リストブロック
WordPress のブロックエディタで利用可能な「リスト」ブロックの使い方について解説します。「リスト」ブロックは一般ブロックの中に含まれており、記事本文に箇条書きリストまたは番号付きリストを追加する時に使用します。
(Last modified: )
目次
リストブロックを追加する
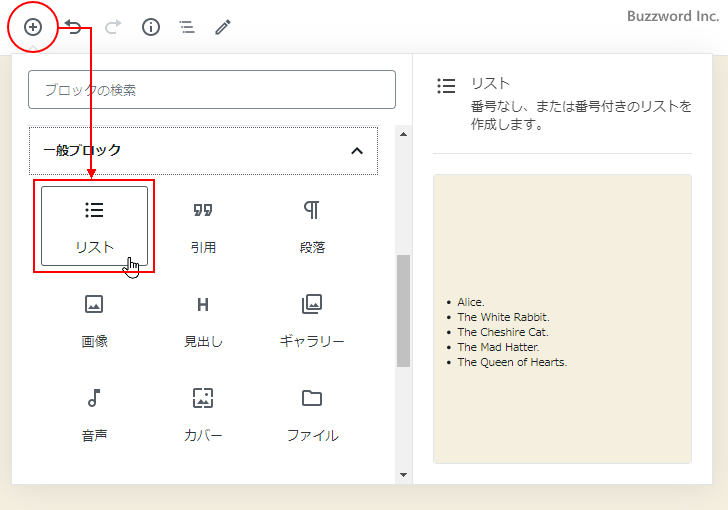
ブロックエディタで「リスト」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「リスト」をクリックしてください。

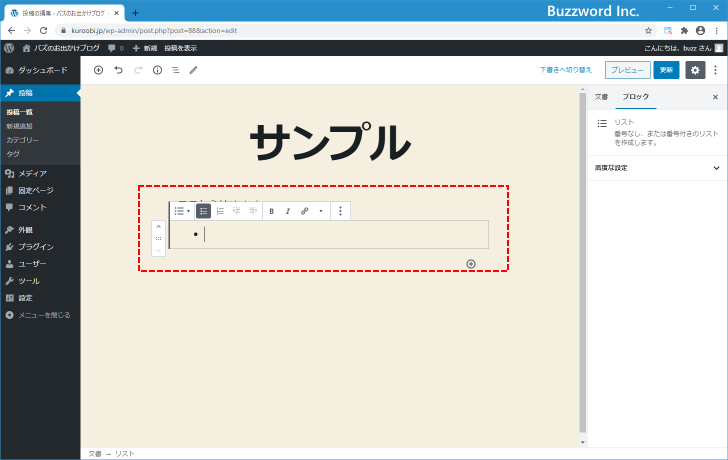
「リスト」ブロックが追加されます。

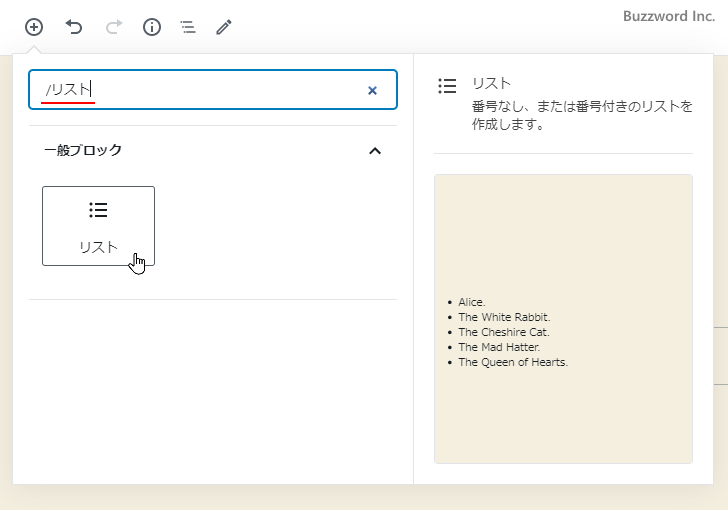
ブロックの検索ボックスで「/リスト」と検索して表示することもできます。

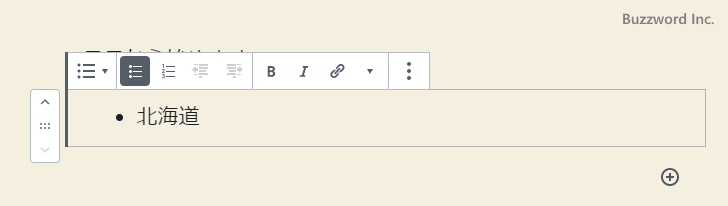
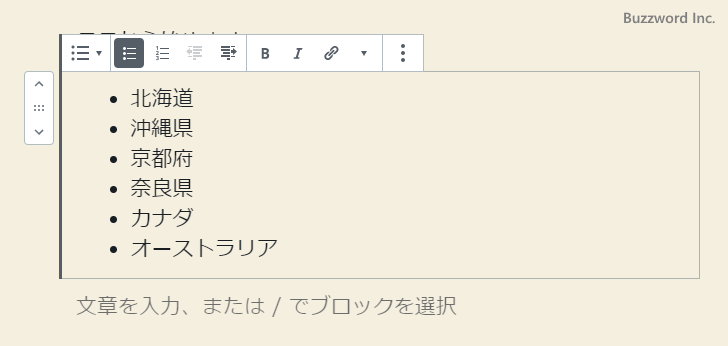
「リスト」ブロックが追加されたら項目に表示するテキストを入力してください。

[Enter] キーを押すと次の項目が追加されてテキストの入力待ちとなります。必要なだけ項目を追加していってください。


なお「リスト」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:list -->
<ul><li>北海道</li><li>沖縄県</li><li>京都府</li><li>奈良県</li><li>カナダ</li><li>オーストラリア</li></ul>
<!-- /wp:list -->
リストブロックのツールバーオプション
「リスト」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
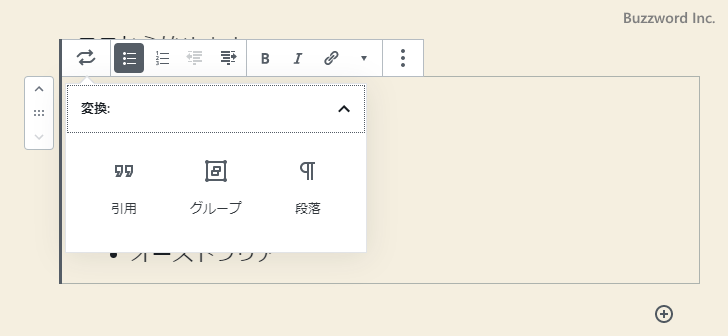
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「リスト」ブロックを別のブロックタイプのブロックに変更することができます。

