配色テーマを変更する
Visual Studio Code の画面の様々な場所で使われている色は配色テーマで管理されています。配色テーマを変更することで簡単に Visual Studio Code の雰囲気を変更することができます。配色テーマはあらかじめいくつかの種類がインストールされていますが、公開されている配色テーマを追加でインストールして利用することもできます。ここでは Visual Studio Code の配色テーマを変更する方法について解説します。
(Last modified: )
配色テーマを変更する
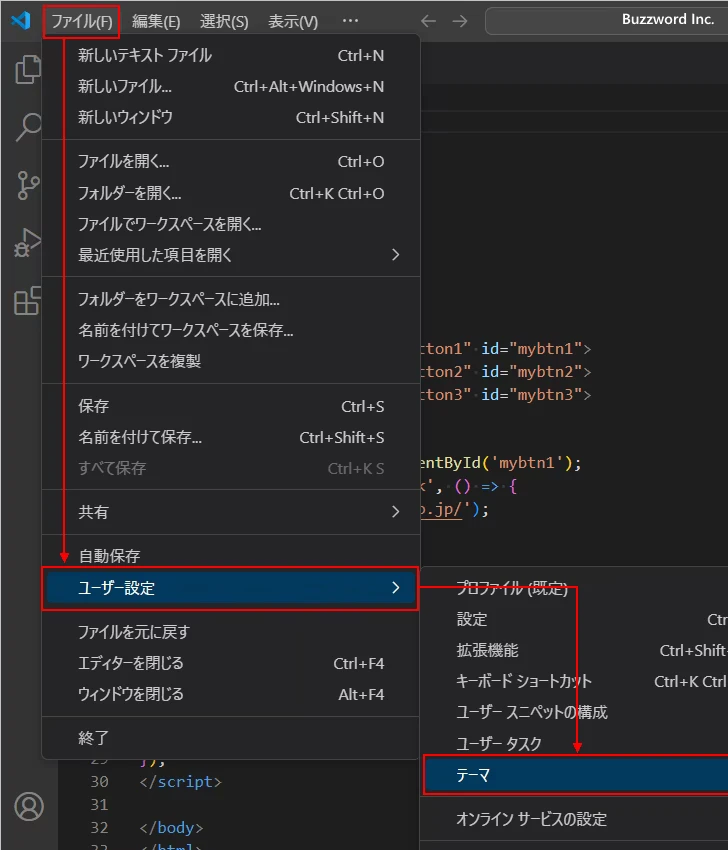
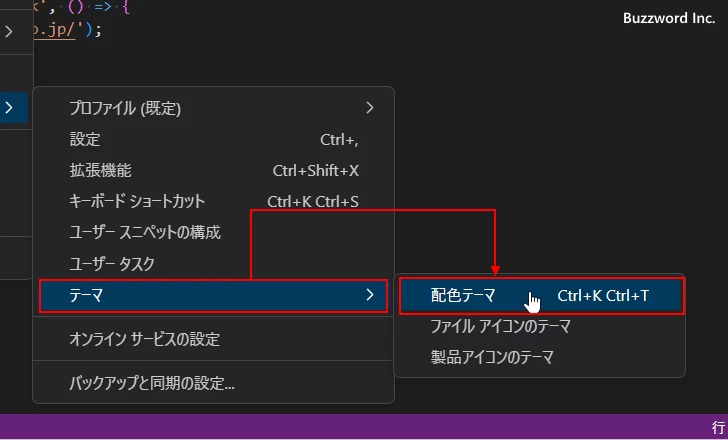
Visual Studio Code で使用するテーマを変更するには、「ファイル」メニューの中にある「ユーザー設定」をクリックし、表示されたサブメニューの中から「テーマ」をクリックし、さらに「配色テーマ」をクリックしてください。


