ヘッダー画像とロゴ/キャッチフレーズを設定する
テーマとしてCocoonを使用している場合、トップページのヘッダー部分に背景画像を表示させることができます。また画像の上に表示されるロゴの文字色を変更したり、キャッチフレーズを表示するように設定することもできます。ここではWordPressのテーマとしてCocoonを使用している場合にトップページへヘッダー画像を表示する手順について解説します。
(Last modified: )
ヘッダー画像を設定する
ヘッダー画像の設定を行うには、WordPressにログインしたあと画面左側の「Cocoon設定」メニューの中にある「Cocoon設定」メニューをクリックして下さい。

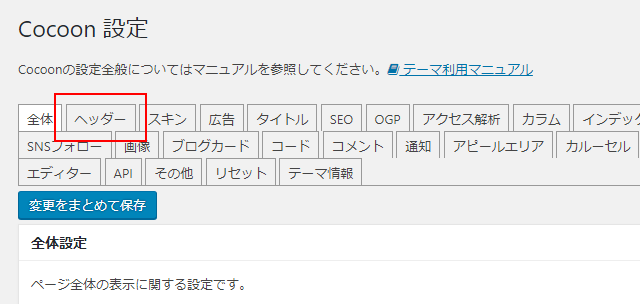
「Cocoon 設定」画面が表示されます。

画面上部にあるタブ一覧の中から「ヘッダー」タブをクリックして下さい。

「ヘッダー」に関する設定画面が表示されます。

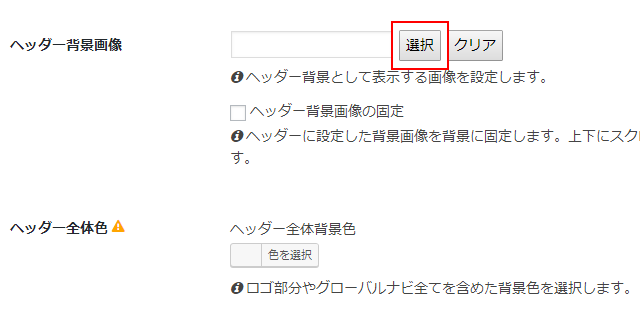
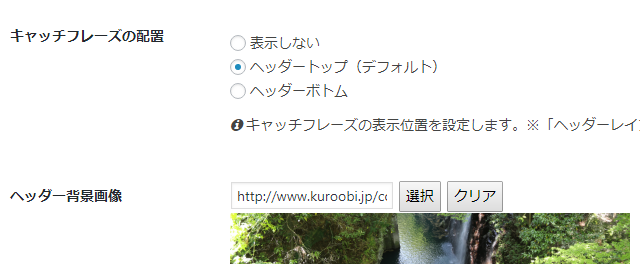
「ヘッダー背景画像」という項目の右側にある「選択」をクリックして下さい。

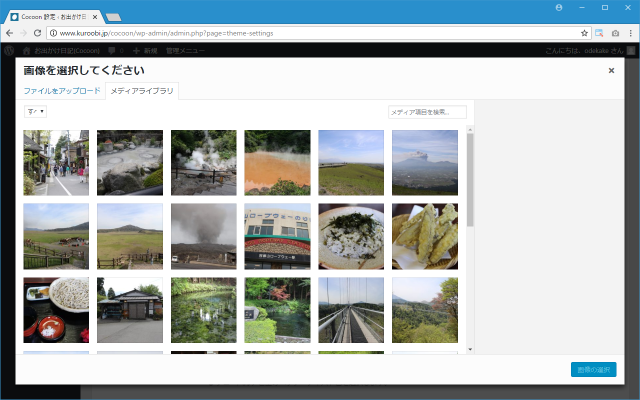
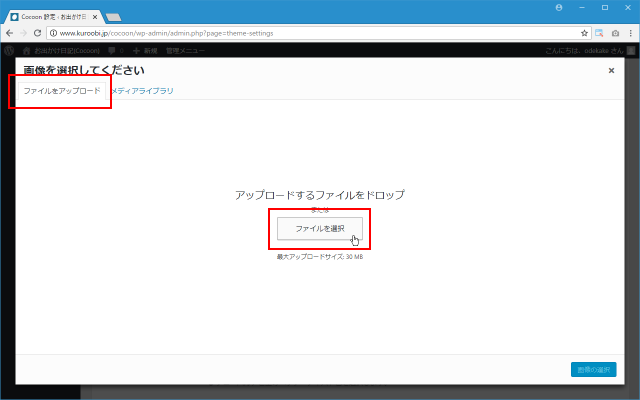
ヘッダー画像に設定する画像ファイルの選択画面が表示されます。

