スライダーにラベルを表示する
スライダーにラベルを表示させる方法を確認します。例えば大目盛り上に目盛りの値をラベルとして表示させることができます。ラベルを表示させるにはJSliderクラスで用意されている「setPaintLabels」メソッドを使います。
public void setPaintLabels(boolean b)
ラベルがスライダでペイントされるかどうかを指定します。 このメソッドは、自動的にラベルテーブルの設定も行います。まだラベルテー ブルが存在しない場合で、大目盛りの間隔が ゼロより大きい 場合は、 createStandardLabels の呼び出しにより、大目盛りのラベルで標準ラベルテー ブルが生成されます。続いて、setLabelTable の呼び出しにより、スライダ上に ラベルテーブルが設定されます。 このプロパティーのデフォルトは false です。 パラメータ: b - ラベルをペイントするかどうか
引数にはラベルを表示するかどうかを表すboolean型の値を指定します。ラベルを表示するには「true」を指定して下さい。
なお、大目盛りを設定した場合にはどのようなラベルをどこに表示するのかを保持するラベルテーブルが自動で作成されます。大目盛りの位置に大目盛りの数値を表示させたい場合は「setPaintLabels(true)」を実行するだけでラベルが表示されます。
次に表示されるラベルを指定する方法を確認します。1つ1つのラベルは「値」と「表示するラベル」のペアで構成され、ラベルの集合体であるラベルテーブルを作成します。表示させるラベルテーブルを指定するにはJSliderクラスで用意されている「setLabelTable」メソッドを使います。
public void setLabelTable(Dictionary labels)
任意の指定された値にどのラベルが描画されるかを指定するときに使用します。
キーと値のペアは、{ Integer value, java.swing.JComponent label } とい
う形式です。
標準の値ラベルテーブルは、createStandardLabels メソッドを使用すると簡単
に作成できます。
ラベルの設定が完了すると、このメソッドは updateLabelUIs() を呼び出しま
す。ラベルがペイントされるのは、paintLabels プロパティーが true の場合
だけである点に注意してください。
パラメータ:
labels - 新しいラベルの Dictionary。すべてのラベルを削除する場合は null
引数に指定するラベルテーブルはDictionaryクラスのオブジェクトで指定します。Dictionaryクラスはabstractクラスですので自分で実装するか既に実装されているDictionaryクラスのサブクラスであるHashtableクラスを使って指定します。
ラベルテーブルを自動で作成する
表示させたいラベルを1つ1つ登録していく事も可能ですがまず自動でラベルを生成する方法をここでは試します。JSliderクラスで用意されている「createStandardLabels」メソッドを使います。
public Hashtable createStandardLabels(int increment)
スライダの最小値から開始し、指定された増分値を使用して、数値テキストラ ベルの Hashtable を作成します。たとえば、createStandardLabels( 10 ) を 呼び出す場合で、スライダの最小値が 0 の場合は、0、10、20、30 などの値 のラベルが作成されます。 スライダにラベルを描画するためには、返された Hashtable を setLabelTable に渡し、setPaintLabels を true に設定します。 パラメータ: increment - 生成されたハッシュテーブル内のラベルの間隔 戻り値: ラベルの新しい Hashtable 例外: IllegalArgumentException - increment がゼロ以下の場合
このメソッドはラベルテーブルを自動で作成します。例えば引数に「10」を指定した場合には、値が10毎にその数値を表す文字列を表示するラベルテーブルを作成します。戻り値としてラベルテーブルを表すHashtableクラスのオブジェクトを取得できますので「setLabelTable」メソッドの引数に指定して下さい。
実際の使い方は次のようになります。
JSlider slider = JSlider(); slider.setLabelTable(slider.createStandardLabels(10)); slider.setPaintLabels(true);
サンプルプログラム
では簡単なサンプルを作成して試してみます。
import javax.swing.*;
import java.awt.BorderLayout;
public class JSliderTest10 extends JFrame{
public static void main(String[] args){
JSliderTest10 frame = new JSliderTest10();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 300, 200);
frame.setTitle("タイトル");
frame.setVisible(true);
}
JSliderTest10(){
JSlider slider1 = new JSlider();
slider1.setMajorTickSpacing(10);
slider1.setPaintTicks(true);
slider1.setPaintLabels(true);
JSlider slider2 = new JSlider();
slider2.setLabelTable(slider2.createStandardLabels(20));
slider2.setPaintLabels(true);
JSlider slider3 = new JSlider();
slider3.setMajorTickSpacing(10);
slider3.setPaintTicks(true);
slider3.setLabelTable(slider3.createStandardLabels(20));
slider3.setPaintLabels(true);
JPanel p = new JPanel();
p.add(slider1);
p.add(slider2);
p.add(slider3);
getContentPane().add(p, BorderLayout.CENTER);
}
}
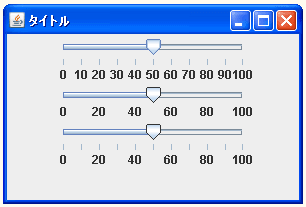
上記をコンパイルした後で実行すると次のように表示されます。

3つのパターンでラベルを表示させました。1番上は大目盛りだけを設定してラベルを表示させた場合です。この時は大目盛りの位置にラベルテーブルが自動で設定されています。2番目は大目盛りを使わずに増分を指定してラベルテーブルを作成した場合です。3番目は大目盛りを設定しつつラベルテーブルを増分を指定して作成した場合です。ラベルテーブルを作成した場合は大目盛りよりも優先されます。
( Written by Tatsuo Ikura )

著者 / TATSUO IKURA
これから IT 関連の知識を学ばれる方を対象に、色々な言語でのプログラミング方法や関連する技術、開発環境構築などに関する解説サイトを運営しています。