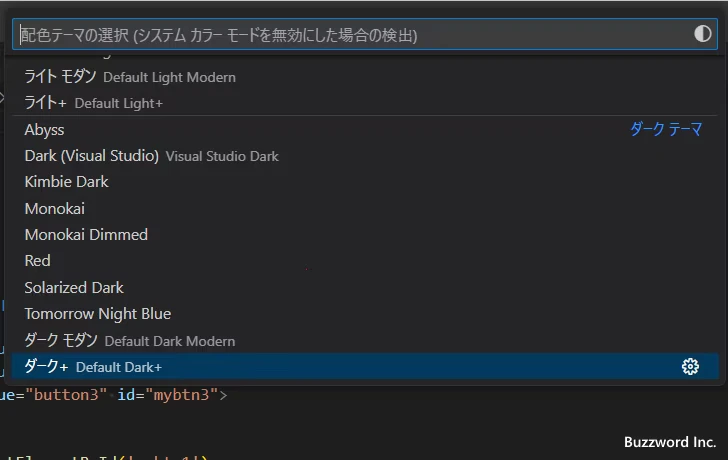
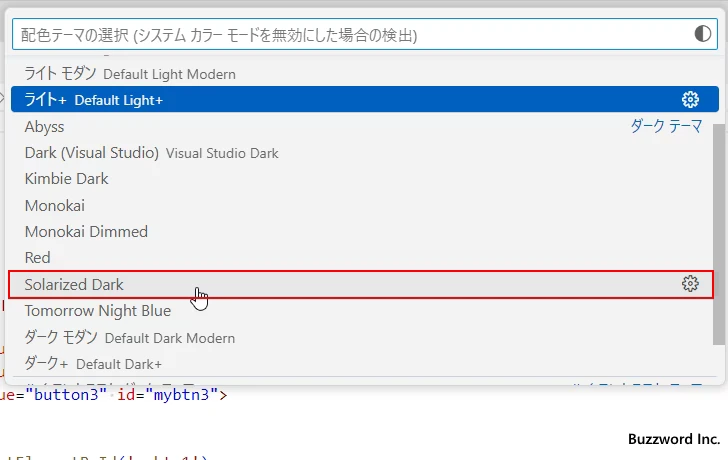
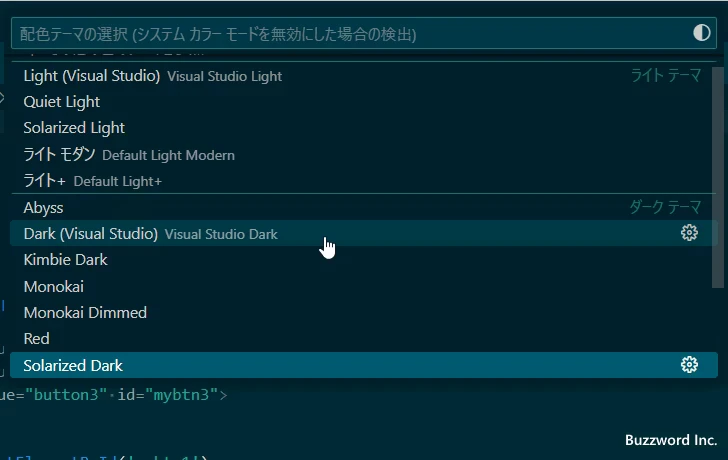
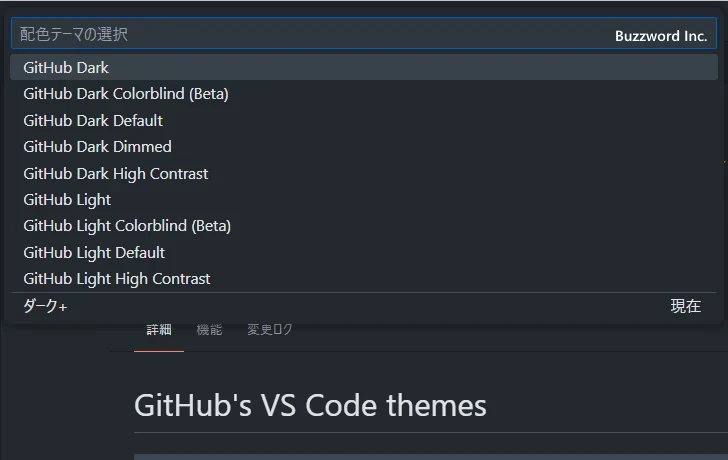
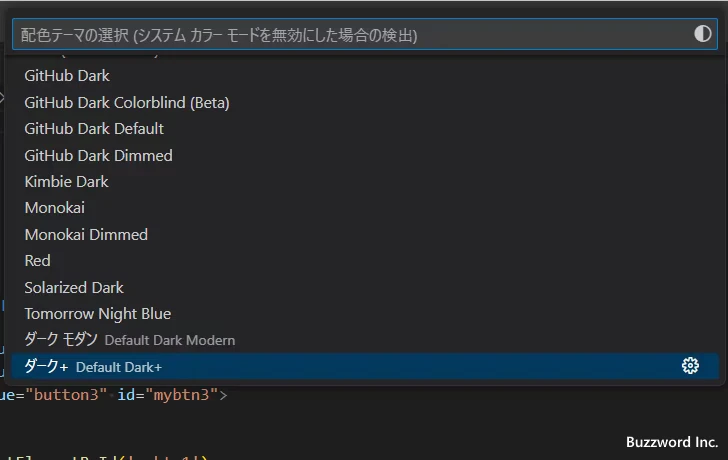
「配色テーマの選択」画面が表示されます。デフォルトでは「ダーク+ Default Dark+」テーマが選択されています。