「メディアライブラリ」から選択する場合は、この画面で画像を選択して下さい。今回は新規にアップロードします。画面左上の「ファイルをアップロード」タブをクリックし、画面中央の「ファイルを選択」をクリックしてアップロードする画像ファイルを選択して下さい。

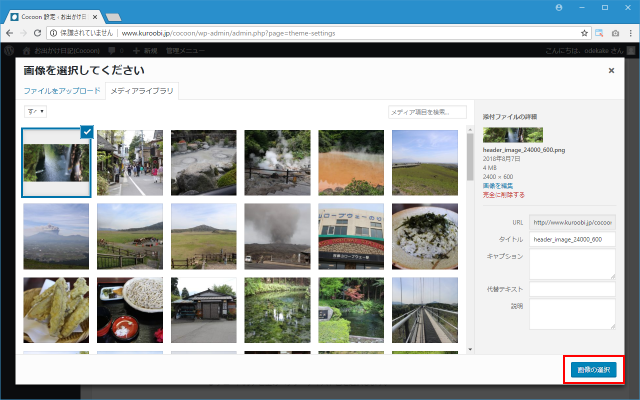
ファイルのアップロードが終わりましたら画面右下の「画像を選択」をクリックして下さい。

ヘッダー画像の設定が完了しました。

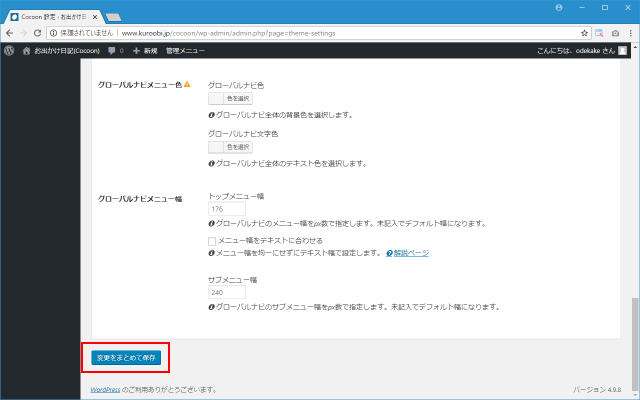
設定が終わりましたら画面上部または画面下部にある「変更をまとめて保存」をクリックして下さい。

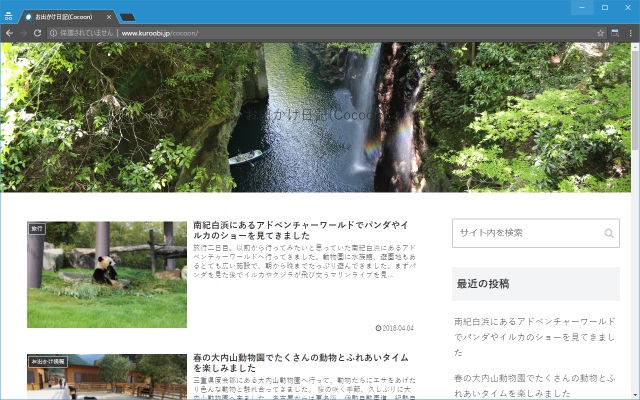
それではブログを表示してみます。先ほど設定した画像がヘッダー部分に表示されていることが確認できます。

ヘッダー画像はヘッダーの背景画像として設定されます。画像の設定方法は推測ですが、ブラウザの幅のサイズに縦横の比率を維持したまま縮小し、自動で決まったヘッダーの高さで切り取って表示しているようです。明示的にヘッダーの高さを指定する方法はこの次に説明します。
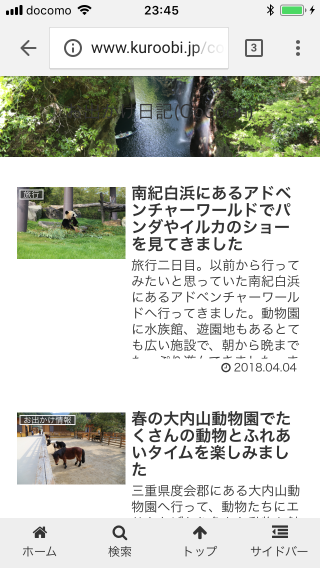
なおモバイルから閲覧した場合は次のように表示されました。

