列の幅を変更する
広告
ではは各列の幅をピクセル単位で指定してみます。含まれている列を表すTableColumnクラスのオブジェクトを取り出し、列の幅を設定します。既存のテーブルから列を取り出すためにはDefaultTableColumnModelクラスで用意されている"getColumn"メソッドを使います。
getColumn public TableColumn getColumn(int columnIndex)
columnIndex にある列の TableColumn オブジェクトを返します。 パラメータ: columnIndex - 要求する列のインデックス 戻り値: columnIndex にある列の TableColumn オブジェクト
使い方は下記のような感じです。
DefaultTableColumnModel columnModel
= (DefaultTableColumnModel)table.getColumnModel();
TableColumn column = null;
for (int i = 0 ; i < columnModel.getColumnCount() ; i++){
column = columnModel.getColumn(i);
column.setPreferredWidth(50);
}
上記ではテーブルに含まれる列数を求めるのにDefaultTableColumnModelクラスで用意されている"getColumnCount"メソッドを使っています。
getColumnCount public int getColumnCount()
この tableColumns 配列の列数を返します。 戻り値: この tableColumns 配列の列数
では実際に試してみます。下記のサンプルでは列の幅を設定後に修正されてしまわないように、"setAutoResizeMode"メソッドを使って"AUTO_RESIZE_OFF"を設定しています。
import javax.swing.*;
import java.awt.event.*;
import java.awt.BorderLayout;
import java.awt.Dimension;
import javax.swing.table.TableColumn;
import javax.swing.table.DefaultTableColumnModel;
public class SwingTest extends JFrame{
private String[][] tabledata = {
{"日本", "3勝", "0敗", "1分"},
{"クロアチア", "3勝", "1敗", "0分"},
{"ブラジル", "1勝", "2敗", "1分"},
{"オーストラリア", "2勝", "2敗", "0分"}};
private String[] columnNames = {"COUNTRY", "WIN", "LOST", "EVEN"};
public static void main(String[] args){
SwingTest test = new SwingTest("SwingTest");
test.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
test.setVisible(true);
}
SwingTest(String title){
setTitle(title);
setBounds( 10, 10, 300, 200);
JTable table = new JTable(tabledata, columnNames);
table.setAutoResizeMode(JTable.AUTO_RESIZE_OFF);
DefaultTableColumnModel columnModel
= (DefaultTableColumnModel)table.getColumnModel();
TableColumn column = null;
for (int i = 0 ; i < columnModel.getColumnCount() ; i++){
column = columnModel.getColumn(i);
column.setPreferredWidth(50 + i * 20);
}
JScrollPane sp = new JScrollPane(table);
sp.setPreferredSize(new Dimension(250, 70));
JPanel p = new JPanel();
p.add(sp);
getContentPane().add(p, BorderLayout.CENTER);
}
}
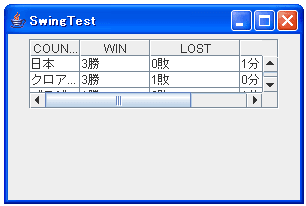
実際の実行結果は下記の通りです。

列の幅が設定されていることが分かると思います。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。