「リスト」ブロックから変更できるブロックタイプは「引用」「グループ」「段落」の 3 種類です。

箇条書きリストと番号付きリストを選択する
「リスト」ブロックでは箇条書きリストと番号付きリストの 2 種類からリストの種類を選択することができます。デフォルトでは箇条書きリストが選択されています。

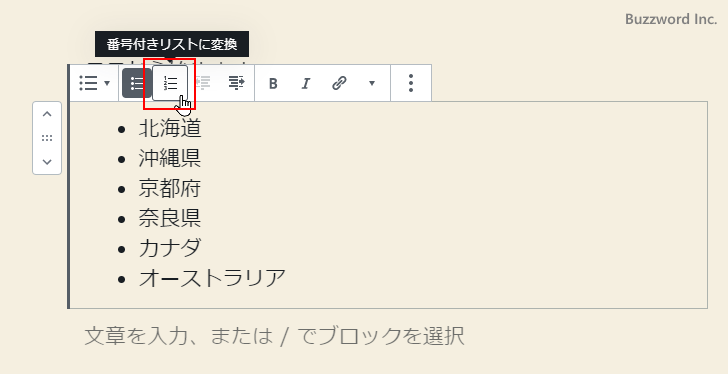
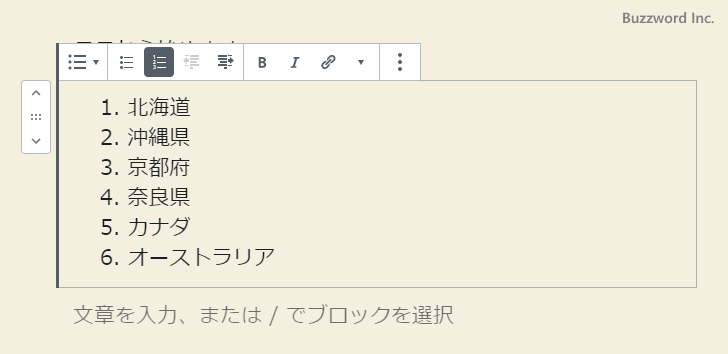
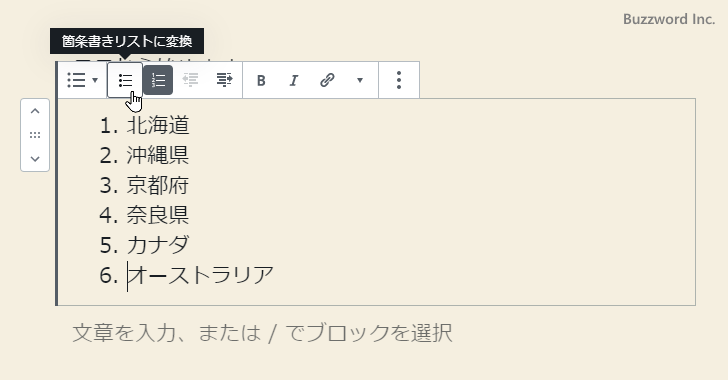
番号付きリストにするには「番号付きリストに変換」アイコンをクリックしてください。番号付きリストに変更されます。


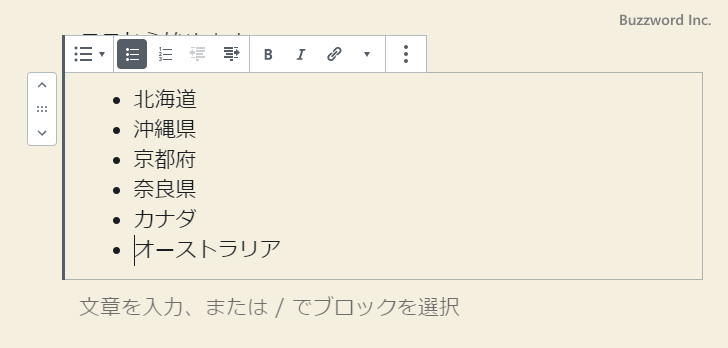
箇条書きリストにするには「箇条書きリストに変換」アイコンをクリックしてください。箇条書きリストに変更されます。


リスト項目をインデント
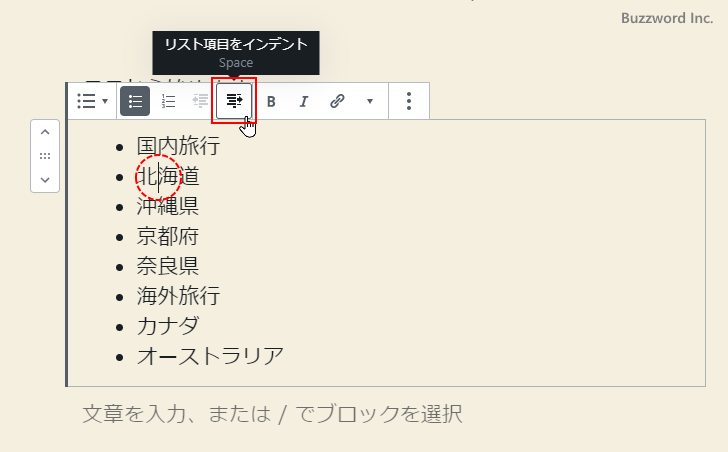
リストに追加した項目をインデントすることができます。インデントとは項目の先頭に空白を挿入して右側にずらすことで、リストで階層構造を表す場合などに使用されます。インデントしたい項目のいずれかの場所にカーソルを置いた状態で「リスト項目をインデント」アイコンをクリックしてください。

