前景色及び背景色を設定する
広告
エディタに含まれるJFormattedTextFieldクラスのオブジェクトを取得したら、そのオブジェクトに対して前景色や背景色を設定することができます。JFormattedTextFieldクラスについて詳しくは『JFormattedTextFieldクラス』を参照して下さい。
まず前景色を設定します。JFormattedTextFieldクラスの親クラスであるJComponentクラスで用意されている「setForeground」メソッドを使います。
setForeground public void setForeground(Color fg)
このコンポーネントのフォアグラウンドカラーを設定します。このプロパティー が受け付けられるかどうかは Look & Feel 次第であり、無視されることもあり ます。 パラメータ: fg - 要求するフォアグラウンド Color
引数に前景色として指定したいColorクラスのオブジェクトを指定します。Colorクラスについては『Colorクラス』を参照して下さい。
次に背景色を設定します。JFormattedTextFieldクラスの親クラスであるJComponentクラスで用意されている「setBackground」メソッドを使います。
setBackground public void setBackground(Color bg)
このコンポーネントのバックグラウンドカラーを設定します。バックグラウンド カラーは、コンポーネントが不透明である場合にのみ、JComponent または ComponentUI の実装のサブクラスによってのみ使用されます。JComponent の直 接のサブクラスは、このプロパティーを受け付けるために paintComponent を オーバーライドする必要があります。 このプロパティーが受け付けられるかどうかは Look & Feel 次第であり、無視 されることもあります。 パラメータ: bg - 要求するバックグラウンド Color
引数に背景色として指定したいColorクラスのオブジェクトを指定します。
実際の使い方は次のようになります。
SpinnerDateModel model = new SpinnerDateModel(); JSpinner spinner = new JSpinner(model); JSpinner.DateEditor editor = new JSpinner.DateEditor(spinner, "yyyy.MM.dd"); spinner.setEditor(editor); JFormattedTextField ftext = editor.getTextField(); ftext.setForeground(Color.red); ftext.setBackground(Color.black);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.Dimension;
import java.awt.Color;
import java.awt.BorderLayout;
public class JSpinnerTest19 extends JFrame{
public static void main(String[] args){
JSpinnerTest19 frame = new JSpinnerTest19();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JSpinnerTest19(){
SpinnerDateModel model = new SpinnerDateModel();
JSpinner spinner = new JSpinner(model);
JSpinner.DateEditor editor = new JSpinner.DateEditor(spinner, "yyyy.MM.dd");
spinner.setEditor(editor);
spinner.setPreferredSize(new Dimension(150, 25));
JFormattedTextField ftext = editor.getTextField();
ftext.setForeground(Color.red);
ftext.setBackground(Color.black);
JPanel p = new JPanel();
p.add(spinner);
getContentPane().add(p, BorderLayout.CENTER);
}
}
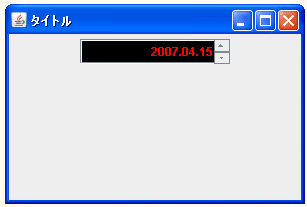
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。