エディターで使用するフォントの種類とサイズの設定
Visual Studio Code のエディターでファイルを開いた時にテキストの表示に使用されるフォントの種類とサイズの設定方法について解説します。フォントは複数の種類を指定することができます。
(Last modified: )
エディターのフォントの種類を設定する
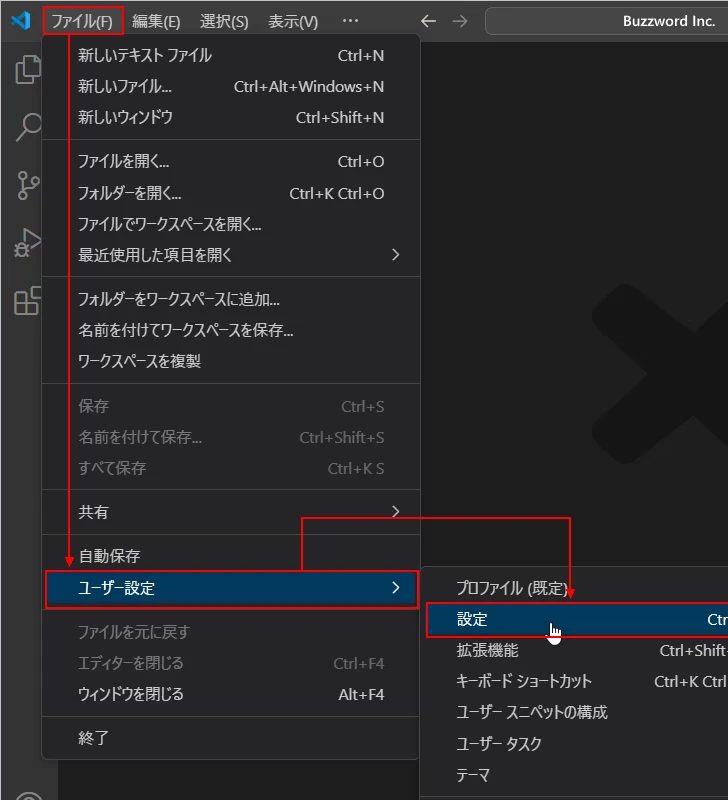
Visual Studio Code のエディターで使用するフォントの種類を設定するには「ファイル」メニューの中にある「ユーザー設定」をクリックし、さらに表示されたサブメニューの中から「設定」をクリックしてください。