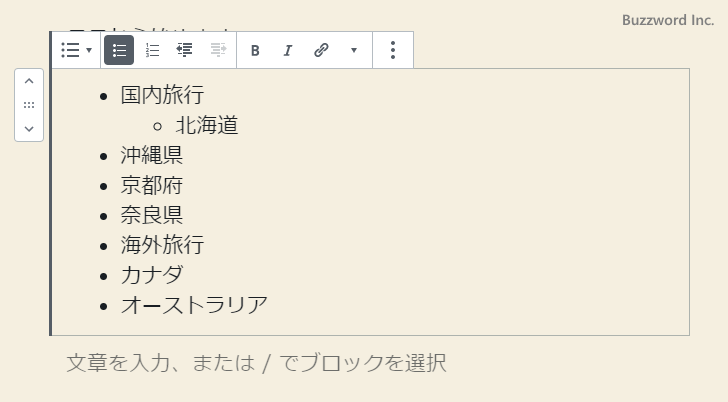
カーソルがあった項目が一段階インデントされます。

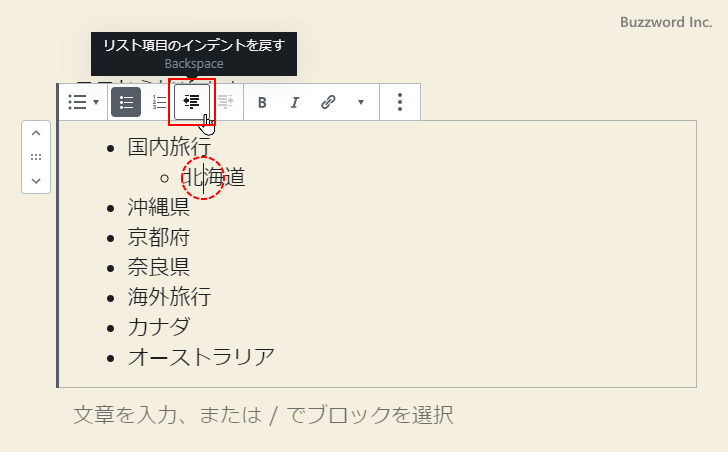
インデントを戻すには、戻したい項目のいずれかの場所にカーソルを置いた状態で「リスト項目のインデントを戻す」アイコンをクリックしてください。

カーソルがあった項目のインデントが一段階戻されます。

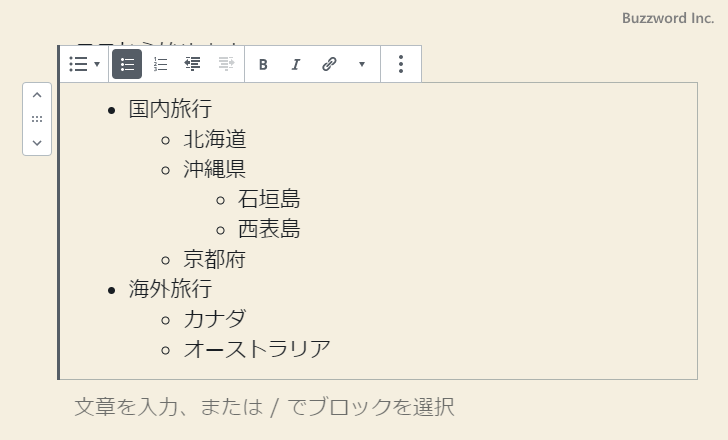
インデントは一段階だけでなく多段階でインデントできます(インデントは階層構造になっている必要があり、たとえば特定の項目だけ何段階もインデントするようなことはできません)。箇条書きリストと番号付きリストではそれぞれ次のように表示されます。


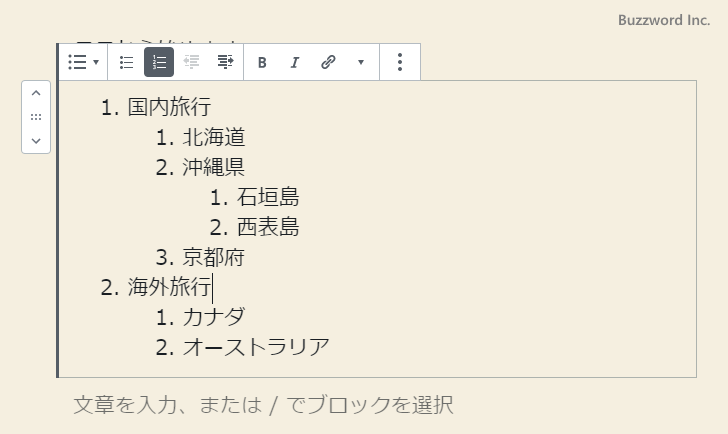
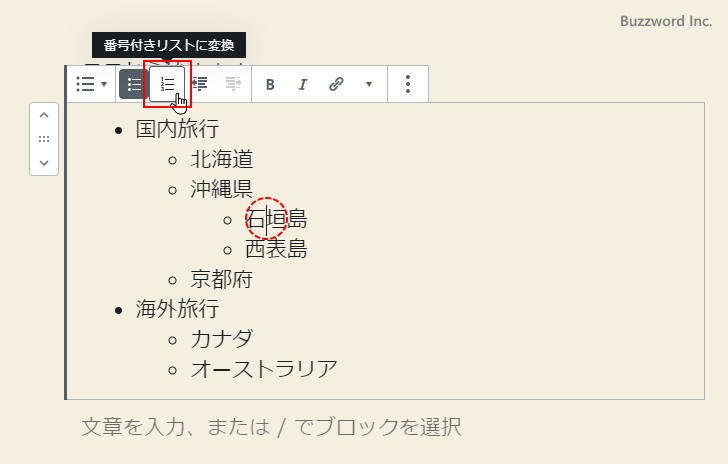
インデントされた項目は別のリストとして扱われますので、異なるリストの種類を設定して箇条書きリストと番号付きリストを混在させて使うことができます。次の例では一番右側にインデントされている項目の一つにカーソルを置いたあと「番号付きリストに変換」アイコンをクリックします。

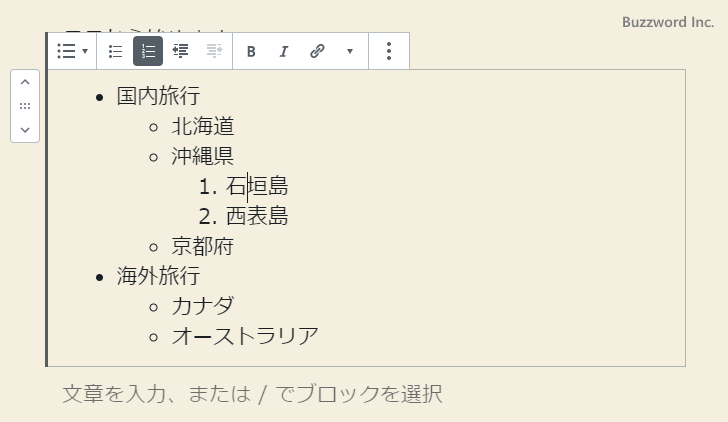
カーソルがあった項目が含まれるリストの種類が「番号付きリストに変換」になりました。

