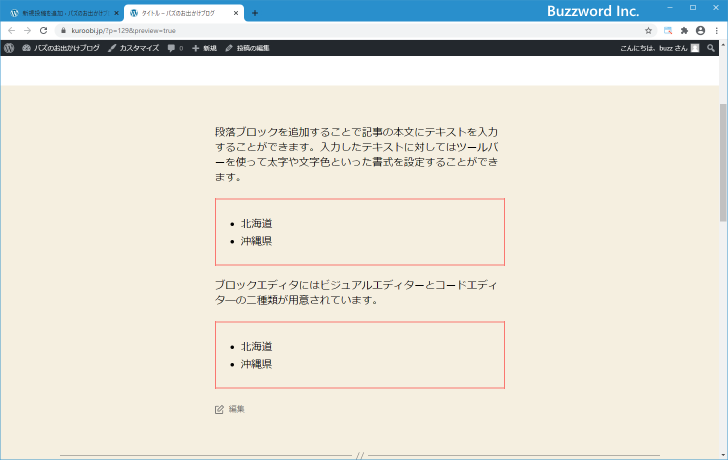
プレビューで確認してみると、コードエディタ―で入力したものと「カスタムHTML」ブロックで追加したものはまったく同じように表示されます。

このように「カスタムHTML」ブロックを使えば、コードエディタ―に切り替えて直接 HTML 文を記述する必要はありません。
-- --
ブロックエディタと旧エディタの違いについて解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。