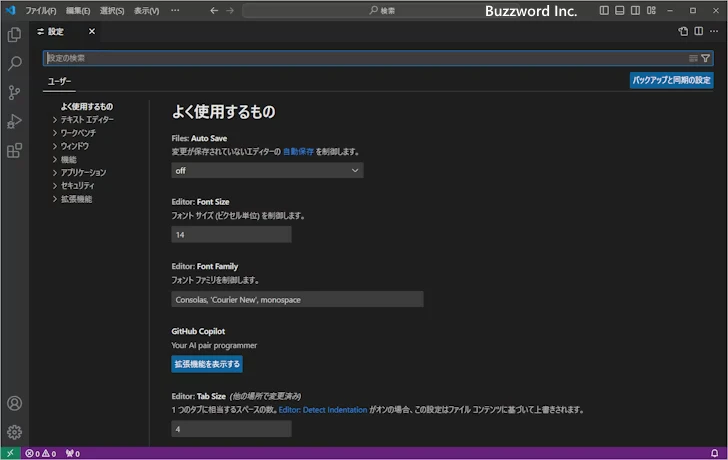
Visual Studio Code の設定画面が表示されます。

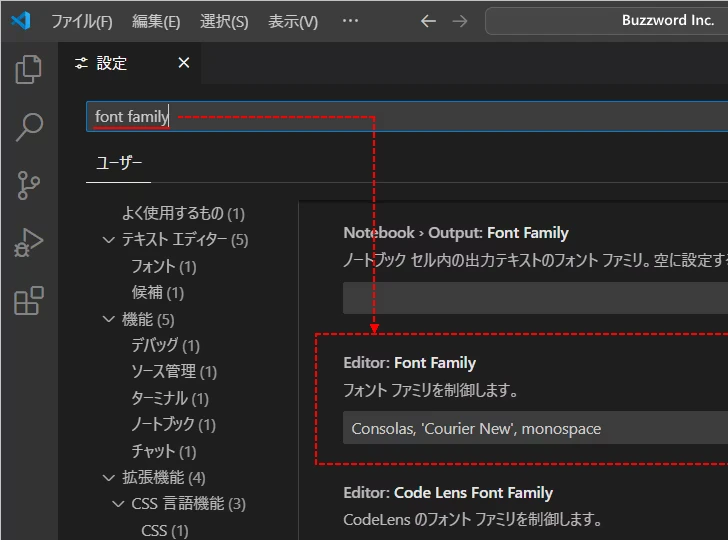
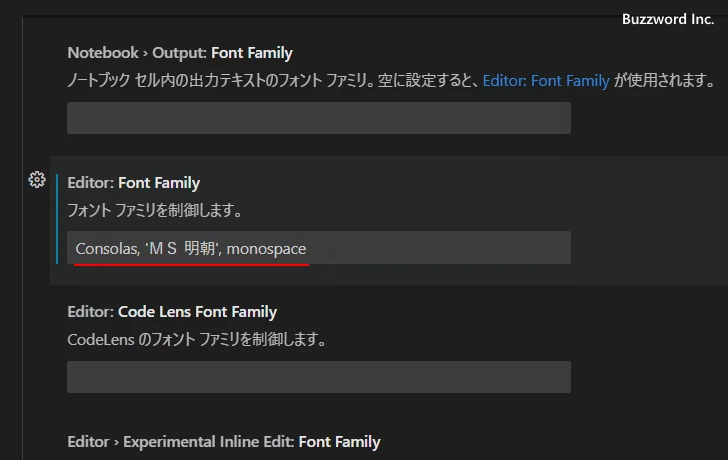
画面上部の検索ボックスに「font family」と入力してください。いくつか設定項目が表示されますが、「Editor:Font Family」の設定項目が関係する設定項目です。

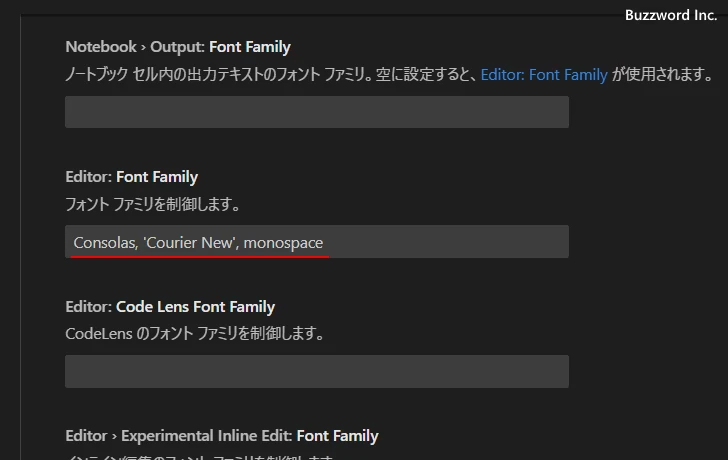
デフォルトで設定されているフォントの種類は「Consolas, 'Courier New', monospace」になっています。

変更する場合は新しいフォントの種類を直接入力してください。複数のフォントを指定する場合はカンマ(,)で区切ってい入力し、フォント名に空白が含まれる場合はシングルクオーテーションで囲って記述してください。複数のフォントの種類を指定した場合は、前に指定したフォントが優先となります。
今回は「Consolas, 'MS 明朝', monospace」と変更しました。

