AFFINGERの子テーマをインストールする
インストールしたテーマ(今回の場合はAFFINGER)に対してコードを書き換えるなどのカスタマイズを行う場合、直接AFFINGERのファイルを書き換えるのではなく子テーマをインストールして子テーマの方をカスタマイズすると便利です。ここではAFFINGERの子テーマをインストールする手順について解説します。
(Last modified: )
AFFINGERの子テーマをインストールする
子テーマというのは親テーマと組み合わせて使用する専用のテーマです。親テーマであるAFFINGERで用意されたファイルを直接カスタマイズしてしまうと、テーマのアップデートが行われた場合にカスタマイズした内容が消えてしまいます。カスタマイズは子テーマの方にしておけば、親テーマであるAFFINGERがアップデートされてもカスタマイズした内容に影響はありません。
子テーマを利用するには親テーマであるAFFINGERをインストールした状態で子テーマをインストールし、子テーマの方を有効にします。AFFINGERではダウンロードしたZIPファイルに子テーマも含まれています。
それではAFFINGERの子テーマをWordPressにインストールします。WordPressのブログの管理画面にログインして下さい。

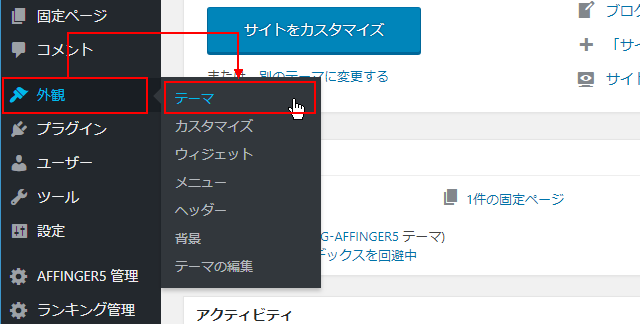
画面左側の「外観」メニューの中にある「テーマ」メニューをクリックして下さい。

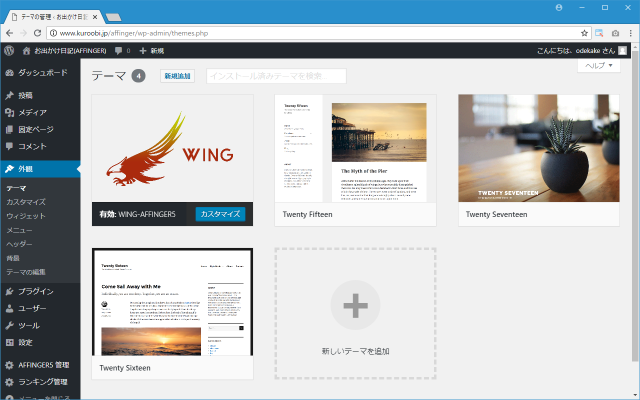
「テーマ」の画面が表示されます。現在インストールされているテーマの一覧が表示されます。

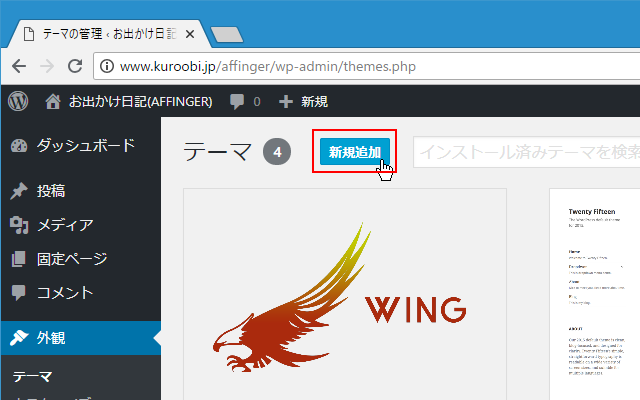
画面上部の「新規追加」をクリックして下さい。

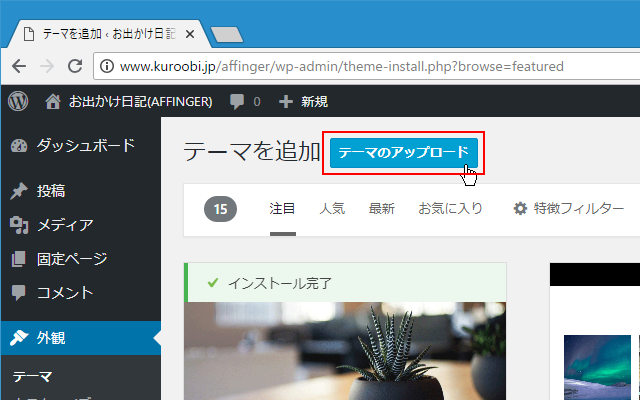
「テーマを追加」画面が表示されます。画面上部の「テーマのアップロード」をクリックして下さい。