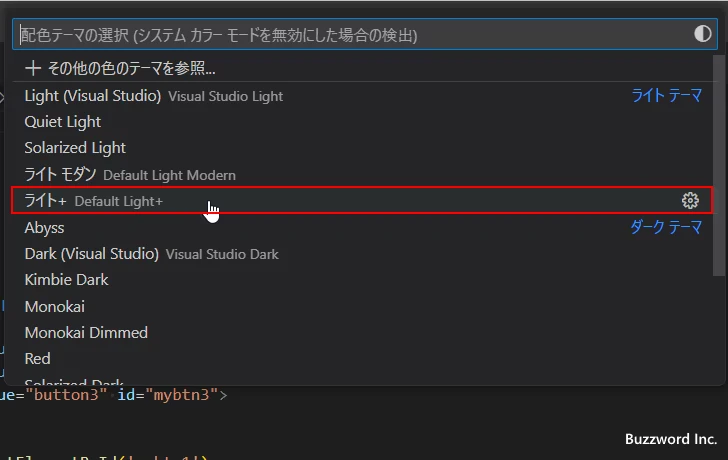
例として「ライト+ Default Light+」を選択してみます。

Visual Studio Code の配色テーマが変更されて、様々な場所で使用されている色が変更されました。

今度は配色テーマとして「Solarized Dark」を選択してみます。

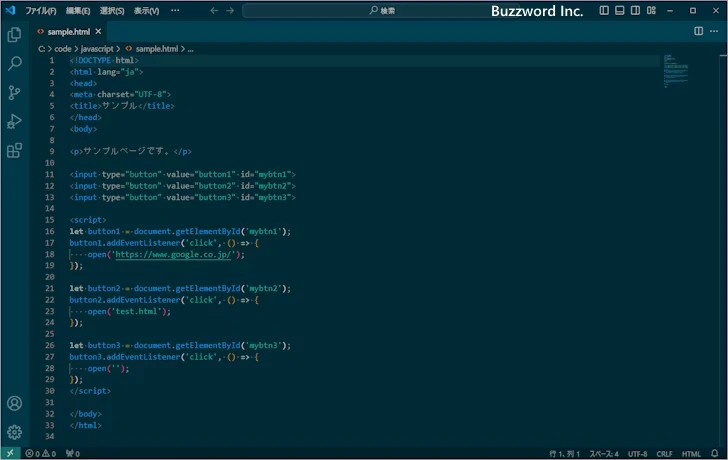
Visual Studio Code の配色テーマが変更されて、様々な場所で使用されている色が変更されました。

