テキストエリアで入力されたテキストのフォントやタブに関する設定を行う
テキストエリアでは利用者がテキストを入力することができますが、入力された文字で使用されるフォントを設定することができます。ここではテキストエリアで入力されたテキストで使用するフォントを設定する方法、およびタブが入力された場合の扱いに関して設定する方法について解説します。
(2022 年 04 月 11 日公開 / 2022 年 04 月 11 日更新)
フォントを設定する
テキストフィールドに入力されたテキストのフォントを設定するには、 JTextField クラスの親クラスである JComponent クラスで用意されている setFont メソッドを使います。
public void setFont(Font font)
このコンポーネントのフォントを設定します。
オーバーライド:
setFont 、クラス: Container
パラメータ:
font - このコンポーネントに指定するFont
引数にはフォントを表すFontクラスのオブジェクトを指定して下さい。(Fontクラスの使い方は「Fontクラス」を参照して下さい)。
実際の使い方は次のようになります。フォントの指定は物理フォント名であっても論理フォント名であっても可能です。
JTextArea textarea1 = new JTextArea(3, 20);
textarea1.setFont(new Font("MS ゴシック", Font.BOLD, 16));
JTextArea textarea2 = new JTextArea(3, 20);
textarea2.setFont(new Font(Font.DIALOG_INPUT, Font.PLAIN, 20));
なおテキストエリアでフォントを変更すると、テキストエリアのサイズが自動的に変更される場合があります。
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample5_1.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
import java.awt.Font;
class JSample5_1 extends JFrame{
public static void main(String args[]){
JSample5_1 frame = new JSample5_1("MyTitle");
frame.setVisible(true);
}
JSample5_1(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextArea textarea1 = new JTextArea("Tokyo", 3, 20);
JTextArea textarea2 = new JTextArea("Osaka", 3, 20);
textarea2.setFont(new Font(Font.DIALOG_INPUT, Font.BOLD, 20));
JTextArea textarea3 = new JTextArea("Kyoto", 3, 20);
textarea3.setFont(new Font("Century", Font.ITALIC, 30));
JPanel p = new JPanel();
p.add(textarea1);
p.add(textarea2);
p.add(textarea3);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample5_1.java

コンパイルが終わりましたら実行します。
java JSample5_1
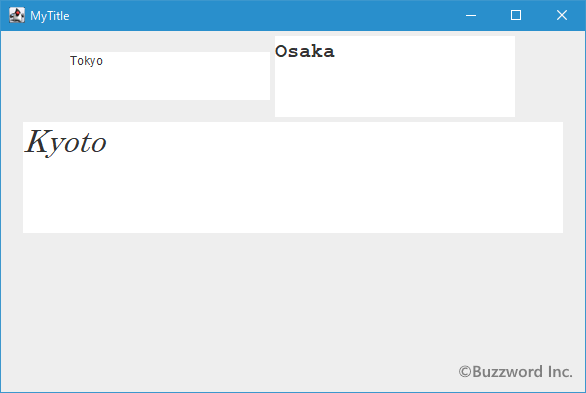
テキストエリアが 3 つ追加されました。 1 つ目はデフォルトのままですが 2 つ目と 3 つ目のテキストエリアにはそれぞれフォントが設定されています。