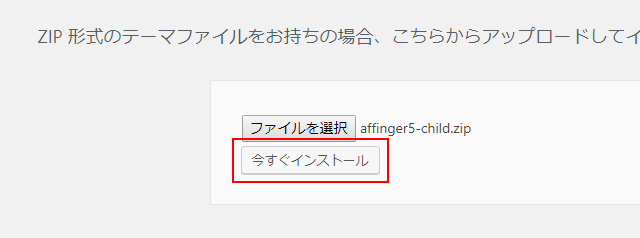
次のような画面が表示されます。「ファイルを選択」をクリックして、事前にダウンロードしておいた「affinger5-child.zip」を選択して下さい。

ファイルの選択が終わりましたら「今すぐインストール」をクリックして下さい。

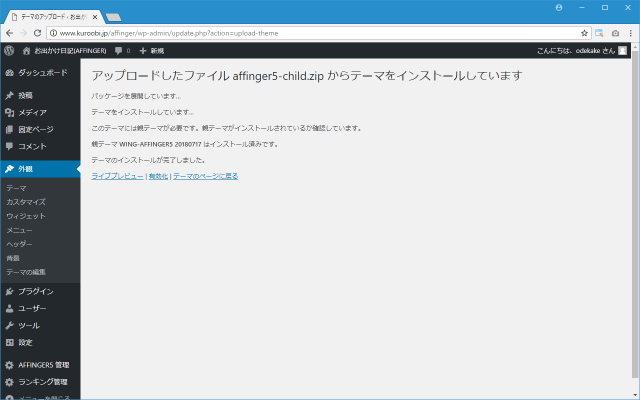
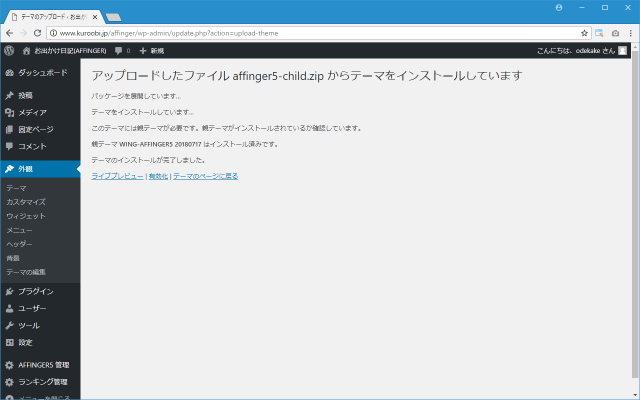
インストールが開始されます。「テーマのインストールが完了しました。」と表示されれば完了です。なお「このテーマには親テーマが必要です。親テーマがインストールされているか確認しています。」と画面に表示されているように子テーマをインストールするにはその親となるテーマが事前にインストールされている必要があります。

「テーマ」の画面を改めて表示してみるとインストール済のテーマの一覧の中にAFFINGERとAFFINGERの子テーマが含まれていることが確認できます。

AFFINGERの子テーマを有効化する
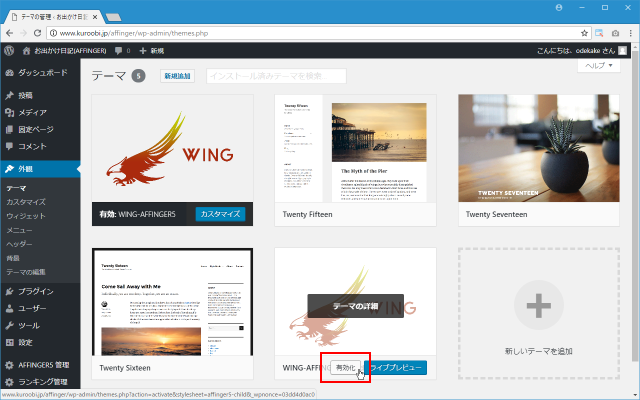
AFFINGERとAFFINGERの子テーマの2つのテーマのインストールが完了したら子テーマの方を有効にします。「テーマ」の画面でAFFINGERの子テーマにマウスを合わせ、表示された「有効化」をクリックして下さい。

AFFINGERの子テーマが有効になりました。

ファイルを直接編集するようなカスタマイズを行う必要がなければ子テーマは必要ありませんが、今後予定がある場合には初めから子テーマを入れておくことをお勧めします。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。