見出しブロック
WordPress のブロックエディタで利用可能な「見出し」ブロックの使い方について解説します。「見出し」ブロックは一般ブロックの中に含まれており、記事本文に h2 要素や h3 要素の見出しを追加する時に使用します。
(Last modified: )
目次
見出しブロックを追加する
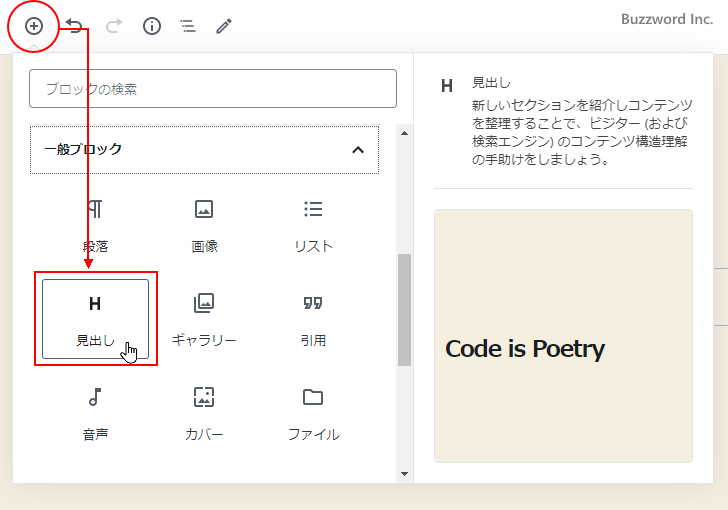
ブロックエディタで「見出し」ブロックを追加するには、ブロックタイプを選択する画面で「一般ブロック」の中にある「見出し」をクリックしてください。

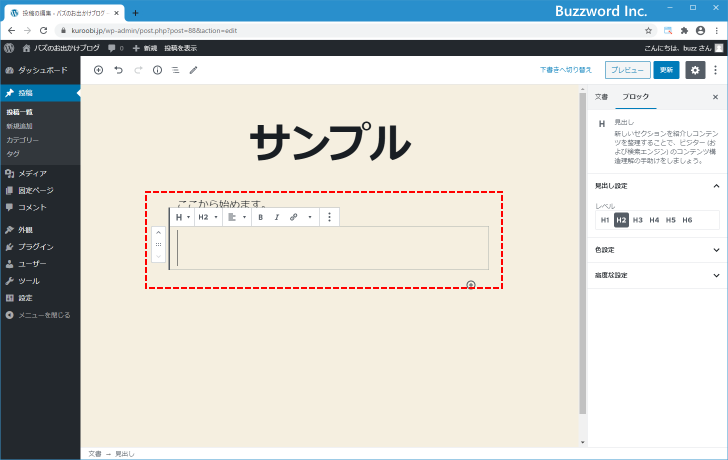
「見出し」ブロックが追加されます。

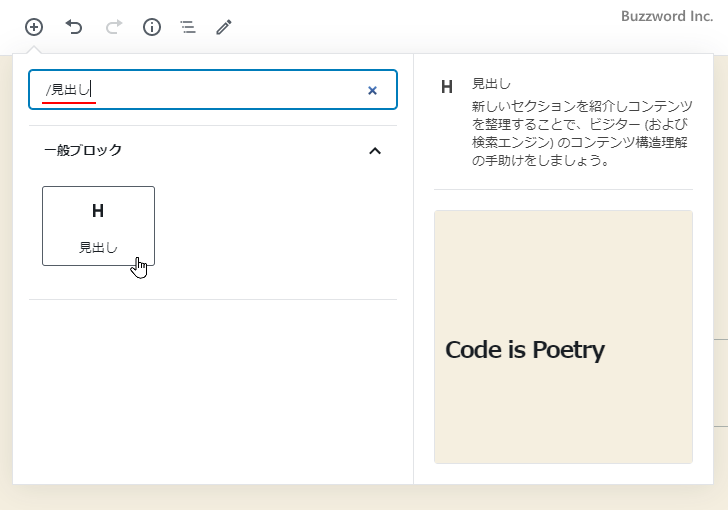
ブロックの検索ボックスで「/見出し」と検索して表示することもできます。

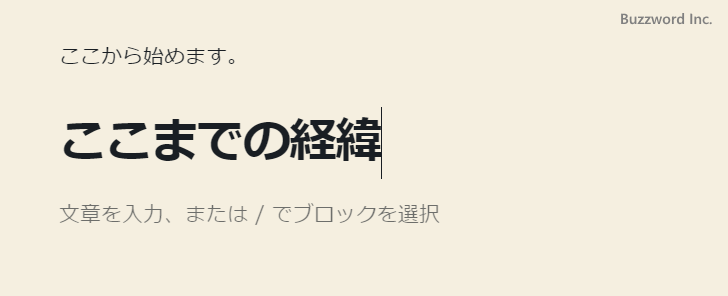
「見出し」ブロックが追加されたら見出しに表示するテキストを入力してください。

なお「見出し」ブロックを追加したあと、コードエディタに切り替えて確認してみると次のようなコードが入力されています。
<!-- wp:heading -->
<h2>ここまでの経緯</h2>
<!-- /wp:heading -->
見出しブロックのツールバーオプション
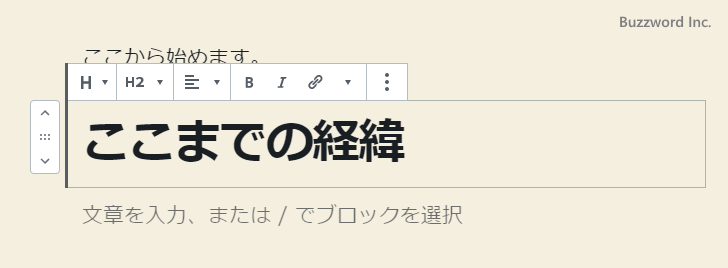
「見出し」ブロックを選択するとツールバーが上部に表示されます。

