ヘッダー画像に新しい画像を設定したり非表示にしたりする
AFFINGERではデフォルトの設定だとヘッダー画像を表示します。ここではヘッダー画像に新しい画像を設定する方法、そしてヘッダー画像を非表示にする方法について解説します。
(Last modified: )
ヘッダー画像に新しい画像を設定する
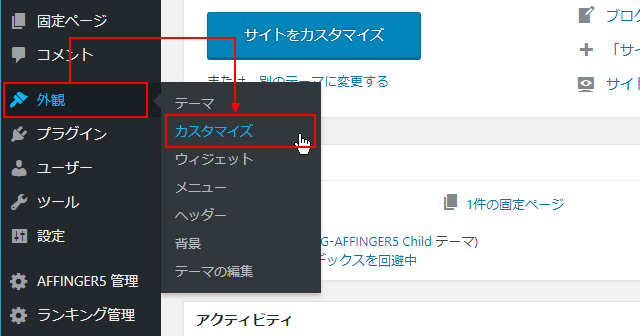
ヘッダー画像を変更するには、WordPressの管理画面で、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。

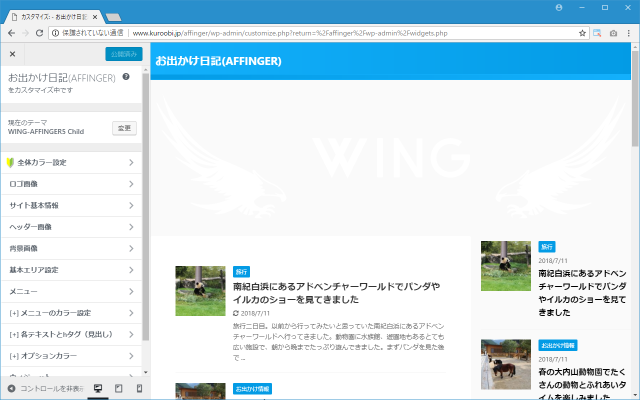
「カスタマイズ」の画面が表示されます。

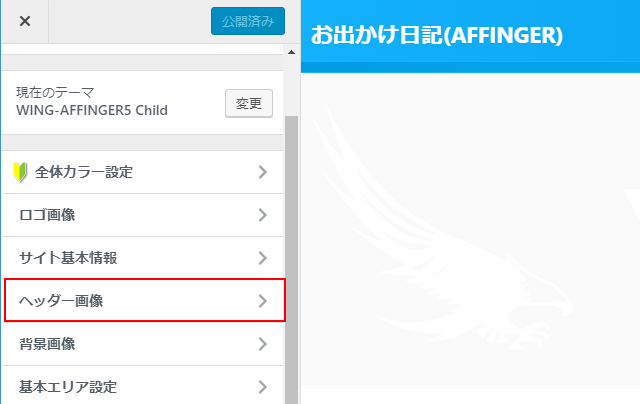
画面左側の「ヘッダー画像」をクリックして下さい。

「ヘッダー画像」の画面が表示されます。「現在のヘッダー」のところにある「新規画像を追加」をクリックして下さい。

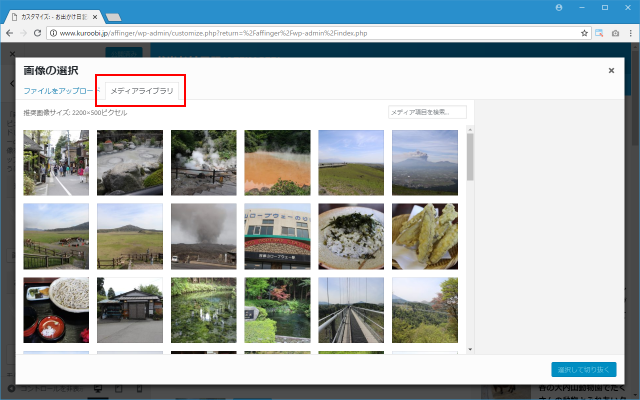
ヘッダー画像を選択する画面が表示されます。メディアライブラリにアップロードされている画像を使用する場合は画像をクリックして下さい。新しい画像をアップロードする場合は、画面左上の「ファイルをアップロード」をクリックしてから「ファイルを選択」をクリックして画像ファイルを選択して下さい。今回は新しい画像をアップロードします。推奨画像サイズは 2200×500ピクセルです。