ヘッダーの高さを設定する
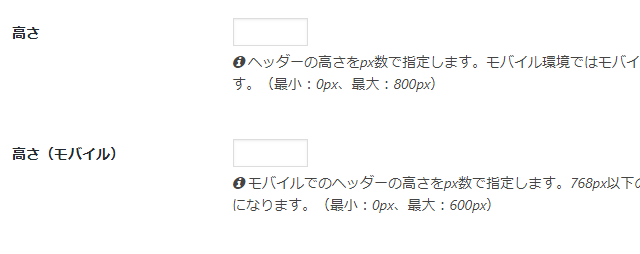
ヘッダーの高さを明示的に指定するには、先ほどと同じヘッダーの設定画面で、「高さ」という項目の右にあるテキストボックスにサイズを入力して下さい。PC用とモバイル用で別々に指定することもできます。

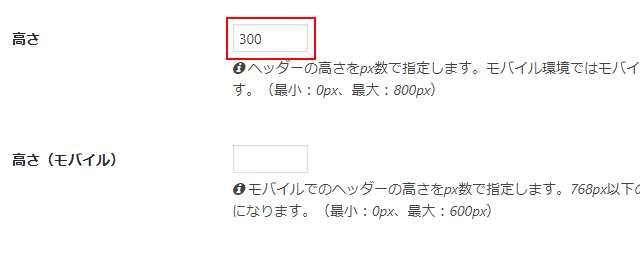
例として「高さ」を300pxに設定してみます。テキストボックスに300と入力して下さい。

設定が終わりましたら画面上部または画面下部にある「変更をまとめて保存」をクリックして下さい。その後でブログを表示してみるとヘッダーの高さが指定した高さに変更され、それに伴い表示されるヘッダー画像の高さも変わっています。

モバイルから閲覧した場合は次のように表示されました。モバイルの方では設定したヘッダーの高さが反映されていないので、PC向けとは別の記述が用意されているようです。

ロゴの文字色を設定する
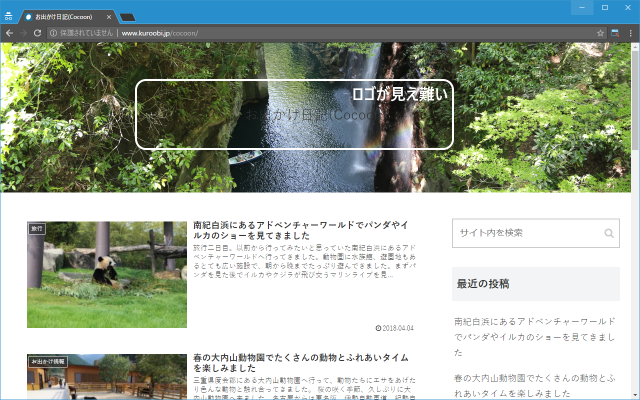
ヘッダーの背景に画像を設定した場合、画像によってはロゴの文字が見えにくくなります。例えば現在はヘッダー画像が暗い色合いなのにロゴの文字も暗い色なので読みにくくなってしまっています。

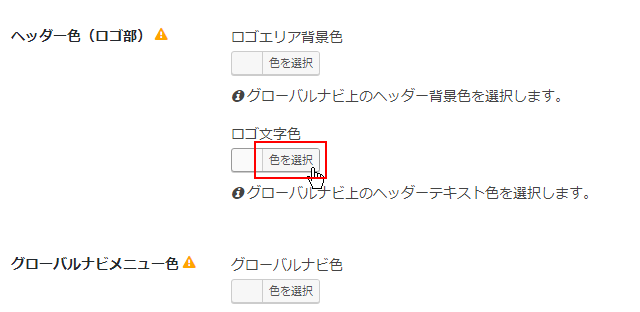
ロゴの文字の色を変更するには、先ほどと同じヘッダーの設定画面で「ロゴ文字色」の下にある「色を選択」をクリックして下さい。