このように配色テーマを変更することで、簡単に Visual Studio Code の見た目を変更することができます。
-- --
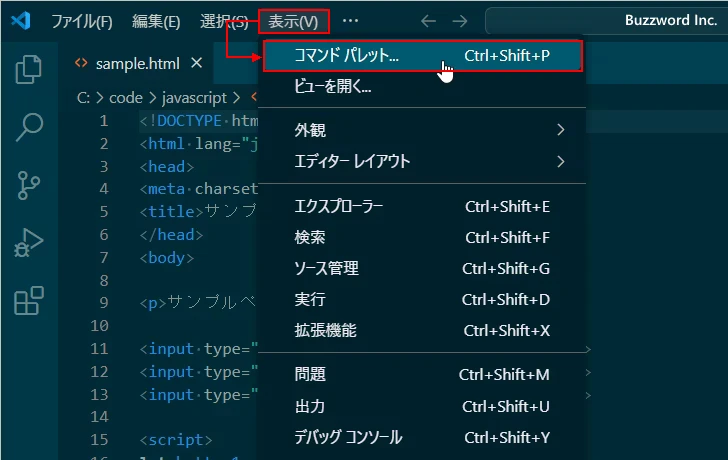
「配色テーマの選択」画面はコマンドパレットからでも表示することができます。「表示」メニューの中の「コマンドパレット」をクリックしてください。

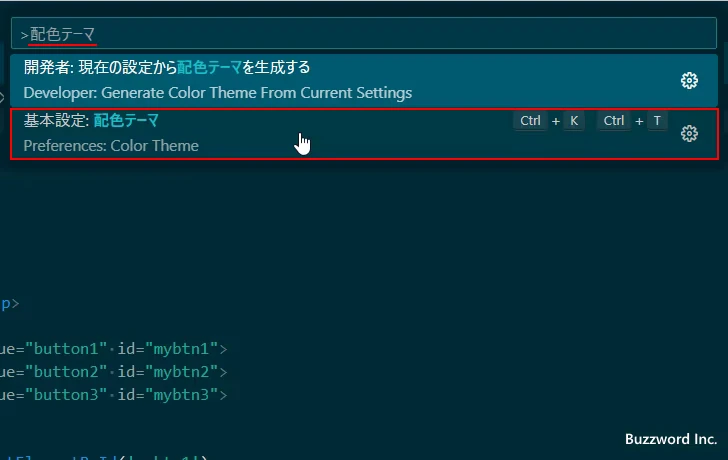
コマンドパレットが表示されたら「配色パレット」または「Theme」と入力してください。表示されたコマンドの中から「基本設定:配色テーマ」をクリックしてください。(英語の場合は Preferences:Color Theme をクリックしてください)。

「配色テーマの選択」画面が表示されます。

あとは設定したい配色テーマをクリックしてください。配色テーマが変更されます。
配色テーマを追加でインストールする
Visual Studio Code ではいくつかの配色テーマが最初からインストールされていますが、それ以外の配色テーマを使用したい場合には追加でインストールすることができます。
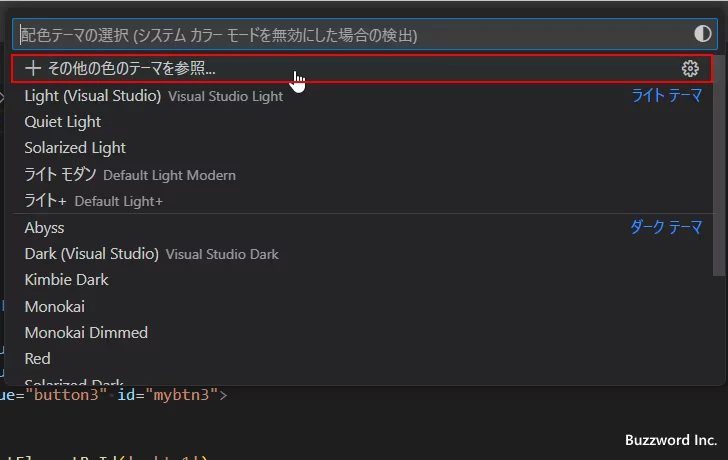
先ほどと同じ手順で「配色テーマの選択」画面が表示し、そのあとで「その他の色のテーマを参照」をクリックしてください。