ツールバー上のボタンについてそれぞれ使い方は次の通りです。
ブロックタイプまたはスタイルを変更
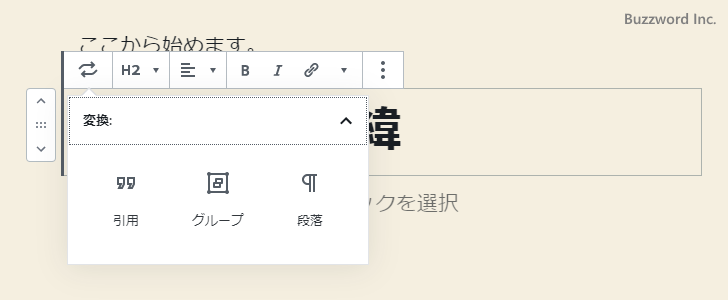
「ブロックタイプまたはスタイルを変更」アイコンをクリックすると「見出し」ブロックを別のブロックタイプのブロックに変更することができます。

「見出し」ブロックから変更できるブロックタイプは「引用」「グループ」「段落」の 3 種類です。

見出しレベルを変更
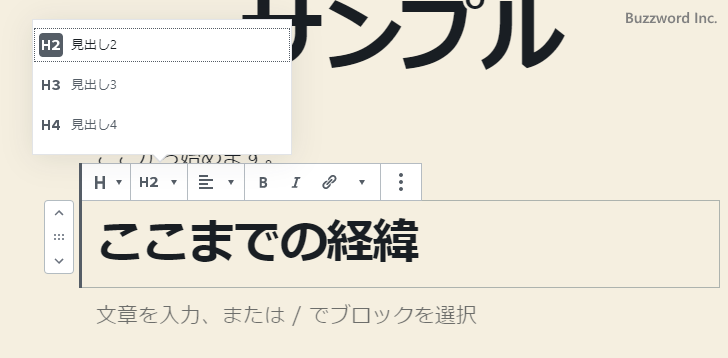
「見出しレベルを変更」アイコンをクリックすると見出しの種類を選択することができます。

ツールバーオプションで選択できる見出しの種類は h2 要素、 h3 要素、 h4 要素の 3 種類です。

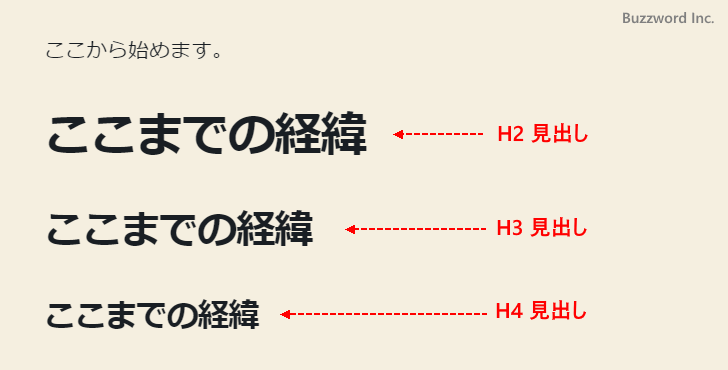
見出しの種類を選択した場合にどのように表示されるのかは次を参照してください。

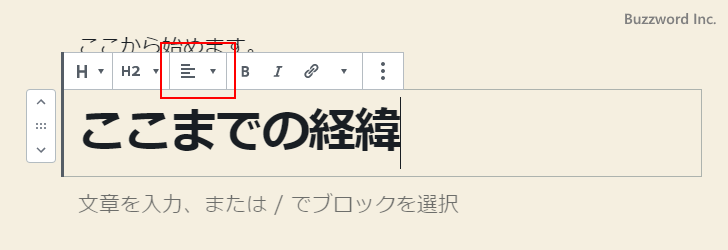
テキストの配置を変更
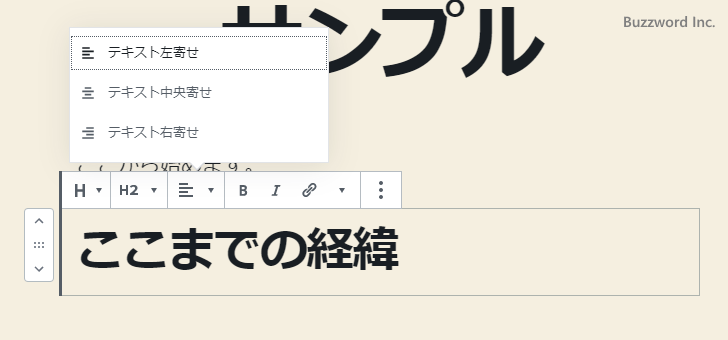
「テキストの配置を変更」アイコンをクリックすると「見出し」ブロックに入力したテキストの配置を変更することができます。

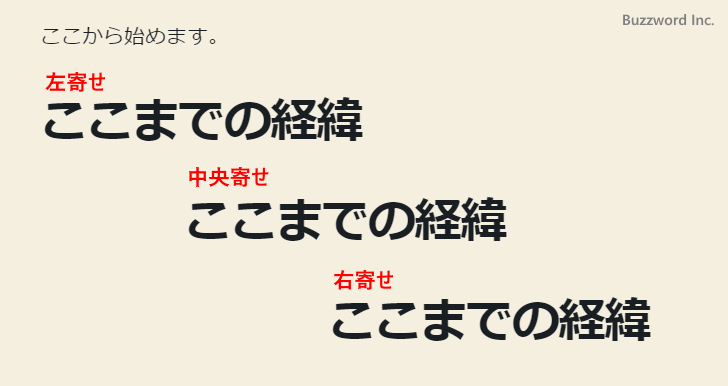
設定可能な配置は「左寄せ」「中央寄せ」「右寄せ」の 3 種類です。デフォルトは「左寄せ」です。