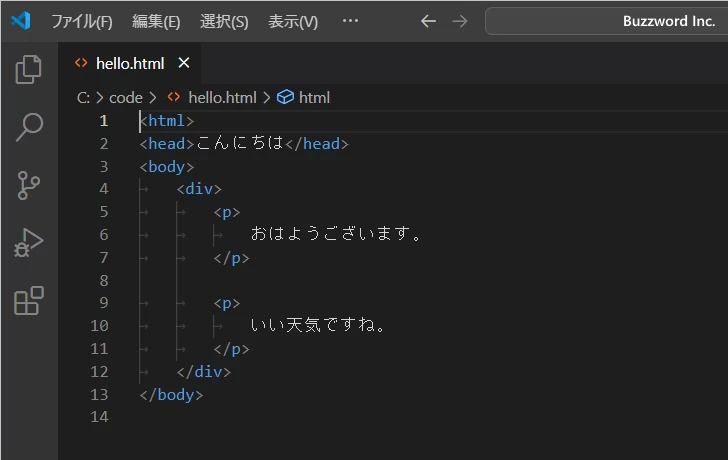
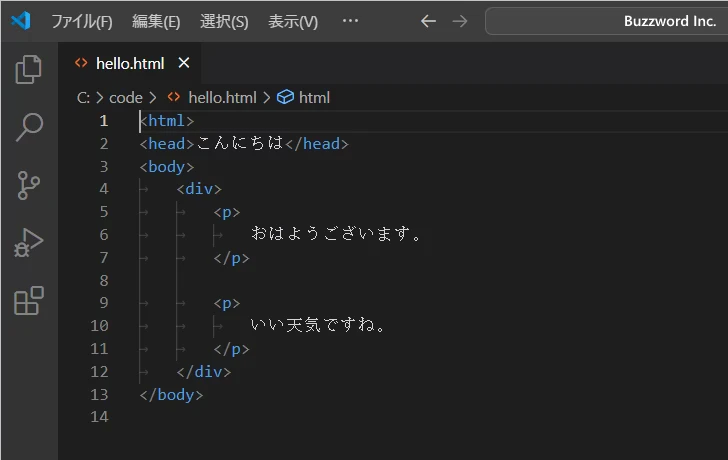
フォントサイズが小さいので分かりにくいですが、変更前と変更後でフォントの種類が変更されているのが確認できます。
変更前:

変更後:

エディターのフォントのサイズを設定する
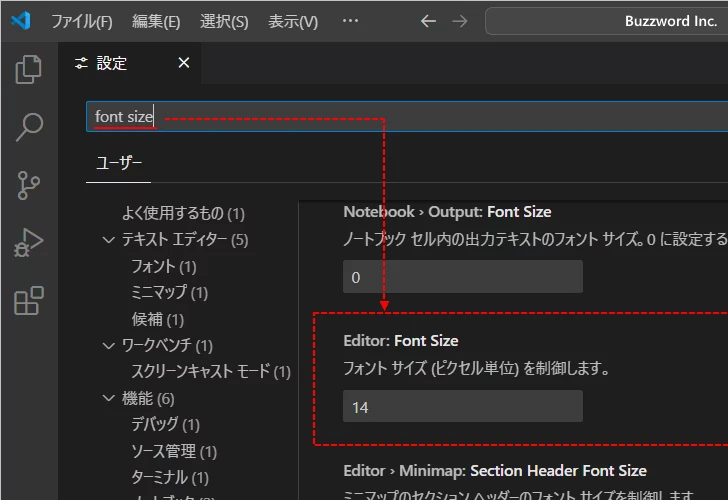
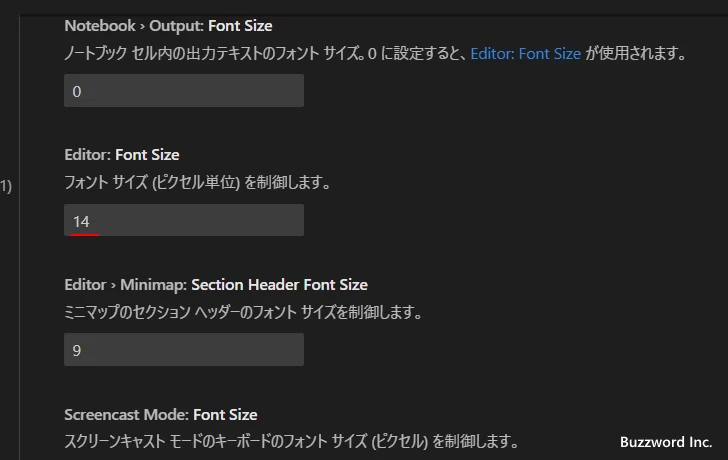
次に Visual Studio Code のエディターで使用するフォントのサイズを設定する方法です。フォントの種類を変更したときと同じ手順で Visual Studio Code の設定画面を表示したあと「font size」と入力してください。いくつか設定項目が表示されますが、「Editor:Font Size」の設定項目が関係する設定項目です。