ファイルの選択が終わりましたら画面右下の「選択して切り抜く」をクリックして下さい。

アップロードした画像の中からヘッダー画像として使用したい部分を選択し、その後で画面右下の「画像切り抜き」をクリックして下さい。

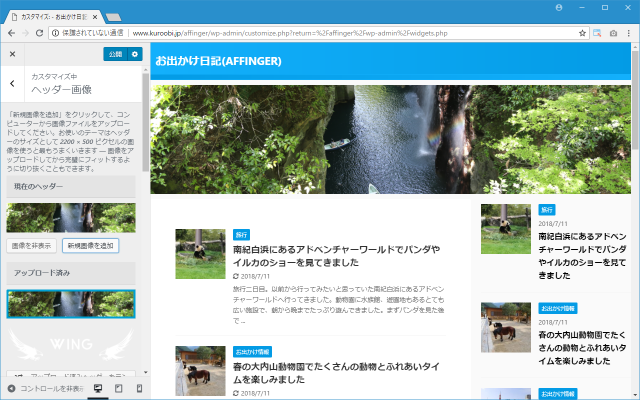
新しい画像がヘッダー画像として設定されました。

設定が終わりましたら画面左上の「公開」をクリックして下さい。これでヘッダー画像の設定は完了です。

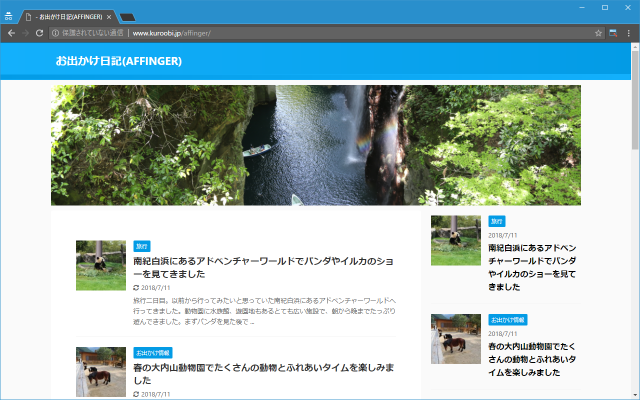
それではブログを表示して確認してみます。ヘッダー画像が新しい画像に変更されていることが確認できます。

-- --
ヘッダー画像はモバイルから閲覧した場合も同じように表示されます。

モバイルから閲覧した場合には、サイズや形状が異なるヘッダー画像を表示したい場合には、先ほどと同じ「ヘッダー画像」の画面で、「モバイル用ヘッダー画像」のところにある「画像を選択」をクリックして下さい。

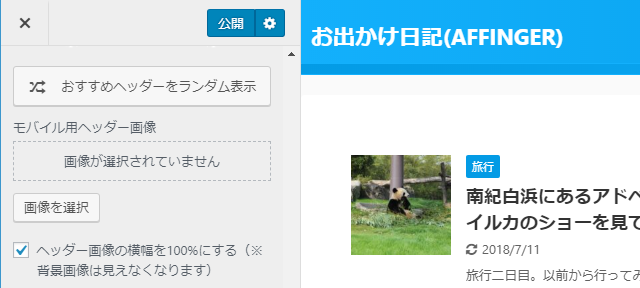
ヘッダー画像を選択する手順はPC向けのものと同じですので省略します。選択が終わると次のように表示されます。

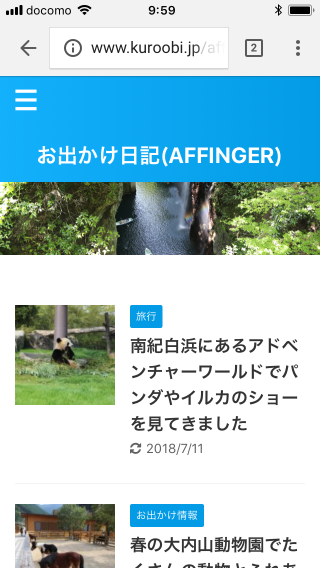
画面左上の「公開」をクリックして変更を反映させたあとで、あらためてモバイルからブログを閲覧してみるとモバイル用に設定したヘッダー画像が表示されました。