配置を設定した場合にどのように表示されるのかは次を参照してください。

太字
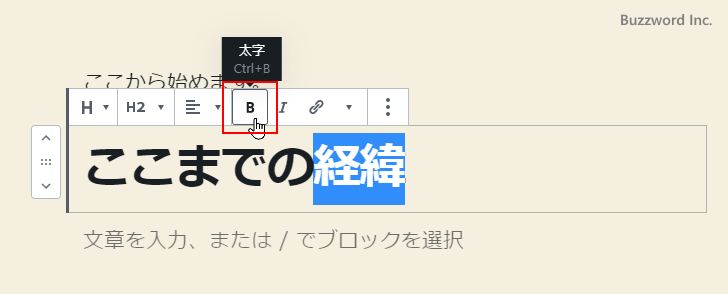
「見出し」ブロック内のテキストを選択した上で「太字」アイコンをクリックすると選択した部分に「太字」が設定されます。


※ 見出しは最初からある程度文字の太さがあるので、太字を設定しても見た目上は変わりありません。
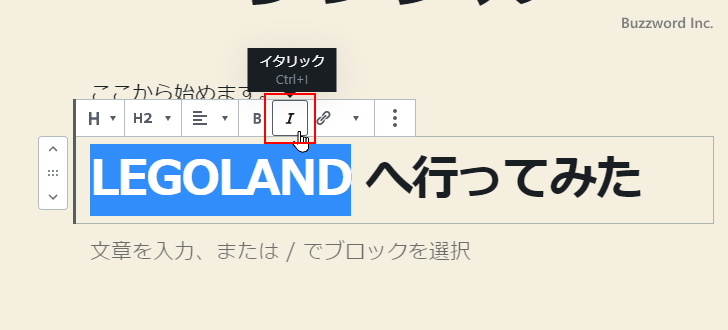
イタリック
「見出し」ブロック内のテキストを選択した上で「イタリック」アイコンをクリックすると選択した部分に「イタリック」が設定されます。


取り消し線
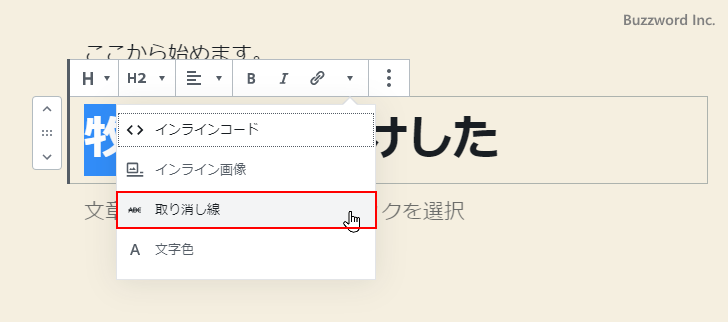
「見出し」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

表示されたメニューの中から「取り消し線」をクリックすると選択した部分に「取り消し線」が設定されます。


文字色
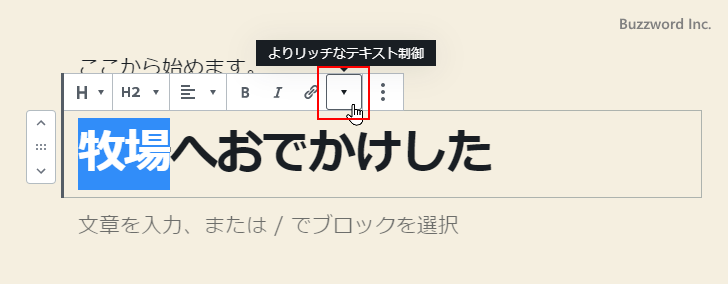
「見出し」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

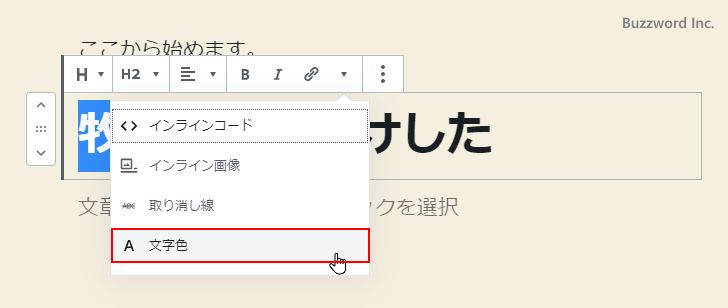
表示されたメニューの中から「文字色」をクリックしてください。

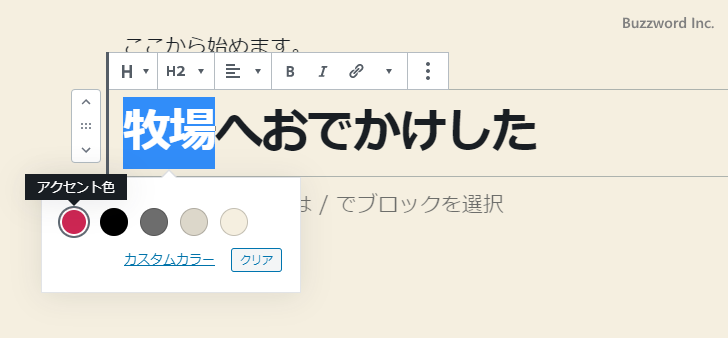
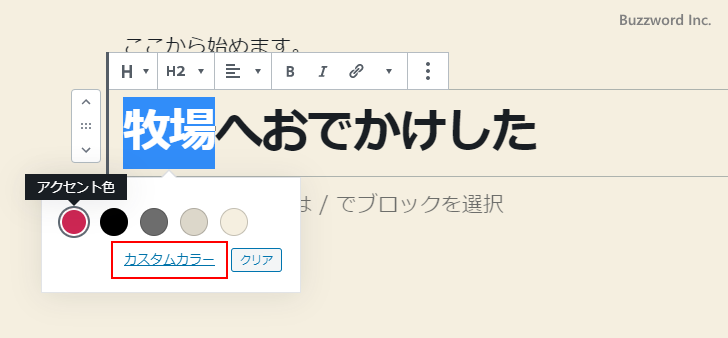
選択したテキストに設定する文字の色を選択する画面が表示されます。設定したい色をクリックしてください。