色の選択画面が表示されます。設定する色をクリックするか色コードを入力して下さい。

設定が終わりましたら画面上部または画面下部にある「変更をまとめて保存」をクリックして下さい。その後でブログを表示してみるとヘッダー画像の上に表示されているロゴのテキストの色が指定した色に変更されています。

モバイルから閲覧した場合は同じようにロゴのテキストの色が指定した色に変更されて表示されました。

キャッチフレーズを表示する
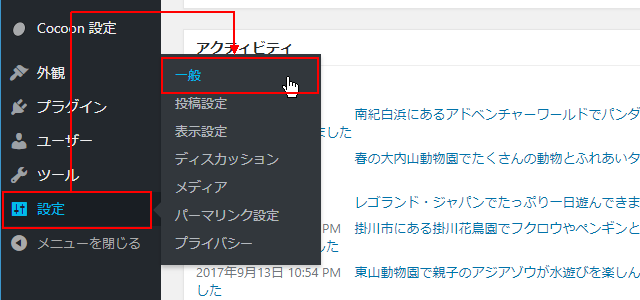
ヘッダー部分にはロゴだけでなくキャッチフレーズを表示することができます。表示するキャッチフレーズをまず設定してみます。画面左側の「設定」メニューの中にある「一般」メニューをクリックして下さい。

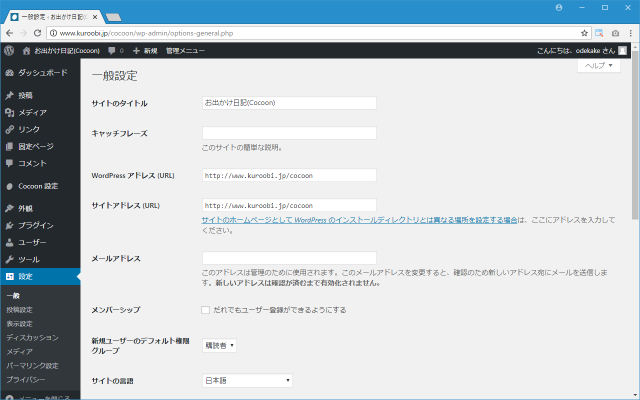
「一般設定」の画面が表示されます。

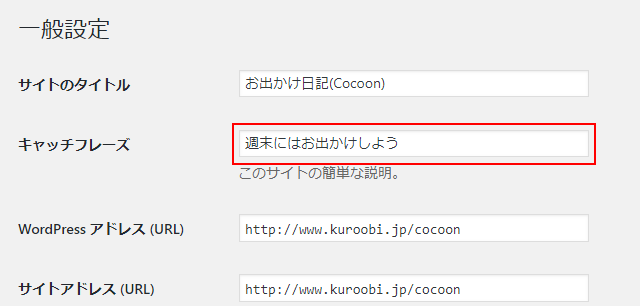
「キャッチフレーズ」の箇所にヘッダー画像の上に表示したキャッチフレーズを入力して下さい。

設定が終わりましたら画面下部の「変更を保存」をクリックして下さい。

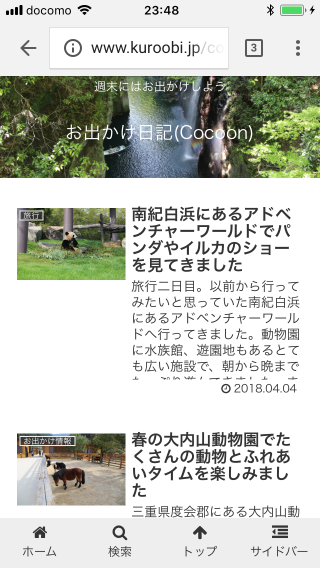
それでは改めてブログを表示してみます。先ほど設定したキャッチフレーズがヘッダーのロゴの上に表示されました。

モバイルから閲覧した場合も同じようにキャッチフレーズがロゴうの上に表示されました。

-- --
なおキャッチフレーズの文字色はロゴの文字色と同じになります。ロゴの文字色を変更するとキャッチフレーズの色も変更されます。またキャッチフレーズをロゴの上に表示するか下に表示するかについては、先ほどと同じヘッダーの設定画面で「キャッチフレーズの配置」の個所で設定できます。

-- --
Cocoonを利用しているブログで、トップページにヘッダー画像を設定したり画像の上に表示されるロゴやキャッチフレーズに関する設定を行う方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。