ヘッダー画像の横幅を100%にする
特に指定しない場合はヘッダー画像の横幅はメインコンテンツの幅までとなっています。ヘッダー画像の横幅をブラウザの幅いっぱいまで広げる場合には先ほどのヘッダー画像を設定した画面で「ヘッダー画像の横幅を100%にする」にチェックを行って下さい。

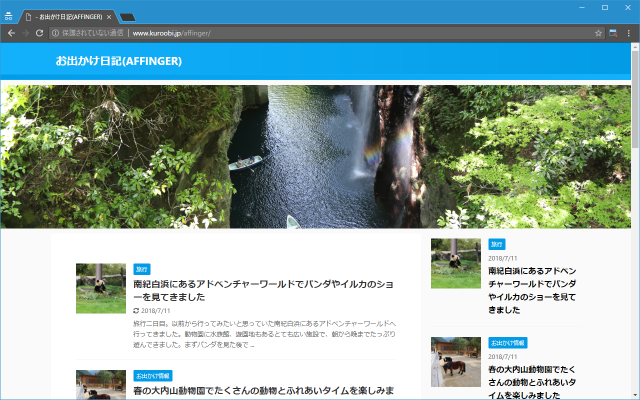
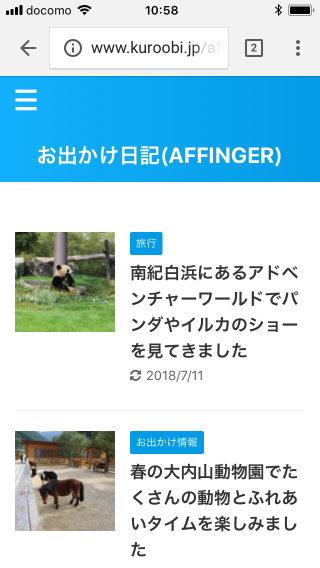
画面左上の「公開」をクリックして変更を反映させたあとで、あらためてモバイルからブログを閲覧してみるとヘッダー画像がブラウザの幅いっぱいまで広がって表示されていることが確認できます。

モバイルから閲覧した場合はもともと横幅いっぱいまで表示されています。
ヘッダー画像を非表示にする
ヘッダー画像が不要の場合は非表示にすることができます。先ほどのヘッダー画像を設定した画面の「現在のヘッダー」のところにある「画像を非表示」をクリックして下さい。

ヘッダー画像が未設定の状態になりました。

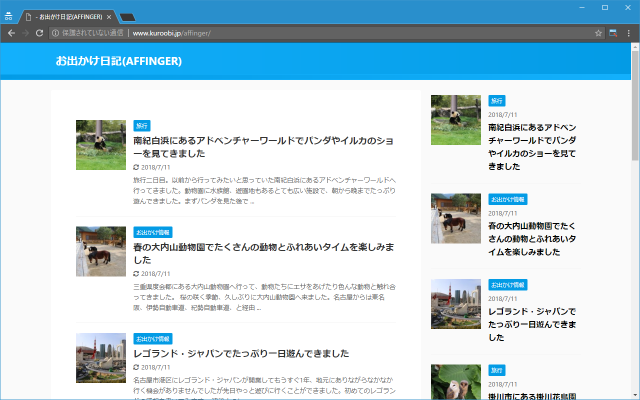
画面左上の「公開」をクリックして変更を反映させたあとで、あらためてブログを閲覧してみるとヘッダー画像が表示されなくなっていることが確認できます。

なおモバイル用のヘッダー画像が設定されている場合は「モバイル用ヘッダー画像」のところにある「削除」をクリックして下さい。

モバイル用のヘッダー画像が未設定の状態になりました。

画面左上の「公開」をクリックして変更を反映させたあとで、あらためてモバイルからブログを閲覧してみるとモバイルの画面でもヘッダー画像が表示されなくなっていることが確認できます。

-- --
AFFINGERを使用しているブログで、ヘッダー画像に新しい画像を設定する手順について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。