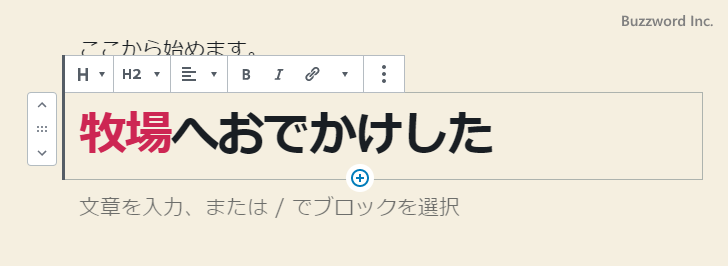
色をクリックすると選択したテキストに色が設定されます。

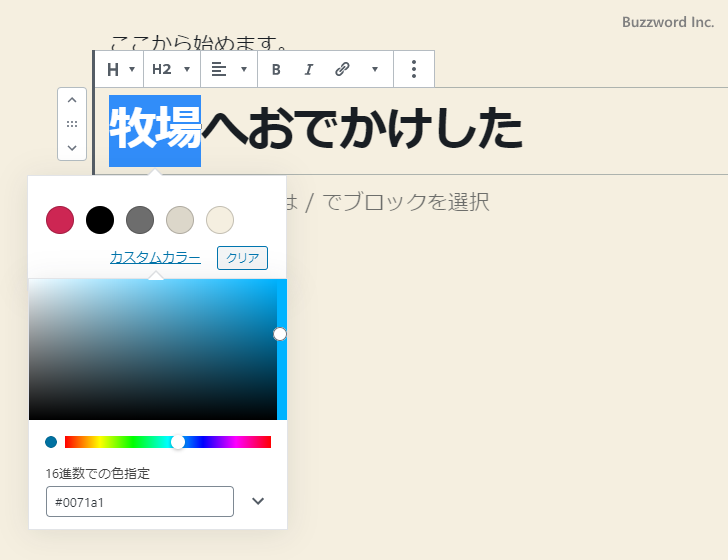
表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の設定画面が表示されます。


リンクの設定
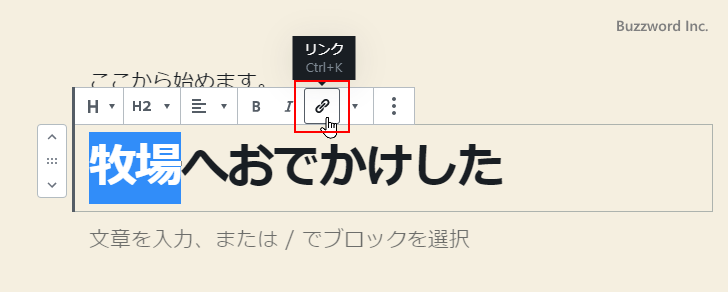
「見出し」ブロック内のテキストの中でリンクを設定したい部分を選択した上で「リンク」アイコンをクリックしてください。

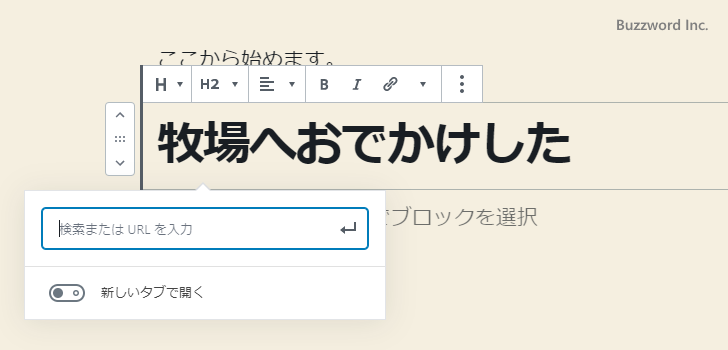
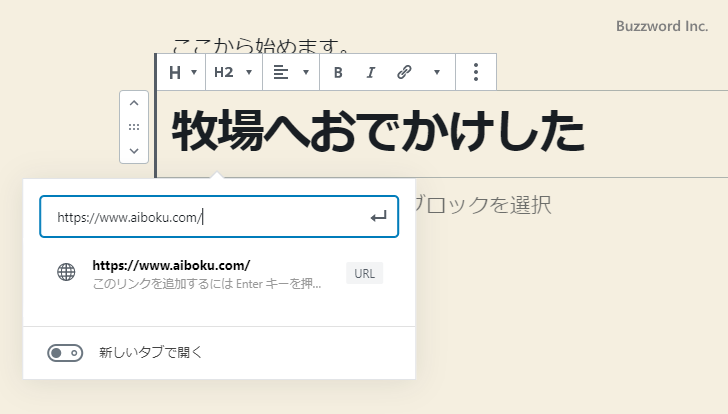
リンク先の URL を入力するテキストボックスが表示されます。

