スライダーに目盛りを表示する
スライダーに目盛りを表示させる方法を見ていきます。目盛りは大目盛りと小目盛りの二つの種類があります。
目盛りを表示するにはそれぞれの目盛りの間隔を設定してから目盛りを表示させる必要があります。それではまず大目盛りの間隔を設定する方法を確認します。JSliderクラスで用意されている「setMajorTickSpacing」メソッドを使います。
public void setMajorTickSpacing(int n)
大目盛りの間隔を設定します。渡される数値は、値を単位とした、各大目盛り 間の距離を表します。範囲が 0 ~ 50 のスライダで、大目盛りの間隔が 10 に 設定されている場合は、0、10、20、30、40、50 の値の横に大目盛りが付けら れます。 0, 10, 20, 30, 40, 50. 大目盛りをペイントする場合は、setPaintTicks を true に設定してください。 このメソッドは、自動的にラベルテーブルの設定も行います。まだラベルテー ブルが存在しない場合で、大目盛りの間隔が ゼロより大きく、getPaintLabels が true を返す場合は、createStandardLabels の呼び出しにより、大目盛りの ラベルで標準ラベルテーブルが生成されます。たとえば上記の例の場合、テキス トラベル「0」、「10」、「20」、「30」、「40」、「50」を取得します。続い て、setLabelTable の呼び出しにより、スライダ上にラベルテーブルが設定され ます。 パラメータ: n - majorTickSpacing プロパティーの新しい値
引数には大目盛りの間隔を表すint型の値を指定します。例えば「10」を指定した場合には最小値から順に10毎に大きな目盛りが表示されます。
次に小目盛りの間隔を設定する方法を確認します。JSliderクラスで用意されている「setMinorTickSpacing」メソッドを使います。
public void setMinorTickSpacing(int n)
小目盛りの間隔を設定します。渡される数値は、値を単位とした、各小目盛りの 間の距離を表します。範囲が 0 ? 50 のスライダで、小目盛りの間隔が 10 に設 定されている場合は、0、10、20、30、40、50 の値の横に小目盛りが付けられま す。 0, 10, 20, 30, 40, 50. 小目盛りをペイントする場合は、setPaintTicks を true に設定してください。 パラメータ: n - minorTickSpacing プロパティーの新しい値
引数には小目盛りの間隔を表すint型の値を指定します。例えば「10」を指定した場合には最小値から順に10毎に小さな目盛りが表示されます。
大目盛り又は小目盛り(両方も可能です)の間隔を設定したら目盛りを表示するように設定します。JSliderクラスで用意されている「setPaintTicks」メソッドを使います。
public void setPaintTicks(boolean b)
目盛りがスライダでペイントされるかどうかを指定します。このプロパティー のデフォルトは false です。 パラメータ: b - 目盛りをペイントするかどうか
引数には目盛りを表示するかどうかを表すboolean型の値を指定します。「true」を指定すればスライダーに目盛りが表示されます。なお、目盛りの間隔を設定せずに「setPaintTicks」メソッドで「true」を指定しても目盛りは表示されません。
実際の使い方は次のようになります。
JSlider slider = JSlider(); slider.setMajorTickSpacing(10); slider.setMinorTickSpacing(1); slider.setPaintTicks(true);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
import javax.swing.event.*;
public class JSliderTest7 extends JFrame implements ChangeListener{
JSlider slider;
JLabel label;
public static void main(String[] args){
JSliderTest7 frame = new JSliderTest7();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JSliderTest7(){
slider = new JSlider();
slider.setMajorTickSpacing(10);
slider.setMinorTickSpacing(2);
slider.setPaintTicks(true);
slider.addChangeListener(this);
JPanel p = new JPanel();
p.add(slider);
label = new JLabel();
label.setText("値:" + slider.getValue());
getContentPane().add(p, BorderLayout.CENTER);
getContentPane().add(label, BorderLayout.PAGE_END);
}
public void stateChanged(ChangeEvent e) {
label.setText("値:" + slider.getValue());
}
}
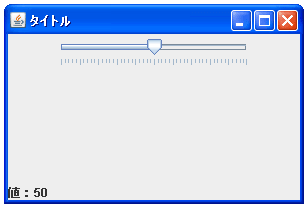
上記をコンパイルした後で実行すると次のように表示されます。

( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。