3 つのテキストエリアの列数はいずれも 20 に設定してありますが、フォントの設定によって 1 文字を表示するために必要となるサイズ異なるため、テキストエリアのサイズは列数が同じであっても違ってきています。
タブ基準文字数を設定する
テキストエリアで [TAB] キーが押された時の基準文字数を設定する方法です。タブのサイズを設定するには JTextArea クラスで用意されている setTabSize メソッドを使います。
public void setTabSize(int size)
タブを展開する文字数を設定します。 可変幅フォントに対しては最大有効幅が乗算されます。 タブのサイズが変更されると、PropertyChangeイベント(tabSize)が発生します。
パラメータ:
size - 展開する文字数
引数には [TAB] キーが押された時に基準となる文字数を指定して下さい。 [TAB] キーが押された時、設定した記述文字数の整数倍の位置に移動します。デフォルトでは 8 文字となっています。
実際の使い方は次のようになります。フォントの指定は物理フォント名であっても論理フォント名であっても可能です。
JTextArea textarea = new JTextArea(3, 20); textarea.setTabSize(4);
それでは簡単なサンプルプログラムを作って試してみます。テキストエディタで次のように記述したあと、 JSample5_2.java という名前で保存します。
import javax.swing.JFrame;
import javax.swing.JTextArea;
import javax.swing.JPanel;
import java.awt.Container;
import java.awt.BorderLayout;
class JSample5_2 extends JFrame{
public static void main(String args[]){
JSample5_2 frame = new JSample5_2("MyTitle");
frame.setVisible(true);
}
JSample5_2(String title){
setTitle(title);
setBounds(100, 100, 600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JTextArea textarea1 = new JTextArea(3, 30);
JTextArea textarea2 = new JTextArea(3, 30);
textarea2.setTabSize(4);
JPanel p = new JPanel();
p.add(textarea1);
p.add(textarea2);
Container contentPane = getContentPane();
contentPane.add(p, BorderLayout.CENTER);
}
}
次のようにコンパイルを行います。
javac JSample5_2.java

コンパイルが終わりましたら実行します。
java JSample5_2
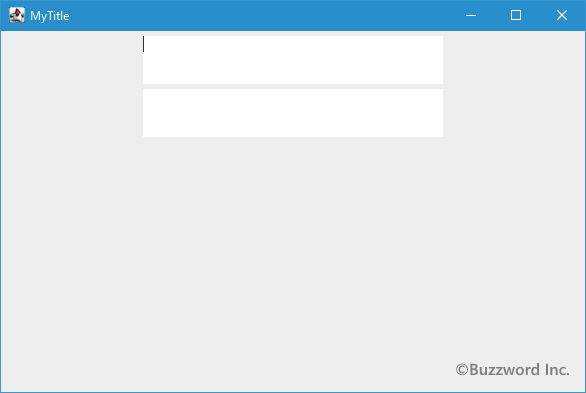
テキストエリアが 2 つ追加されました。 1 つ目はデフォルトのままですが 2 つ目はタブの基準文字数を 4 に設定してあります。

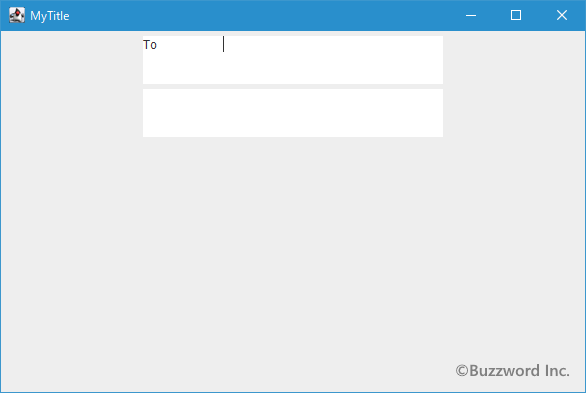
タブ基準文字数がデフォルトの 8 になっているテキストエリアでテキストを少し入力したあとで [TAB] キーを押すと、 8 の倍数の位置にキャレットが移動します。


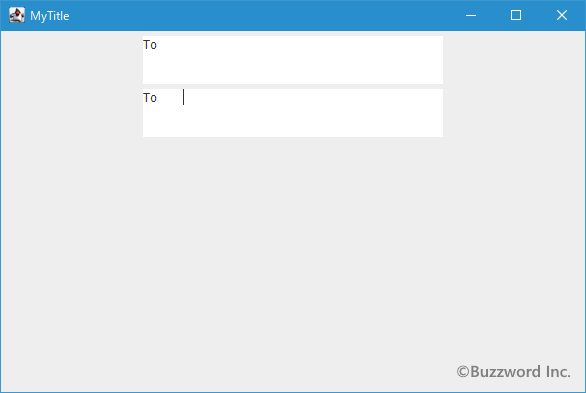
次にタブ基準文字数が 4 になっているテキストエリアでテキストを少し入力したあとで [TAB] キーを押すと、 4 の倍数の位置にキャレットが移動します。


-- --
テキストエリアで入力されたテキストで使用するフォントを設定する方法、およびタブが入力された場合の扱いに関して設定する方法について解説しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。