リンク先の URL を入力してください。その後で [Enter] キーを押してください。


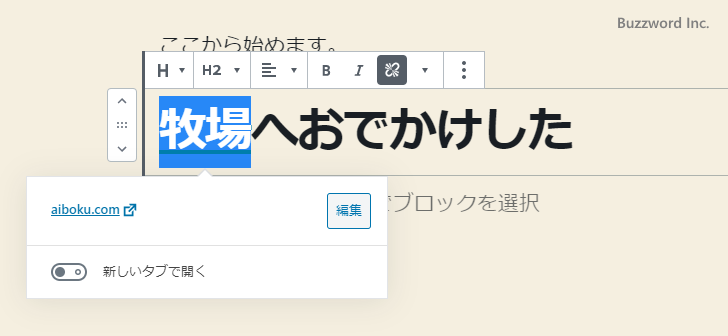
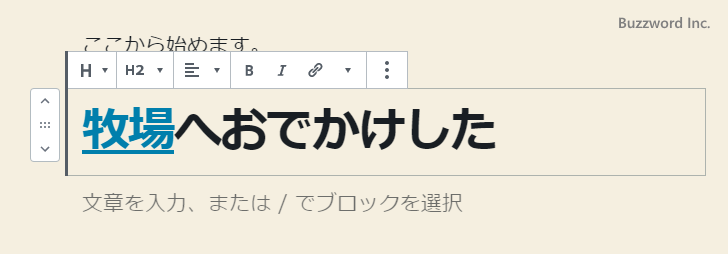
選択していたテキストにリンクが設定されます。

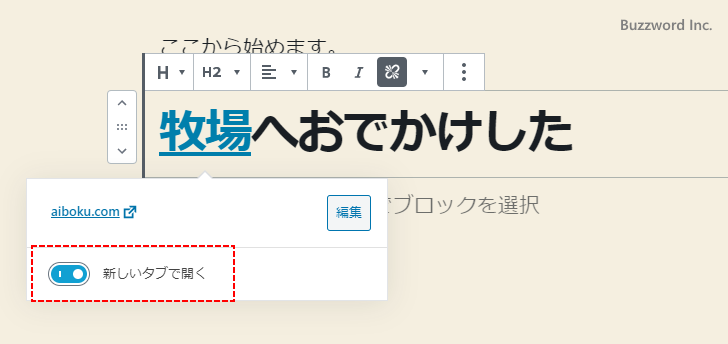
なおリンク先の URL を入力するときに「新しいタブで開く」をクリックすると、リンクをクリックしたときに新しいタブでリンク先が開くようになります。

インラインコード
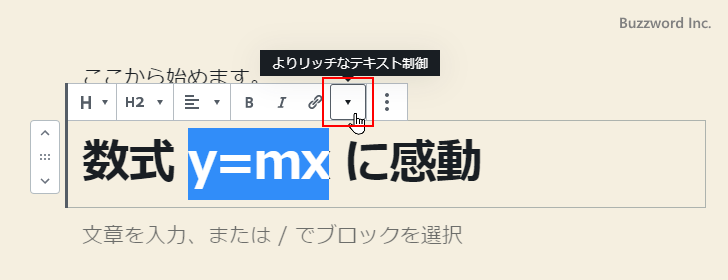
「見出し」ブロック内のテキストを選択した上で「▽」アイコンをクリックしてください。

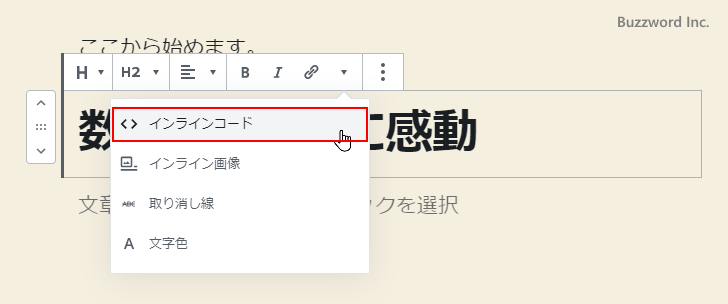
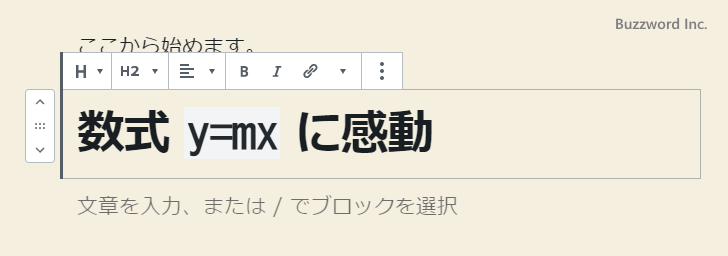
表示されたメニューの中から「インラインコード」をクリックしてください。選択した部分に <code> タグが設定されます。


インライン画像
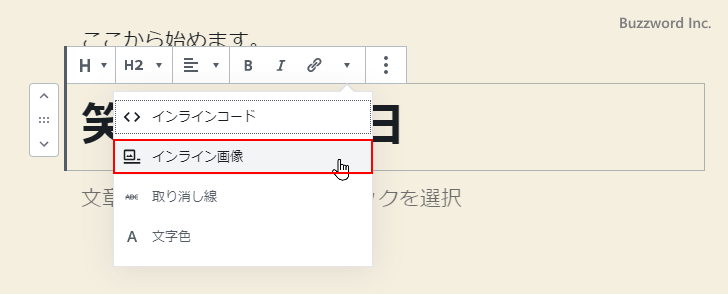
「見出し」ブロック内のテキストの中でインライン画像を挿入したい位置にカーソルを置いたあとで「▽」アイコンをクリックしてください。