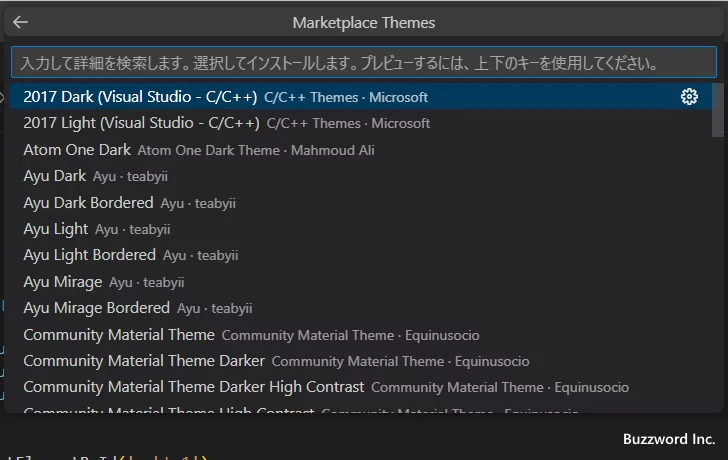
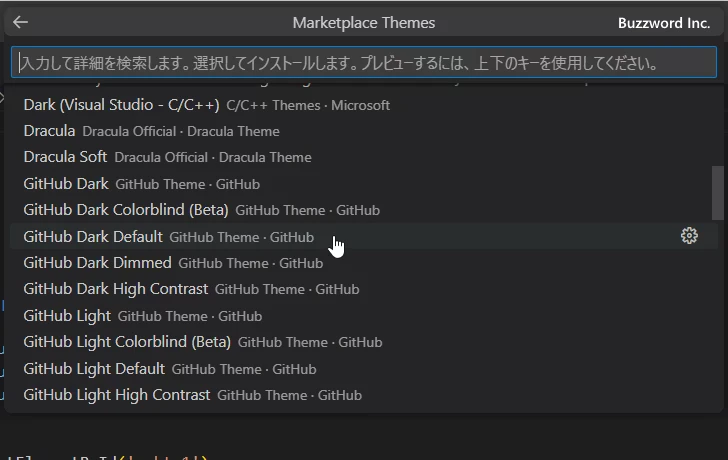
利用可能な配色テーマの一覧が表示されます。

表示された配色テーマの中から利用したいテーマをクリックしてください。

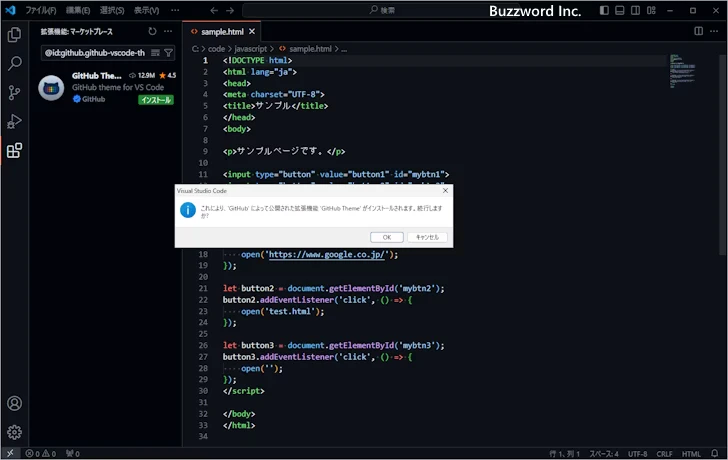
クリックした配色テーマを適用した場合のプレビューが表示されます。またダイアログが表示されて「これにより xxx によって公開された拡張機能 yyy がインストールされます。続行しますか?」と表示されます。配色テーマをインストールする場合は「OK」をクリックしてください。今回はいったん「キャンセル」をクリックしました。