太字
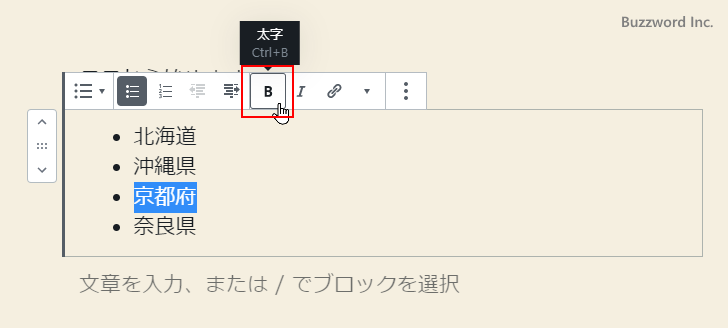
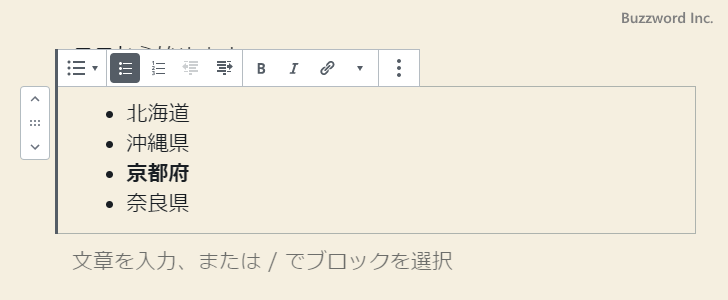
「リスト」ブロック内のテキストを選択した上で「太字」アイコンをクリックすると選択した部分に「太字」が設定されます。


イタリック
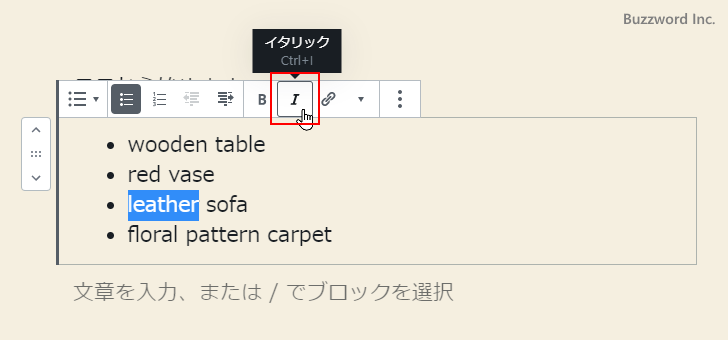
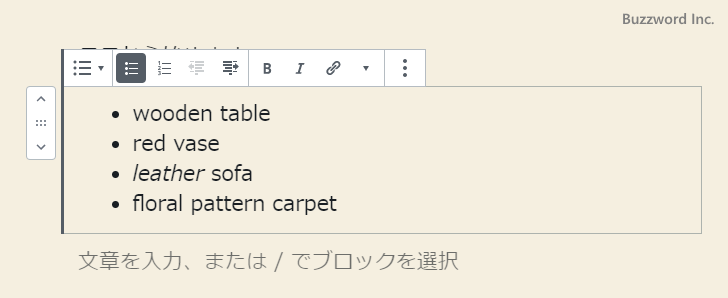
「リスト」ブロック内のテキストを選択した上で「イタリック」アイコンをクリックすると選択した部分に「イタリック」が設定されます。


取り消し線
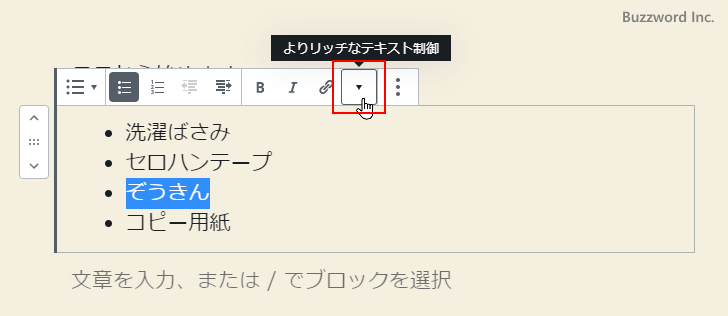
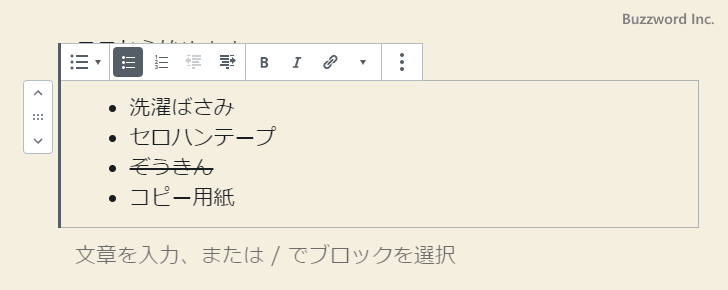
「リスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

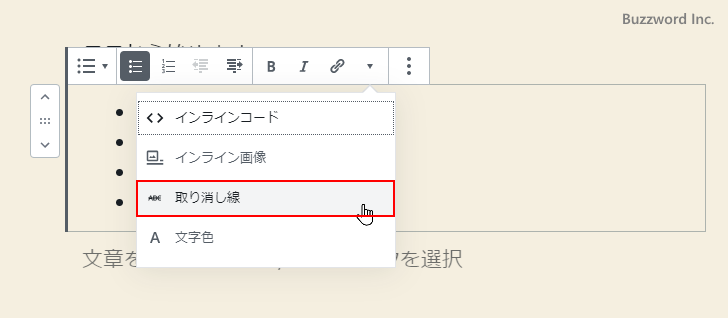
表示されたメニューの中から「取り消し線」をクリックすると選択した部分に「取り消し線」が設定されます。


文字色
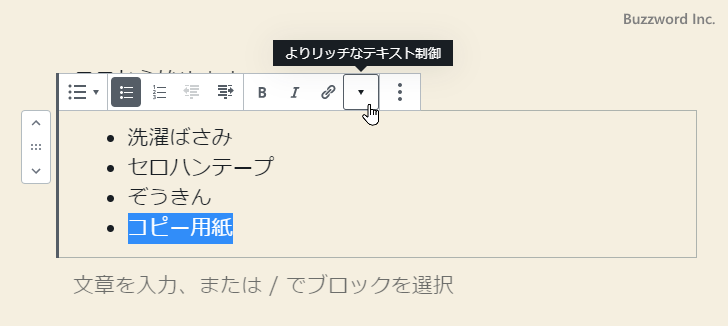
「リスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