表示されたメニューの中から「インライン画像」をクリックしてください。

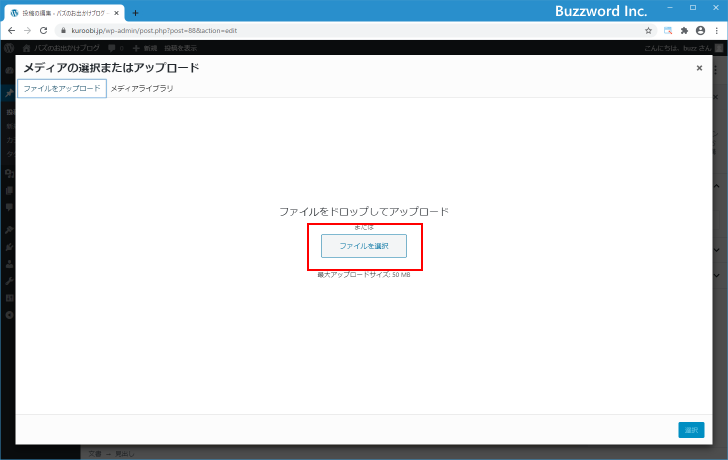
挿入する画像を選択する画面が表示されます。画面中央の「ファイルを選択」をクリックして挿入する画像ファイルを選択してください。

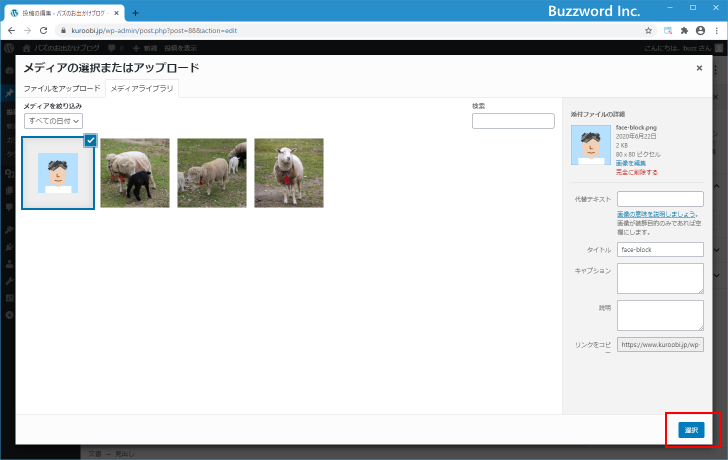
画像のアップロードが完了したら画面右下の「選択」をクリックしてください。

カーソルがあった位置に画像がインライン画像として挿入されました。

見出しブロックのサイドバーオプション
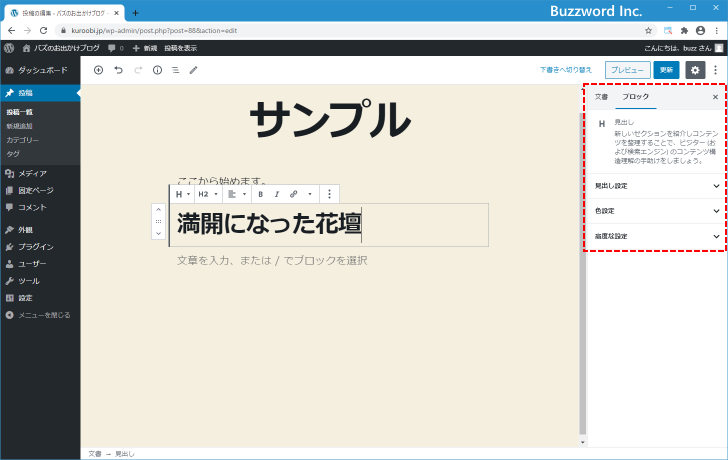
見出しブロックを選択するとサイドバーにオプションが表示されます。

サイドバーに表示されているオプションの使い方は次の通りです。
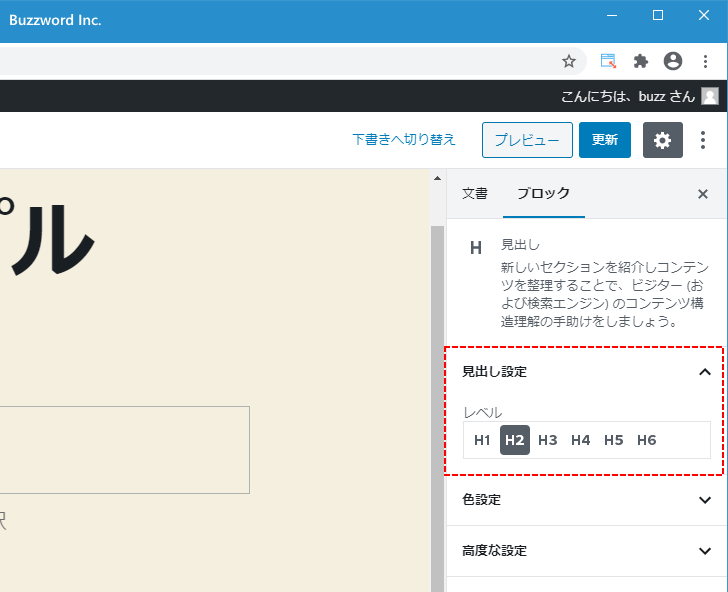
見出し設定
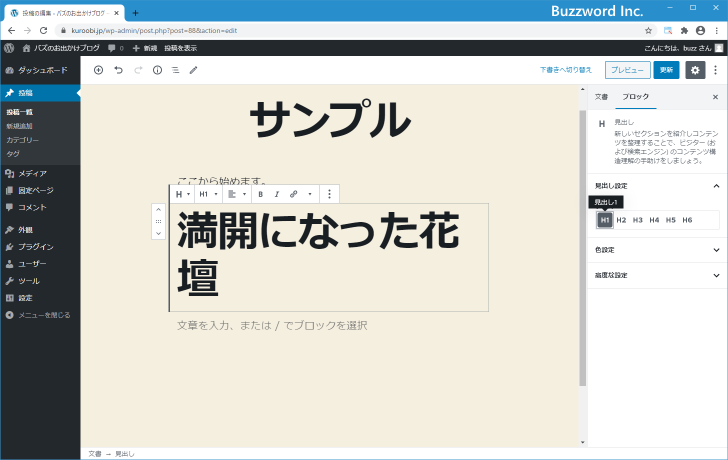
見出し設定では「見出し」ブロックの見出しのレベルについてより詳細に設定を行います。 h1 要素から h6 要素まで選択することができます。