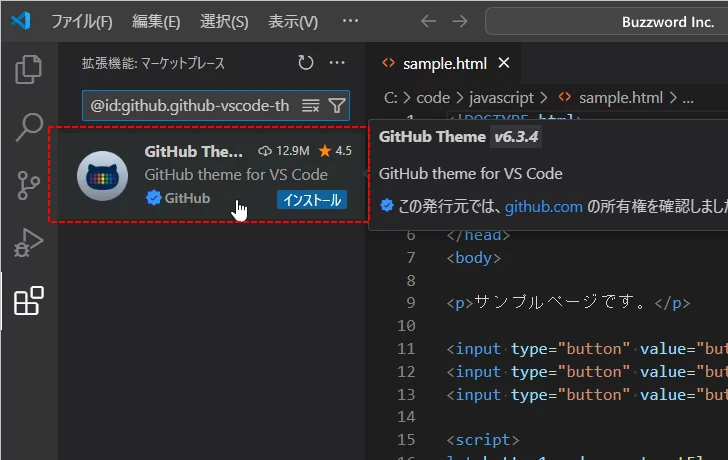
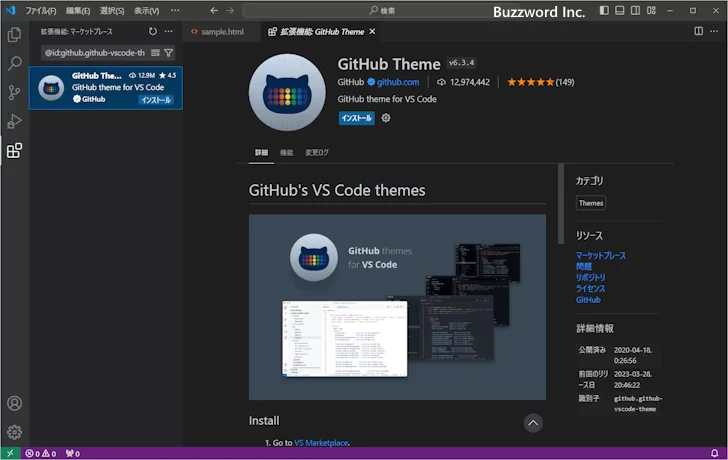
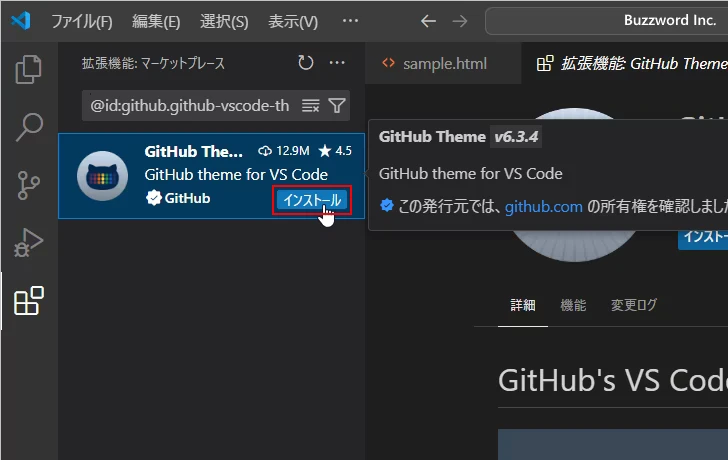
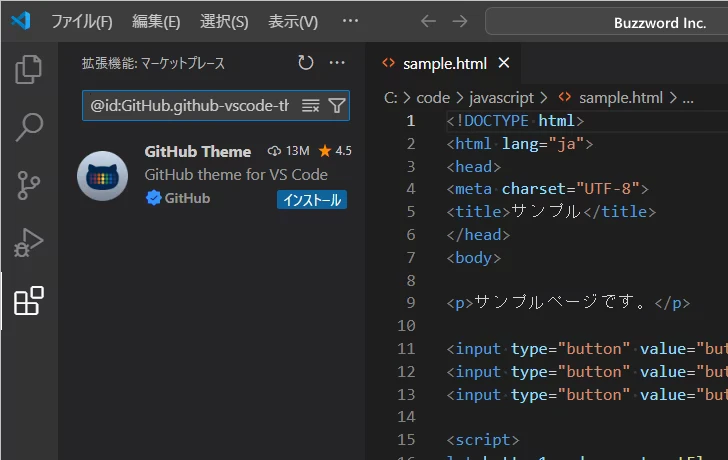
画面左上にインストールしようした配色テーマが含まれるテーマが表示されますのでクリックしてください。テーマに関する情報が表示されます。