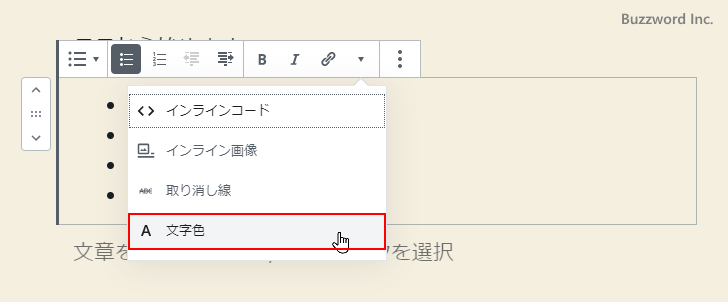
表示されたメニューの中から「文字色」をクリックしてください。

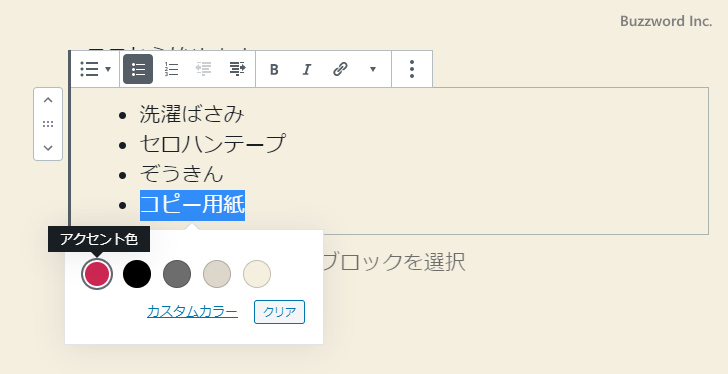
選択したテキストに設定する文字の色を選択する画面が表示されます。設定したい色をクリックしてください。

色をクリックすると選択したテキストに色が設定されます。

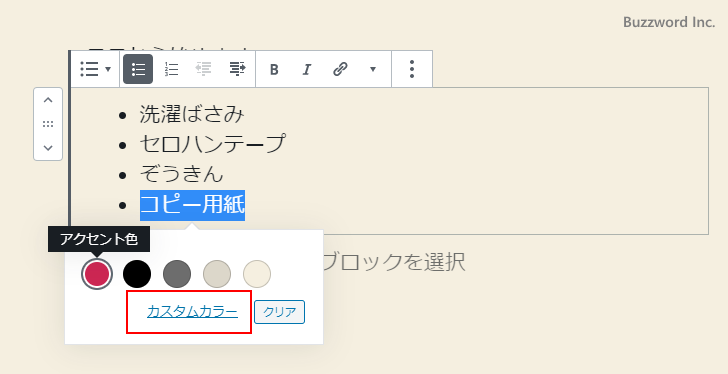
表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の設定画面が表示されます。


リンクの設定
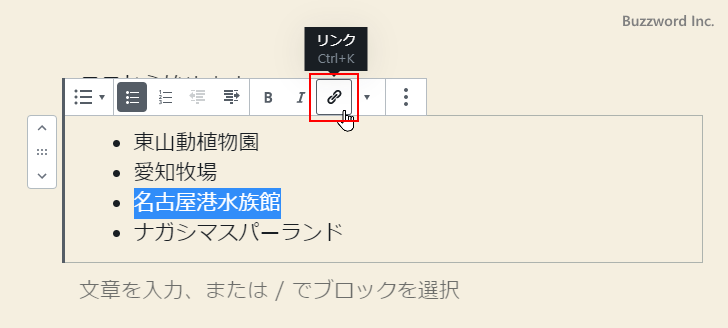
「リスト」ブロック内のテキストの中でリンクを設定したい部分を選択した上で「リンク」アイコンをクリックしてください。

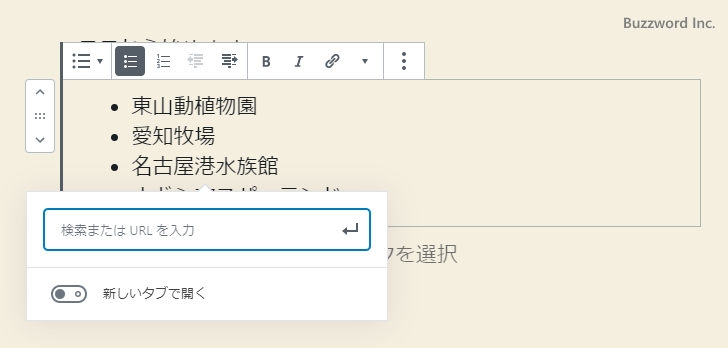
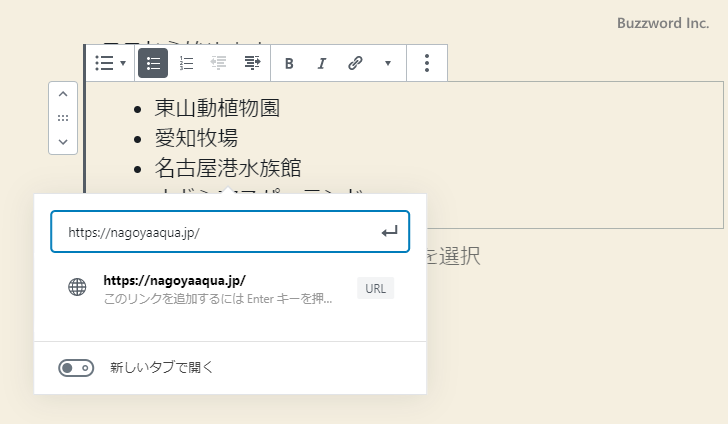
リンク先の URL を入力するテキストボックスが表示されます。