デフォルトで設定されているフォントサイズは 14 です。(単位はピクセルです)。

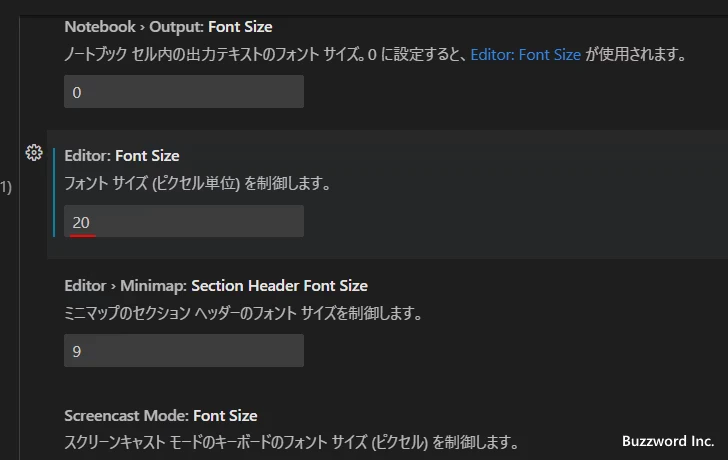
変更するには場合は新しいフォントサイズを直接入力してください。今回は 20 を指定しました。(設定可能な値は 6 以上 100 以下です)。

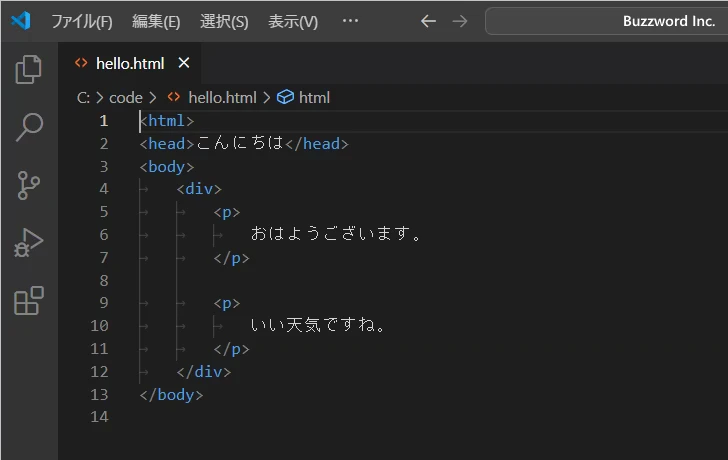
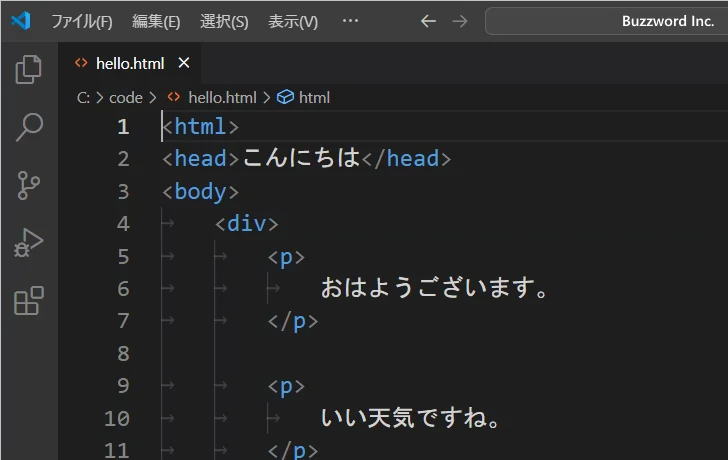
変更前と変更後でフォントサイズが変更されているのが確認できます。
変更前:

変更後:

-- --
Visual Studio Code のエディターでファイルを開いた時にテキストの表示に使用されるフォントの種類とサイズの設定方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。