このテーマを利用する場合は「インストール」をクリックしてください。すぐにインストールが行われます。

このテーマには複数の配色テーマが含まれています。配色テーマの選択画面が表示されるので、利用する配色テーマをクリックしてください。配色テーマが適用されます。

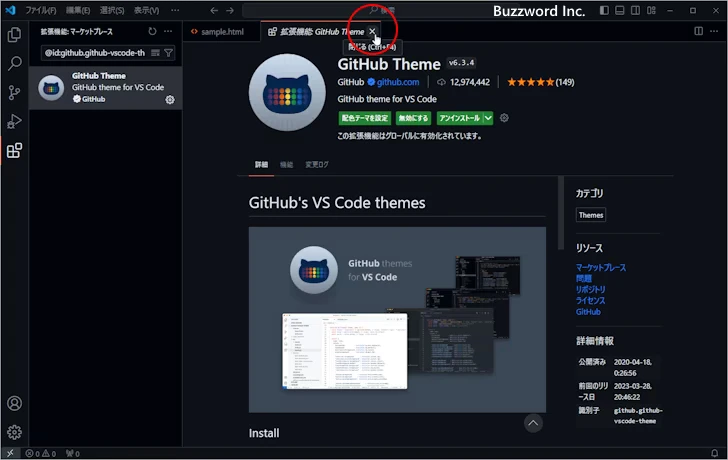
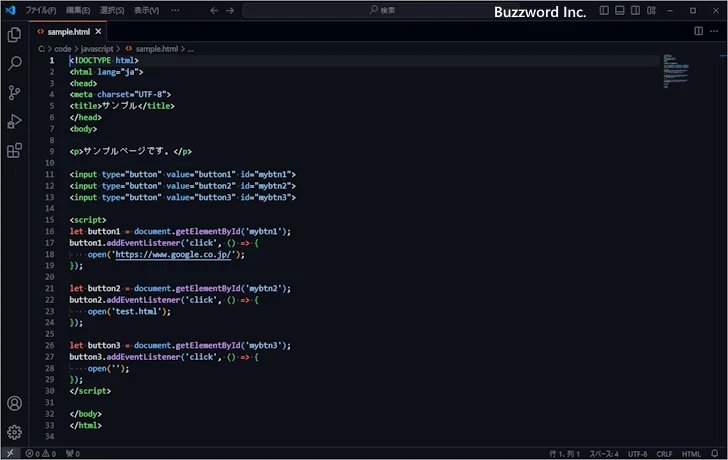
これで設定は完了です。テーマの説明に表示されいてる「×」をクリックして閉じてください。先ほどインストールした配色テーマを使って画面が表示されています。