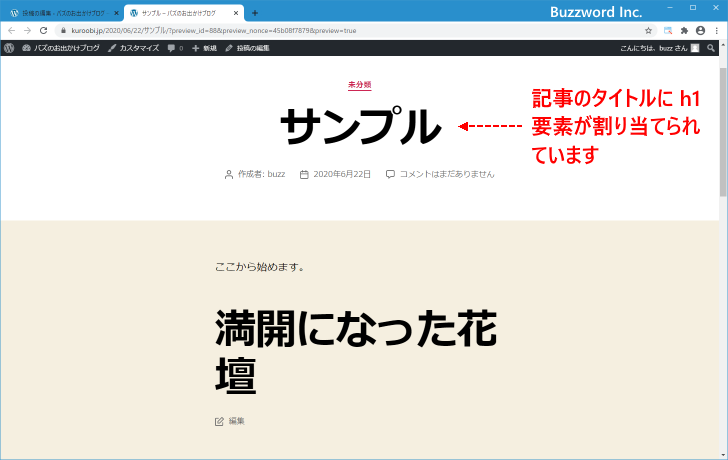
例として h1 要素を選択した場合は次のように表示されます。


※ なお WordPress では記事のタイトルに自動的に h1 要素が割り当てられています。

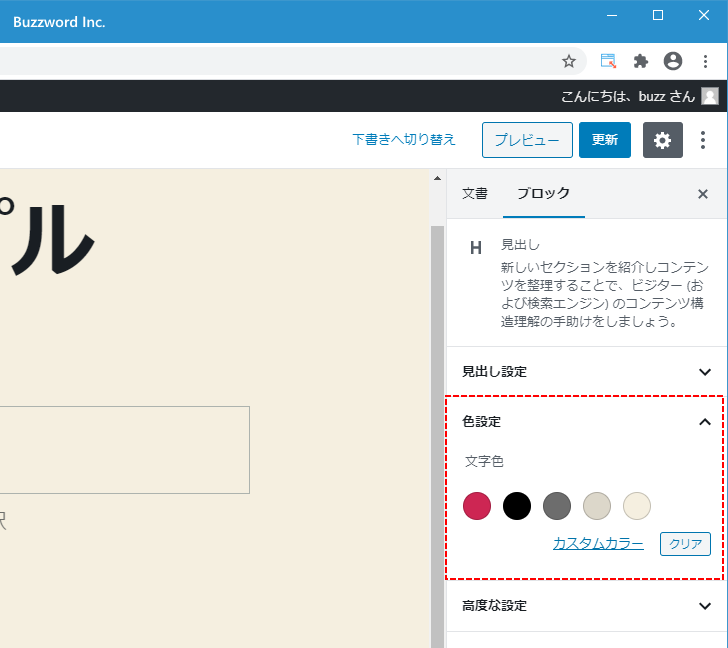
色設定
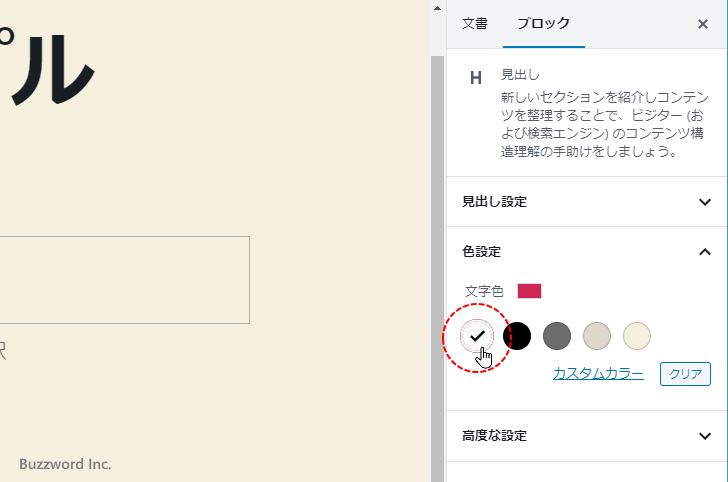
色設定では「見出し」ブロックに入力されたテキスト全体の文字色に関する設定を行います。

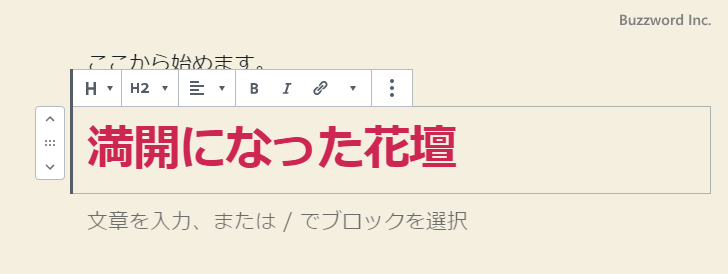
例えば次のように文字色を設定した場合、「見出し」ブロックは次のように表示されます。