リンク先の URL を入力してください。その後で [Enter] キーを押してください。


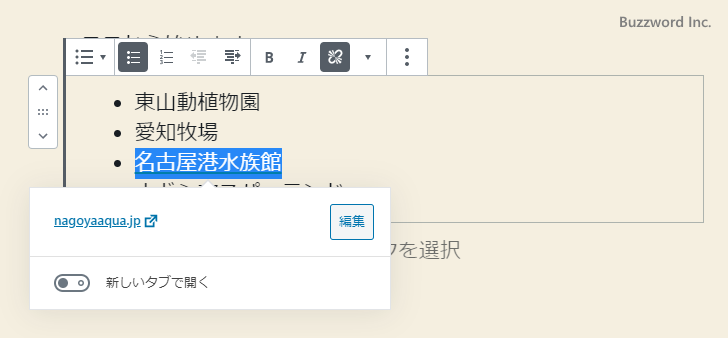
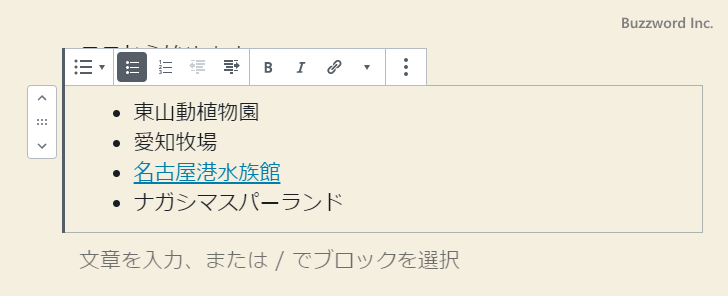
選択していたテキストにリンクが設定されます。

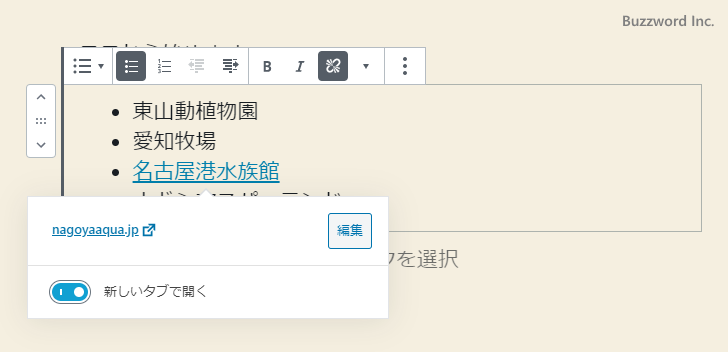
なおリンク先の URL を入力するときに「新しいタブで開く」をクリックすると、リンクをクリックしたときに新しいタブでリンク先が開くようになります。

インラインコード
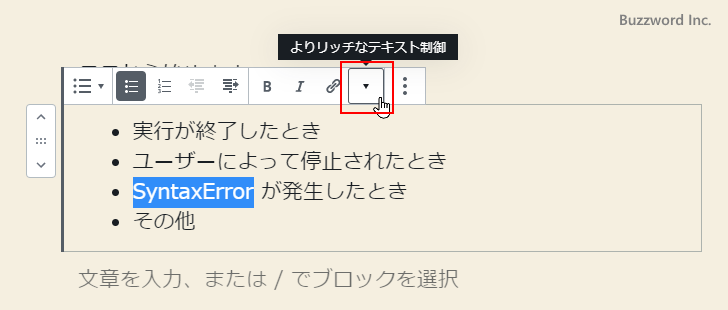
「リスト」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

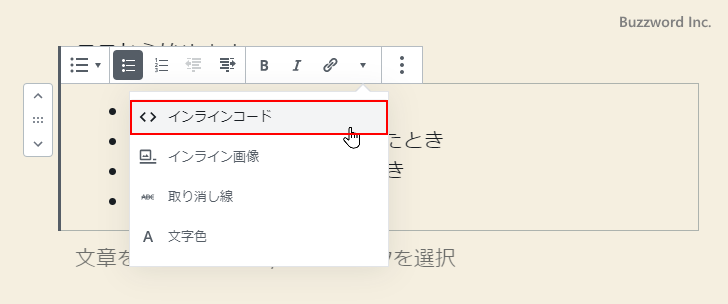
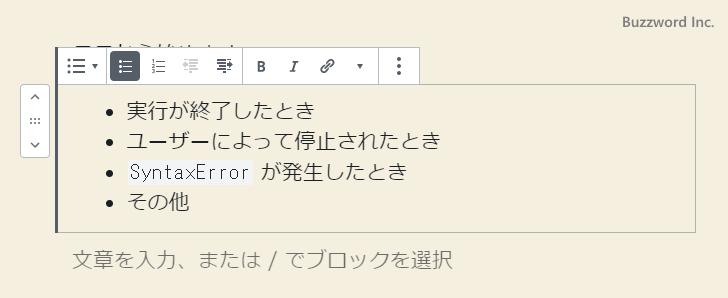
表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code> タグが設定されます。


インライン画像
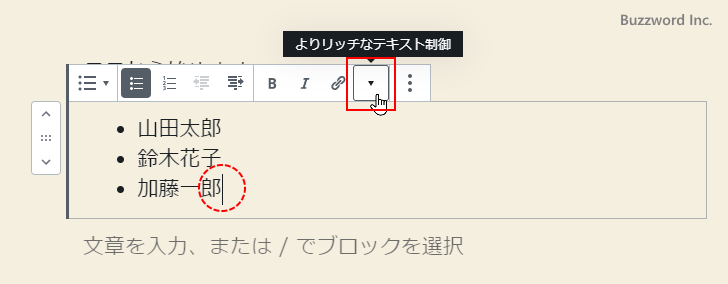
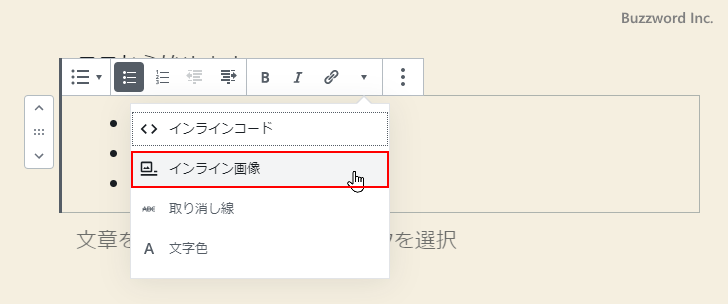
「リスト」ブロック内のテキストの中でインライン画像を挿入したい位置にカーソルを置いたあとで「▽」アイコンをクリックしてください。