追加でインストールした配色テーマをアンインストールする
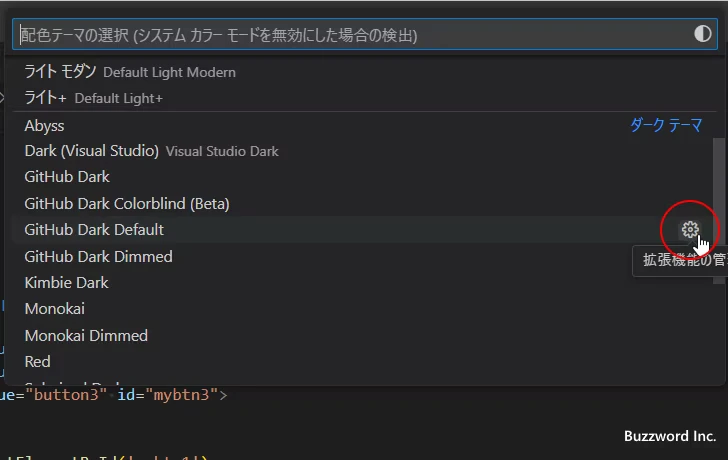
追加でインストールした配色テーマを使用しなくなったらアンインストールすることができます。追加した時と同じ手順で利用可能な配色テーマの一覧が表示

一覧の中から削除したいテーマを見つけ、マウスを合わせてください。テーマの右側に表示された「拡張機能の管理」アイコンをクリックしてください。

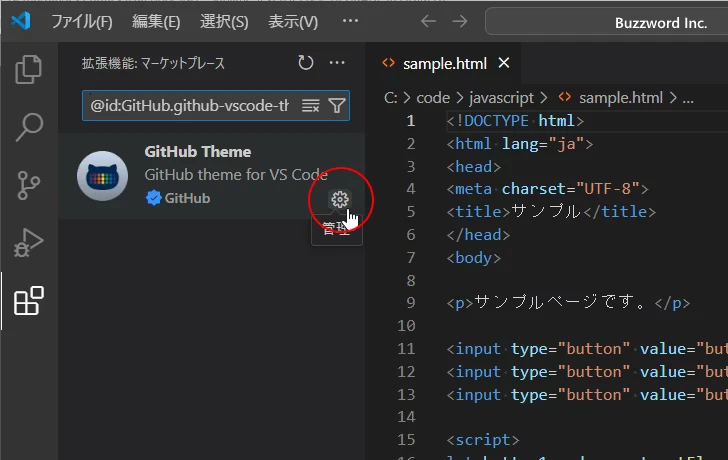
画面左上にテーマが表示されます。表示されている「管理」アイコンをクリックしてください。

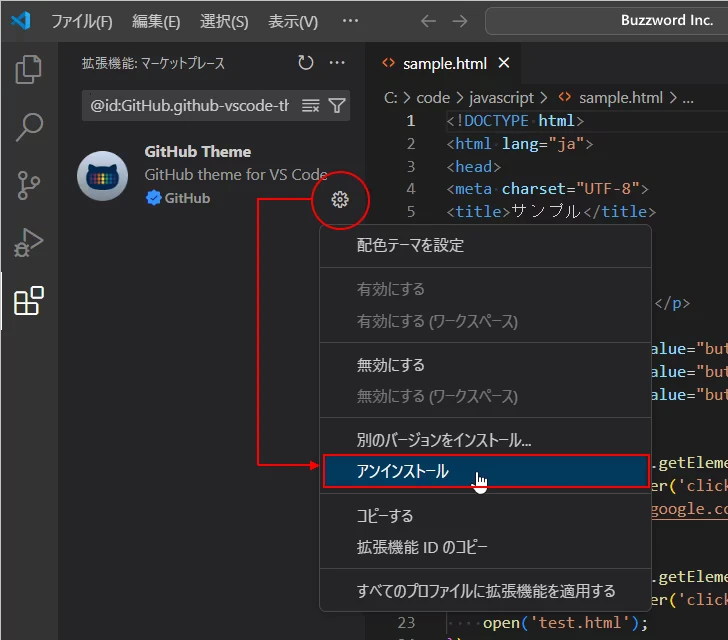
表示されたメニューの中から「アンインストール」をクリックしてください。

該当のテーマのアンインストールが完了しました。

-- --
Visual Studio Code の配色テーマを変更する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。