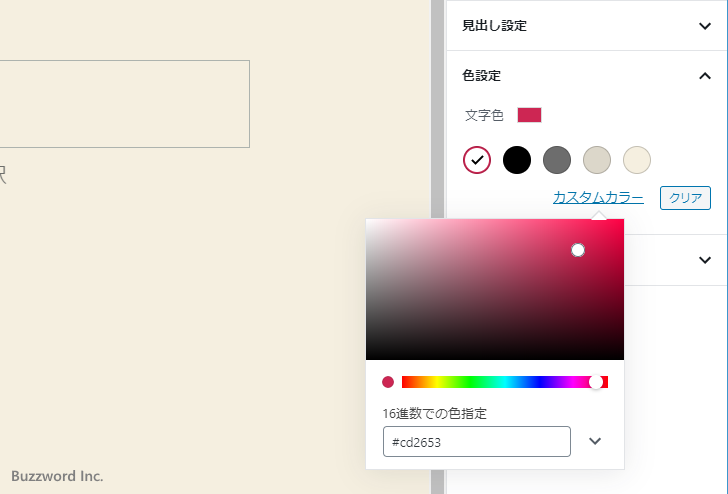
表示された 5 色の中に設定したい色がなかった場合は「カスタムカラー」をクリックしてください。より詳細な色の選択画面が表示されます。

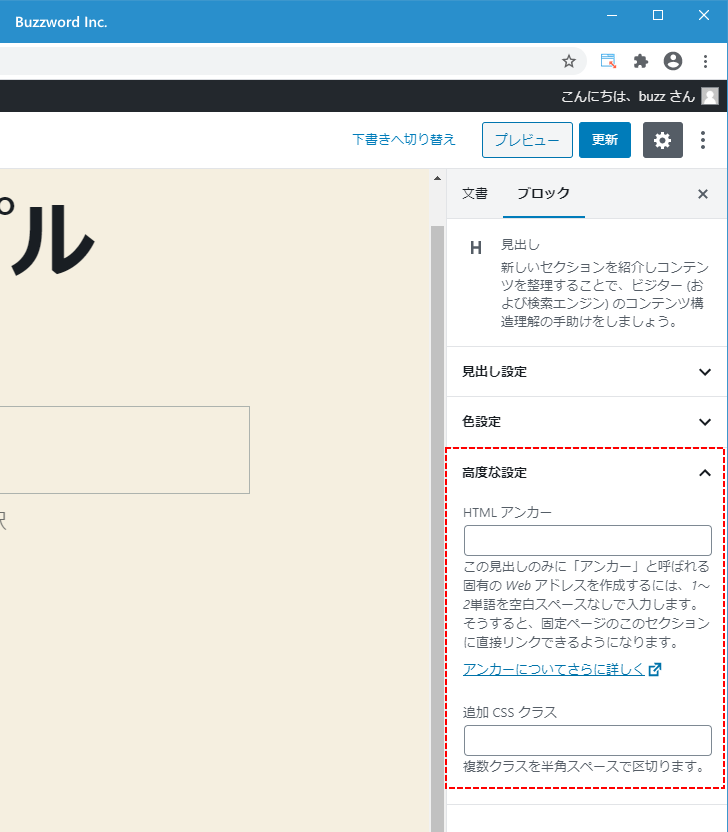
高度な設定
高度な設定では「見出し」ブロックに対して「HTMLアンカー」の指定と適用する CSS クラス名の指定を行うことができます。

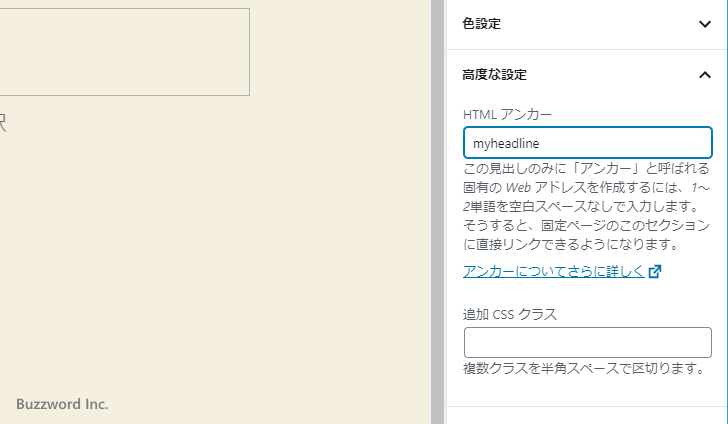
見出しに対してリンクを設定したい場合に「HTMLアンカー」を指定します。例えば myheadline と入力してみます。

コードエディタに切り替えて確認してみると id 属性が設定されていることが確認できます。
<!-- wp:heading -->
<h2 id="myheadline">満開になった花壇</h2>
<!-- /wp:heading -->
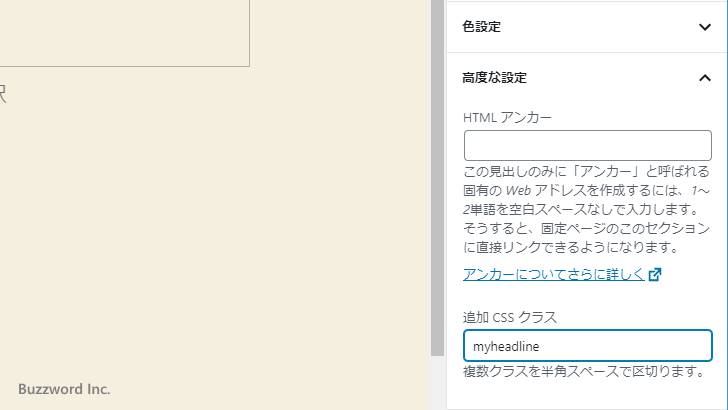
追加する CSS クラスを設定したい場合に「追加 CSS クラス」を指定します。例えば myheadline と入力してみます。

コードエディタに切り替えて確認してみると class 属性が設定されていることが確認できます。
<!-- wp:heading {"className":"myheadline"} -->
<h2 class="myheadline">満開になった花壇</h2>
<!-- /wp:heading -->
-- --
WordPress のブロックエディタで利用可能な「見出し」ブロックの使い方について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。