表示されたメニューの中から「インライン画像」をクリックしてください。

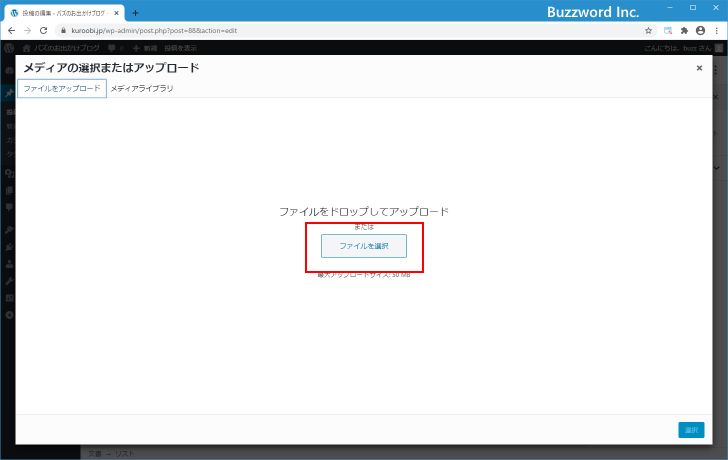
挿入する画像を選択する画面が表示されます。画面中央の「ファイルを選択」をクリックして挿入する画像ファイルを選択してください。

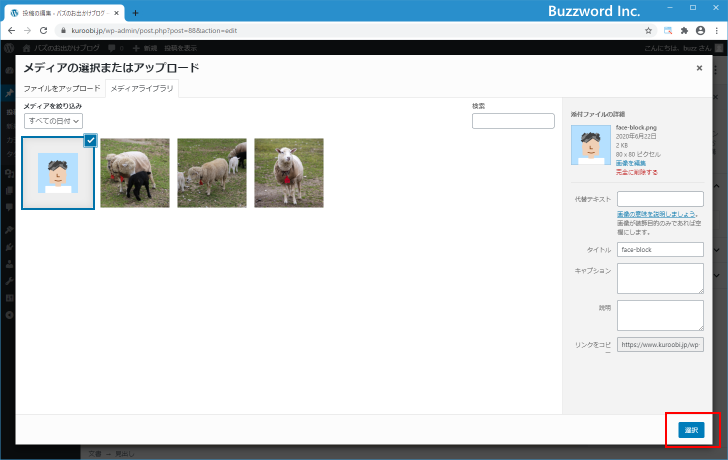
画像のアップロードが完了したら画面右下の「選択」をクリックしてください。

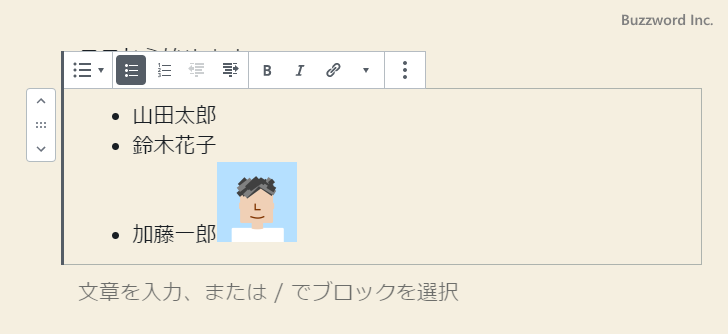
カーソルがあった位置に画像がインライン画像として挿入されました。

リストブロックのサイドバーオプション
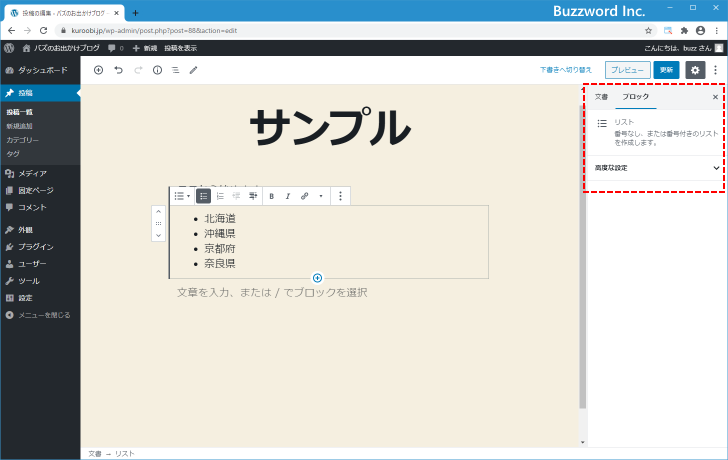
リストブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
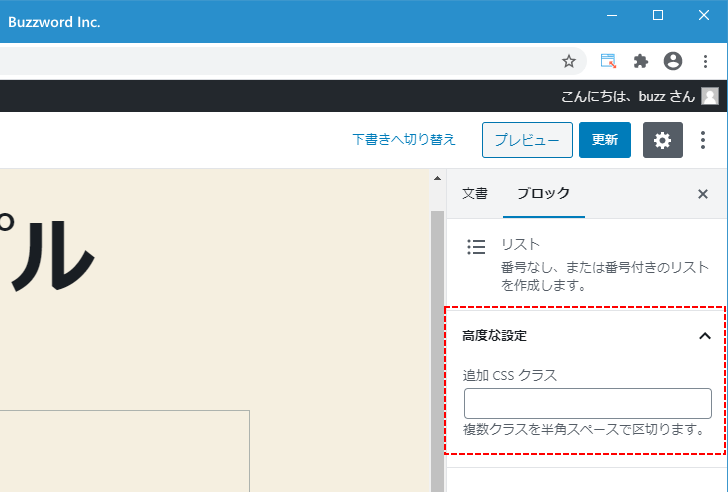
高度な設定
高度な設定では「リスト」ブロックに対して適用する CSS クラス名を指定することができます。

