目盛りの位置にだけノブを移動できるように設定する
スライダーでは数値を1単位で調整が出来るようになっています。ここではノブを移動させてスライダーの値を変更した時に一番最寄の目盛りの位置へ自動で移動させるように変更してみます(結果的に目盛りがある値しか指定できなくなります)。JSliderクラスで用意されている「setSnapToTicks」メソッドを使います。
public void setSnapToTicks(boolean b)
true を指定すると、ノブ (およびノブが表すデータ値) はユーザーがノブを置 いた位置にもっとも近い目盛りに置かれます。このプロパティーのデフォルト は false です。 パラメータ: b - ノブがもっとも近い目盛りに留まる場合は true
引数にはboolean型の値を指定します。「true」を設定した場合はノブを移動させた時に一番近い目盛りの位置へ移動します。
実際の使い方は次のようになります。
JSlider slider = JSlider(); slider.setMajorTickSpacing(10); slider.setMinorTickSpacing(1); slider.setPaintTicks(true); slider.setSnapToTicks(true);
この設定は大目盛り又は小目盛りの間隔さえ設定されていれば実際に目盛りが表示されていなくても有効になります。
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
import javax.swing.event.*;
public class JSliderTest8 extends JFrame implements ChangeListener{
JSlider slider;
JLabel label;
public static void main(String[] args){
JSliderTest8 frame = new JSliderTest8();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JSliderTest8(){
slider = new JSlider();
slider.setMajorTickSpacing(10);
slider.setPaintTicks(true);
slider.setSnapToTicks(true);
slider.addChangeListener(this);
JPanel p = new JPanel();
p.add(slider);
label = new JLabel();
label.setText("値:" + slider.getValue());
getContentPane().add(p, BorderLayout.CENTER);
getContentPane().add(label, BorderLayout.PAGE_END);
}
public void stateChanged(ChangeEvent e) {
label.setText("値:" + slider.getValue());
}
}
上記をコンパイルした後で実行すると次のように表示されます。

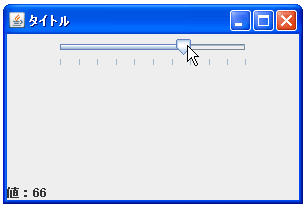
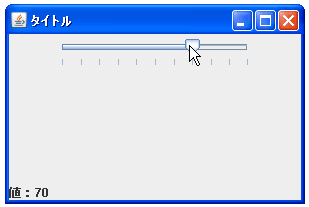
ではノブを移動させてみます。ノブの移動だけであれば自由な位置に動かす事ができますが移動が終わってマウスを放すと最寄の目盛りの位置へ自動的に移動します。


上記の場合は「66」の箇所に移動させてからマウスを離したところ、一番近い目盛りの「70」へ自動的に移動しました。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。