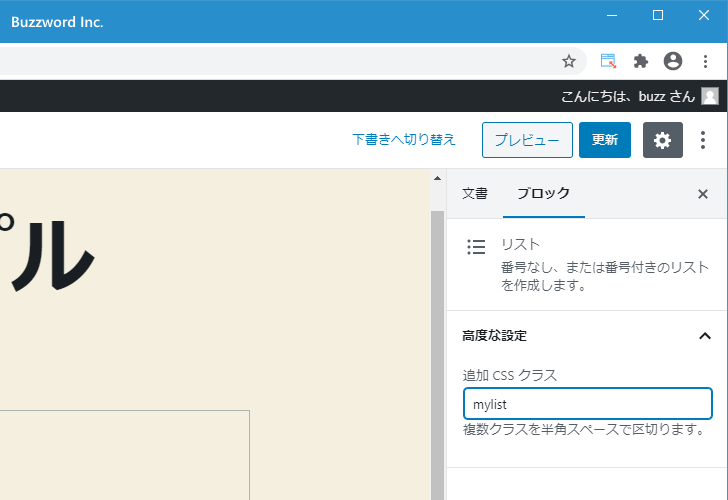
例えば mylist と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:list {"className":"mylist"} -->
<ul class="mylist"><li>北海道</li><li>沖縄県</li><li>京都府</li><li>奈良県</li></ul>
<!-- /wp:list -->
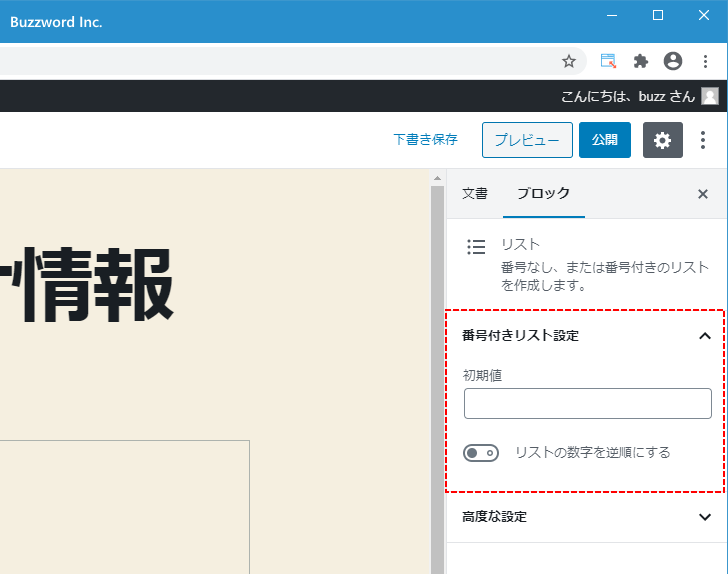
番号付きリスト設定
リストの種類として番号付きリストを選択している場合、「番号付きリスト設定」が利用できます。

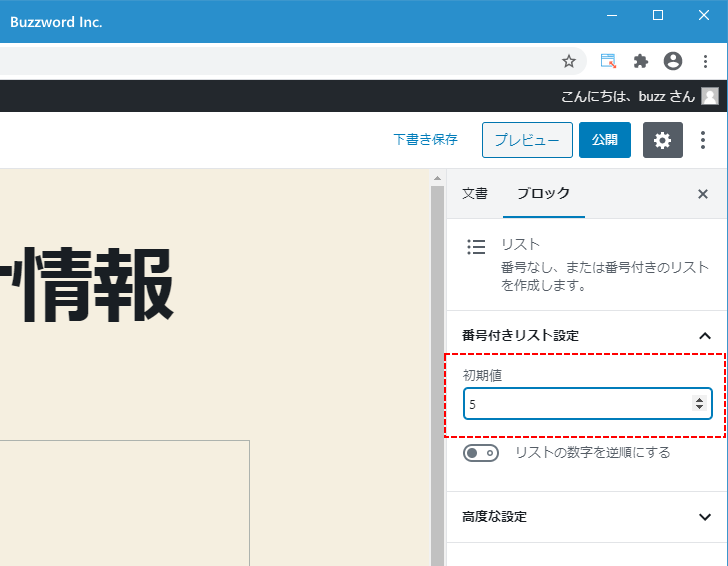
「初期値」はリストの項目に表示される番号が何番から始まるかを指定します。デフォルトでは 1 番です。例として 5 を指定してみます。

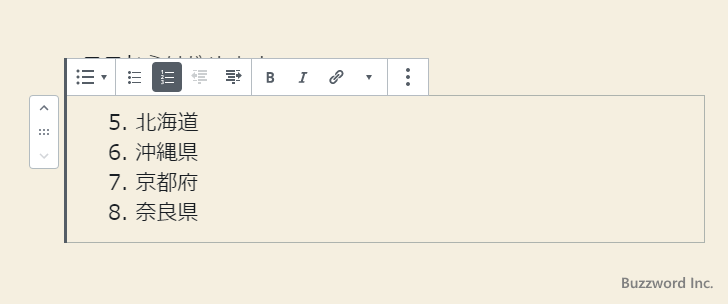
番号付きリストの項目に表示される番号が 5 番から開始されました。

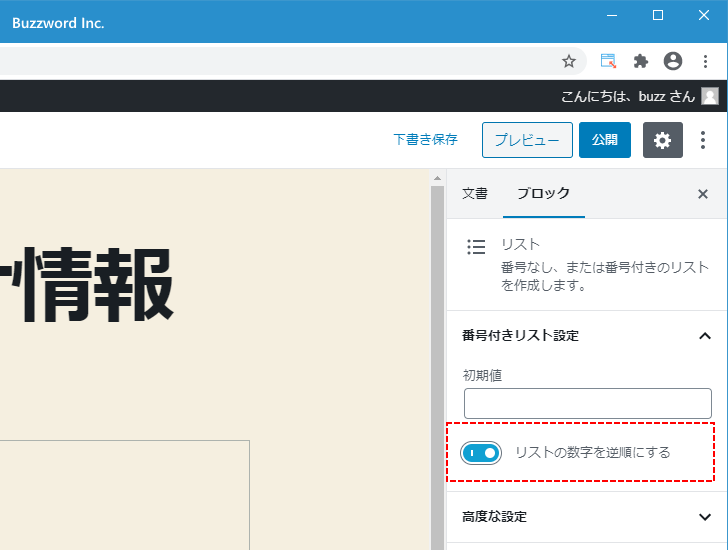
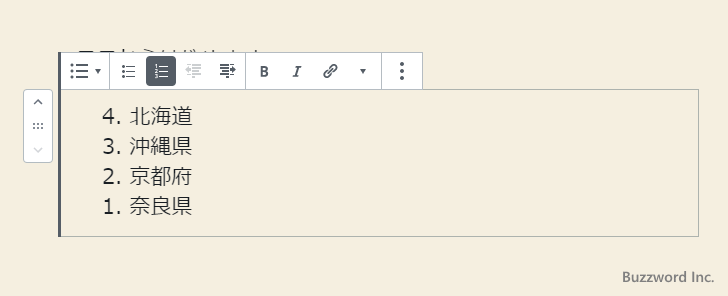
「リストの数字を逆順にする」を有効にすると、リストの項目に表示される番号が最後の項目が 1 番となり一番上の項目が一番大きな番号となります。


-- --
WordPress のブロックエディタで利用可能な「リスト」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。